So erstellen Sie WordPress-Tabs mit Qi-Addons für Elementor
Die Qualität der Inhalte Ihrer Website hängt weitgehend von Ihren Kenntnissen und Fähigkeiten ab, aber die Art und Weise, wie Sie sie darstellen, spielt auch eine wichtige Rolle dafür, wie andere sie wahrnehmen. WordPress-Tabs sind eine großartige Möglichkeit, Inhalte zu strukturieren und zu organisieren und sie leichter zu verdauen, insbesondere wenn es um lange Artikel geht. Es war noch nie einfach, einen Leser auf einer Seite zu halten, also ist es einfach nicht klug, es schwieriger zu machen, Inhalte anzubieten, die nicht optisch ansprechend sind.
Tabulatoren helfen Ihnen, einen Artikel in leicht lesbare Abschnitte zu unterteilen und ihn für den Leser zugänglicher zu machen, der dann reibungsloser durch den Text navigieren kann. Natürlich gibt es noch viele weitere Schreibtipps, die Ihnen helfen, den Inhalt attraktiver zu gestalten, aber das Setzen von Tabulatoren ist eines der wesentlichen Elemente. In diesem Artikel zeigen wir Ihnen, wie Sie Ihren Inhalten mit den Qi Addons für Elementor schöne Tabs hinzufügen.
Registerkarten mit einem Plugin hinzufügen
Qi Addons for Elementor ist ein leistungsstarkes, kostenloses Tool, mit dem Sie Ihrer Website ganz einfach eine Vielzahl schöner Elemente hinzufügen können. Es verfügt über eine intuitive, benutzerfreundliche Oberfläche, und sowohl Anfänger als auch Fortgeschrittene werden es einfach zu bedienen finden. Besonders toll an Qi ist der Fokus auf Design, der Ihnen neben nützlichen Elementen auch eine Prise zeitgemäße Eleganz verleiht.
Der Prozess der Installation der QI-Addons für Elementor unterscheidet sich nicht von jeder anderen Plugin-Installation. Wenn Sie Fragen dazu haben, überprüfen Sie unbedingt den oben angegebenen Link, und Sie können uns auch im Kommentarbereich schreiben.
Da es sich um ein Elementor-Plugin handelt, stellen Sie sicher, dass Sie beim Erstellen eines neuen Beitrags zum Elementor-Editor wechseln. Alle Qi-Addons-Widgets werden ordentlich im linken Elementmenü angezeigt. Scrollen Sie einfach im Menü nach unten, um sie zu finden.
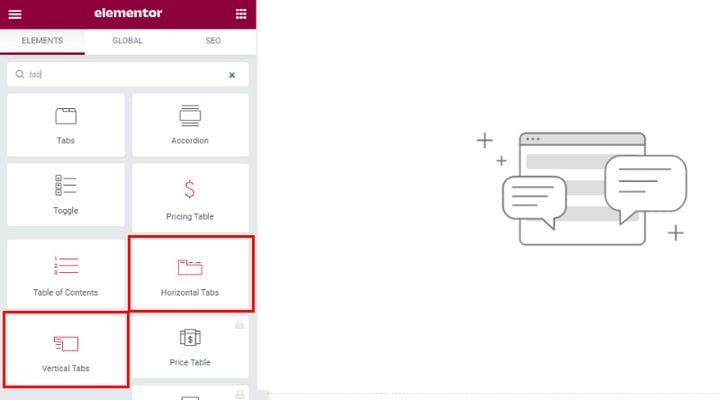
Jetzt müssen Sie nicht mehr alle Qi-Elemente durchsuchen. Sie können einfach diejenige, die Sie hinzufügen möchten, in diesem Fall Registerkarte, in das Suchfeld eingeben und sie wird in den Suchergebnissen angezeigt. Wie Sie unten sehen können, stellen Ihnen die Qi-Addons zwei Registerkartenelemente zur Verfügung – horizontale Registerkarte und vertikale Registerkarte.
