So fügen Sie Ihrer WordPress-Website eine Preisliste hinzu
Ob groß oder klein, der Preis ist immer wichtig, sowohl für den Kunden als auch für den Verkäufer. Was auch immer Sie verkaufen, es hat sich bewährt , Ihre Preise so transparent wie möglich zu gestalten. Es ist also leicht zu verstehen, wie wichtig Preistabellen für jede Art von Online-Shop sind. Zusammen mit den Preisen zeigen sie normalerweise Produktmerkmale oder einen Preisvergleich von Produktpaketen, damit der Käufer eine fundierte Kaufentscheidung treffen kann.
Eine ordentliche, gut strukturierte Preisliste lässt Sie auch professionell und vertrauenswürdig erscheinen, also ist dies definitiv ein Element, auf das Sie achten sollten, wenn Sie einen Online- Shop oder eine Website mit Verkaufszweck einrichten. Bei vielen WordPress-Themes ist bereits eine Preisliste enthalten, und einige erfordern ein Preistabellen-Plugin. In diesem Artikel zeigen wir Ihnen, wie Sie mit dem QI-Elementor-Addon eine Elementor-Preisliste erstellen .
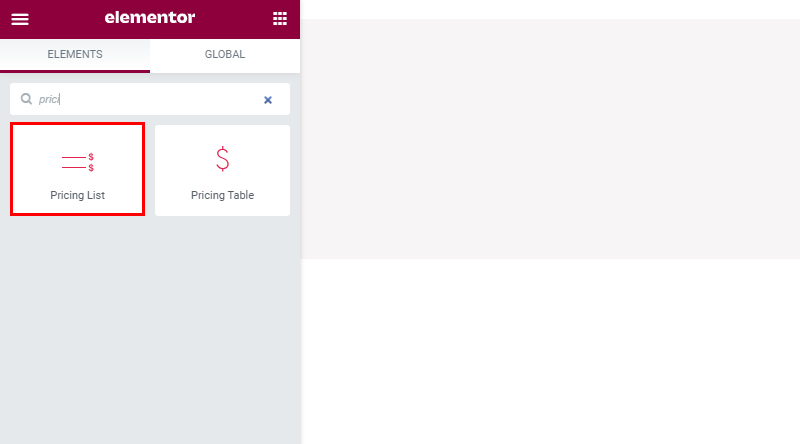
Qi-Addons für Elementor
Die Preisliste klingt nicht nach Spaßfaktor, sondern eher nach einem Element, bei dem sich Realität und Kundenwünsche treffen. Aber das ist nur ein Grund mehr, Preislisten so schön und stilvoll wie möglich zu gestalten. Die Qi Elementor Addons werden Ihnen beweisen, dass das Erstellen von Preislisten viel mehr als eine entmutigende Aufgabe sein kann. Es ist ein außergewöhnlich benutzerfreundliches Tool, mit dem Sie elegante, detaillierte Preislisten erstellen können, die perfekt zum Stil und Zweck Ihrer Website passen.
Das helle neue Qi ist unglaublich vielseitig und enthält eine Vielzahl fantastischer Widgets, aber vor allem ermöglicht es Ihnen, fantastische Preislisten zu erstellen. Was es für alle Arten von WordPress-Websites besonders praktisch macht, ist, dass es so flexibel ist und viele Anpassungen zulässt.
Der beste Weg, um zu verstehen, wie leistungsfähig Qi ist und alle Preislistenoptionen, die Sie damit einstellen können, ist anhand von Beispielen, und genau das werden wir Ihnen zeigen.
