So erstellen Sie eine Autohändler-Website mit WordPress
Ich denke, Sie werden überrascht sein.
Sie können eine wirklich professionelle Autohändler-Website erstellen, ohne eine Codezeile zu schreiben.
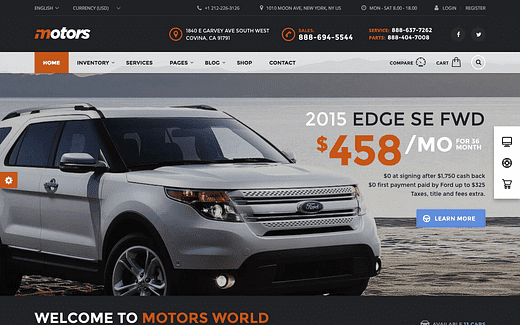
Hier ist ein kurzer Blick darauf, wie Ihre Website aussehen wird:
Die Bilder, Farben und der Text – das ist alles vollständig anpassbar, aber der Screenshot oben sollte Ihnen eine gute Vorstellung davon geben, wie das Design aussehen wird.
Mit den in diesem Beitrag beschriebenen Tools können Sie eine schöne Website erstellen, die sowohl auf Laptops als auch auf Mobilgeräten großartig aussieht.
Sie können die Site auch jederzeit aktualisieren, da sie keinen Code schreibt.
Ich bin sicher, Sie freuen sich darauf, loszulegen, also fahren wir mit Schritt 1 fort.
So erstellen Sie eine Website für ein Autohaus
Um die Site zu erstellen, stellen Sie zunächst eine einfache WordPress-Site online und fügen dann ein WordPress-Theme hinzu, um sie anzupassen.
Hier ist eine Übersicht über die Schritte zum Erstellen einer Autohändler-Website:
- Holen Sie sich einen Domainnamen
- Melden Sie sich für das Hosting an
- Machen Sie sich mit WordPress vertraut
- Installieren Sie ein WordPress-Theme
- Passen Sie Ihre Website an
Bevor Sie sich überhaupt mit dem Erlernen von WordPress beschäftigen, benötigen Sie als erstes einen Domainnamen.
Holen Sie sich einen Domainnamen
Jede Website hat einen Domainnamen. Im Idealfall wird es Ihre Marke sein, gefolgt von .com.
Wenn Sie Ihre Marke nicht als Domänennamen erhalten können, versuchen Sie anschließend, einen zusätzlichen Begriff hinzuzufügen. Fügen Sie beispielsweise nach dem Namen Ihres Unternehmens "Händler" oder "Autos" hinzu.
Diese Anleitung zum Finden von Domains gibt Ihnen weitere Anweisungen:
So finden Sie einen großartigen verfügbaren Domainnamen →
Sobald Sie eine verfügbare Domain gefunden haben, können Sie das Hosting in Anspruch nehmen.
Holen Sie sich Webhosting
Ihre Website benötigt ein Hosting, um zu laden und zu funktionieren.
Wenn Sie sich für das Hosting anmelden, mieten Sie im Wesentlichen Speicherplatz auf einem Server. Dies wird die Hauptkosten Ihrer Website sein, aber es gibt einige wirklich erschwingliche Optionen.
Bluehost ist eine großartige Option für alle, die ihre erste WordPress-Website erstellen, und sie haben Preise ab 2,95 USD / Monat.
Bluehost ist ein zuverlässiges Hosting-Unternehmen. Sie haben eine gute Leistung und der Live-Chat-Support ist hilfreich, wenn Sie ihn brauchen.
Wenn Sie einen leistungsstarken Host wünschen, empfehle ich Kinsta, das ich für diese Website verwende. Es kommt mit einem viel höheren Preis, so dass Sie vielleicht mit Bluehost beginnen und später übertragen möchten, sobald Ihre Website profitabel ist.
Sobald Sie sich für das Hosting angemeldet haben, können Sie an Ihrer Website arbeiten.
Erfahren Sie, wie Sie WordPress verwenden
Sobald Sie sich bei Bluehost angemeldet haben, wird automatisch eine WordPress-Site für Sie erstellt.
Mit anderen Worten, wenn Sie diese ersten beiden Schritte abgeschlossen haben, haben Sie bereits eine Live-WordPress-Site, die auf Ihrer Domain gehostet wird.
Der nächste Schritt besteht darin, sich mit Ihrer neuen Website vertraut zu machen.
WordPress kann verwirrend sein, muss es aber nicht.
Die meisten Leute beginnen sofort mit der Verwendung von Themes und Plugins und lernen die Benutzeroberfläche nie wirklich kennen, und deshalb sind sie so verwirrt.