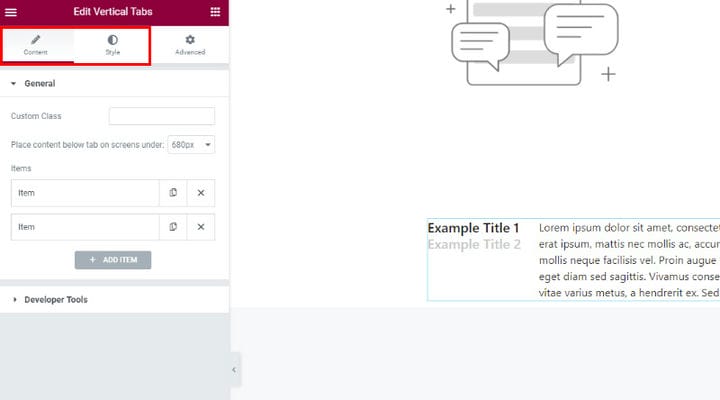
Um eine vertikale Registerkarte hinzuzufügen, ziehen Sie das Elementor-Element per Drag & Drop an die gewünschte Stelle. Wenn die vertikale Registerkarte hinzugefügt wird, befinden sich alle Einstellungen auf der linken Seite und innerhalb der Registerkarten Inhalt und Stil befinden sich alle Optionen, die sich auf die Registerkarten beziehen. Die Option Erweitert ist eigentlich die Standardgruppe von Elementor für die Spalte.
Die ersten Einstellungen, die Sie sehen, sind die allgemeinen Einstellungen. Sie enthalten alle Optionen, die Sie benötigen, um Ihre Inhalte optimal anzupassen.
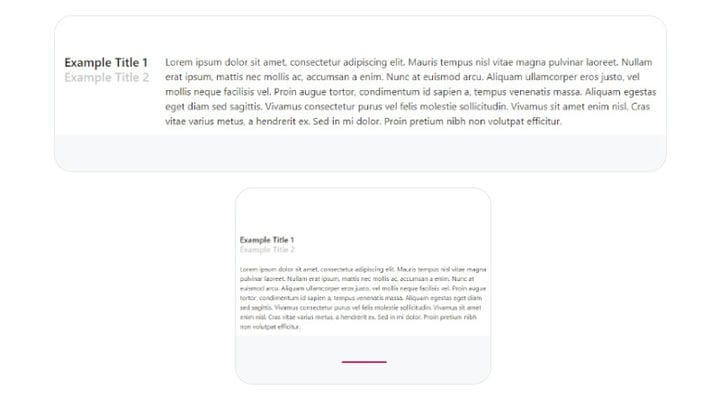
Mit der Option „Inhalt unterhalb der Registerkarte auf dem Bildschirm platzieren unter” können Sie die vertikale Registerkarte entsprechend der Zielbildschirmgröße festlegen. Sie können zwischen vier Bildschirmgrößen wählen. Wenn die Bildschirmgröße beispielsweise weniger als 480 Pixel beträgt, wird der Tab-Titel über und nicht neben dem Text platziert. Diese Option bezieht sich nur auf vertikale Tabulatoren. Das folgende Bild zeigt, wie die vertikale Registerkarte auf dem großen Bildschirm angezeigt wird und wie Sie die Bildschirmgröße in der Option Place Content Below Tab on Screen unter festlegen.
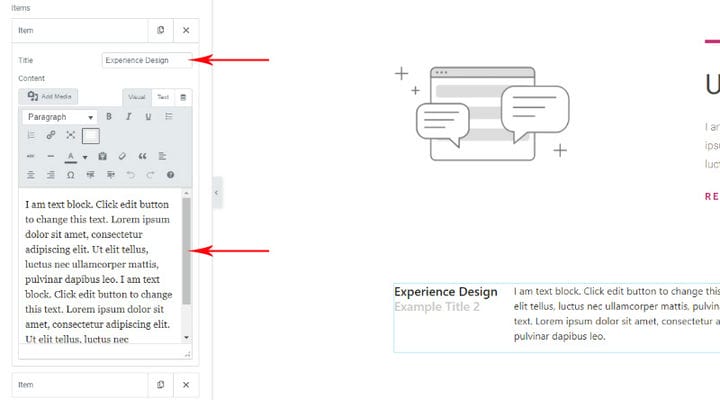
Um den Text in die vertikale Registerkarte einzugeben und anzuordnen, klicken Sie auf die Option „Elemente” und das Menü öffnet sich mit einem Feld darunter, um den Text direkt einzugeben. Sie können auch die Texteinstellungen in Bezug auf Ausrichtung und Typografie sofort anpassen. Es ist nicht erforderlich, die allgemeinen Einstellungen für Typografie festzulegen, da Sie dies später auf der Registerkarte Stil tun können. Hier legen Sie auch den Titel des vertikalen Tabulators fest, indem Sie ihn einfach in das Feld Titel eingeben. Auf der rechten Seite des Bildschirms sehen Sie sofort die Vorschau aller Änderungen, die Sie vornehmen.
