So erstellen Sie einen Zurück-nach-oben-Button in WordPress
Planen Sie, Ihre Website für Ihre Besucher zugänglicher zu machen? Das Hinzufügen einer Zurück-nach-oben-Schaltfläche zu Ihrem WordPress-Blog kann den Zweck erfüllen. Dies gilt insbesondere, wenn Ihr Blog beim Anzeigen von Inhalten viel Scrollen erfordert.
In diesem Tutorial zeigen wir Ihnen, wie Sie die Zurück-nach-oben-Schaltfläche in Ihrem Blog mit zwei verschiedenen Plugins installieren können – WPFront Scroll Top und GP Back To Top – Plugin. Die erste enthält viele Optionen für die vollständige Plugin-Anpassung, während die andere einfacher zu verwenden ist.
Was ist eine „Zurück zum Anfang”-Schaltfläche?
Im Wesentlichen hat die Zurück-nach-oben-Schaltfläche meistens die Form eines Pfeils oder eines Textes, der am Ende des Textes erscheint, wenn der Benutzer eine Seite nach unten scrollt. Ein Klick auf diese Schaltfläche bringt den Benutzer zurück zum Anfang der Seite. Es kann besonders nützlich für diejenigen sein, die es vorziehen, Websites auf ihren Mobiltelefonen zu durchsuchen. Viele Benutzer verwenden ein Sticky-Menü, um die Website-Navigation zu vereinfachen, aber eine Zurück-nach-oben-Schaltfläche kann eine zusätzliche Funktion sein, die Ihren Lesern beim Durchsuchen Ihrer Seite weiter hilft.
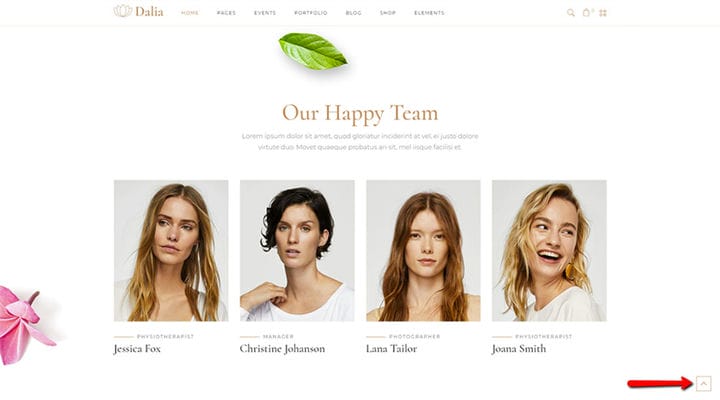
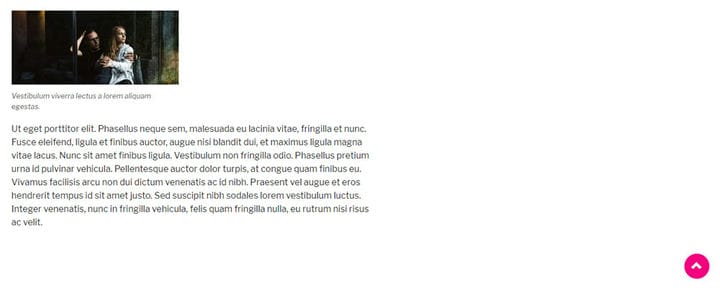
Stilistisch sollte dieser Button sichtbar genug sein, um die Aufmerksamkeit des Besuchers auf sich zu ziehen. Allerdings sollte es auch nicht zu groß oder überbetont sein, um den Nutzer nicht zu sehr abzulenken. Ein gutes Beispiel dafür, wie diese Schaltfläche auf einer Website aussehen sollte, ist in der Dalia WordPress-Vorlage zu sehen .
