31 einfache Möglichkeiten, Ihre WordPress-Website anzupassen
Inspiration.
Das ist mein Ziel für Sie.
Viele WP-Benutzer haben noch nicht erkannt, wie mächtig WordPress ist. Lassen Sie sich also von diesem Beitrag inspirieren, wenn Sie neue Tools und Taktiken zum Anpassen Ihrer WordPress-Website entdecken.
Sie werden Ihre Website mit einem Branding versehen, Ihre Inhalte personalisieren und sogar Änderungen am Admin-Dashboard vornehmen.
Wenn Sie mit dem Lesen fertig sind, haben Sie eine schönere, vollständig gebrandete Website.
Hier gibt es viel zu lernen, also setzen Sie ein Lesezeichen für diese Seite, damit Sie zurückkommen und fertig werden können, wenn Sie mehr Zeit benötigen.
Beginnen wir mit der größten Anpassungstaktik von allen…
1 Wählen Sie ein neues Thema
Der schnellste Weg, um eine dramatische Änderung an Ihrer Website vorzunehmen, besteht darin, WordPress-Themes zu ändern.
Wenn Sie das Thema wechseln, ändert sich sofort alles am Design Ihrer Website.
Aber es gibt ein Problem…
Es stehen mehr als 10.000 WordPress-Themes zur Auswahl!
Sie könnten leicht Tage damit verbringen, Themen zu durchsuchen und zu überprüfen. Tatsächlich tun es viele!
Jede Woche mailen mir Leute, dass sie sich Hunderte von Themen angesehen haben, bevor sie sich für eines von meinen entscheiden.
Wenn Sie sich etwas Zeit sparen möchten, folgen Sie meiner Anleitung zur Auswahl des perfekten Themas für Ihre Website.
Erfahren Sie, wie Sie ein Thema auswählen
Wenn Sie ein neues Design sofort testen möchten, haben wir natürlich 19 kostenlose WordPress-Themes, die Sie direkt von Ihrem WP-Dashboard aus in der Vorschau anzeigen können.
Die nächste einfache Möglichkeit, das Design Ihrer Website erheblich zu ändern, besteht darin, von Ihren neuesten Beiträgen zu einer statischen Seite auf der Startseite zu wechseln.
2 Wechseln Sie zu einer statischen Homepage
Hier ein Insider-Tipp:
Jede WordPress-Site sollte eine statische Homepage verwenden.
Ja, auch wenn Sie Blogger sind. Vor allem, wenn Sie Blogger sind!
Sie werden mehr Abonnenten gewinnen und mehr Geld mit Ihrer Website verdienen, wenn Sie mehr tun, als nur Ihre neuesten Beiträge aufzulisten.
Ihre Homepage kann beispielsweise ein E-Mail-Optin-Formular enthalten, um Ihre Abonnenten zu gewinnen und dann einige Ihrer besten Beiträge zu bewerben, anstatt einfach Ihre neuesten Beiträge anzuzeigen.
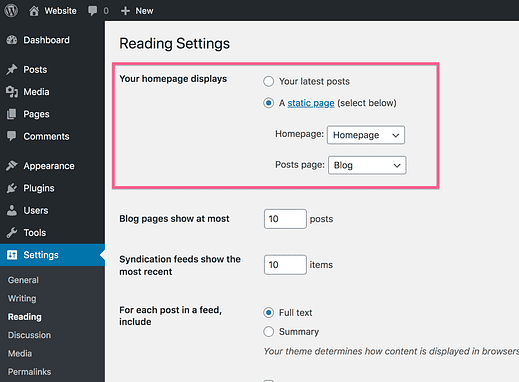
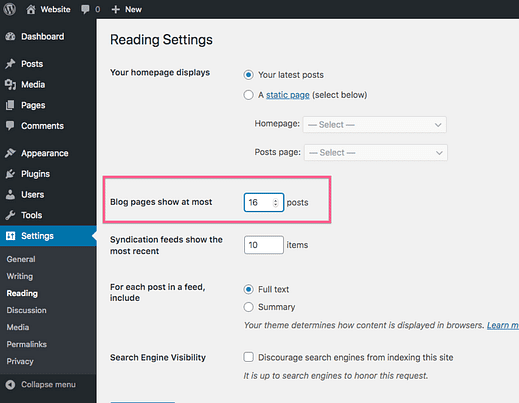
Diese Änderung ist einfach über das WordPress-Dashboard vorzunehmen. Drehen Sie diese Einstellung einfach auf eine statische Seite:
Sie müssen auch eine Seite für Ihre Beiträge veröffentlichen.
Oder Sie können diesem einfachen Video-Tutorial folgen:
Natürlich fragen Sie sich jetzt wahrscheinlich, wie Sie eine benutzerdefinierte Homepage erstellen. Auch das geht mit dem richtigen Werkzeug ganz einfach.
3 Erstellen Sie eine benutzerdefinierte Startseite
Sie können Elementor verwenden, um eine benutzerdefinierte Homepage zu entwerfen.
Falls Sie damit nicht vertraut sind, Elementor ist ein Page Builder-Plugin, und wie der Teil "Page Builder" impliziert, können Sie damit vollständig benutzerdefinierte Seiten erstellen.
In diesem ausführlichen Video-Tutorial erfahren Sie, wie Sie Elementor verwenden :
Abonnieren Sie Compete Themes auf Youtube
Um zu beginnen, können Sie Elementor auf Ihrer Website installieren, indem Sie im Plugins-Menü danach suchen oder es von wordpress.org herunterladen.
Elemento ist jetzt auf 3 Millionen Websites installiert
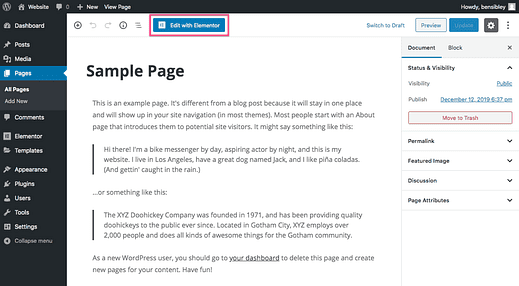
Nachdem Sie Elementor auf Ihrer Site installiert haben, können Sie jede Seite besuchen und auf die Schaltfläche "Mit Elementor bearbeiten" klicken, um den Editor zu starten.
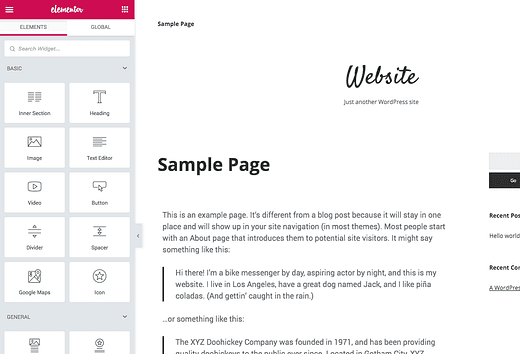
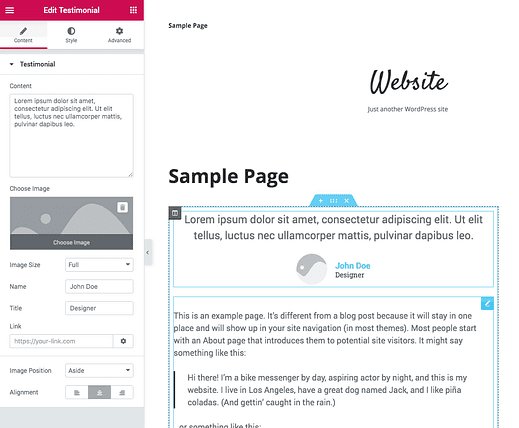
Sie werden zu dieser Schnittstelle weitergeleitet:
Auf der linken Seite des Bildschirms sind alle verschiedenen Widgets verfügbar, die Sie per Drag-and-Drop in den Seiteninhaltsbereich ziehen können.
Um eine benutzerdefinierte Seite zu erstellen, müssen Sie lediglich die gewünschten Widgets zum Seiteninhalt hinzufügen. Jeder hat eine Menge anpassbarer Optionen, wie diese:
Dies ist das Kundentestimonial-Widget
Gutenberg hat ähnliche Blöcke, aber die Widgets in Elementor sind viel anpassbarer.
