So erstellen Sie ein benutzerdefiniertes Anmeldeformular in WordPress
Vor kurzem bin ich auf eine Situation gestoßen, in der mein Kunde wollte, dass ich ein benutzerdefiniertes Anmeldeformular in WordPress erstelle. Der HTML-Entwickler hat ein auffälliges Login-Formular erstellt und mir übergeben. In diesem Artikel zeige ich Ihnen, wie ich ein exaktes Login-Formular-Design verwendet und ein benutzerdefiniertes Login-Formular in WordPress erstellt habe.
Warum brauchen Sie ein benutzerdefiniertes Anmeldeformular in WordPress?
WordPress bietet ein integriertes Formular für die Anmeldung bei Ihrem Dashboard. Dieses Formular ist im Backend nur mit dem Standarddesign verfügbar. Wir können dieses Standardformular nicht auf der Frontend-Seite anzeigen, da dieses Design nicht mit dem Frontend übereinstimmt.
Verwendung der Funktion wp_login_form
WordPress bietet eine Methode wp_login_form(), die zum Erstellen eines Frontend-Anmeldeformulars verwendet werden kann. Wir müssen nur Parameter an die Funktion übergeben und sie zeigt das HTML-Formular auf der Website an. Rufen Sie diese Funktion einfach überall dort auf, wo Sie ein Login-Formular platzieren möchten.
<?php
if (! is_user_logged_in()) {
$args = array(
'echo' => true,
'remember' => true,
'redirect' => (is_ssl()? 'https://': 'http://' ). $_SERVER['HTTP_HOST']. $_SERVER['REQUEST_URI'],
'form_id' => 'loginform',
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'label_username' => __( 'Username' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'value_username' => '',
'value_remember' => false
);
wp_login_form( $args );
}
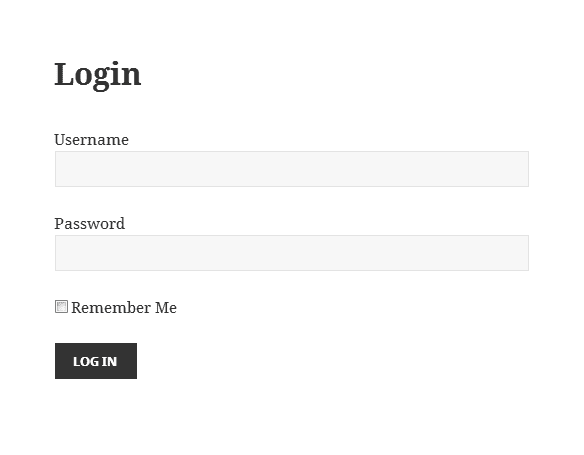
?>Wir haben die Methode is_user_logged_in() verwendet, um zu überprüfen, ob der Benutzer bereits angemeldet ist. Unser Anmeldeformular wird nur für nicht angemeldete Benutzer angezeigt. Wie im $args-Array gezeigt, fügt ‘form_id’ => ‘loginform’ das HTML-ID-Attribut ‘loginform’ zu einem generierten Anmeldeformular hinzu. Auf die gleiche Weise können wir die ID an den Benutzernamen und das Passwort als ‘id_username’ => ‘user_login’ bzw. ‘id_password’ => ‘user_pass’ übergeben. Unten sehen Sie den Screenshot eines generierten Formulars.
Sobald Ihr Login-Formular generiert wurde, können Sie das CSS anpassen, indem Sie die ID eines Formulars, Benutzernamensfelder usw. verwenden. Zu diesem Zeitpunkt habe ich CSS gemäß den Angaben des HTML-Entwicklers auf dieses Formular angewendet. Ich werde keinen endgültigen Formularentwurf zeigen. Der Umfang dieses Tutorials ist nur zu zeigen, wie man das gleiche Ergebnis erzielen kann.
Ich hoffe, Sie verstehen, wie Sie ein benutzerdefiniertes Anmeldeformular in WordPress erstellen. Bei Fragen oder Anregungen hinterlassen Sie bitte unten einen Kommentar.