So ändern Sie das Header-Bild in einem WordPress-Blog
Der Header ist zweifellos das wichtigste visuelle Element fast jedes WordPress-Blogs. Im Allgemeinen ist es das Erste, was Ihre Besucher sehen, daher ist es entscheidend, Ihr Header-Bild mit Bedacht auszuwählen und anzupassen.
[iframe-src=//www.youtube.com/embed/hClit6UwLa8]
Das Header-Bild hilft dabei, das gesamte Erscheinungsbild des Themes Ihres Blogs zu beschreiben. Um es Ihren Besuchern zu erleichtern, Ihre Markenpräsenz zu erkennen, sollten Sie Ihr Kopfzeilenbild und -stil mit allen Social-Media-Profilen oder anderen mit Ihrer Website verknüpften Online-Ressourcen konsistent halten. In diesem Blog zeige ich Ihnen, wie Sie das Header-Bild in einem WordPress-Blog ändern können.
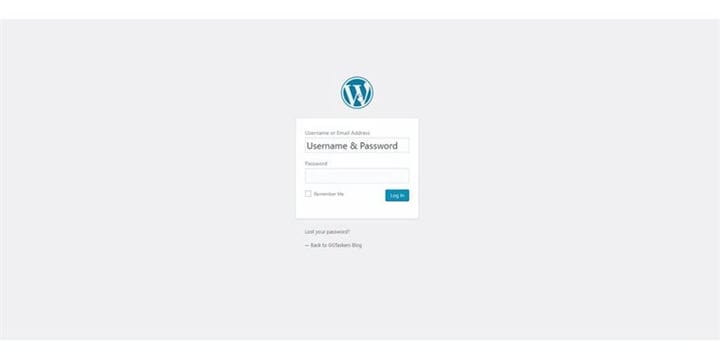
Schritt 1: Sie müssen zum Backend Ihrer Website oder zu WordPress gehen; es ist als wp-admin bekannt. Wp-admin ist das universelle Login für die WordPress-Website. Angenommen, Ihre Website ist www.example.com, dann müssen Sie die URL als www.example.com/wp-admin eingeben.
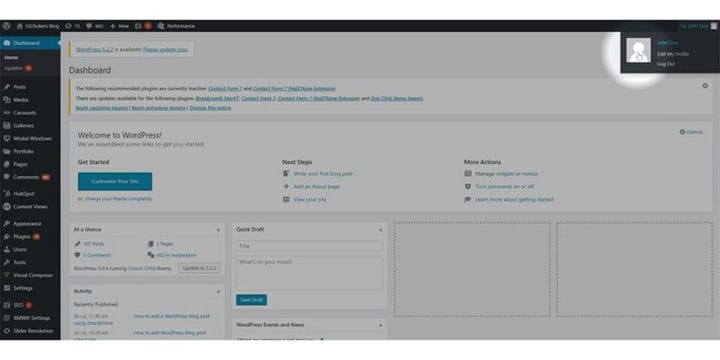
Schritt 2: Nachdem Sie sich angemeldet haben, landen Sie auf Ihrem Dashboard. Jetzt müssen Sie sicherstellen, dass Sie sich als Admin anmelden.
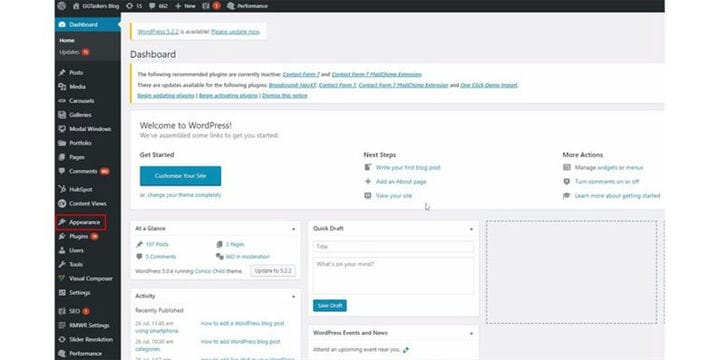
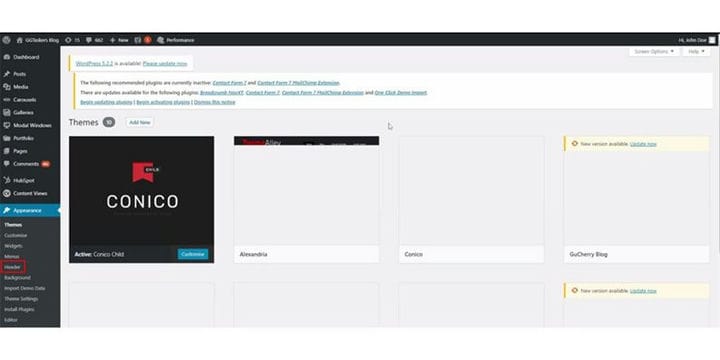
Schritt 3: Auf Ihrem Dashboard finden Sie eine Registerkarte namens Aussehen. Jetzt müssen Sie auf Aussehen klicken.
