So fügen Sie Ihrer WordPress-Site ein Autorenfeld hinzu
Einen erfolgreichen Blog zu führen ist mehr als nur qualitativ hochwertige Artikel zu schreiben. Um die Leser zu begeistern, Ihre Follower zu stärken und mit dem Bloggen Geld zu verdienen, müssen Sie Ihre persönliche Marke aufbauen. Das bedeutet , dass Sie sowohl von der Blogging-Community als auch von gewöhnlichen Menschen, die sich für Ihre Nische interessieren, anerkannt und vertrauenswürdig sein müssen. Das Hinzufügen des Autorenfelds ist der erste Schritt beim Aufbau der Markenidentität Ihres Blogs. Dies ist besonders wichtig, wenn Ihr Blog verschiedene WordPress-Beitragsformate abdeckt und viele separate Themen und Autoren hat. In diesem Fall funktioniert das Erstellen einer „Über mich”-Seite nicht. Fügen Sie stattdessen jedem Beitrag, der von einem anderen Autor geschrieben wurde, ein Autorenfeld hinzu. Wenn Menschen wissen, wer der Autor ihres Lieblingstextes ist, verbinden sie den Inhalt mit einer realen Person. Darüber hinaus führt dies zu einer einfacheren Kommunikation und baut stärkere Grenzen zu Ihrem Blog auf. Eine weitere großartige Sache an diesem Element ist die Tatsache, dass Sie Ihr Bild, Ihren Titel und eine kurze Biografie einfügen können. Dies kann Wunder für Ihren Ruf und die Glaubwürdigkeit Ihres Blogs bewirken. Vergessen Sie nicht, Ihre sozialen Netzwerke hinzuzufügen, damit sich Leser mit einem Klick verbinden und abonnieren können. Bevor Sie Ihren neuen WordPress-Blogbeitrag erstellen, nehmen Sie sich ein paar Minuten Zeit, um einige erstaunliche Optionen zum Hinzufügen einer Autorenbox zu Ihrem Blog zu testen.
Wichtige Author Box-Plugins
Dieses einfache Plugin fügt automatisch das Autorenfeld am Ende Ihrer Beiträge ein. Dank dessen können Sie den Namen des Autors anzeigen, den Avatar hinzufügen oder eine kurze Biografie hinzufügen. Sie können auch die Website des Autors oder soziale Netzwerke einbeziehen. Darüber hinaus können Sie die Autorenbox so anpassen, dass sie perfekt zu Ihrem Design passt – wählen Sie Farbe, Größe oder Textstil. Schließlich stellt das Simple Author Box-Plugin sicher, dass Ihre Autorenbox unabhängig von der Bildschirmgröße und dem Gerätetyp gut aussieht.
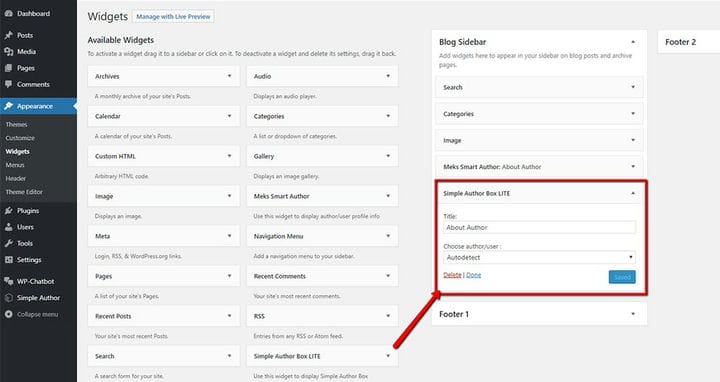
Dieses Plugin ist speziell für Blog-Posts gedacht, daher können Sie es nicht auf den einzelnen Seiten verwenden. Lassen Sie uns nun sehen, wie Sie dieses Plugin am besten verwenden können. Gehen Sie nach der Installation zu Aussehen und suchen Sie das Autorenfeld-Widget. Ziehen Sie dieses Widget nun in den Bereich der Blog-Seitenleiste.