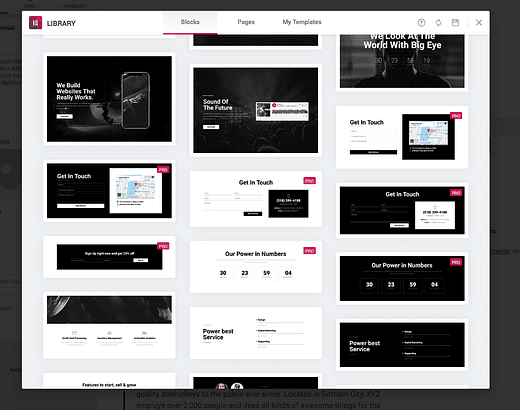
Das Hinzufügen und Anpassen jedes Widgets nacheinander kann jedoch wie eine Menge Arbeit erscheinen. Um die Dinge einfacher zu machen, bietet Elementor stilvolle vorgefertigte Blöcke, die Sie auf jeder Seite ablegen können:
Es sind Hunderte von vorgefertigten Blöcken verfügbar
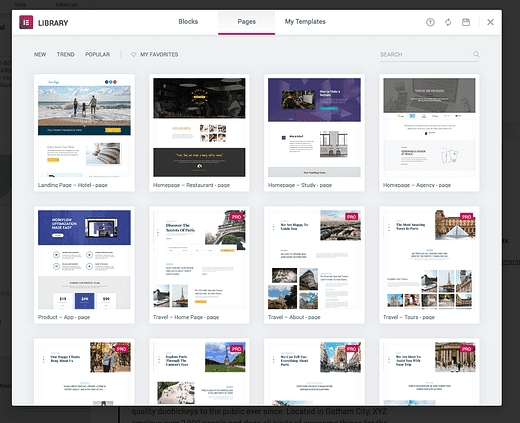
Noch besser, Elementor hat Verkaufsseiten fertiggestellt, die Sie mit nur einem Klick in Ihre Seite einfügen können.
Sie können die vorgefertigten Homepages durchsuchen, Ihren Favoriten einfügen und dann den Text und die Bilder für eine perfekte Passform austauschen.
Es gibt einige kostenlose Verkaufsseiten, aber die meisten der besten sind nur in Elementor Pro verfügbar.
Um zusammenzufassen, wie das alles funktioniert…
Sie verlassen sich für die meisten Seiten Ihrer Website auf Ihr Design, aber wenn Sie eine vollständig benutzerdefinierte Seite wie für Ihre Homepage benötigen, ist dies ein guter Zeitpunkt, um Elementor zu verwenden. Tatsächlich habe ich sogar als Theme-Entwickler angefangen, Seiten mit Elementor zu erstellen, anstatt sie selbst zu programmieren, weil es so schnell und einfach ist.
Nun, da Sie sich mit Seitenerstellern auskennen, kehren wir zu den globalen Website-Anpassungen zurück.
4 Ändern Sie Ihre Schriftart
Die von Ihnen gewählte Schriftart hat einen großen Einfluss auf den Charakter Ihrer Website.
Deshalb könnten Sie sich ärgern, wenn Sie Ihre Schriftart nicht auswählen können.
Nun, ich vermute, dass Ihr Design keine benutzerdefinierten Schriftarten hat, wenn Sie dies lesen. Hier ist eine einfache und kostenlose Lösung:
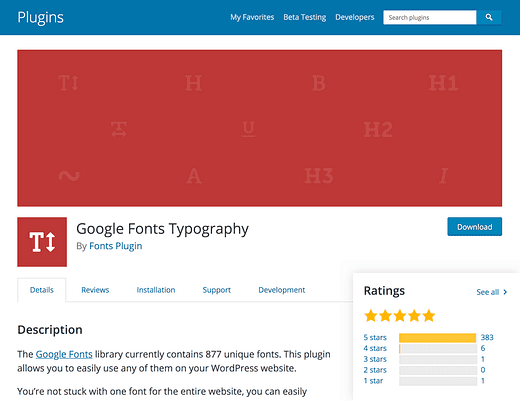
Installieren Sie das Google Fonts Typography- Plugin.
Mit diesem Plugin erhalten Sie vollständigen Zugriff auf die Google Fonts- Bibliothek, die de facto die Schriftartenquelle für das Web ist.
Ich verwende Google Fonts in allen meinen Themes und kenne keinen Theme-Entwickler, der etwas anderes verwendet.
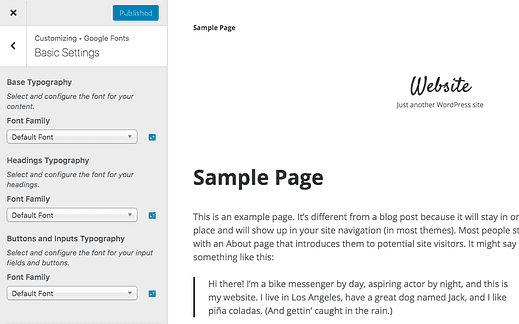
Sobald Sie das Google Fonts Typography-Plug-in installiert haben, finden Sie im Customizer ein neues Bedienfeld, in dem Sie die Schriftart schnell auf Ihrer gesamten Website ändern können.
Dies sind die primären Steuerelemente für Schriftarten, aber es sind noch mehr Optionen enthalten
Ich habe ein ausführliches Video-Tutorial zum Ändern Ihrer Schriftart mit Google Fonts Typography, wenn Sie eine Schritt-für-Schritt-Anleitung wünschen.
Wenn Sie eines unserer Designs verwenden, finden Sie auch Google Fonts vollständig in das PRO-Upgrade Ihres Designs integriert .
Hier ist ein weiterer schneller Gewinn, um die Präsentation Ihrer Website zu optimieren.
5 Ändern Sie die Anzahl der Beiträge pro Seite
Standardmäßig zeigt WordPress zehn Posts auf deiner Hauptseite und deinen Archiven (Kategorien, Tags, Autor und Datumsarchive) an.
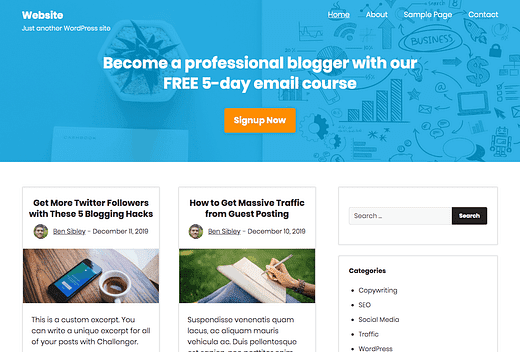
Zehn ist ein guter Standard, aber was ist, wenn Sie ein mehrspaltiges Layout wie die Layouts in Challenger Pro haben?
Besucher scrollen mit einem einzigen Wisch an allen zehn Beiträgen vorbei. Ihre Website wird besser funktionieren, wenn Sie stattdessen mehr Beiträge wie 16 oder 20 hinzufügen.
Sie können das Leseeinstellungen-Menü (Einstellungen > Lesen) aufrufen und die Anzahl der Beiträge pro Seite mit dieser Einstellung schnell ändern:
20 ist eine gute Obergrenze für Beiträge pro Seite
Einfach, oder?
Wenn jemand das Ende Ihrer Beiträge erreicht hat, kann er auf die Paginierung klicken, um mehr zu finden, aber es gibt noch eine andere Anpassung, die besser ist als eine einfache Paginierung.
Sei ehrlich.
Wie oft klicken Sie tatsächlich auf die Paginierungslinks am Ende eines Blogs?
Manchmal tue ich das, aber alles, was ich jemals klicke, ist der Link zur nächsten Seite mit Beiträgen. Braucht man in diesem Wissen wirklich mehr als einen „Mehr Beiträge”-Button?