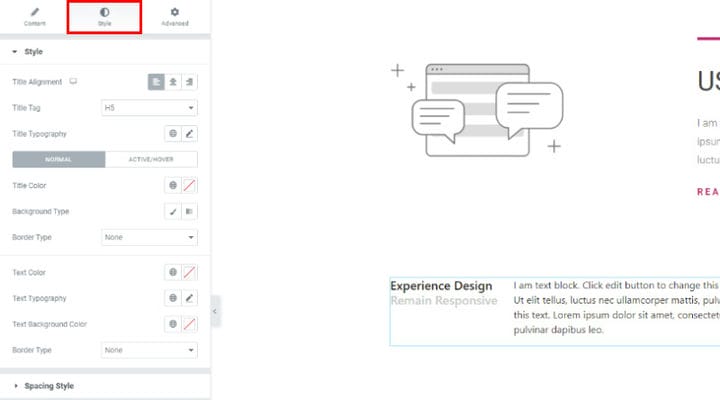
Nachdem Sie den Text eingegeben haben, können Sie ihn detaillierter gestalten. Klicken Sie im Menü neben der Option Inhalt auf die Option Stil, um alle Stileinstellungen zu öffnen.
Mit der Einstellung Titel-Tag können Sie auswählen, ob der vertikale/horizontale Registerkartentitel H1, H2 usw. sein soll. Im Bild oben haben wir uns für H1 entschieden.
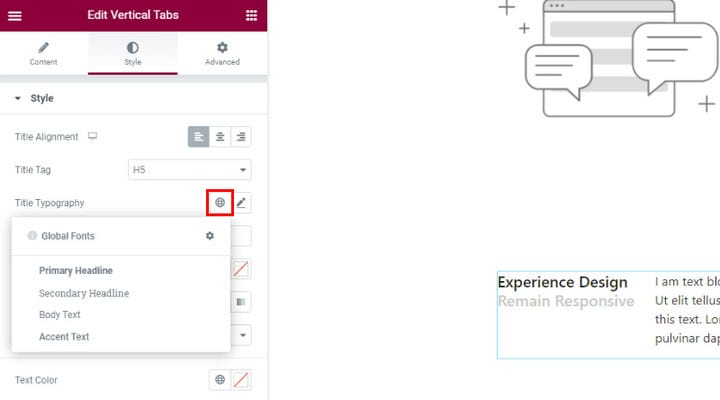
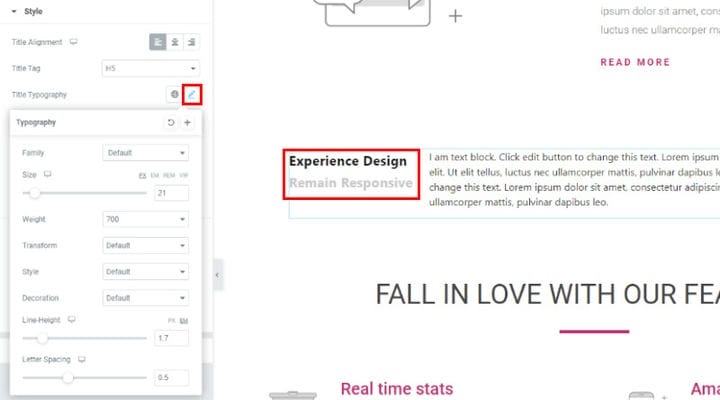
Die Option Title Typography ist sehr interessant. Das erste Symbol mit dem Globus öffnet ein benutzerdefiniertes Menü, in dem Sie den Typografietyp aus globalen Schriftarten auswählen können. Dies ist eine sichere Wahl, wenn Sie sicherstellen möchten, dass Ihr Tab zum Gesamtstil Ihrer Website passt.
Wenn Sie sich sicher genug fühlen, die Titeltypografie selbst festzulegen, oder einfach weitere Optionen erkunden möchten, klicken Sie auf das Stiftsymbol neben dem Globus, um alle verfügbaren Typografieeinstellungen anzuzeigen. Sie können sie alle ganz einfach testen, da Sie den Effekt sofort auf der rechten Seite des Bildschirms sehen.
Mit der Option „Familie” können Sie die Schriftart auswählen, und mit allen folgenden Optionen können Sie die Schriftart Ihrer Wahl weiter anpassen.