Hier können Sie den Titel des Autors eingeben oder Autor/Benutzer auswählen. Das Autorenfeld wird standardmäßig auch am Ende des Beitrags angezeigt.
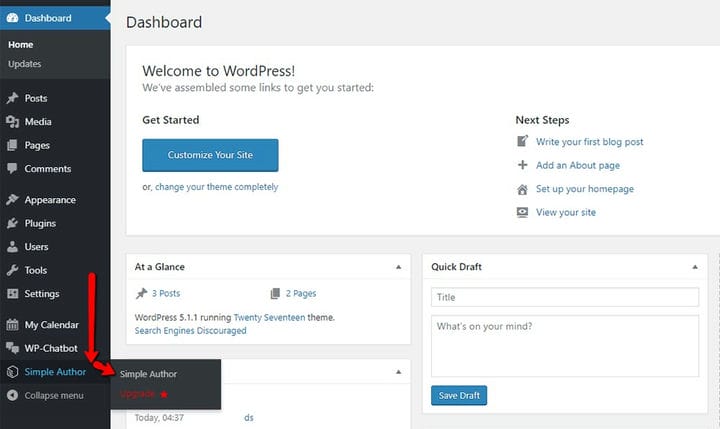
Wenn Sie Ihre Autorenbox weiter anpassen möchten, navigieren Sie zu Einfacher Autor und klicken Sie auf Einfacher Autor.
Legen Sie Ränder oder Box-Padding fest, wählen Sie die Rahmenfarbe oder die Farbe des Box-Hintergrunds. Vergessen Sie nicht, Ihre bevorzugte Schriftfamilie und Schriftgröße auszuwählen. Nachdem Sie die Anpassung abgeschlossen haben, können Sie das Avatarbild und die Links zu den sozialen Netzwerken des Autors hinzufügen. Gehen Sie einfach zu den Benutzern und klicken Sie auf Alle Benutzer. Finden Sie jetzt Ihren gewünschten Benutzer und fügen Sie das Bild und den Link zu Social Media mit einem Klick hinzu.
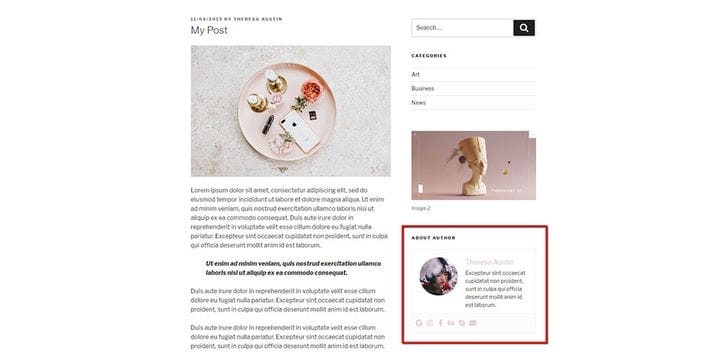
Nachdem wir die Anpassung abgeschlossen haben, sieht unsere Autorenbox so aus:
Simple Author Box hat auch eine PRO-Version, die es deutlich von ähnlichen Plugins abhebt. In dieser Version finden Sie einige bewundernswerte Funktionen.
Die erste dieser Funktionen wäre das Zuweisen von Gastautoren zu Beiträgen, was die Zusammenarbeit und das Bloggen noch weiter vorantreibt. In ähnlicher Weise können Sie mit diesem Plugin einem Beitrag auch mehrere Autoren zuweisen und ihnen die Anerkennung geben, die sie verdienen. Zu den weiteren PRO-Funktionen gehören die Linksteuerung, ein Gutenberg-Block, die Auswahl von Beitragstypen, in denen Ihr Autorenfeld angezeigt wird, spezielle Farbschemata und Vorlagen sowie ein „Top-Autoren”-Widget. Und wie Sie vielleicht vermutet haben, ist auch ein schneller und freundlicher Support vorhanden Teil des Pakets.