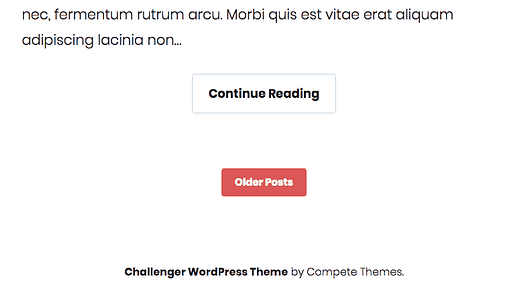
Unendliches Scrollen ermöglicht es Besuchern, eine Seite nach unten zu scrollen und Beiträge beim Scrollen automatisch zu laden. Während dies für einige Websites gut funktionieren kann, gibt es eine kleine Optimierung, die tendenziell besser funktioniert. Diese Lösung besteht darin, nach Ihren Beiträgen eine Schaltfläche "Mehr laden" einzufügen, wie diese:
Besucher können auf die Schaltfläche klicken, um die Beiträge automatisch zu laden, ohne die gesamte Seite neu zu laden.
Das kostenlose WordPress Infinite Scroll- Plugin leistet hervorragende Arbeit, aber Sie müssen mit der Bearbeitung von Code in Ihrem Theme vertraut sein.
Wenn Sie eine codefreie Lösung wünschen, ist in Jetpack eine unendliche Scroll-Funktion enthalten. Nicht alle Themes sind kompatibel, aber alle 19 unserer Themes funktionieren mit Jetpack.
Unendliches Scrollen bringt Ihre Besucher dazu, mehr Beiträge zu lesen und länger auf Ihrer Website zu verbringen. Während wir gerade bei diesem Thema sind, gibt es zwei weitere Möglichkeiten, Ihre Website so anzupassen, dass Besucher mehr von Ihren Beiträgen lesen.
7 Verwenden Sie konsistente Featured Images
Sie verwenden Featured Images, oder?
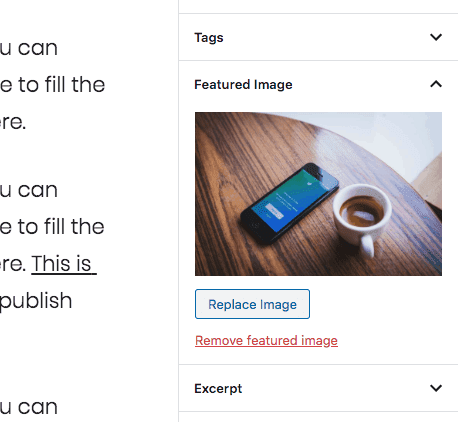
Um sicherzustellen, dass wir auf derselben Seite sind, können Sie diese Option in der Seitenleiste jedes Beitrags oder jeder Seite verwenden, um ein hervorgehobenes Bild hinzuzufügen:
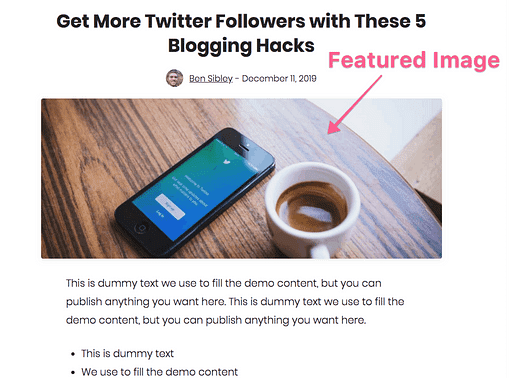
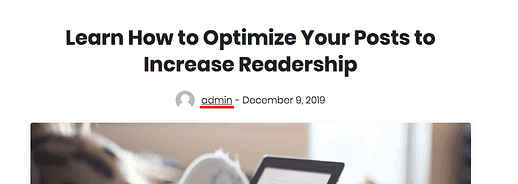
Und das Bild wird dann auf der Blog- und Post-Seite wie folgt angezeigt:
Dies ist ein Beispiel aus dem Challenger- Thema
Ausgewählte Bilder helfen jedem Beitrag, mehr Aufmerksamkeit und mehr Klicks zu erzielen, was mehr Leser und Abonnenten bedeutet.
Aber es steckt mehr dahinter.
Einige WordPress-Benutzer denken nur an einen Beitrag nach dem anderen, wenn sie Empfohlene Bilder auswählen, und das lässt ihren Blog unzusammenhängend aussehen.
Achten Sie bei der Auswahl von Featured Images auf ein einheitliches Erscheinungsbild.
Zum Beispiel bleibe ich normalerweise bei Vektorgrafiken für Featured Images hier im Compete Themes-Blog.
Wählen Sie eine einheitliche Ästhetik für die empfohlenen Bilder auf Ihrer Website aus, um ein schöneres Design zu erzielen.
Ich verwende Vecteezy für Vektorgrafiken und Unsplash ist die beste Quelle für kostenlose, professionelle Fotos. Canva könnte dir auch gefallen, weil du einen Beitragstitel über deinen Bildern hinzufügst.
Wenn Sie möchten, dass Ihr Blog noch verlockender wird, befolgen Sie diesen nächsten Tipp.
8 Schreibe einen benutzerdefinierten Auszug für jeden Beitrag
Ich kann nicht glauben, wie wenige Leute benutzerdefinierte Auszüge schreiben!
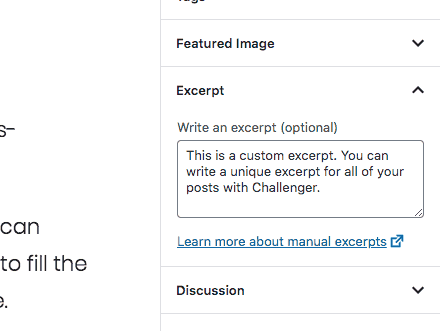
In der rechten Seitenleiste des Editors finden Sie dieses Auszugsfeld:
Solange Sie ein gut codiertes Thema verwenden, wird der Auszug, den Sie dort schreiben, auf der Hauptseite des Blogs und in den Archiven angezeigt.
Es gibt zwei Gründe, für jeden Beitrag einen benutzerdefinierten Auszug zu schreiben.
Erstens verwendet Ihr Thema wahrscheinlich die ersten 25 Wörter. Glauben Sie nicht, dass Sie einen verlockenderen Teaser für Ihren Beitrag schreiben können, als nur die ersten 25 Wörter zu ergreifen? Besucher klicken mehr, wenn Sie überzeugende Auszüge schreiben.
Zweitens können Sie sicherstellen, dass der Auszug gut in das Design passt, wenn Sie benutzerdefinierte Auszüge schreiben. Wenn die Standardlänge zu lang oder zu kurz aussieht, wird dieses Problem durch manuelle Auszüge behoben.
Darüber hinaus wird Ihre Website auch in den sozialen Medien besser funktionieren, wenn Sie diese nächste Anpassungstaktik befolgen.
9 Passen Sie das Aussehen Ihrer Website auf Facebook an
Wenn Sie meine letzten beiden Tipps befolgt haben, werden Sie das Aussehen Ihrer Beiträge lieben, wenn Sie sie auf Twitter und Facebook teilen.
Aber!
Sie müssen Ihrer Website "Open Graph"-Tags hinzufügen. Am einfachsten ist es, das Yoast SEO- Plugin zu installieren .
Yoast SEO optimiert Ihre Website, um ein besseres Ranking bei Google zu erzielen. Ich möchte nicht zu sehr abgelenkt werden, denn in diesem Beitrag geht es um Webdesign und nicht um Suchmaschinenoptimierung. Sie können also diese SEO-Tutorials lesen, wenn Sie mehr darüber erfahren möchten.
Die andere Sache, die Yoast SEO macht, ist, Open Graph-Tags zu Ihrer Website hinzuzufügen 😁
Open Graph- Tags werden im Quellcode jeder Seite Ihrer Site angezeigt und teilen Social-Media-Sites wie Facebook mit, welche Inhalte verwendet werden sollen, wenn jemand Ihre Site teilt.
Wenn du ein Featured Image hinzufügst und einen benutzerdefinierten Auszug schreibst, wird Facebook diesen Inhalt anzeigen, wenn der Beitrag geteilt wird, aber nur, wenn du die Open Graph-Tags hinzugefügt hast.