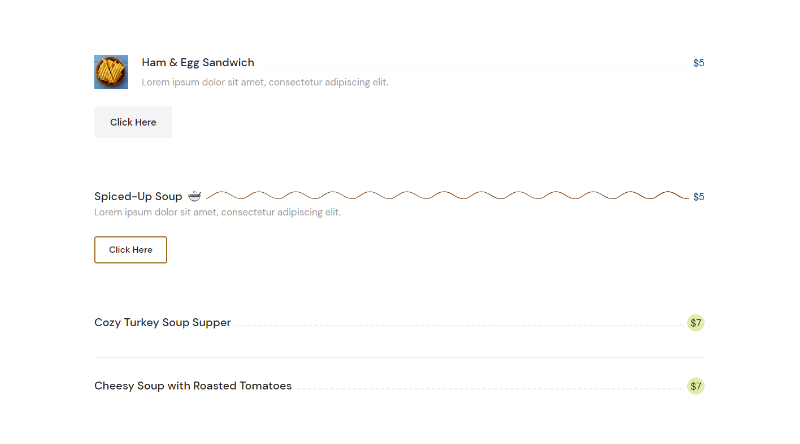
Bestandteil des Preiselements ist der Artikeltitel, an den der Artikelpreis gekoppelt ist. Die Artikelbeschreibung ist nicht erforderlich, aber Sie können sie haben, wenn Sie möchten. Wie Sie in unseren Beispielen sehen können, kann ein Menü Bilder enthalten. Sie haben auch die Möglichkeit, das Bild vor und/oder nach dem Artikel zu haben, aber natürlich ist es nicht notwendig, das Bild zu haben, wie Sie im dritten Beispiel sehen können. Es gibt eine optionale Zeile vom Artikeluntertitel zum Preis, die gestaltet werden kann, und es gibt die Artikeltrennung, wie wir im dritten Beispiel sehen. Die Schaltfläche ist optional, sie kann zu einer umfangreicheren Liste oder an eine andere Stelle führen.
So erstellen Sie eine Preisliste, die zu Ihrem Stil passt
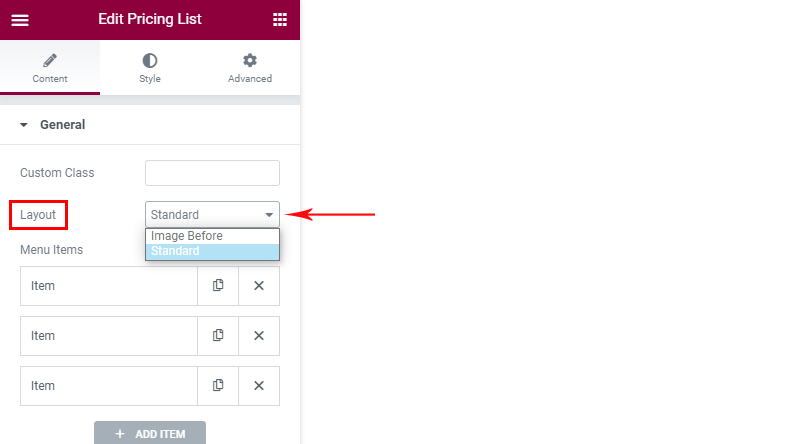
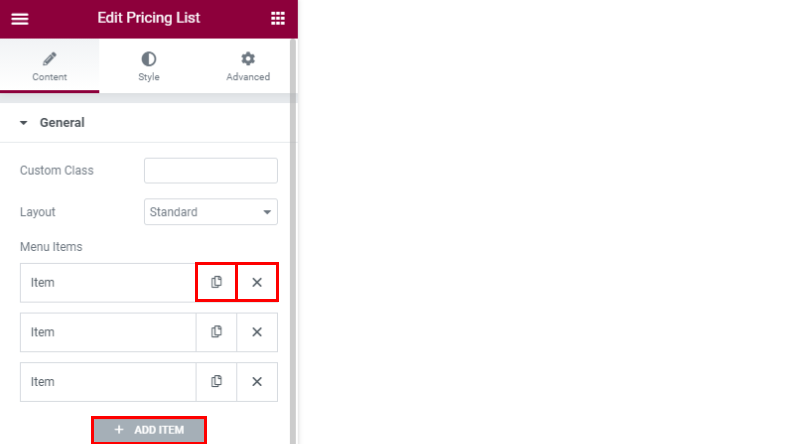
Beachten Sie, dass es zwei Registerkarten zum Einstellen dieses Elements gibt – Registerkarte „Inhalt” und „Stil”. Die Registerkarte „Erweitert” ist die standardmäßige Elementor-Registerkarte, die in jedem Element in diesem Plugin enthalten ist.
Als erstes müssen Sie das Layout auswählen. Es gibt zwei Layouts – Image Before und Standard layout. Das Layout „Bild vor” zeigt deutlich an, dass das Bild vor dem Element angezeigt wird, wie Sie im obigen Beispiel sehen können. Im Standard-Layout wird das Bild nach dem Titel des Artikels angezeigt. Wenn Sie hier überhaupt kein Bild haben möchten, müssen Sie lediglich das Bild für den Artikel nicht einfügen.