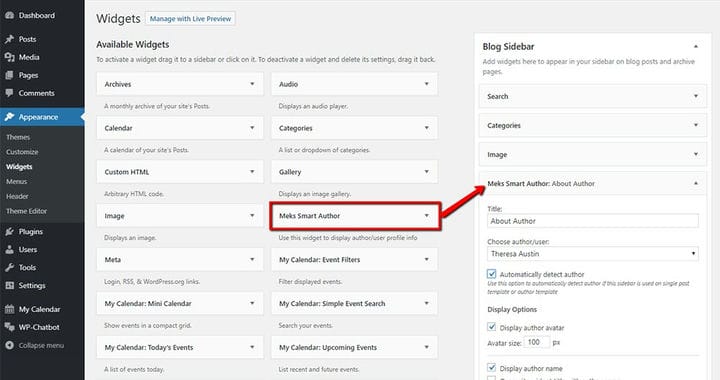
Dieses Plugin ist eine einfache Lösung, um die Autorenbox zu Ihrem Blog hinzuzufügen. Das Erstaunliche an diesem Plugin ist die Option „Automatische Erkennung”. Grundsätzlich kann diese Funktion optional den Autor des aktuellen Beitrags auf einzelnen Beitragsvorlagen oder auf bestimmten Autorenarchiven anzeigen. Im Gegensatz zu Simple Author Box bietet dieses Plugin keine Option zum Hinzufügen von Links zu sozialen Netzwerken. Wenn Sie es installieren, gehen Sie zu Aussehen und klicken Sie auf Widgets. Suchen Sie das Maks Smart Author-Widget und ziehen Sie es in den Bereich der Blog-Seitenleiste.
Hier können Sie die Bildgröße ändern und einen bestimmten Autor auswählen. Aber was uns an diesem Plugin wirklich gefällt, ist die Option, mit der Sie den Autor auf einer bestimmten Seite verlinken können. Beispielsweise können Sie den Autor mit einer separaten Seite mit relevanteren Bio-Informationen verbinden. Leider unterstützt dieses Plugin das Hinzufügen des Avatar-Bildes nicht. Falls Sie es brauchen, installieren Sie das Plugin WP User Avatar und fügen Sie das Bild des Benutzers einfach hinzu.
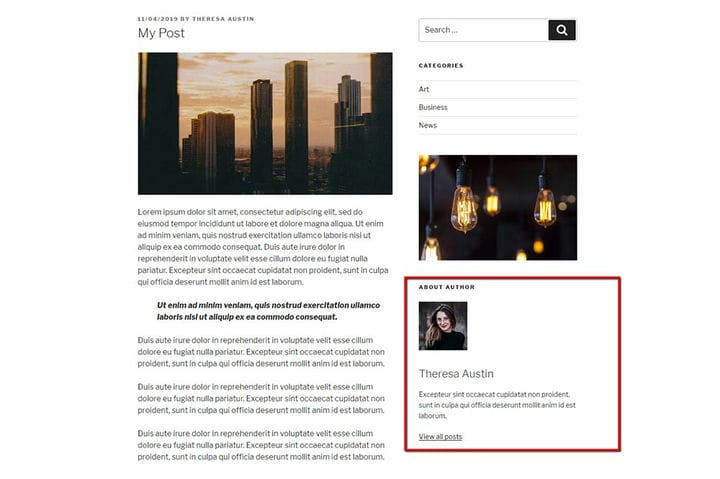
Das grundlegende Autorenfeld sieht folgendermaßen aus:
Für den Fall, dass Sie ein Autorenfeld benötigen, das Ihrem Website-Stil entspricht, können Sie den Hintergrund des Autorenfelds mit einem einfachen CSS-Code ändern. Gehen Sie zum Aussehen, klicken Sie auf Anpassen und dann auf Zusätzliches CSS. Wie Sie sehen, können Sie hier ganz einfach die Hintergrundfarbe ändern.