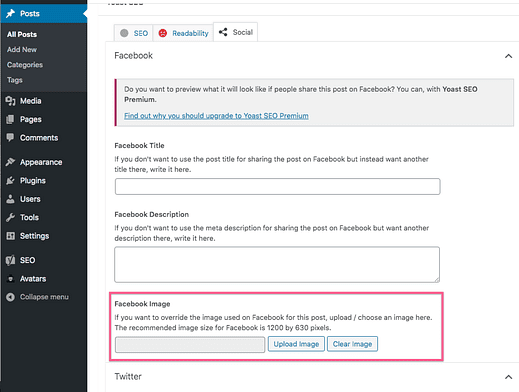
Mit Yoast SEO haben Sie auch die Möglichkeit, ein anderes Bild nur für Facebook und/oder Twitter hinzuzufügen.
Wie cool ist das?
Sie könnten ein einfaches Foto als Ihr empfohlenes Bild verwenden, aber eine andere Version mit dem Titel überlagern, nur wenn die Leute den Beitrag auf Facebook teilen.
Während wir über soziale Medien sprechen, ist diese nächste Anpassung für den Aufbau Ihres Publikums unerlässlich.
BONUS-TIPP: Um Zeit zu sparen, schreibe ich für jeden Beitrag eine benutzerdefinierte Meta-Beschreibung, gebe diese in Yoast ein und verwende sie dann als benutzerdefinierten Auszug des Beitrags wieder.
Diese WordPress-Anpassung ist kinderleicht.
Wenn Sie möchten, dass die Leute Ihnen folgen, müssen Sie es einfach machen!
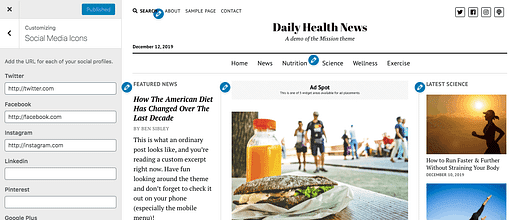
Die meisten Themes haben heutzutage soziale Icons eingebaut, wie das Mission News- Theme, das Icons für mehr als 50 Social-Media-Sites enthält.
Wenn jemand auf eines der Symbole klickt, gelangt der Besucher direkt zu Ihrem sozialen Profil. Dies ist eine großartige Möglichkeit, um Leute dazu zu bringen, Ihnen auf jeder Plattform zu folgen, die sie bevorzugen.
Während das Hinzufügen von Symbolen für soziale Netzwerke in der Kopf- und/oder Fußzeile Ihrer Website großartig ist, um Ihr Publikum aufzubauen, sollten Sie auch erwägen, Schaltflächen für das Teilen sozialer Netzwerke hinzuzufügen.
Ich möchte Sie nicht verwirren, also lassen Sie mich das klarstellen.
Im letzten Schritt habe ich empfohlen, im Header der Site verknüpfte Symbole zu Ihren sozialen Profilen hinzuzufügen. Das sind nur Links.
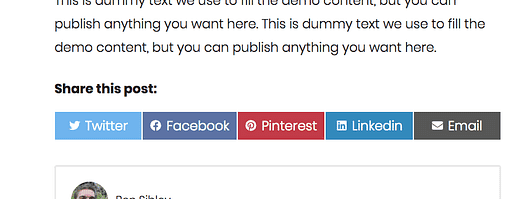
Social-Sharing-Buttons sollten wie folgt zu Ihren Beiträgen hinzugefügt werden:
Wenn jemand auf eine dieser Schaltflächen klickt, wird eine neue Registerkarte geöffnet, in der der Beitrag ausgefüllt und zum Teilen bereit ist.
Es gibt unzählige Plugins zur Auswahl, aber mein neuer Favorit ist Scriptless Social Sharing.
Das Problem, das ich bei den meisten Share-Button-Plugins habe, ist, dass sie Ihre Website zu sehr verlangsamen. Skriptloses Social Sharing beinhaltet die wesentlichen Funktionen und mehr nicht. Es lädt super schnell und funktioniert hervorragend auf Desktops und Mobilgeräten.
Bei all dem neuen Traffic, den Sie erhalten, sollten Sie noch ein paar Anpassungen vornehmen, um Ihre Website profitabler zu machen.
Wenn Sie Dienstleistungen auf Ihrer Website verkaufen, ist es offensichtlich, ein Formular hinzuzufügen, damit Kunden Kontakt aufnehmen können.
Aber ein Kontaktformular ist ein wesentlicher Bestandteil jeder Website. Sie wissen nie, welche Möglichkeiten sich Ihnen bieten.
Wenn es um das Hinzufügen eines Kontaktformulars geht, ist WPForms mein Lieblings-Plugin.
Es ist unglaublich anpassbar und einfach zu bedienen. Außerdem bringen die Premium-Upgrades die Dinge wirklich auf die nächste Stufe.
Meine Anleitung zum Hinzufügen eines Kontaktformulars zu WordPress führt Sie durch alle Schritte.
Wenn Sie keine Dienstleistungen verkaufen oder bereits über ein Kontaktformular verfügen, können Sie eine neue Zielseite erstellen.
13 Erstellen Sie eine Landingpage
Eine Landing Page ist eine Seite Ihrer Website, auf der Besucher landen. Mit anderen Worten, Sie senden hier neuen Verkehr, um ihn in Abonnenten und/oder Kunden umzuwandeln.
Wenn Sie erfolgreich Traffic auf Ihre Website lenken, ist es an der Zeit, ein Angebot auf einer Zielseite zu platzieren und Besucher dorthin zu leiten.
Ich empfehle die Verwendung des Elementor- Plugins zum Erstellen einer benutzerdefinierten Landingpage. Sie haben fertige Landingpages und Site-Kits, die Sie als Ausgangspunkt verwenden können.
Ein Trick bei Landingpages besteht darin, dass Sie entweder die gesamte Navigation entfernen oder die Navigation auf dieser Seite einschränken. Dazu müssen Sie wissen, wie Sie benutzerdefinierte Menüs erstellen.
Obwohl es davon abhängt, welches Thema Sie wählen, wird Ihre Website wahrscheinlich jede „Seite” im Hauptmenü ausgeben.
Dies ist nicht ideal.
Sie sollten einen benutzerdefinierten Satz von Links für Ihr Menü erstellen und möglicherweise einige Menüs, die Sie auf verschiedenen Seiten Ihrer Website anzeigen.
Führen Sie die Schritte in diesem Video-Tutorial aus, um ein benutzerdefiniertes Menü zu erstellen:
[iframe-src=//www.youtube.com/embed/mE8i3jX-i7E]
Sie erfahren, wie Sie Ihrem Menü Links zu Posts, Seiten oder sogar externen URLs hinzufügen. Sie können sie auch neu anordnen und problemlos Dropdown-Menüs erstellen.
Fügen Sie diese nächste Anpassung hinzu, um die Navigation auf Ihrer Website noch einfacher zu machen.
Sie haben diesen Beitrag inzwischen ein Stück weit nach unten gescrollt, aber wenn Sie oben auf dem Bildschirm nachsehen, sehen Sie, dass das Hauptmenü immer noch sichtbar ist.
Wenn Sie Ihr Menü immer am oberen Rand des Bildschirms festhalten, ist die Navigation auf Ihrer Website viel einfacher, da Besucher nicht jedes Mal, wenn sie sich entscheiden, zu einer neuen Seite zu navigieren, ganz nach oben scrollen müssen.
Es gibt zwei einfache Möglichkeiten, Ihre Navigation festzuhalten (wenn Ihr Design diese Option nicht bereits enthält).
Zunächst können Sie das kostenlose Sticky Menu on Scroll- Plugin installieren .
Dieses Plugin funktioniert großartig, aber Sie müssen wissen, wie Sie einen zu verwendenden CSS-Selektor finden. Für alle unsere Themen können Sie entweder #site-headeroder #menu-primary-itemsje nachdem verwenden, ob die gesamte Kopfzeile oder nur das Hauptmenü klebrig sein soll.
Die zweite Alternative besteht darin, die in Elementor Pro verfügbare Sticky- Menüoption zu verwenden. Diese Methode erfordert keine CSS-Selektoren und Sie können das Design des Menüs vollständig anpassen, während Sie gerade dabei sind.
