So fügen Sie Nofollow-Links in WordPress hinzu
Links sind die Währung der Suchmaschinen. Je mehr Links auf eine Website verweisen, desto größer sind die Chancen, dass die Website in den Suchmaschinenergebnissen hohe Platzierungen erreicht. Es gibt viele Möglichkeiten, Links zu erstellen, und jede ist wichtig für SEO. Beispielsweise führen interne Links auf eine andere Seite derselben Website, während externe Links Sie auf eine neue Website führen. Durch das Erstellen von Ankerlinks ermöglichen Sie es Ihren Mitarbeitern außerdem, leicht durch die Seiten zu navigieren. Nun erkennen Suchmaschinen zwei Arten von Links: nofollow und dofollow.
Heute werden wir uns ansehen, wie man Nofollow-Links in WordPress hinzufügt und wie man überprüft, ob ein Link nofollow oder dofollow ist, wenn man darauf stößt. Bevor wir uns jedoch mit dem Thema befassen, vergessen Sie nicht, sicherzustellen, dass Ihre Kunden Links in einem neuen Tab öffnen können .
Die zwei Arten von Links
Dofollow-Links können von Suchmaschinen gecrawlt und indexiert werden, was bedeutet, dass Suchmaschinen berücksichtigen, worauf Sie verlinken, und thematische Verbindungen herstellen. Eine gute Analogie könnten Social-Media-Likes sein – Ihre Website sind Sie und Ihre DoFollow-Links sind Ihre Likes. Indem Sie eine Seite oder einen Beitrag mit „Gefällt mir” markieren, dh verlinken, teilen Sie der Suchmaschine mit, dass Sie deren Inhalt für interessant oder wertvoll halten. Damit sprechen Sie ihr ein Vertrauensvotum aus und geben einen Punkt für das Ranking dieser Seite in den SERPs (Suchmaschinen-Ergebnisseiten).
Alle Links gelten automatisch als dofollow, sofern nicht anders eingerichtet.
Nofollow-Links hingegen stellen nicht die gleichen Bindungen zwischen Seiten her. Indem Sie einen Nofollow -Link erstellen , teilen Sie den Suchmaschinen mit, dass die verlinkte Seite keine Domänenautorität hat und dass keine Vertrauenspunkte an sie weitergegeben werden sollten. Möglicherweise tun Sie dies, weil es sich um eine Website eines Drittanbieters oder um einen Partner- oder gesponserten Link handelt – etwas, bei dem Sie keinen Einfluss auf den Inhalt haben. Im Allgemeinen sollten Sie NoFollow-Links für Websites erstellen, denen Sie nicht vollständig vertrauen. Andernfalls kann Google Sie für das Verlinken auf Spam- oder nicht vertrauenswürdige Websites bestrafen.
Es wird jedoch empfohlen, Links zu bekannten, autoritativen Websites (z. B. YouTube, Wikipedia, WPKlik, WordPress, Themeforest…) wie dofollow beizubehalten. Eine Reihe von SEO-Experten glauben, dass dies Ihre Glaubwürdigkeit steigern und Ihre Platzierungen verbessern wird .
Machen Sie Ihre Links zu Nofollow
Bevor Sie mit diesem Tutorial fortfahren, möchten Sie vielleicht einen Blick auf unsere Anleitung zum Hinzufügen eines Links in WordPress werfen. Aber wenn Sie damit bereits vertraut sind, fangen wir an!
Sie können einen Nofollow-Link erstellen, indem Sie ein Nofollow-Tag hinzufügen. Dazu gibt es mehrere Möglichkeiten:
-
Manuell mit Hilfe von Texteditoren:
-
Oder über Plugins, die entwickelt wurden, um Eigenschaften für einzelne oder mehrere Links in WordPress zu beeinflussen:
I Hinzufügen von Nofollow-Links im klassischen Editor
Um ein Nofollow-Tag im klassischen Editor manuell hinzuzufügen, müssen wir den HTML-Code bearbeiten, indem wir das rel="nofollow"-Attribut zu unserem Link hinzufügen.
