Як створити сайт автосалона за допомогою WordPress
Я думаю, ви будете здивовані.
Ви можете створити справді професійний веб-сайт автодилера, не писуючи рядка коду.
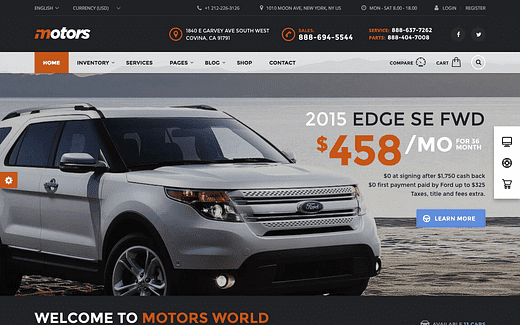
Ось короткий погляд на те, як виглядатиме ваш сайт:
Зображення, кольори та текст – все це можна повністю налаштувати, але знімок екрана вище повинен дати вам гарне уявлення про те, як буде виглядати дизайн.
За допомогою інструментів, описаних у цій публікації, ви зможете створити гарний веб-сайт, який чудово виглядає як на ноутбуках, так і на мобільних пристроях.
Ви також зможете оновлювати сайт, коли захочете, оскільки він не пише код.
Я впевнений, що ви раді почати, тож перейдемо до кроку №1.
Як створити сайт для автосалону
Щоб створити сайт, ви почнете з отримання базового сайту WordPress в Інтернеті, а потім додасте тему WordPress, щоб налаштувати її.
Ось огляд кроків для створення веб-сайту автодилера:
- Отримати доменне ім’я
- Реєстрація на хостинг
- Ознайомтеся з WordPress
- Встановіть тему WordPress
- Налаштуйте свій сайт
Перш ніж почати вивчати WordPress, перше, що вам потрібно, це доменне ім’я.
Отримати доменне ім’я
Кожен веб-сайт має доменне ім’я. В ідеалі за вашим брендом слідуватиме .com.
Якщо ви не можете отримати свій бренд як доменне ім’я, спробуйте додати додатковий термін пізніше. Наприклад, додайте "дилер" або "автомобілі" після назви вашої компанії.
Цей посібник із пошуку доменів дасть вам додаткові інструкції:
Як знайти чудове доступне доменне ім’я →
Коли ви знайдете доступний домен, ви готові отримати хостинг.
Отримати веб-хостинг
Для завантаження та функціонування вашого веб-сайту потрібен хостинг.
Під час реєстрації на хостинг ви, по суті, орендуєте місце на сервері. Це буде основний витрата вашого веб-сайту, але є кілька дійсно доступних варіантів.
Bluehost — чудовий варіант для тих, хто створює свій перший веб-сайт на WordPress, а ціни на нього становлять 2,95 доларів США на місяць.
Bluehost — надійна компанія для розміщення. Вони мають хорошу продуктивність, а підтримка в чаті стане в нагоді, коли вам це потрібно.
Якщо вам потрібен високопродуктивний хост, я рекомендую Kinsta, який я використовую для цього веб-сайту. Він поставляється з набагато вищою ціною, тому ви можете почати з Bluehost, а потім перенести пізніше, коли ваш веб-сайт стане прибутковим.
Після реєстрації на хостинг ви будете готові працювати на своєму веб-сайті.
Дізнайтеся, як користуватися WordPress
Після реєстрації в Bluehost вони автоматично створять для вас сайт WordPress.
Іншими словами, як тільки ви виконаєте ці перші два кроки, ви вже матимете живий сайт WordPress, розміщений у вашому домені.
Наступний крок – ознайомлення з новим веб-сайтом.
WordPress може бути заплутаним, але це не повинно бути.
Більшість людей відразу починають використовувати теми та плагіни і ніколи не вивчають інтерфейс, і тому вони так плутаються.
Я рекомендую переглянути це відео з мого відеокурсу з 17 частин про створення вашого першого веб-сайту WP.
Це не найцікавіша тема у світі, але це відео надасть вам повний опис функцій, включених у WordPress.
Як тільки ви відчуєте, що знаєте, що робите, настав час встановити тему WordPress.
Встановіть тему WordPress
Вибрана вами тема WordPress повністю змінить дизайн вашого сайту.
Зазвичай я б рекомендував спочатку створити свій контент, але вам знадобиться тема, щоб дійсно візуалізувати макети та як працюватиме списки автомобілів.
Для створення сайту автосалону я рекомендую тему Motors.
Перш ніж читати більше, ви повинні відвідати цю сторінку, щоб отримати доступ до демонстраційних сайтів:
Дивіться більше демонстрацій теми Motors →
Існує колосальні 16 демонстраційних сайтів, тому я не хочу, щоб ви бачили той знімок екрана, який я опублікував вище, і думали, що саме так має виглядати ваш сайт.
Motors дозволить вам публікувати автомобілі як інвентар на сайті, і кожна сторінка автомобіля міститиме інформацію, як-от:
- Марка і модель
- Пробіг
- Двигун
- Спосіб передавання
- Кольори інтер’єру та екстер’єру
- Економія палива
- і більше
Ви можете додати кілька фотографій і відео для кожного автомобіля, а також короткий опис.
Motors навіть включає інструмент порівняння, щоб відвідувачі могли порівнювати кілька автомобілів одночасно на сайті. А на сторінці зі списком автомобілів є фільтри, які відвідувачі можуть застосувати, щоб звузити результати пошуку.
Чесно кажучи, це дуже сильно! Але в даному випадку це добре. Вам не знадобляться функції, які ще не надає ця тема.
Хоча Motors чудовий, у мене є кілька інших рекомендацій для вас у моїй колекції найкращих тем WordPress для дилерів автомобілів.
Перегляньте цю колекцію, щоб побачити, чи є шаблон, який ви віддаєте перевагу перед Motors.
Вибравши тему, ви можете продовжити, налаштувавши свій сайт.
Налаштуйте свій сайт
Хоча цікаво переходити безпосередньо до шрифтів і кольорів, я б рекомендував спочатку відкласти багато цього.
Почніть з того, що додайте частину свого інвентарю та створіть важливі сторінки, як-от сторінку контактів та сторінку інформації.
Цей посібник допоможе вам зробити перші кроки:
Налаштування сайту для початківців за допомогою WordPress →
Після того, як ви додасте багато свого вмісту, вам буде легше дізнатися, як виглядатиме ваш сайт після завершення роботи. Таким чином ви швидше пройдете роботу з налаштування.
Ви повинні знайти всі необхідні параметри налаштування у своїй темі, але ви можете скористатися цим посібником із налаштування, якщо вам потрібні додаткові ідеї.
Запустіть свій сайт автосалону
Хоча готовий веб-сайт може здатися далекою мрією, я думаю, ви будете здивовані, наскільки швидко ви можете отримати гідний веб-сайт в Інтернеті.
Просто виконавши перші два кроки в цьому посібнику, ви отримаєте живий веб-сайт WordPress.
Тепер, коли WordPress існує вже майже 17 років, є теми для всіх типів сайтів, які ви можете собі уявити. Включена функціональність є шаленою, і ви отримуєте все це за надзвичайно низькою ціною. У тисячі разів дешевше, ніж наймати розробників для створення тієї ж функціональності.
Сподіваюся, цей посібник відкриє очі та допоможе вам створити веб-сайт автодилера. Якщо вам це сподобалося, будь ласка, поділіться цим, перш ніж піти.