Installieren der Zurück-nach-oben-Schaltfläche mit dem WPFront Scroll Top-Plugin
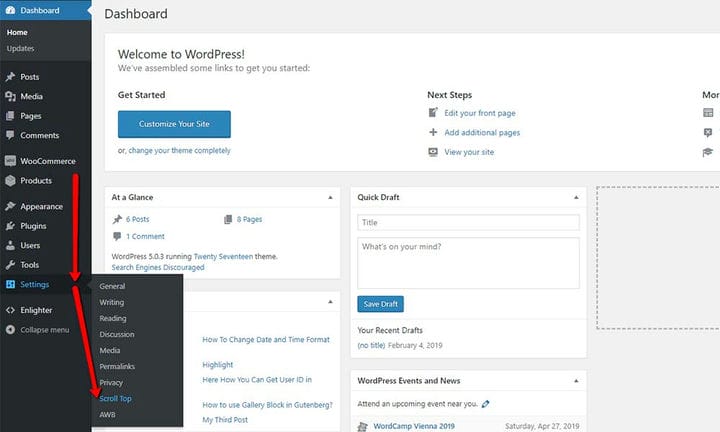
Sobald Sie es installiert haben, finden Sie das Plugin auf der Registerkarte Einstellungen auf Ihrem Dashboard unter dem Namen Scroll Top.
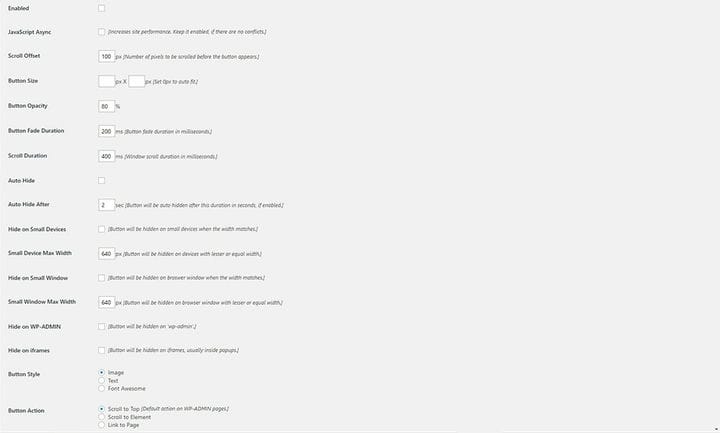
Um es zu aktivieren, stellen Sie sicher, dass Sie zuerst das Kontrollkästchen Aktivieren aktivieren, bevor Sie etwas anderes tun. Anschließend können Sie den Scroll-Offset einstellen, dh die Anzahl der Pixel, bevor die Schaltfläche erscheint. Sie können auch die Abmessungen anpassen, die Ihr Button haben soll.
Schaltflächendeckkraft ist auch eine großartige Option, mit der Sie die Schaltfläche heller erscheinen lassen können, wenn sie nicht aktiv ist. Dadurch entsteht ein schöner Animationseffekt.
Wenn Sie die Option „Automatisch ausblenden ” aktivieren und die Anzahl der Sekunden in das Feld „ Automatisch ausblenden nach ” eingeben, wird Ihre Schaltfläche nach der von Ihnen angegebenen Zeit der Inaktivität ausgeblendet und wieder angezeigt, wenn Sie den Mauszeiger erneut bewegen.
Das Plugin WPFront Scroll Top ermöglicht es Benutzern auch, die Position der Schaltflächen anzupassen, und enthält sogar Optionen für kleine Geräte.
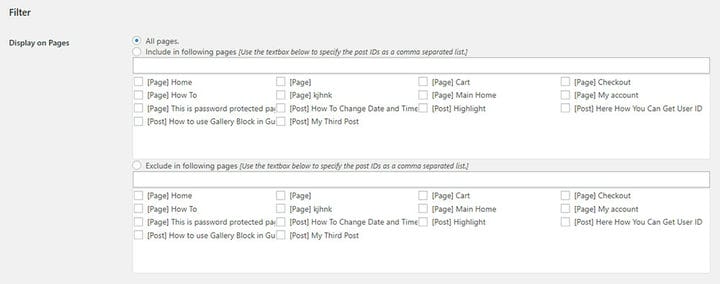
Wenn Sie möchten, können Sie die Schaltfläche "Zurück zum Anfang" so einstellen, dass sie nur auf den von Ihnen angegebenen Seiten angezeigt wird. Wählen Sie dazu einfach Auf folgenden Seiten einfügen und markieren Sie alle Kontrollkästchen für die Seiten, auf denen Ihr Button angezeigt werden soll.