Schritt 4: Unter der Registerkarte Darstellung finden Sie eine Unterregisterkarte namens header. Sie müssen auf die Kopfzeile klicken.
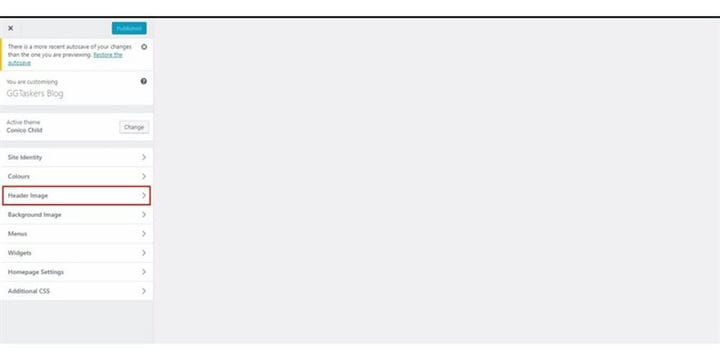
Schritt 5: Es öffnet sich ein neues Fenster und dort finden Sie eine Option namens Header Image. Um das Header-Bild zu ändern, müssen Sie auf das Header-Bild klicken.
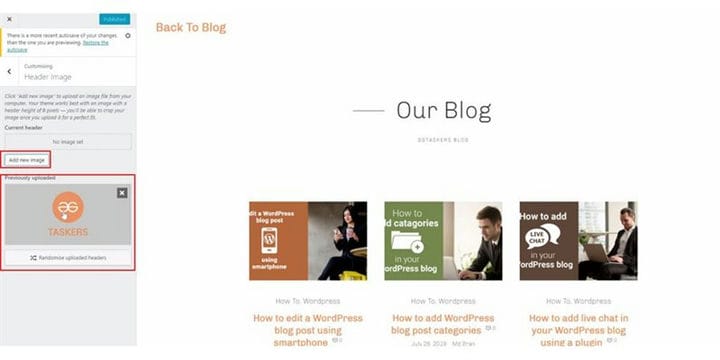
Schritt 6: Jetzt haben Sie zwei Möglichkeiten, entweder Sie können ein neues Bild auswählen oder Sie können vorab hochgeladene Bilder auswählen.
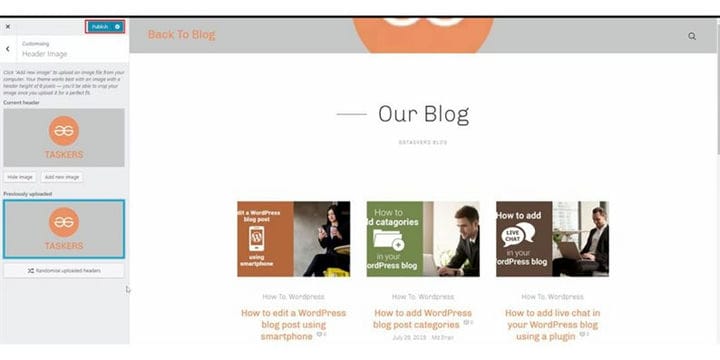
Schritt 7: Jetzt sehen Sie, dass das Bild oben auf Ihrer Website angezeigt wird. Die Kopfzeile bleibt normalerweise oben. Um dieses Bild als Header-Bild zu speichern, müssen Sie auf Veröffentlichen klicken.
Seien Sie sehr vorsichtig, wenn Sie das Header-Bild Ihrer Website ändern. Stellen Sie sicher, dass Sie die perfekte Größe hochladen. Ich habe Ihnen gerade eine Demo gezeigt, wie es gemacht wird. Wenn Sie weitere Fragen haben, können Sie gerne unten kommentieren.