Mit der Einstellung Größe in diesem Menü können Sie die Größe der Buchstaben selbst festlegen, mit der Option Gewicht können Sie die Breite der Buchstaben in der Schriftart anpassen. Mit der Option „Transformieren” können Sie auswählen, ob der Text nur in Groß- oder Kleinbuchstaben oder in Großbuchstaben usw. angezeigt werden soll. Mit der Option „Dekoration” können Sie zwischen Stilen derselben Schriftart wählen – Standard, Normal, Kursiv oder Schräg. Und Sie können auch die Zeilenhöhe und den Buchstabenabstand selbst anpassen.
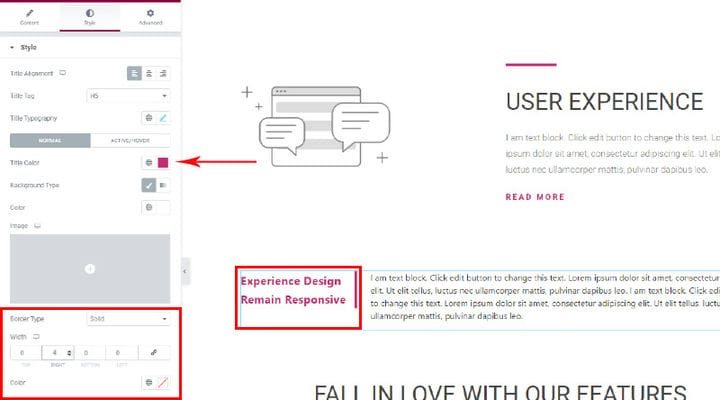
Es macht in der Tat Spaß, die Typografieeinstellungen anzupassen, da es so viel Auswahl gibt und Sie sowohl den Titel als auch den Fließtext so einstellen können, dass sie genau so aussehen, wie Sie es sich vorgestellt haben. Nachdem Sie ihm den letzten Schliff gegeben haben, können Sie mit anderen Stileinstellungen fortfahren, darunter die Auswahl der Farbe der Schriftart, der Hintergrundfarbe und der Rahmen, wenn Sie diese haben möchten. Wenn Sie sich für den Verlaufstyp des Hintergrunds entschieden haben, können Sie mit der Option Position den Verlaufseffekt feinabstimmen.
Unten sehen Sie ein Beispiel dafür, wie wir den Titel angeordnet haben. Wir fanden die Randoption, mit der Sie die Breite des Titels anpassen können, sehr interessant. Wir haben nur auf einer Seite des Titels verwendet, aber Sie können experimentieren und sehen, was für Sie am besten funktioniert.
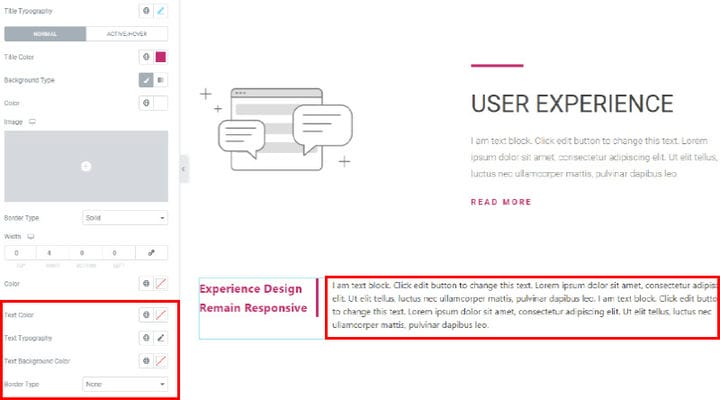
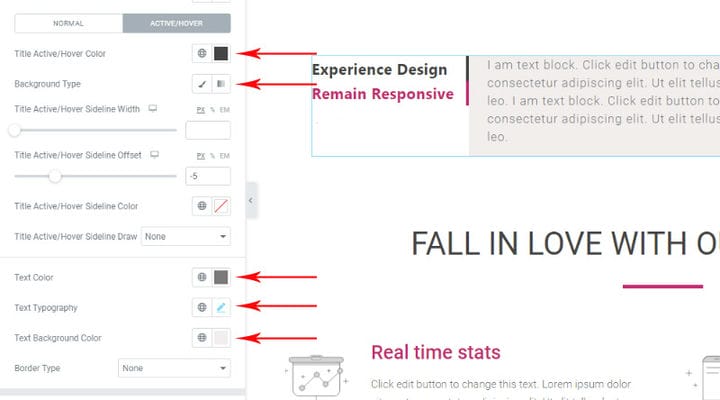
Sie können den Text auch in Bezug auf Schriftfarbe, Hintergrundfarbe, Typografie und Rahmentyp anpassen. Da Sie eine Live-Vorschau aller von Ihnen vorgenommenen Änderungen haben, haben Sie viel Raum zum Experimentieren, bis Sie finden, was auf der Seite gut aussieht.
