So fügen Sie den PayPal-Spenden-Button auf Ihrer Website hinzu
Es gibt viele Websites oder Blogs, auf denen der Websitebesitzer den Inhalt absolut kostenlos mit den Benutzern teilt. Für eine gemeinnützige Organisation braucht es immer einen Fonds oder helfende Hände, um ihre Website am Leben zu erhalten. Wenn Ihre Website den Benutzern wirklich hilft oder Probleme Ihrer Besucher löst, können Sie im Gegenzug um eine Spende bitten. Wenn Ihre Website beim Publikum Vertrauen aufgebaut hat, entscheiden sie sich natürlich, eine Spende an Ihre Website zu zahlen.
Die nächste Frage ist, wie man online Spenden annimmt Der Websitebesitzer kann eine Spende auf verschiedene Weise erhalten. Sie können Bankdaten für eine Online-Überweisung angeben oder tendenziell einen Service nutzen, der Online-Zahlungen akzeptiert.
PayPal ist eine der beliebtesten Möglichkeiten, online Spenden anzunehmen. Das Senden oder Empfangen von Zahlungen über PayPal ist sicherer. Und deshalb ist es ein beliebtes Zahlungsgateway. In diesem Artikel untersuchen wir, wie Sie die PayPal-Spenden-Schaltfläche auf Ihrer Website hinzufügen.
PayPal-Spenden-Button hinzufügen
Um Spenden über PayPal anzunehmen, sollten Sie über ein PayPal-Konto verfügen. Das Erstellen eines PayPal-Kontos ist kostenlos und Sie müssen nichts im Voraus bezahlen.
Mit PayPal können wir den Spenden-Button überall auf unserer Website platzieren. Wenn ein Benutzer auf die Schaltfläche klickt, wird er zu einer PayPal-Website weitergeleitet, auf der er den Zahlungsvorgang abschließen kann. Der Betrag wird Ihrem PayPal-Konto gutgeschrieben, das Sie jederzeit auf Ihr Bankkonto überweisen können.
Um einen Spenden-Button zu generieren, müssen Sie unten einen Code einfügen, an dem Sie Ihren Spenden-Button anzeigen möchten.
<form action="https://www.paypal.com/cgi-bin/webscr" method="post">
<!-- Identify your business so that you can collect the payments. -->
<input type="hidden" name="business"
value="YOUR_PAYPAL_EMAIL_ADDRESS">
<!-- Specify a Donate button. -->
<input type="hidden" name="cmd" value="_donations">
<!-- Specify details about the contribution -->
<input type="hidden" name="item_name" value="WRITE_PURPOSE_HERE">
<input type="hidden" name="currency_code" value="USD">
<!-- Display the payment button. -->
<input type="image" name="submit"
src="https://www.paypalobjects.com/en_US/i/btn/btn_donate_LG.gif"
alt="Donate">
<img alt="" width="1" height="1"
src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >
</form>Stellen Sie sicher, dass Sie die Platzhalter durch die tatsächlichen Werte ersetzen. Nachdem Sie den obigen Code hinzugefügt haben, sollte der PayPal-Spenden-Button wie folgt aussehen:
Sie können Knopf besonders anfertigen und Ihren eigenen Knopf auch platzieren. Alles, was Sie tun müssen, ist, den aktuellen Bildpfad durch Ihren Bildpfad zu ersetzen.
PayPal-Spenden-Button mit Plugin hinzufügen
Wenn Sie eine WordPress-Website betreiben, können Sie dafür das WordPress PayPal-Spenden-Plugin auswählen. Es liegt tatsächlich an den Benutzern. Die obige Methode macht auch dasselbe wie das Plugin. Wenn Sie mit dem Hinzufügen von HTML-Code zu Ihrer Datei nicht vertraut sind, verwenden Sie ein Plugin.
Installieren und aktivieren Sie zuerst das Plugin PayPal Donations.
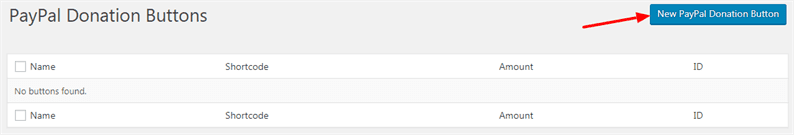
Gehen Sie nach der Aktivierung in das Menü PayPal-Spenden->Buttons und erstellen Sie einen PayPal-Spenden-Button.
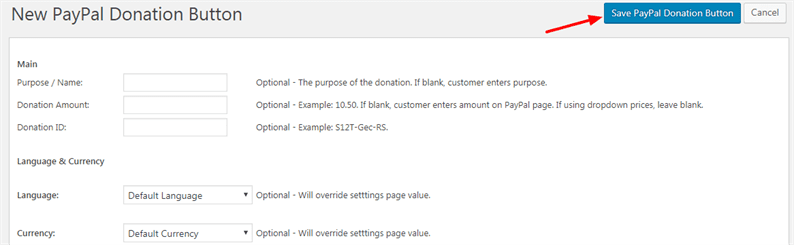
Auf der nächsten Seite müssen Sie einige Angaben zur Spende machen. Hier sind alle Felder optional. Sie können die Standardeinstellungen beibehalten oder die Details ausfüllen. Vergessen Sie nicht, die Änderungen zu speichern.
Nachdem Sie den PayPal-Button erstellt haben, erhalten Sie einen Shortcode, den Sie dort platzieren müssen, wo Sie den Spenden-Button anzeigen möchten. Aber vorher gehen Sie zur PayPal-Spenden->Einstellungen-Seite und fügen Sie Ihre PayPal-E-Mail-Adresse hinzu.
Platzieren Sie nun Ihren Shortcode an einer beliebigen Stelle und der Spenden-Button erscheint auf Ihrer Website.
Zum Thema passende Artikel
- Holen Sie sich Social Share Buttons für WordPress mit ShareThis Share Buttons Plugin
- Eine Anleitung für die Stripe-Integration in eine Website mit PHP