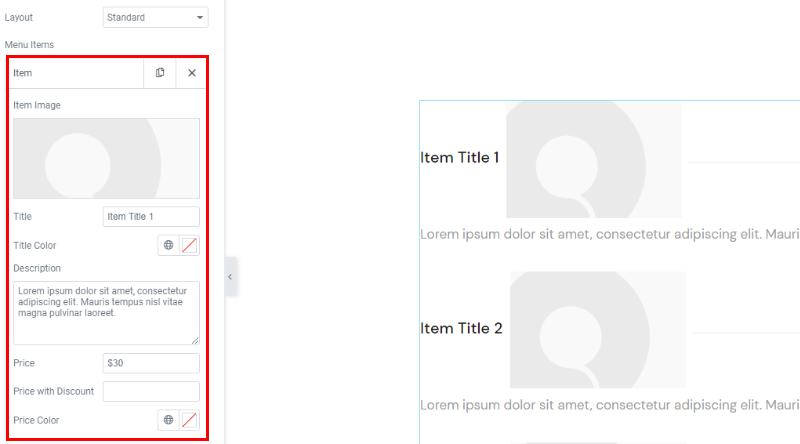
Das Einfügen von Artikeldaten in das Menü ist der nächste Schritt, sobald das Layout ausgewählt ist. Es können beliebig viele Artikel hinzugefügt werden. Diese Zahl ist standardmäßig drei, aber Sie können je nach Bedarf mehr oder weniger haben. Neben Informationen wie Name, Beschreibung, Preis und Bild werden Sie feststellen, dass Sie hier die Farben des Namens und des Preises auswählen können. Falls Sie nicht möchten, dass alle diese Elemente die gleiche Farbe haben, ändern Sie sie hier, ansonsten gestalten Sie alles, was Sie brauchen, später auf der Registerkarte „Stil”. Die Registerkarte Stil bietet unter anderem die Möglichkeit, diese Farben anzupassen, und ermöglicht es Ihnen, die Farbe für alle Elemente an einem Ort festzulegen. Wenn Sie möchten, dass jedes Element unterschiedliche Farben hat, müssen Sie dies in jedem Element separat definieren.
Es besteht auch die Möglichkeit, den Preis mit Rabatt einzugeben.
Auf diese Weise werden Daten für jeden Artikel hinzugefügt, Artikel können dupliziert, gelöscht und natürlich jederzeit ganz neu hinzugefügt werden.
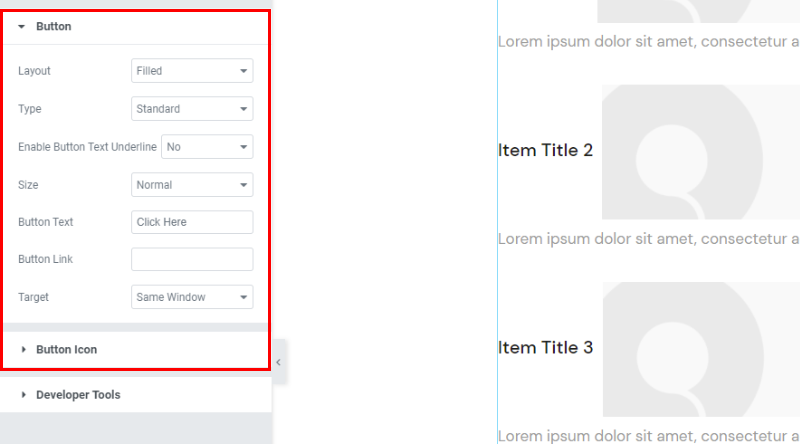
Wie gesagt, die Schaltfläche kann auf der Liste stehen oder auch nicht. Wenn Sie dies nicht möchten, müssen Sie nur den Schaltflächentext nicht eingeben. Wenn Sie die Schaltfläche möchten, können Sie hier den Stil der Schaltfläche festlegen. Farben und zusätzliche Anpassungen können auf der Registerkarte „Stil” festgelegt werden. Wir empfehlen Ihnen, die Optionen hier zu erkunden, zu spielen, alle Layouts und andere verfügbare Optionen zu überprüfen. Das Schaltflächensymbol zum Beispiel ist eine weitere interessante Option, mit der Sie der Schaltfläche ein Symbol hinzufügen können.