Ich empfehle, dieses Video aus meinem 17-teiligen Videokurs zum Erstellen Ihrer ersten WP-Website anzusehen.
Es ist nicht das aufregendste Thema der Welt, aber dieses Video gibt Ihnen eine vollständige Einführung in die Funktionen von WordPress.
Sobald Sie das Gefühl haben, zu wissen, was Sie tun, ist es an der Zeit, ein WordPress-Theme zu installieren.
Installieren Sie ein WordPress-Theme
Das von Ihnen gewählte WordPress-Theme wird das Design Ihrer Website vollständig verändern.
Normalerweise würde ich empfehlen, zuerst Ihren Inhalt zu erstellen, aber Sie benötigen das Thema, um die Layouts wirklich zu visualisieren und wie die Fahrzeuglisten funktionieren.
Um eine Autohändler-Website zu erstellen, empfehle ich das Thema Motoren.
Bevor Sie viel mehr lesen, sollten Sie diese Seite besuchen, um auf die Demoseiten zuzugreifen:
Sehen Sie mehr Demos des Motors-Themas →
Es gibt unglaubliche 16 Demo-Sites, also möchte ich nicht, dass Sie den einen Screenshot, den ich oben gepostet habe, sehen und denken, dass Ihre Site genau so aussehen muss.
Mit Motors können Sie Autos als Inventar auf der Website veröffentlichen und die Seite jedes Autos enthält Informationen wie die:
- Marke & Modell
- Kilometerstand
- Motor
- Übertragung
- Innen- und Außenfarben
- Kraftstoffverbrauch
- und mehr
Sie können für jedes Auto mehrere Fotos und Videos sowie eine kurze Beschreibung hinzufügen.
Motors enthält sogar ein Vergleichstool, mit dem Besucher mehrere Autos gleichzeitig auf der Website vergleichen können. Und auf der Seite mit der Fahrzeugliste gibt es Filter, die Besucher anwenden können, um die Suchergebnisse einzugrenzen.
Um ehrlich zu sein, ist es ziemlich überwältigend! Aber in diesem Fall ist das gut so. Sie benötigen keine Funktionen, die dieses Thema nicht bereits bietet.
Während Motors großartig ist, habe ich in meiner Sammlung der besten WordPress-Themes für Autohändler noch ein paar andere Empfehlungen für Sie .
Sehen Sie sich diese Sammlung an, um zu sehen, ob es eine Vorlage gibt, die Sie Motoren vorziehen würden.
Nachdem Sie ein Design ausgewählt haben, können Sie mit der Anpassung Ihrer Website fortfahren.
Passen Sie Ihre Website an
Es macht zwar Spaß, direkt in die Schriftarten und Farben einzusteigen, aber ich würde empfehlen, viele dieser Dinge zuerst zu verschieben.
Sie sollten damit beginnen, einen Teil Ihres Inventars hinzuzufügen und wichtige Seiten wie Ihre Kontaktseite und Ihre Infoseite zu erstellen.
Dieser Leitfaden kann Sie durch die ersten Schritte führen:
Website-Anpassung für Anfänger mit WordPress →
Sobald Sie viele Ihrer Inhalte hinzugefügt haben, können Sie leichter herausfinden, wie Ihre Website nach Fertigstellung aussehen wird. Auf diese Weise kommen Sie schneller durch die Anpassungsarbeiten.
Sie sollten alle Anpassungsoptionen, die Sie benötigen, in Ihrem Design finden, aber Sie können dieser Anpassungsanleitung folgen , wenn Sie weitere Ideen haben möchten.
Starten Sie Ihre Autohaus-Website
Auch wenn eine fertige Website wie ein weit entfernter Traum erscheinen mag, ich denke, Sie werden überrascht sein, wie schnell Sie eine anständige Website online stellen können.
Wenn Sie nur die ersten beiden Schritte in dieser Anleitung befolgen, erhalten Sie eine Live-WordPress-Website.
Jetzt, wo WordPress seit fast 17 Jahren existiert, gibt es Themen für jede Art von Website, die Sie sich vorstellen können. Die enthaltene Funktionalität ist der Wahnsinn, und Sie erhalten alles zu einem extrem niedrigen Preis. Tausende Male billiger, als Entwickler einzustellen, um die gleiche Funktionalität zu entwickeln.
Ich hoffe, dieser Leitfaden hat Ihnen die Augen geöffnet und hilft Ihnen, Ihre Autohändler-Website zu erstellen. Wenn es Ihnen gefallen hat, denken Sie bitte darüber nach, es zu teilen, bevor Sie gehen.