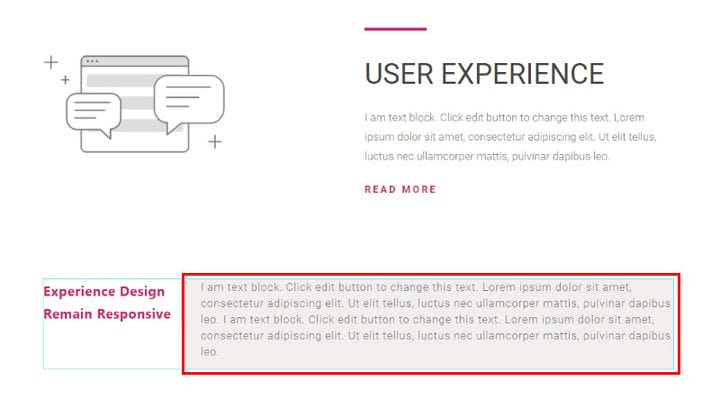
Das Bild unten ist ein Beispiel dafür, wie wir den Text angepasst haben, damit er zum Rest des Inhalts auf der Seite passt.
Die nächste wichtige Einstellung in diesem Menü ist die Option Active/Hover. Hier können Sie einstellen, wie die Registerkarte aussieht, wenn Sie mit der Maus darüber fahren. Die Optionen sind die gleichen wie bei allen oben genannten. Wenn Sie also möchten, dass der Inhalt beim Bewegen der Maus anders aussieht, können Sie hier genau festlegen, wie unterschiedlich er aussehen soll.
Die hier zu findenden Sideline-Optionen dienen zum Hinzufügen animierter Hover-Effekte. Wir empfehlen Ihnen, ein wenig damit zu experimentieren und zu sehen, was auf Ihren Seiten am besten aussehen würde.
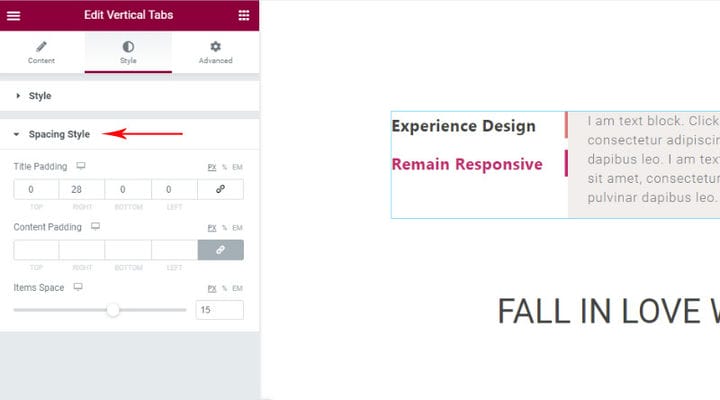
Wenn Sie mit der bisherigen Einstellung des Tabulators zufrieden sind, können Sie mit den Einstellungen für den Abstandsstil fortfahren. Mit diesen können Sie den Abstand des Titels, des Inhalts und der Elemente anpassen, die Sie auf der Registerkarte verwendet haben.
Falls Sie einen horizontalen Tabulator einfügen müssen, ist die Vorgehensweise grundsätzlich gleich. Ihnen stehen dieselben Optionen zur Verfügung, mit Ausnahme von „Inhalt unterhalb der Registerkarte auf dem Bildschirm platzieren” unter der Option.
Weitere Informationen finden Sie in den nächsten Videos:
Abschließend
Wie Sie sehen können, ist das Hinzufügen eines Tab-Elements mit den Qi-Addons für Elementor nicht nur einfach, sondern auch voller spannender Möglichkeiten. Jetzt, da Sie das Qi-Plugin installiert haben, können Sie alle seine Funktionen weiter erkunden und Ihre Website mit schöneren Elementen bereichern. Um Ihre Inhalte noch schöner zu machen, können Sie Text in WordPress auch hervorheben, damit er auffällt. Sollten Sie Fragen zur Verwendung des Plugins haben, können Sie uns diese gerne im Kommentarbereich stellen. Wir freuen uns auf Ihre Erfahrungen mit Qi!