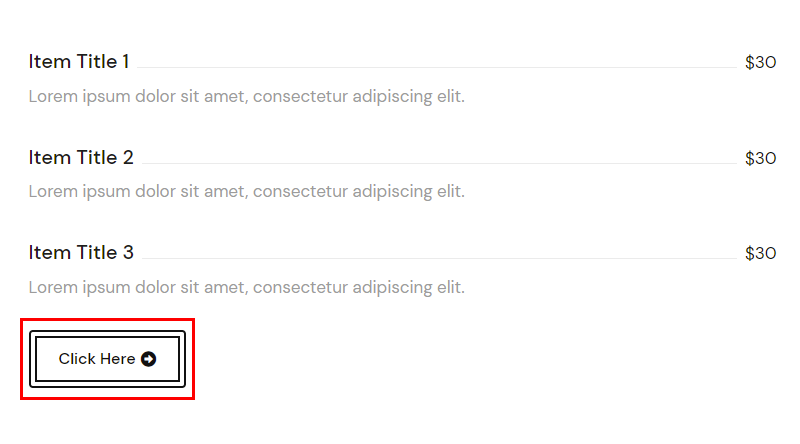
Beispiel: Layout – Umrissen, Typ – mit innerem Rahmen und hinzugefügtem Symbol:
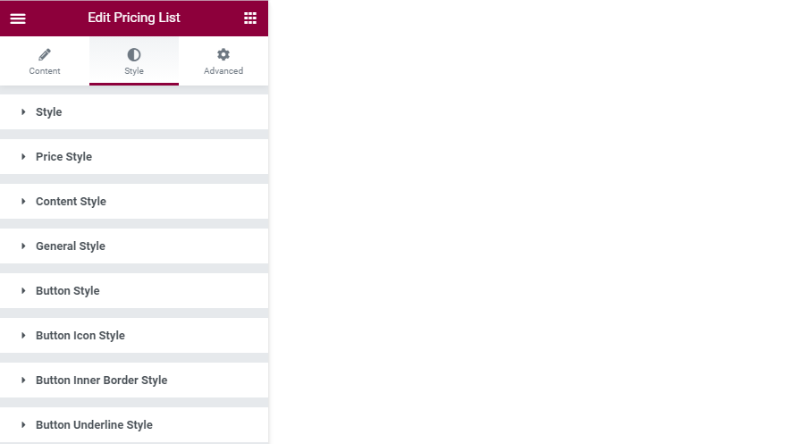
In der Registerkarte Stil passen wir alles an, was mit Layouts, Schriftarten, Farben zu tun hat … Die Optionen hier sind zur einfacheren Navigation in Segmente unterteilt.
Stilbereich – alle Einstellungen für Titel und Beschreibung. Dies sind die Einstellungen für Farben und Schriftarten. Es ist sehr einfach zu navigieren und wir empfehlen Ihnen, zu erkunden und zu experimentieren, um den Stil zu finden, der am besten zu Ihrer Website passt.
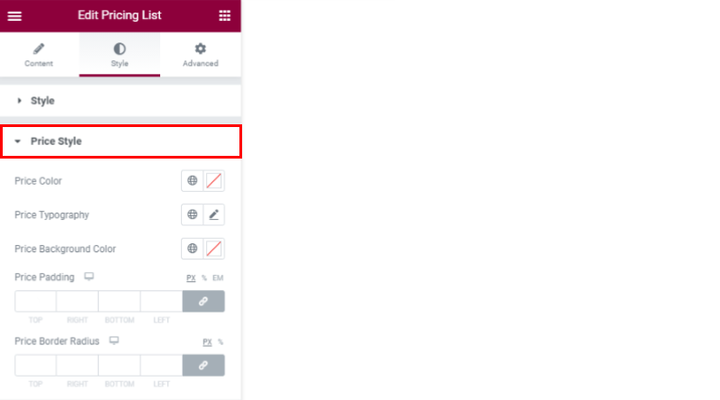
Preisstil – hier finden Sie alle Einstellungen, die sich auf den Preis beziehen. Interessant sind hier neben Schriftart und Farbe die Option Hintergrundfarbe und Preisrandradius.