.mks_author_widget {
background-color: #eedfc1;
padding-left:10px;
padding-top:10px;
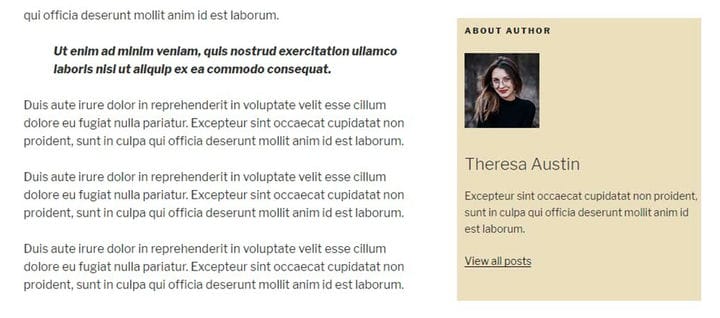
}Dieses Mal haben wir uns für #eedfc1 entschieden. Hier können Sie auch die linke und obere Polsterung einstellen. Nachdem wir diese kleinen Änderungen im Code vorgenommen haben, sieht unsere Autorenbox so aus:
WordPress-Themes mit Autorenbox
Neben den Plugins, mit denen Sie ganz einfach eine Autorenbox zu Ihrem Blog hinzufügen können, gibt es WordPress-Themes, die mit dieser großartigen Funktion ausgestattet sind. Das bedeutet, dass Sie problemlos weitere Informationen zu jedem Autor auf Ihrer Website hinzufügen können. Hier sind unsere Favoriten.
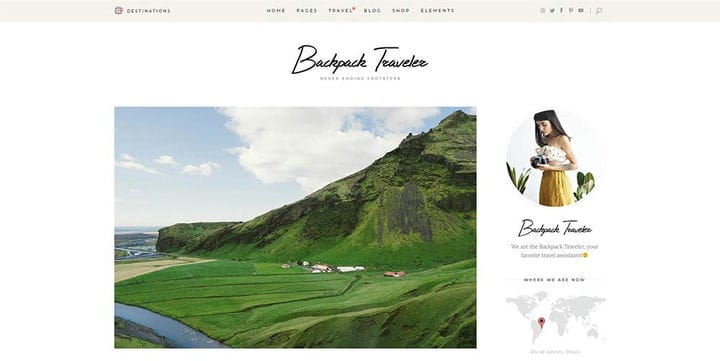
Dieses moderne, funktionsreiche Thema ist ideal für jeden Reiseblogger. Das Thema enthält viele Blog-Layouts und Homepage-Vorlagen. Mit diesem Thema können Sie Ihre Autorenbox in der Seitenleiste des Blogs platzieren.
Dieses erstaunliche Thema, das speziell für Zeitschriften und Blogs entwickelt wurde, enthält alle wesentlichen Funktionen, die jeder Blogger, Autor, Journalist oder Verleger benötigen kann. Mit Journo können Sie nicht nur aus einer Vielzahl von Layouts wählen, sondern Ihre Geschichten auch stilvoll teilen. Hier wird Ihre Autorenbox unter dem Beitrag platziert und enthält das Bild, die Kurzbiografie und Links zu sozialen Netzwerken.
Wenn Sie vorhaben, einen Blog zu starten oder bereits einen zu betreiben, sollten Sie unbedingt in Betracht ziehen, Ihren Beiträgen eine Autorenbox hinzuzufügen. Damit können Sie sicher sein, dass Ihren Artikeln Menschen vertrauen, die Ihr Fachwissen und Ihre beruflichen Leistungen bewundern. Die gute Nachricht ist, dass Sie einfache Plugins oder Themen verwenden können, die mit der mitgelieferten Autorenbox geliefert werden, um mehr Informationen über jeden Autor auf Ihrer WordPress-Site zu teilen.