So erstellen Sie eine Foto-Diashow in WordPress
Die WordPress-Diashows sind eine dieser Techniken, die die Besucher sofort auf sich aufmerksam machen. Ich werde Ihnen beibringen, wie Sie eine Foto-Diashow auf Ihrer WordPress-Website erstellen. Foto-Diashows können in jedem Bereich Ihrer Website platziert werden.
Schritt 1: Sie müssen zu Ihrer Website-Administrator-Anmeldeseite gehen. Wp-admin ist das universelle Login für die WordPress-Website. Angenommen, Ihre Website ist www.example.com, dann müssen Sie die URL als www.example.com/wp-admin eingeben.
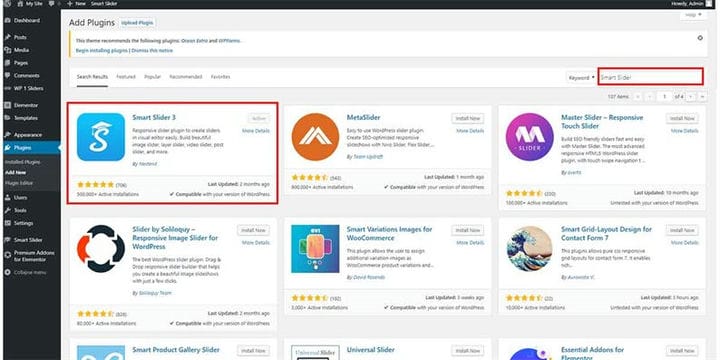
Schritt 2: Gehen Sie von Ihrem WordPress-Website-Dashboard zum Plugin und fügen Sie dann Neues hinzu. Und laden Sie das Slider-Plugin namens "Smart Slider 3" herunter
Schritt 3: Aktivieren Sie das Plugin „Smart Slider 3″. Und gehen Sie zum Dashboard „Smart Slider 3″.
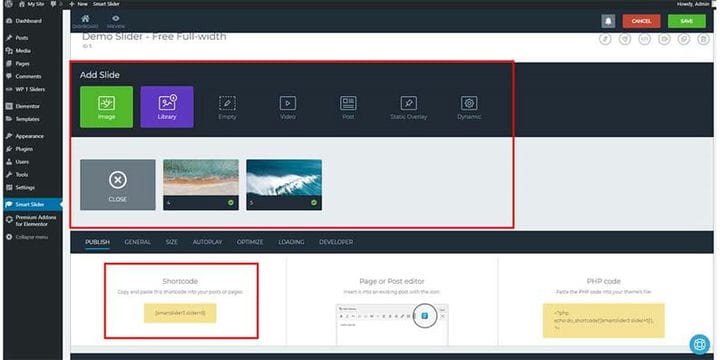
Schritt 4: Sie können Ihren Schieberegler manuell oder mithilfe einer Vorlage erstellen. Ich verwende jetzt eine Vorlage. Und importieren Sie es in das Smart Slider-Menü.
Schritt 5: Fügen Sie die gewünschten Fotos zu Ihrem Slider hinzu. Und gib deinem Slider einen Namen. Und speichern Sie es. Sie erhalten einen Kurzcode, kopieren Sie ihn.
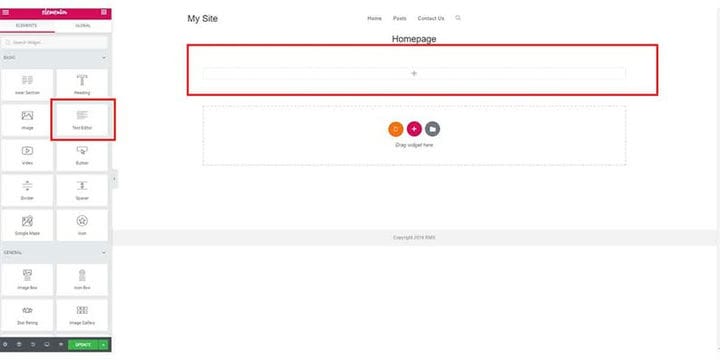
Schritt 6: Fügen Sie Ihrer Website einen Schieberegler hinzu. In meinem Fall verwende ich den Elementor-Editor, um die Seite zu bearbeiten. Öffnen Sie einen „Texteditor”-Block von elementor und fügen Sie den Shortcode ein, der von Smart Slider kopiert wurde.
Schritt 7: Aktualisieren Sie die Webseite mit der Update-Option bis zum Ende der Seite, um dies abzuschließen.
Jawohl! Slider wird Ihrer Website hinzugefügt
WordPress ist eine Plugin-basierte Plattform, mit der Sie für alles ein Plugin finden können. Aber das Problem ist, dass Sie das richtige finden müssen, denn es gibt auch viele defekte Plugins. Wenn Sie Fragen haben, können Sie gerne unten kommentieren.