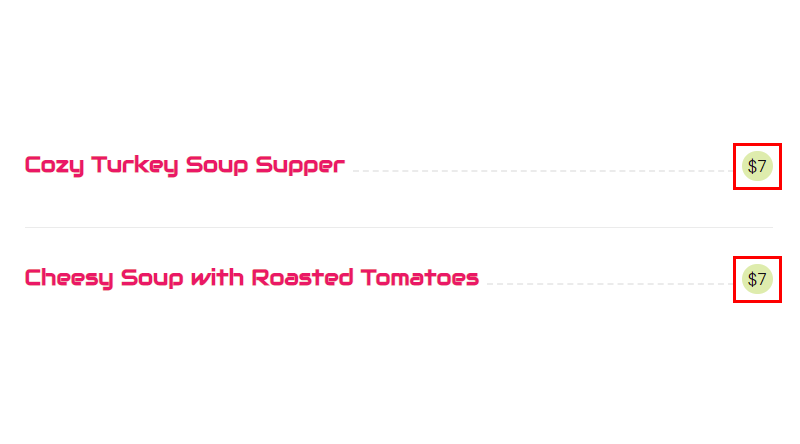
Mit diesen Optionen können wir das Ergebnis wie im folgenden Beispiel erhalten:
Auch die Preisauffüllung wirkt sich auf diesen Hintergrund aus. Polsterung ist eigentlich ein Leerzeichen um den Preis und wenn die Polsterung zunimmt, nimmt auch der Hintergrund zu.
Der Inhaltsstilteil bezieht sich auf die Anordnung der Linie zwischen Artikeltitel und Preis. Sie können den Stil der Linie und die Dicke des Randes wählen, es bezieht sich auf alles um diese Linie herum. Hier werden die Ränder um Beschreibung und Bild angepasst.
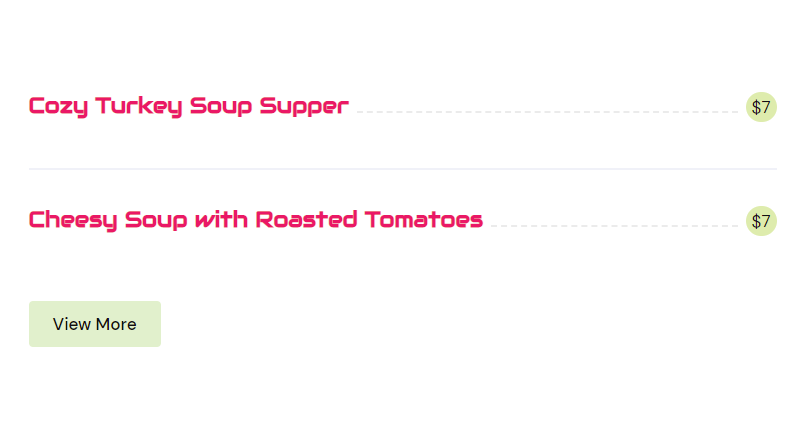
Die Registerkarte Allgemeiner Stil enthält die Optionen zum Anordnen des Abstands um das Element herum, dh des Abstands zwischen den Elementen. Hier fügen Sie auch ein Trennzeichen zwischen den Elementen und einen oberen Rand zur Schaltfläche hinzu, mit dem der Abstand zwischen dem letzten Element und der Schaltfläche bearbeitet wird.
Im Beispiel unten sehen Sie, wie es aussieht, wenn Sie das Trennzeichen hinzufügen und die Leerzeichen bearbeiten.
Andere Einstellungen beziehen sich auf die Schaltfläche. Sie sind zur leichteren Navigation in drei Segmente unterteilt und beziehen sich auf die Anordnung der Schriften auf der Schaltfläche, die Farben der Schaltflächen und des Rahmens, die Dicke des Rahmens und die Anpassung des Symbols, falls es sich darauf befindet. Sie sind so intuitiv und einfach zu bedienen, dass eine spezielle Erklärung über sie einfach unnötig ist – sobald Sie alle diese Optionen öffnen, wissen Sie genau, was zu tun ist. Zögern Sie also nicht , die Optionen zu erkunden, da wir sicher sind, dass dieses Plugin jede Preisliste einfach schön aussehen lässt.
Abschließend
Vielleicht sind Ihre Preise nicht für jeden schön, aber Ihre Preislisten können es sein. Zögern Sie nicht, alle Optionen auszuprobieren und zu spielen, die dieses Plugin bietet. Sie können einfach nichts falsch machen und haben immer die Möglichkeit, Ihre Einstellungen auf mehr als eine Weise zu ändern. Fühlen Sie sich frei, Fragen zum Qi Elementor-Plugin und allem, was mit seinen Funktionen zusammenhängt, zu stellen, wir beantworten sie gerne!