Ich habe noch einen Tipp, um die Navigation auf Ihrer Website noch einfacher zu gestalten.
16 Einen Breadcrumb-Pfad hinzufügen
Sie haben bestimmt schon von dem Märchen Hänsel & Gretel gehört.
Wie Sie sich vielleicht erinnern, lassen sie Brotkrumen fallen, während sie durch den Wald wandern und eine Spur hinterlassen, der sie folgen können, um ihren Weg nach Hause zu finden.
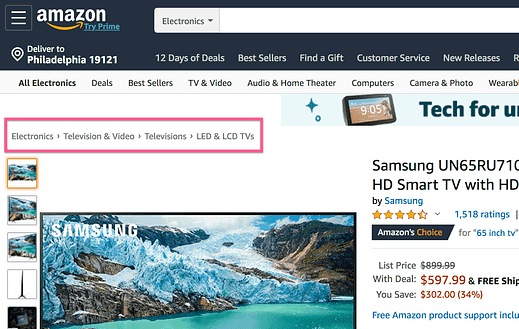
Webdesigner haben denselben Begriff für die Spur von Links übernommen, die manchmal unter der Kopfzeile hinzugefügt werden, wie in diesem Beispiel bei Amazon.
Jeder Link führt Sie in der Seitennavigation einen Schritt zurück.
Obwohl Ihre Website zweifellos kleiner und weniger komplex ist als Amazon, würde sie wahrscheinlich dennoch von der Verwendung von Breadcrumbs profitieren.
Wenn Sie das zuvor in diesem Beitrag empfohlene Yoast SEO-Plugin installiert haben, müssen Sie nicht viel weiter tun. Klicken Sie einfach auf diese Option, um sie im Einstellungsmenü zu aktivieren:
Alle unsere Designs sind mit dem Breadcrumb-Trail von Yoast kompatibel, aber Sie müssen sich möglicherweise an Ihren Designentwickler wenden, wenn die Breadcrumbs nicht auf Ihrer Website angezeigt werden.
Mit diesen letzten Tipps haben Sie alle wichtigen Anpassungen an Ihrer Navigation vorgenommen.
Lassen Sie uns nun zum Branding Ihrer Website übergehen, um einen einheitlichen visuellen Effekt zu erzielen.
17 Passen Sie Ihre Farben an
Dies ist ein einfacher und vielleicht naheliegender Schritt, um Ihre Website zu brandmarken.
Wenn Sie die Akzentfarbe auf Ihrer gesamten Website ändern, wird ein konsistenter visueller Effekt erzielt.
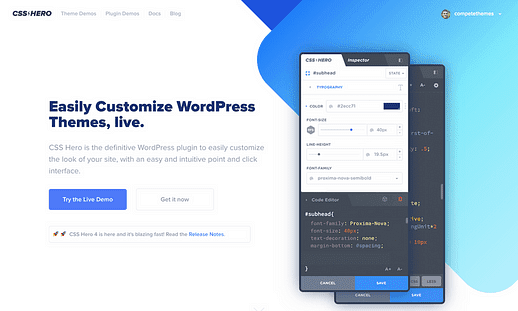
Wenn Ihr Design keine benutzerdefinierten Farben enthält und Sie nicht wissen, wie Sie Ihre Website mit Code anpassen können, möchte ich Ihnen ein großartiges Tool vorstellen: CSS Hero.
Hier ein bisschen Hintergrund…
CSS ist der Name der Programmiersprache, die Webdesigner verwenden, um Webseiten zu gestalten. CSS Hero ist ein WordPress-Plugin, mit dem Sie Ihr Theme anpassen können, ohne selbst eine einzige CSS-Zeile schreiben zu müssen.
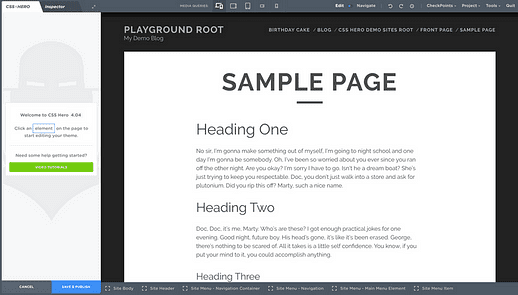
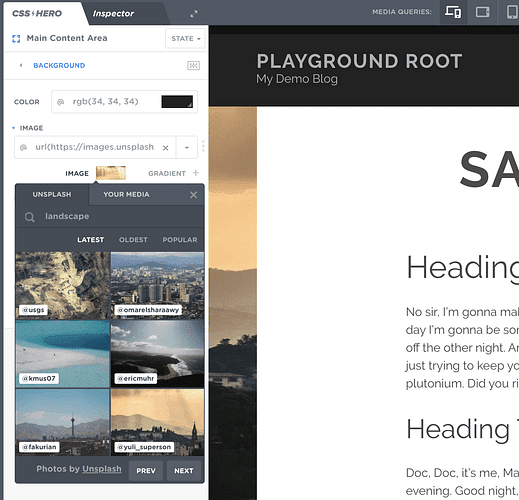
Sie können beispielsweise mit CSS Hero ganz einfach die Hintergrundfarbe Ihrer Website ändern. Sie würden damit beginnen, den visuellen Editor zu öffnen, der wie folgt aussieht:
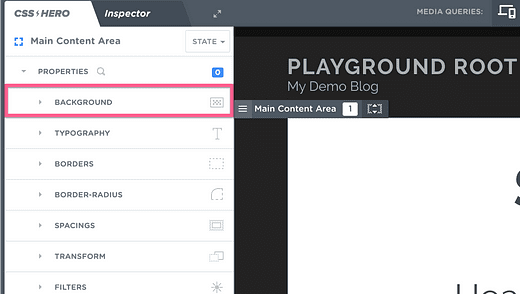
Als nächstes würden Sie auf den Hintergrund klicken, um eine Reihe von Anpassungsoptionen in der linken Seitenleiste anzuzeigen.
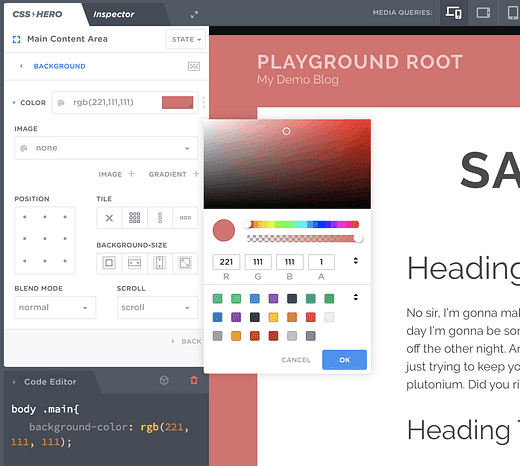
Schließlich würden Sie die Option für die Hintergrundfarbe verwenden, um sie auf eine beliebige Farbe einzustellen und dann Ihre Änderungen zu speichern.
CSS Hero kann verwendet werden, um die Farbe jedes Elements auf Ihrer Website sowie die Schriftarten, Abstände und viele andere Designaspekte zu ändern.
Diese nächste Anpassungstechnik ist ein Muss für jede professionelle Website.
18 Fügen Sie Ihr Logo zum Browser-Tab hinzu
Ich bin sicher, Ihr Logo befindet sich bereits oben auf Ihrer Website. Jedes Theme, das ich je gesehen habe, enthält eine einfache Option dafür.
Aber Sie sollten nicht damit aufhören!
Sie sollten Ihr Logo auch zum Browser-Tab selbst hinzufügen, wie folgt:
Dieses kleine Symbol wird normalerweise als Favicon bezeichnet, aber die WordPress-Benutzeroberfläche nennt es ein "Site-Symbol".
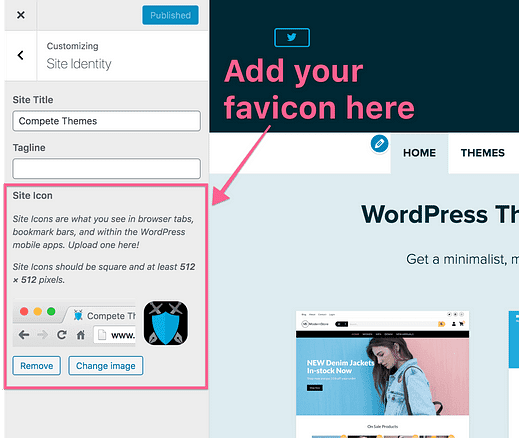
Sie finden diese Option jedoch im Customizer (Darstellung > Anpassen).