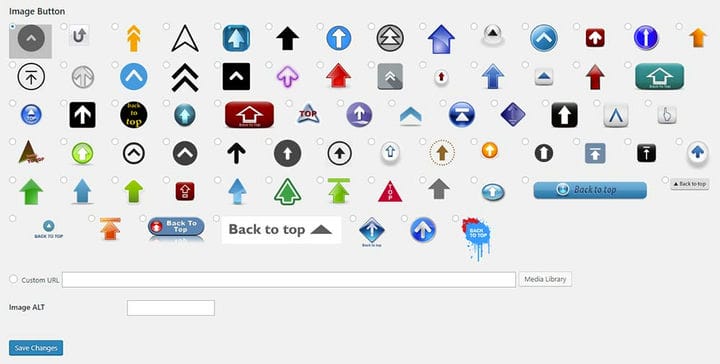
Das Plugin WPFront Scroll Top enthält auch eine große Anzahl von Bildern, die Sie auswählen können, um Ihren Schaltflächenstil an das Thema Ihrer Website anzupassen. Wenn keines der Bilder in dieser Liste für Sie funktioniert, können Sie auch eines Ihrer eigenen auswählen. Dazu müssen Sie das Bild zuerst zur Medienbibliothek hinzufügen, damit es in der Liste der verfügbaren Bildschaltflächen angezeigt wird. Eine weitere Option besteht darin, Ihr Bild hinzuzufügen, indem Sie eine benutzerdefinierte URL einfügen.
Wenn Sie alle Plugin-Optionen einrichten und die Bildschaltfläche auswählen, stellen Sie sicher, dass Sie auf Änderungen speichern klicken.
Verwenden des GP Back To Top-Plugins
Wenn Sie kein Fan von Plugins mit unzähligen Einstellungen sind und eher einen einfachen, aber unkomplizierten Ansatz bevorzugen, dann ist das GB Back To Top Plugin genau das Richtige für Sie.
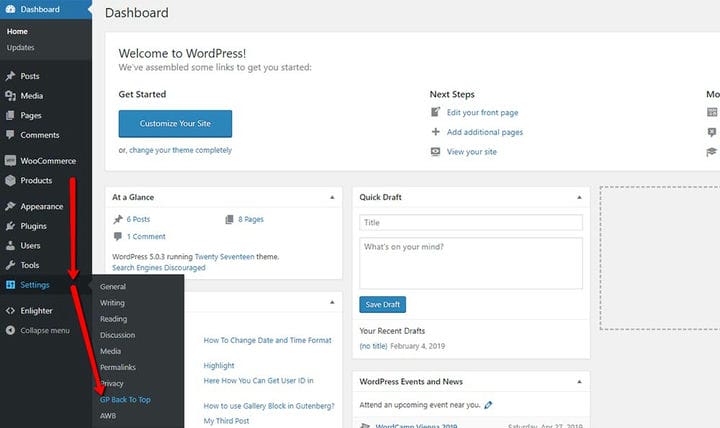
Nach der Installation können Sie darauf zugreifen, indem Sie in Ihrem Dashboard zu Einstellungen > GP Back To Top gehen.
Wie wir bereits betont haben, ist es einfach, mit den Einstellungen des GP-Plug-Ins zu arbeiten. Aber am wichtigsten ist, dass das Plugin selbst großartig funktioniert. Es gibt nur Einstellungen, mit denen Sie Optionen wie Größe, Schriftgröße und Hintergrundfarbe der Schaltfläche anpassen können.
Sobald Sie die Zurück-nach-oben-Schaltfläche mit diesem Plugin in Ihre Seite implementiert haben, sieht sie so aus: