So verwenden Sie die Option „Anpassen“ in WordPress
Heute werden wir über die Option Anpassen auf der Registerkarte Aussehen von WordPress sprechen. Um alles, was diese Option WordPress-Benutzern bringt, richtig zu demonstrieren, verwenden wir den Bildschirm „Anpassen” für das Thema „Twenty Seventeen”.
Aussehen > Option anpassen
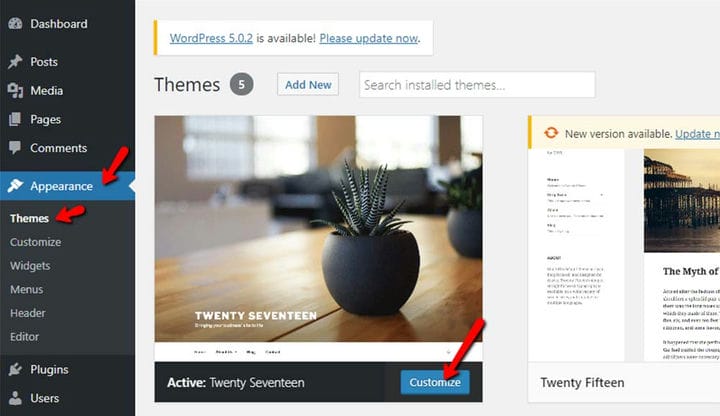
Wir können auf diese Option über Darstellung > Anpassen zugreifen oder indem wir zu Darstellung > Themen gehen und dann auf die Schaltfläche Anpassen direkt neben dem aktiven Thema klicken.
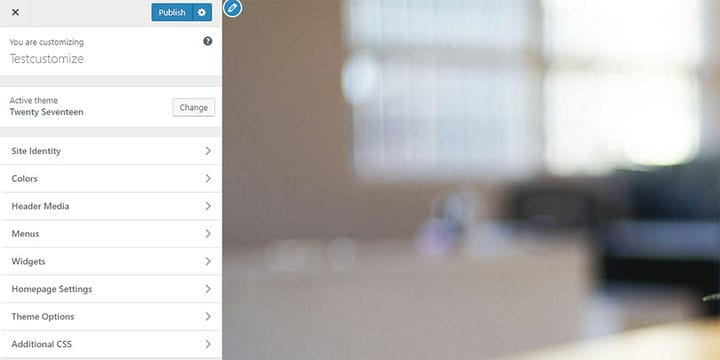
Auf dem Bild unten sehen Sie eine Übersicht aller verfügbaren Optionen, die im Bildschirm Aussehen > Anpassen aufgeführt sind:
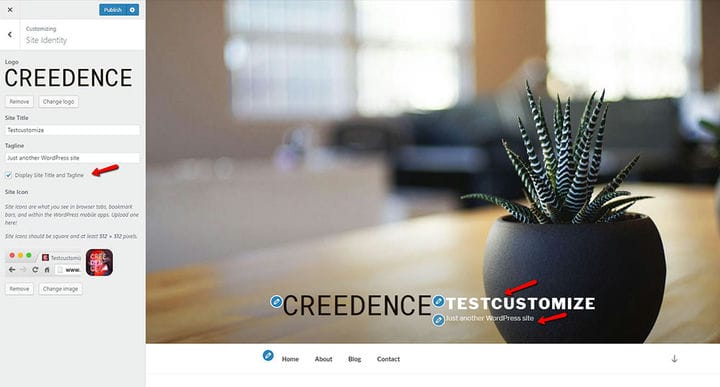
Anpassen > Site-Identität
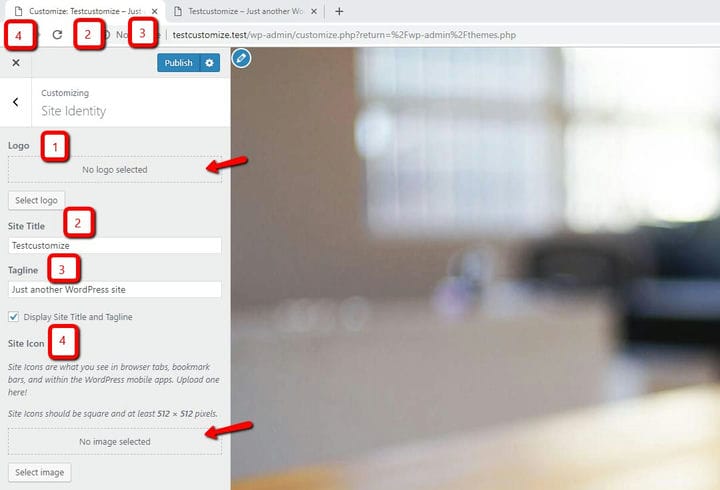
Hier sind alle Optionen in diesem Abschnitt und die Felder, für die sie gelten:
In diesem Feld können Sie das Site-Logo im PNG- oder JPG-Format hochladen. Das Logo wird normalerweise im Header der Website platziert.
2 Seitentitel
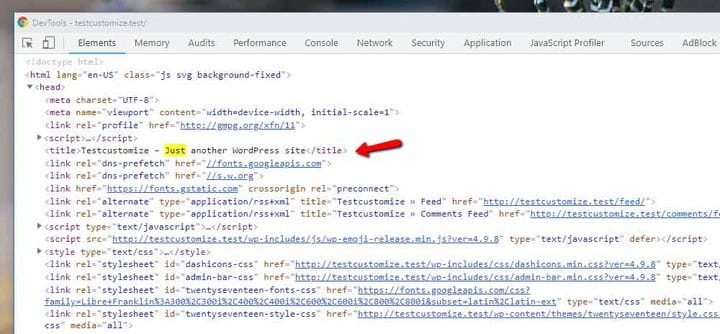
Der Seitentitel ist im Browser-Tab rechts neben dem Favicon-Bild zu sehen. Es erscheint auch in den Site-Suchen und Freigaben sowie in der Seitenquelle (F12).
Der Slogan wird im Browser-Tab direkt nach dem Seitentitel sowie in den Freigaben und Suchen der Website angezeigt. Genau wie der Seitentitel ist er auch im Seitenquelltext (F12) zu sehen.
Es ist wichtig zu beachten, dass, wenn die Option Site-Titel und Tagline anzeigen aktiviert ist, Site-Titel und Tagline auch in der Kopfzeile des Standarddesigns angezeigt werden.
Auch bekannt als Favicon, ist dies ein Symbol, das in der äußersten linken Ecke des Browser-Tabs direkt neben dem Seitentitel zu sehen ist. Es erscheint auch in den Site-Suchen und -Freigaben. Wenn die Benutzer viele Registerkarten geöffnet haben, ist dies der einfachste Weg, um die spezifische Website in der geöffneten Registerkarte zu identifizieren. Diese Option enthält ein Feld zum Hochladen des Symbols im PNG- oder JPG-Format. Site-Icons sollten quadratisch sein und mindestens 512×512 Pixel groß sein.
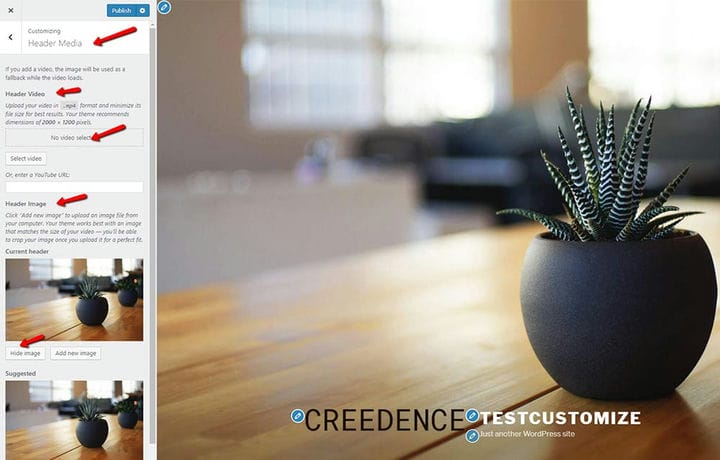
In diesem Abschnitt können Sie ein Header-Hintergrundbild oder ein Header-Hintergrundvideo hinzufügen oder diesen Abschnitt vollständig ausblenden, indem Sie die Option Bild ausblenden auswählen.
1 Kopfzeilenbild
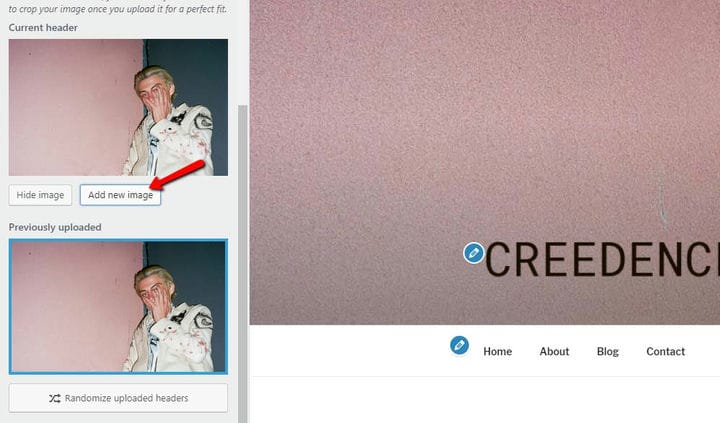
Durch Klicken auf Neues Bild hinzufügen können Sie Ihr Standard-Hintergrundbild ändern.
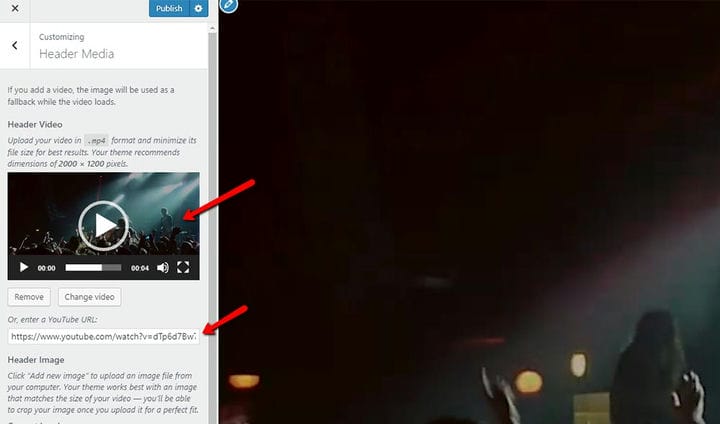
2 Header-Video
Anstelle des Hintergrundbilds können Sie das Header-Video im mp4-Format hochladen oder eine YouTube-URL eingeben.
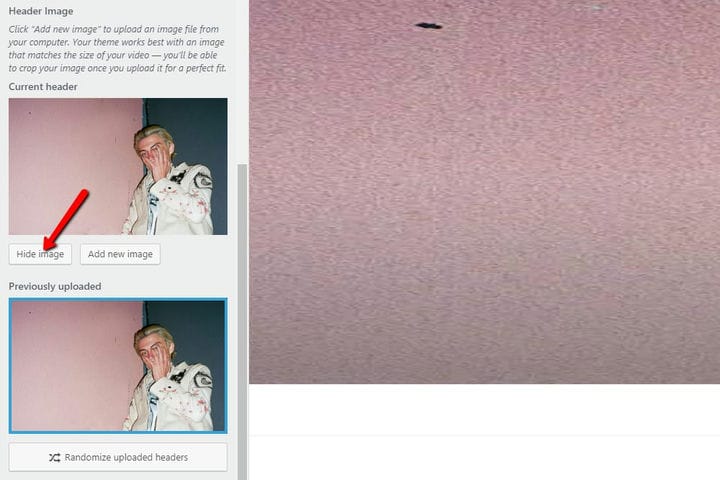
3 Bild ausblenden
Wie der Name schon sagt, können Sie mit dieser Option Ihr Header-Bild ausblenden:
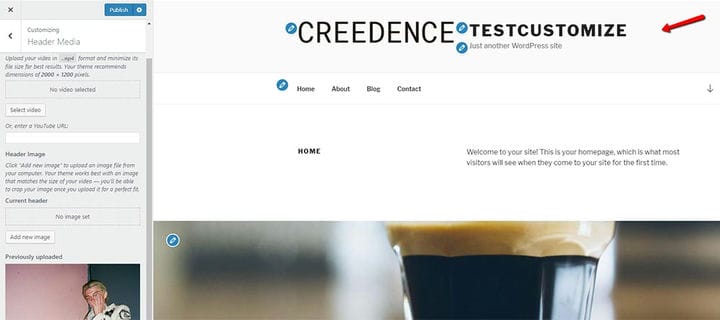
Wenn Sie auf Bild ausblenden klicken, sollte Ihre Kopfzeile wie folgt angezeigt werden:
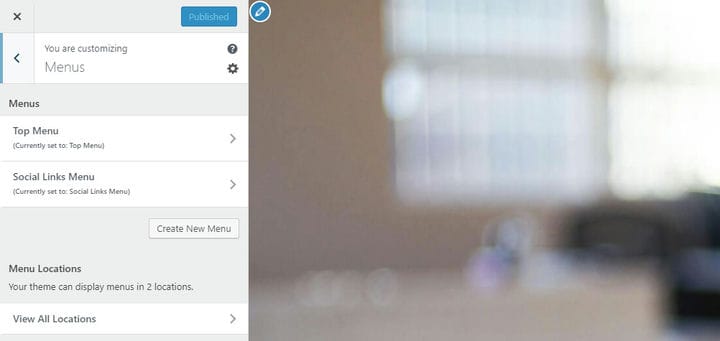
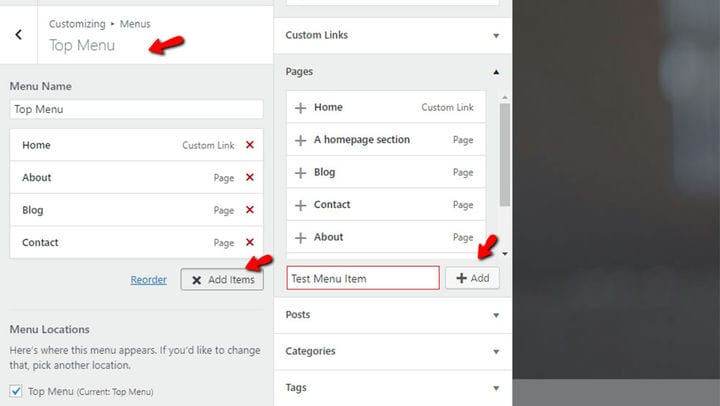
In diesem Abschnitt können Sie Menüs für verschiedene Navigationstypen hinzufügen, löschen oder bearbeiten.
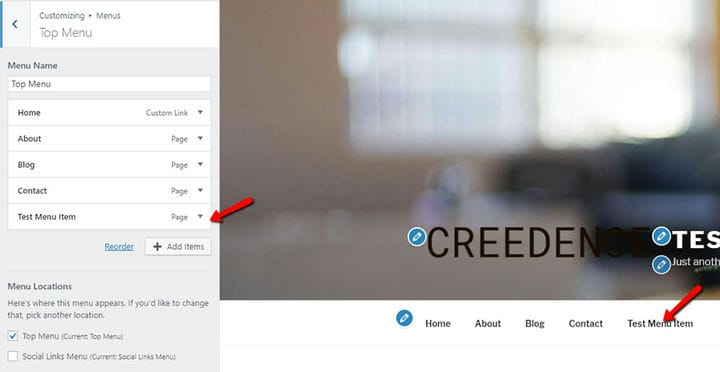
Dies ist der Hauptnavigationsbereich in Ihrem Standarddesign.
Die Schaltfläche Artikel hinzufügen öffnet einen neuen Abschnitt, in dem Sie neue Artikel hinzufügen können. Durch Klicken auf das x-Zeichen neben jedem Element können Sie die bereits erstellten Elemente löschen, während Sie mit der Option Neu anordnen die Reihenfolge der Menüelemente ändern können. Sie können die Menüelemente auch neu anordnen, indem Sie sie einfach per Drag & Drop in die gewünschte Reihenfolge ziehen.
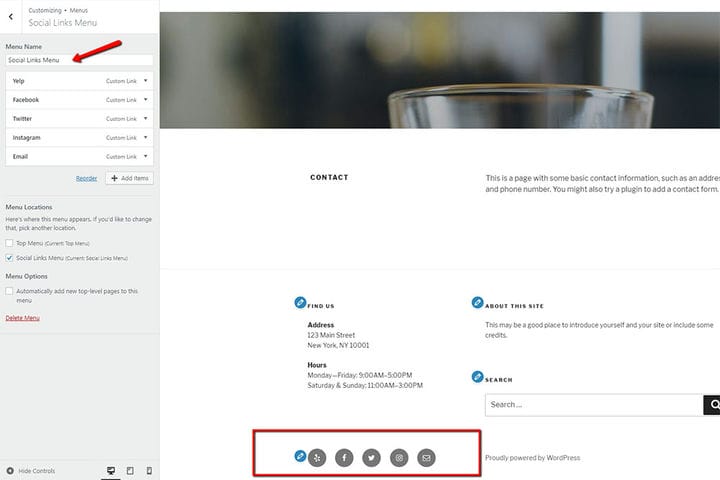
2 Menü „Soziale Links”.
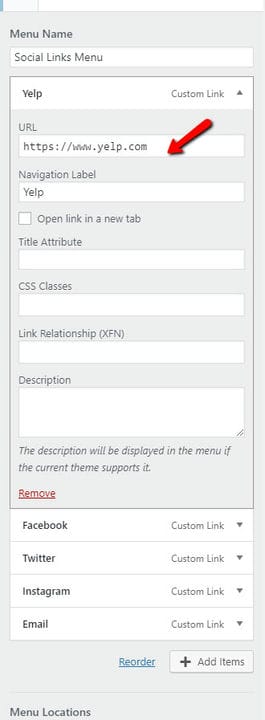
Soziale Links werden in der Fußzeile des Standarddesigns angezeigt. In diesem Abschnitt können Sie Links zu sozialen Symbolen hinzufügen, ändern und löschen, die im Fußzeilenbereich angezeigt werden.
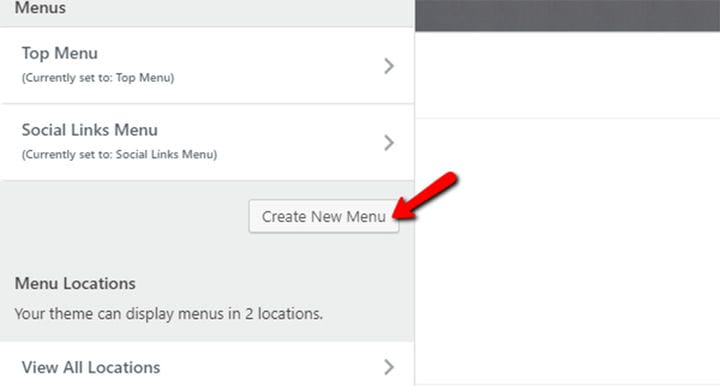
3 Neues Menü erstellen
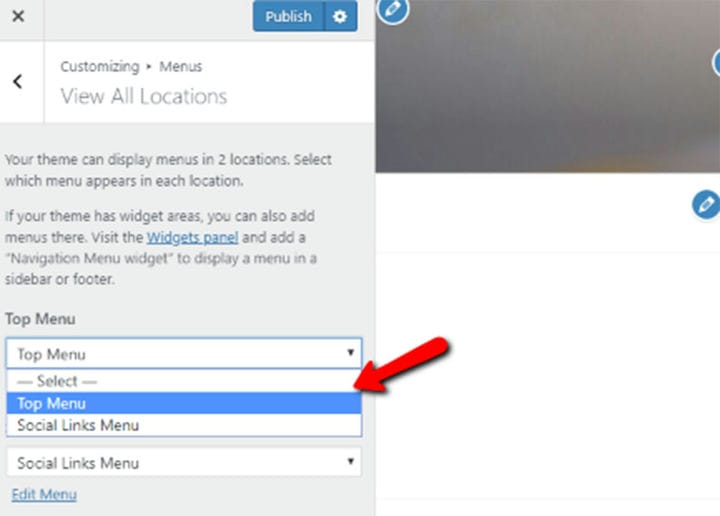
Wenn Sie möchten, können Sie auch ein neues Menü hinzufügen und es einem der beiden derzeit vorhandenen Orte zuweisen – Top Menu oder Social Links Menu:
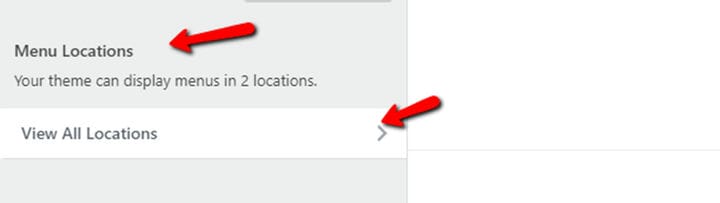
4 Menüpositionen
Mit der Option „Alle Orte anzeigen” können Sie alle verfügbaren Menüorte anzeigen. Darüber hinaus können Sie eines der vorgefertigten Menüs für diesen Ort aus dem Dropdown-Menü auswählen:
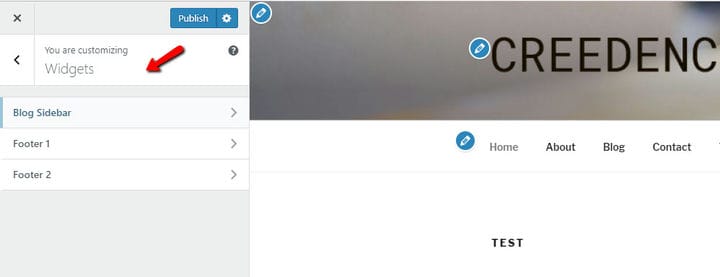
In diesem Abschnitt können Sie die Widget-Typen und -Inhalte ändern und modifizieren.
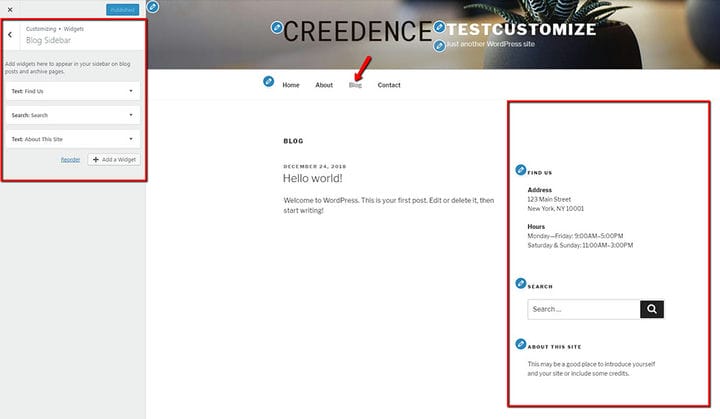
1 Blog-Seitenleiste
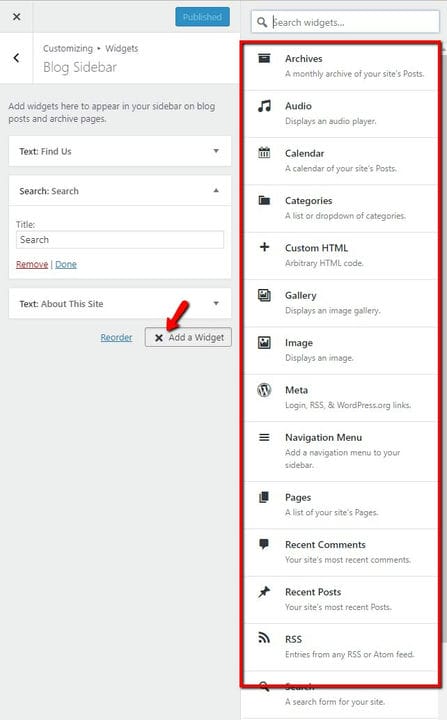
Hier können Sie die in der Blog-Seitenleiste befindlichen Widgets ändern, löschen oder neue hinzufügen. Wenn Sie auf Widget hinzufügen klicken, können Sie einen der vordefinierten Widget-Typen in WordPress hinzufügen, z. B. Text, Bild, Link, letzte Beiträge usw.
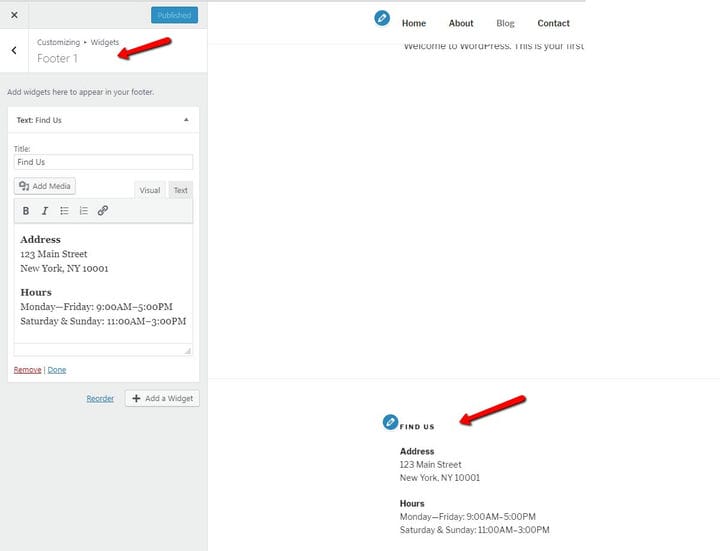
Der Bereich Fußzeile 1 bietet Ihnen die Möglichkeit, den Inhalt der linken Spalte im Fußzeilenbereich zu ändern und bei Bedarf neue Widgets hinzuzufügen.
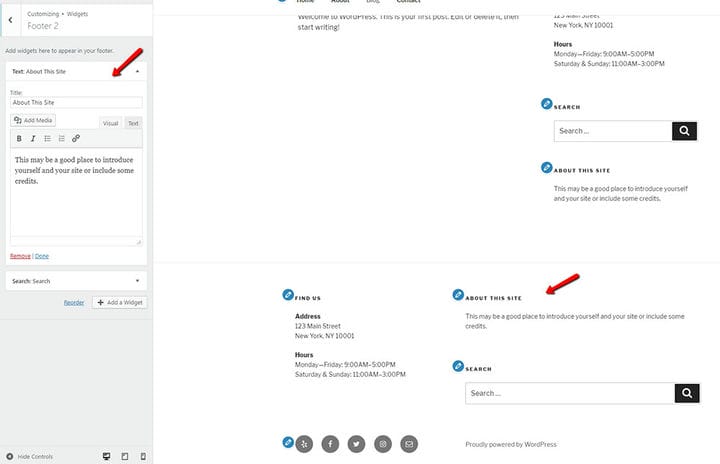
Hier können Sie die Inhalte der rechten Spalte im Footer ändern und Widgets hinzufügen.
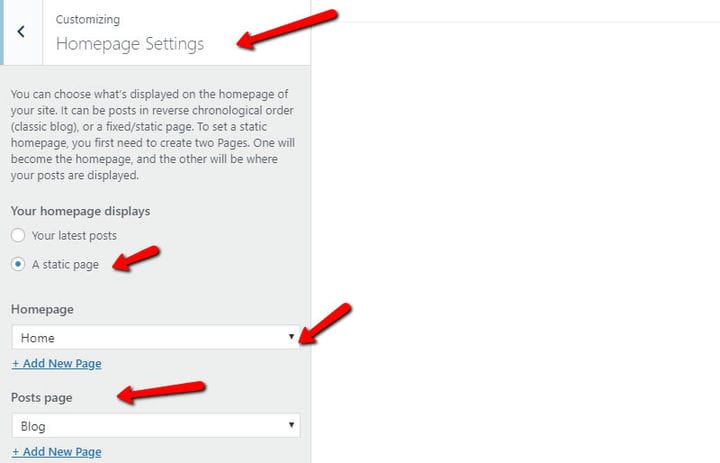
Homepage-Einstellungen
In diesem Abschnitt können Sie Ihre Startseite (Stammseite) und die Standard-Blogseite auswählen. Außerdem können Sie wählen, ob Ihre neuesten Beiträge als Startseite angezeigt werden sollen oder ob Ihre Seite statisch sein soll .
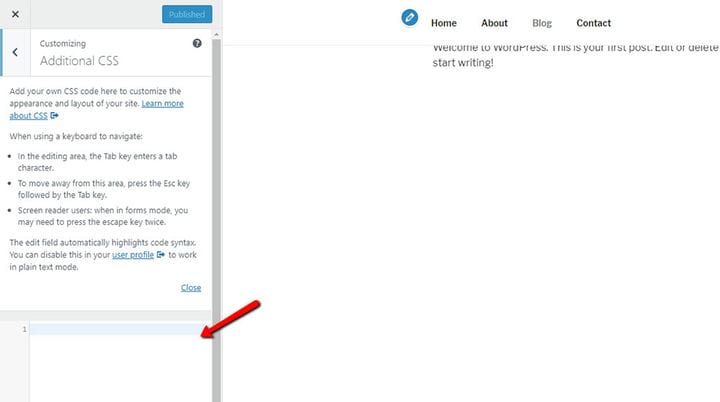
Zusätzliches CSS
Schließlich können Sie in diesem Abschnitt einen CSS-Code hinzufügen, der den CSS-Code des installierten Designs überschreibt. Auf diese Weise werden die von Ihnen hinzugefügten Stile nicht gefährdet, wenn Sie das Design ändern oder aktualisieren.
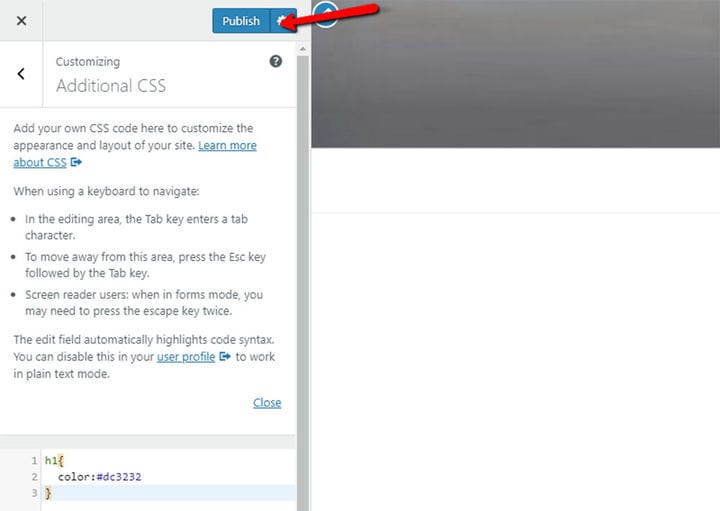
Hier ist ein Beispiel für zusätzliches CSS:
Nachdem Sie Ihr CSS eingegeben haben, stellen Sie sicher, dass Sie auf die Schaltfläche „Veröffentlichen” klicken.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden. Wenn es Ihnen gefallen hat, können Sie sich gerne auch einige dieser Artikel ansehen!