Öffnen Sie im Customizer den Abschnitt Site-Identität und Sie finden die Option Site-Symbol unten.
Alles, was Sie tun müssen, ist das Logobild von Ihrem Computer hochzuladen und auf die Schaltfläche Veröffentlichen zu klicken.
Wenn Sie ein Bild für das Favicon auswählen, verwenden Sie am besten ein Symbol, wenn Ihr Logo eines enthält. Für Compete Themes verwende ich das Stift- und Schildsymbol, aber wenn ich das nicht hätte, würde ich das Logo einfach zu einem blauen Quadrat mit „CT” in weißem Text machen.
Sie werden vielleicht auch überrascht sein zu sehen, dass WordPress Ihr Bild mit 512x512px empfiehlt. Das scheint ziemlich groß zu sein, nicht wahr?
Neben dem Symbol im Browser-Tab wird Ihr Favicon auch in Lesezeichen wiederverwendet, die viel größer angezeigt werden können. Zum Beispiel kann jemand, der ein iPad Pro verwendet, Ihre Website auf seinem Safari-Startbildschirm speichern, wo das Symbol ziemlich groß angezeigt wird.
Sie können unserem vollständigen Tutorial zum Hinzufügen eines Favicon zu WordPress folgen , wenn Sie eine detailliertere Anleitung wünschen (es gibt auch ein Video-Tutorial).
Eine andere Möglichkeit, Ihrer Website ein unverwechselbares Aussehen zu verleihen, besteht darin, ein gebrandetes Hintergrundbild zu verwenden.
19 Hintergrundbild hinzufügen
Sie sehen nicht mehr so oft Hintergrundbilder.
Heutzutage halten sich die meisten Websites an einen schlichten weißen oder hellgrauen Hintergrund. Wenn Sie wirklich auffallen möchten, versuchen Sie, ein Hintergrundbild hinzuzufügen, das sowohl schön als auch zur Marke passt.
Wir können uns für diese Anpassung wieder an CSS Hero wenden.
Wählen Sie den Hintergrund aus, aber anstatt eine Farbe festzulegen, wählen Sie stattdessen die Bildoption.
Sie können jedes gewünschte Bild hochladen und sogar direkt aus Unsplash importieren.
Lassen Sie uns jetzt Ihr Branding auf die nächste Stufe heben.
20 Erstellen Sie eine gebrandete Anmeldeseite
Wenn sich Mitglieder bei Ihrer Site anmelden, ist das Erstellen einer markengeschützten Anmeldeseite ein Muss.
Selbst wenn Sie sich nur auf Ihrer Website anmelden, vermittelt das Branding des Anmeldebildschirms ein echtes Gefühl von Professionalität und Zufriedenheit. Vertrau mir!
Ich habe das Compete Themes-Login gebrandet und jetzt sieht es fantastisch aus:
Ich habe dies mit dem kostenlosen Custom Login Page Customizer Plugin getan .
Wenn Sie den gleichen Schritten folgen möchten, habe ich für WP Newsify einen Beitrag darüber geschrieben.
Wenn Sie dem gefolgt sind, sind Ihre Website und der Anmeldebildschirm vollständig gebrandmarkt, aber es gibt keinen Grund, damit aufzuhören!
Lassen Sie uns das Branding in das Dashboard der Site übernehmen, um die Anpassung Ihrer WordPress-Site noch weiter voranzutreiben.
21 Passen Sie den WP-Administrator an
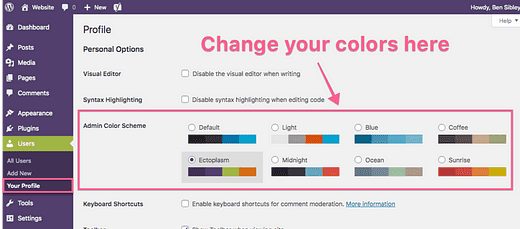
Falls Sie dies nicht wissen, können Sie zunächst die Farbpalette des Admin-Dashboards über das Menü "Ihr Profil" ändern.
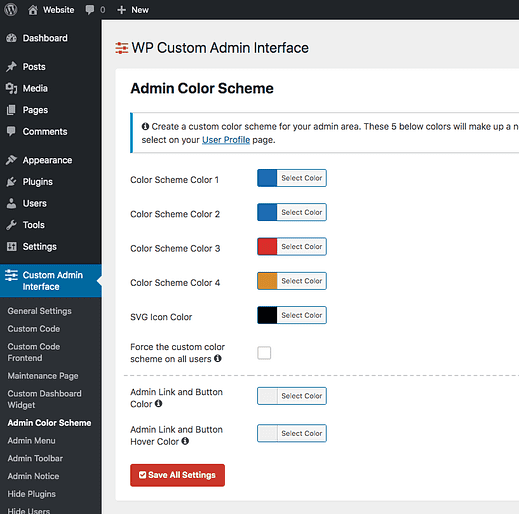
Die Farbschemata dort passen wahrscheinlich nicht perfekt zu Ihrer Marke. Um die volle Kontrolle über Ihre Admin-Oberfläche zu erhalten, sehen Sie sich das WP Custom Admin Interface- Plugin an.
Sie haben eine große Kontrolle über das Design der Admin-Oberfläche Ihrer Website. Sie können beispielsweise eine neue Farbpalette erstellen, die aus dem Menü "Ihr Profil" ausgewählt werden kann.
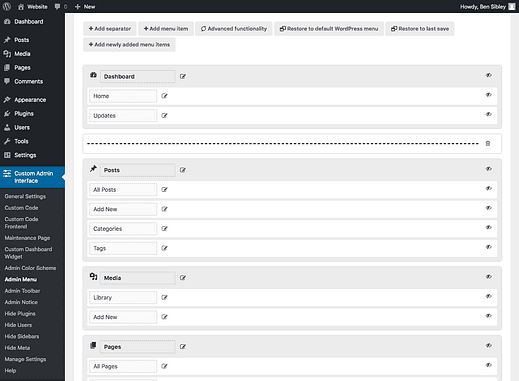
Und Sie können sogar Ihre Menüelemente umbenennen und neu anordnen, Menüs ausblenden und völlig benutzerdefinierte neue Menüelemente hinzufügen.
Wenn Sie die vollständige Kontrolle über die Admin-Oberfläche haben möchten, ist dies der richtige Weg.
Nachdem Sie nun die besten Möglichkeiten kennen, um Ihre Website für ein Unternehmen zu brandmarken, lassen Sie uns einige persönliche Branding-Anpassungen behandeln.
22 Aktualisieren Sie Ihren Anzeigenamen
Ich sehe das ständig auf neuen WordPress-Websites:
Wer ist Administrator?
Wenn Sie Ihren Namen auf diese Weise hinterlassen, sieht Ihre Website nicht sehr professionell aus und hilft Ihrer persönlichen Marke sicherlich nicht.
Die gute Nachricht ist, dass es sehr einfach zu ändern ist.
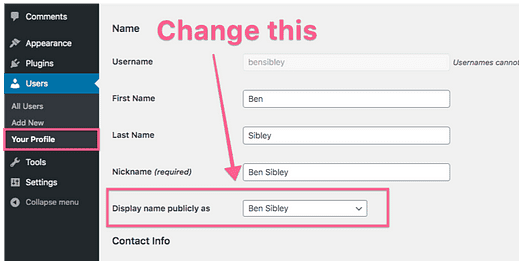
Der Name, der in Ihrer Beitragszeile und Ihren Kommentaren angezeigt wird, wird als Anzeigename bezeichnet und kann über das Menü Benutzer > Ihr Profil geändert werden.
Nach dem Speichern wird es sofort auf Ihrer gesamten Website aktualisiert.
In diesem Video wird die Verwendung von Anzeigenamen genauer erklärt:
Wenn Ihr Name festgelegt ist, möchten Sie auch einen benutzerdefinierten Avatar hinzufügen.
23 Zeigen Sie einen benutzerdefinierten Avatar an
Sie möchten nicht, dass neben Ihrem neuen Anzeigenamen ein Standardavatar angezeigt wird:
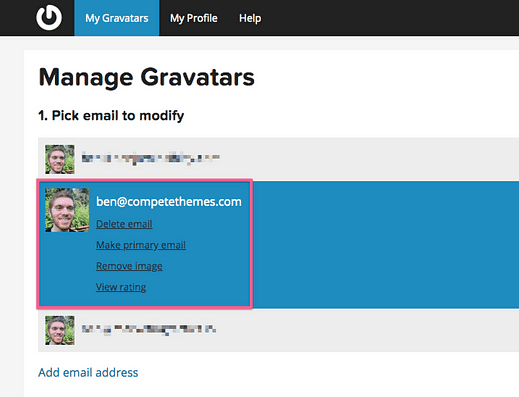
Die meisten WordPress-Themes sind in Gravatar integriert, sodass Sie in dem Moment, in dem Sie dort ein Bild hinzufügen, sofort auf Ihrer Website angezeigt werden.
Falls Sie Gravatar nicht kennen, es ist ein sehr einfacher Service.
Sie müssen lediglich eine E-Mail-Adresse hinzufügen und ein Bild hochladen, um es damit zu verknüpfen. Das ist es 🙂
Ich verwende Gravatar für meinen Compete Themes-Avatar, der im Web auftaucht
Sie werden sehen, dass das Gravatar-Bild auf Ihrer Website und auf allen anderen Websites angezeigt wird, die in den Dienst integriert sind (viele tun).
Alternativ können Sie das Simple User Avatar- Plugin installieren, um ein Profilbild auf Ihre Site hochzuladen, ohne Gravatar zu verwenden.
Deinen Namen und dein Bild in all deinen Beiträgen zu platzieren ist ein guter Anfang, und das Hinzufügen einer „Autorenbox” kann die Dinge auf die nächste Stufe bringen.
Mit "Autorenbox" meine ich etwa Folgendes:
Dies ist ein Screenshot aus dem Thema Startup Blog.
Autorenboxen eignen sich aus zwei Gründen hervorragend zum Aufbau Ihrer Marke.
Zuerst erhalten sie Ihren Namen und Ihr Gesicht vor den Besuchern.
Zweitens können Sie eine kurze Biografie hinzufügen, die Ihnen hilft, noch mehr Persönlichkeit und Zuordenbarkeit hinzuzufügen. Außerdem können Sie auf beliebige Seiten verlinken.
Da das Autorenfeld nach dem Inhalt des Beitrags angezeigt wird, haben Besucher, die es sehen, gerade einen Beitrag gelesen, was eine großartige Zeit ist, sich mit diesem Inhalt zu verbinden.
Wenn Ihr Theme keine Autorenbox enthält, empfehle ich die Installation des Simple Author Box- Plugins.
Es gibt eine ganze Reihe von Author-Box-Plugins, aber dieses bietet meiner Meinung nach die beste Balance zwischen Flexibilität und Out-of-Box-Qualität.
Dieses Video-Tutorial gibt Ihnen einen Blick hinter die Kulissen, wenn Sie zuerst sehen möchten, wie es funktioniert. Oder Sie können dieser Anleitung zum Hinzufügen einer Autoren-Biografie-Box folgen .
Die nächste Möglichkeit, Ihre Website anzupassen, wird Ihnen helfen, Ihre persönliche Marke noch schneller aufzubauen.
Wenn Ihre Website über eine Seitenleiste verfügt, besteht eine der besten Anpassungen zum Aufbau Ihrer Marke darin, oben ein Über mich-Widget einzufügen.
Dadurch bleiben Ihr Name und Ihr Avatar auf jeder Seite, die Sie veröffentlichen, sichtbar.
Sie können das Text-Widget oder das HTML-Widget verwenden, um ein solches Layout selbst zu erstellen, oder das Easy Profile Widget- Plugin installieren .
Je mehr Sie Ihren Besuchern Ihren Namen, Ihren Avatar und Ihre Biografie vorstellen, desto vertrauter werden Sie mit ihnen und desto besser wird Ihr Marketing funktionieren.
Apropos Widgets, hier ist eine weitere großartige Möglichkeit, Ihre WordPress-Website anzupassen.
26 Steuern, auf welchen Seiten-Widgets angezeigt werden
Widgets sind großartig, aber es gibt ein Problem.
Manchmal möchten Sie Ihrer Seitenleiste ein Widget hinzufügen, möchten es jedoch nicht auf jeder Seite Ihrer Website anzeigen.
Was wäre, wenn Sie genau auswählen könnten, auf welchen Posts und Seiten jedes Widget angezeigt wird?
Mit dem Widget-Optionen- Plugin können Sie dies tun.
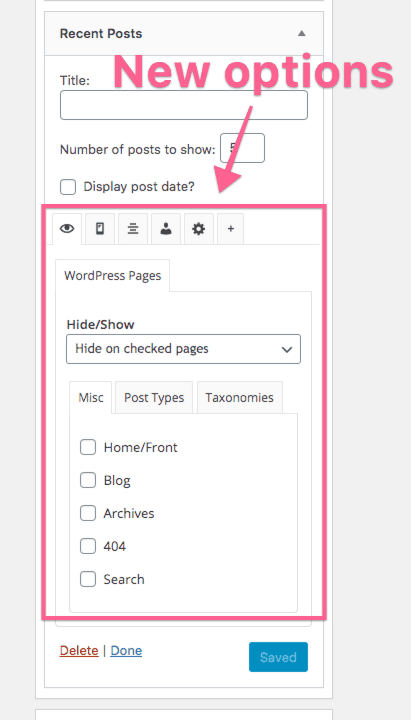
Nachdem Sie die Widget-Optionen installiert haben, wird dieser neue Abschnitt zu jedem Widget hinzugefügt.
Sie können Widgets wie alle Kategorien auf einmal zu ganzen Seitentypen hinzufügen oder bestimmte Kategorien oder sogar einzelne Seiten auswählen.
Da Sie leicht die Regeln zwischen der Einbeziehung von VS und dem Ausschließen des Widgets auf den ausgewählten Seiten umdrehen können, verleiht dieses Plugin Ihrer Website unglaubliche Flexibilität.
Hier ist eine weitere Möglichkeit, die Anpassung Ihrer Website zu aktualisieren.
27 Kategoriebeschreibungen hinzufügen
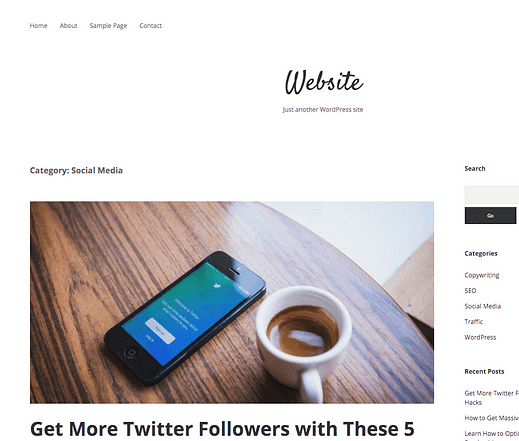
Eine normale Kategorieüberschrift auf Ihrer Website könnte etwa so aussehen:
Während dies für sich alleine gut funktioniert, können Sie tatsächlich für jede Kategorie eine eindeutige Beschreibung hinzufügen.
Mit einer hinzugefügten Beschreibung können Sie den Besuchern helfen, genau zu verstehen, was sie auf der Seite finden, und sie ist auch gut für die SEO.
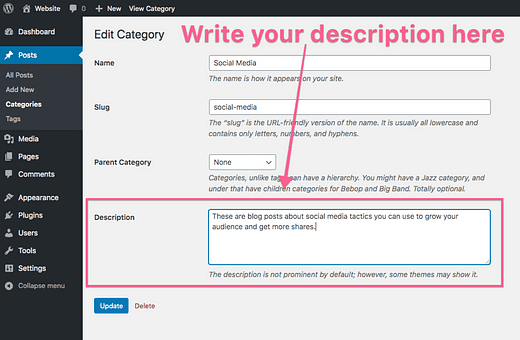
Sie können die Seite Kategorien aufrufen (Beiträge > Kategorien) und dort auf eine beliebige Kategorie klicken, um sie zu bearbeiten. Geben Sie dann auf der nächsten Seite die Beschreibung in dieses Feld ein:
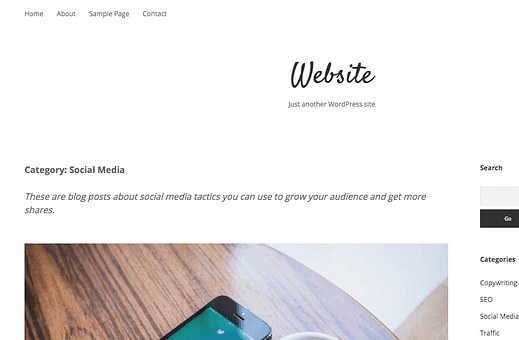
Bei den meisten Themes wird die Beschreibung auf der Kategorieseite unter der Überschrift angezeigt, wie folgt:
So zeigt das Apex-Theme Kategoriebeschreibungen an
Sie können diese Anpassung in wenigen Minuten abschließen und Ihrer Website ein professionelleres Aussehen verleihen.
Eine weitere Möglichkeit, die Professionalität Ihrer Website zu steigern, besteht darin, Ihren Fußzeilentext anzupassen.
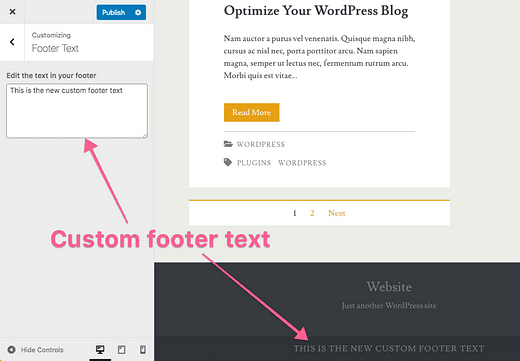
Die meisten WordPress-Themes enthalten einen kurzen Design-Credit am Ende der Website.
Obwohl es oft nicht möglich ist, diesen Text zu entfernen, ohne Code zu schreiben, enthalten einige Designs wie Ignite eine einfache Option im Customizer, um den Fußzeilentext zu ändern.
Sie können einen beliebigen Text einfügen, aber viele Websites entscheiden sich dafür, den Firmennamen, das aktuelle Jahr und ein Copyright-Symbol anzugeben. Sie können Ihre Emojis verwenden, um ein Copyright-Symbol hinzuzufügen oder dieses einfach in Ihre Zwischenablage kopieren – ©
29 Passen Sie die E-Mails an, die WordPress sendet
Dies kann für Sie sehr wichtig sein, wenn Mitglieder Ihrer Site beitreten.
WordPress hat viele vorgefertigte Nachrichten, die es versendet. Es gibt beispielsweise E-Mails, wenn jemand Ihrer Site beitritt oder sein Passwort ändert.
Keine dieser Nachrichten wird für Sie markenkonform sein, sodass Sie das Benachrichtigungs- Plugin installieren können, um die vollständige Kontrolle über die E-Mail-Kopie zu erhalten.
Dieses Plugin ist großartig anpassbar und ermöglicht es Ihnen, die Kopie bestehender E-Mails zu ändern und völlig neue Ereignisse zum Senden von E-Mails hinzuzufügen.
Normalerweise betrachten wir die Anpassung von Websites als visuelle Änderungen für eine Website, aber das Schreiben einer benutzerdefinierten Kopie für Ihre E-Mails wird Ihre Anpassung noch weiter vorantreiben.
Wenn Sie wirklich möchten, dass jeder Aspekt Ihrer Website angepasst wird, besteht einer der letzten Schritte darin, Ihre 404-Seite zu bearbeiten.
30 Passen Sie Ihre 404-Seite an
Wenn Sie die Veröffentlichung einer Seite aufheben oder die URL ändern und jemand die alte Adresse besucht, wird ein 404-Bildschirm wie dieser angezeigt:
Während Sie defekte Links und 404-Fehler auf Ihrer Website bereinigen möchten, ist dies für eine Website ein ganz natürlicher Vorgang.
Da Sie wissen, dass Leute gelegentlich Ihre 404-Seite sehen, ist dies eine weitere Chance, eine benutzerdefinierte Markenseite zu erstellen.
Dazu wenden wir uns dem 404page- Plugin zu.
Mit diesem Plugin können Sie eine vollständig benutzerdefinierte 404-Seite für Ihre Website erstellen. Es ist sehr clever gestaltet.
Mit 404page können Sie einfach eine reguläre Seite mit beliebigem Inhalt veröffentlichen und diese dann als Ihre 404-Seite zuweisen. Dies ist viel einfacher und flexibler als die Verwendung eines benutzerdefinierten Editors für die Fehlerseite.
Hier ist ein letzter Tipp, der Ihnen viel mehr Kontrolle über Ihre Website gibt.
Das Schreiben von Code zu lernen ist eine große Aufgabe, aber die Sache ist die…
HTML ist keine Programmiersprache wie PHP oder Javascript. HTML ist nur Markup.
Das bedeutet, dass Sie HTML sehr schnell lernen können und sobald Sie die Grundlagen kennen, werden Sie feststellen, dass Sie viel mehr Kontrolle über Ihre Site haben.
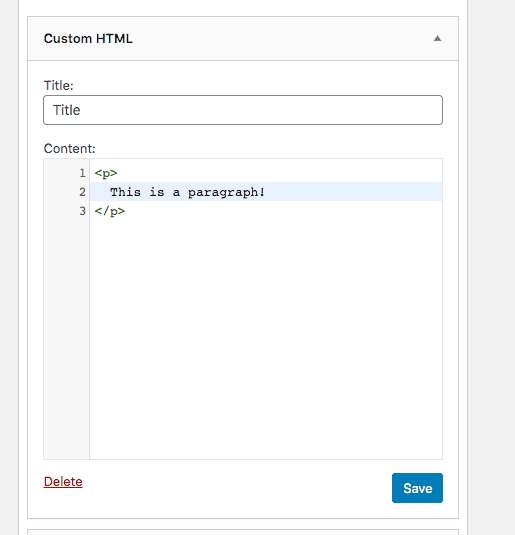
Mit dem in WordPress enthaltenen HTML-Widget können Sie praktisch jeden gewünschten Inhalt oder jedes gewünschte Layout erstellen, ohne neue Plugins hinzuzufügen.
Zum Beispiel habe ich zuvor ein Widget empfohlen, um ein "Über mich"-Widget in der Seitenleiste zu erstellen, aber dies ist ohne Hinzufügen eines neuen Plugins leicht möglich, wenn Sie wissen, wie man HTML schreibt.
Es ist ein großartiger erster Schritt in den Code und ich empfehle es dringend für WordPress-Benutzer, die technischer werden möchten.
Abschluss
Erstmal herzlichen Glückwunsch, dass du es bis hierher geschafft hast!
Dieser Beitrag wurde immer länger, da ich zusätzliche Möglichkeiten zum Anpassen einer WordPress-Website gefunden habe.
Um ehrlich zu sein, habe ich in diesem Beitrag immer noch nur an der Oberfläche gekratzt – es gibt noch viele andere Änderungen, die Sie an Ihrer Site vornehmen können.
Um zu meinem ersten Punkt zurückzukehren, eine der besten Möglichkeiten, um mit der Personalisierung Ihrer Website zu beginnen, besteht darin, ein anpassbares Design auszuwählen. Bevor Sie also loslegen, sehen Sie sich unsere Top-Designs an und sehen Sie sie sich auf Ihrem Gerät an. Sie können alle völlig kostenlos verwendet werden – für immer!
Sehen Sie sich unsere Themensammlung an →
Wenn Sie Fragen oder andere Ideen haben, die Sie teilen möchten, posten Sie diese im Kommentarbereich unten.