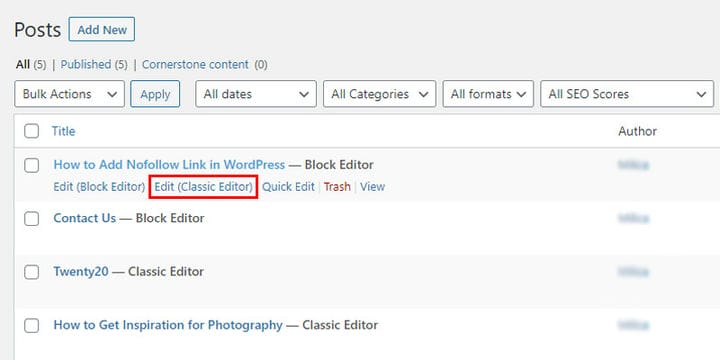
Suchen Sie zunächst die Seite oder den Beitrag in Ihrem WordPress-Dashboard, der den Link enthält, den Sie ändern möchten, und öffnen Sie ihn zur Bearbeitung im Classic Editor.
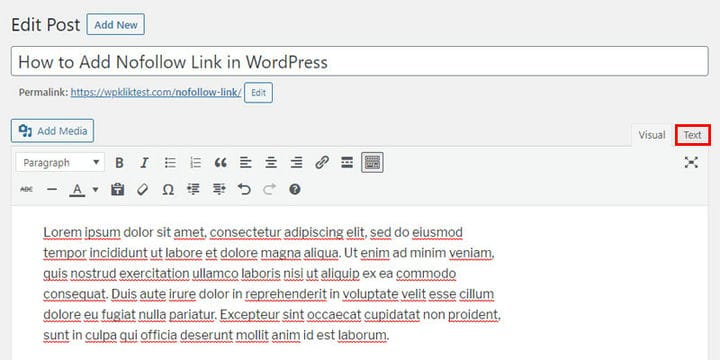
Zunächst sehen Sie nur den verlinkten Text, da sich die Ansicht automatisch zum visuellen Bereich des Editors öffnet.
Jetzt müssen Sie nur noch auf den Text-Tab in der rechten Ecke wechseln, um zum HTML-Code zu gelangen.
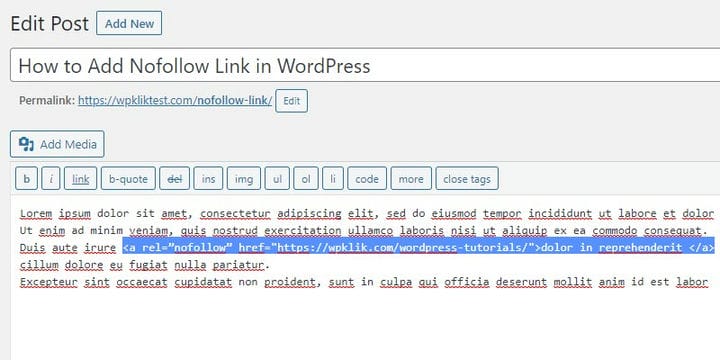
Von dort aus finden Sie Ihren Link im Text.
<a><a rel="nofollow" href="https://wpklik.com/wordpress-tutorials/">linked text</a>Speichern Sie Ihre Änderungen, indem Sie den Beitrag/die Seite in der Seitenleiste aktualisieren, und Sie sind fertig. Ihr Link ist jetzt nofollow.
II Hinzufügen von Nofollow-Links im Gutenberg-Editor
Mit dem Gutenberg-Editor ist der Prozess etwas ähnlich dem, den wir mit dem klassischen Editor in Option I durchlaufen.
Sie müssen über Ihr WordPress-Admin-Dashboard zu der Seite oder dem Beitrag gehen, der den Link enthält, den Sie ändern möchten . Sobald Sie es gefunden und zur Bearbeitung geöffnet haben, erhalten Sie eine von zwei Ansichten. Auf der einen Seite sehen Sie vielleicht sofort den Code-Editor (was wir wollen, also sind wir schon halb fertig) und er sieht ungefähr so aus:
<a rel="nofollow" href="https://wpklik.com/wordpress-tutorials/">linked text</a>Drücken Sie auf Aktualisieren, um die Änderung zu speichern, und Sie sind fertig.
Wenn Ihr Editor andererseits nicht automatisch die Codeansicht öffnet, werden Sie mit dem visuellen Ende davon konfrontiert. Das wird in etwa so aussehen:
Wenn Sie nun Ihren Link im Blockeditor auswählen, öffnet sich ein Popup mit dem Linktext, gefolgt von Stift- und Linksymbolen rechts davon. Es bietet die Option, die verknüpfte Seite in einem neuen Tab zu öffnen, falls Sie sie verwenden möchten. Wenn nicht, können Sie einfach fortfahren.
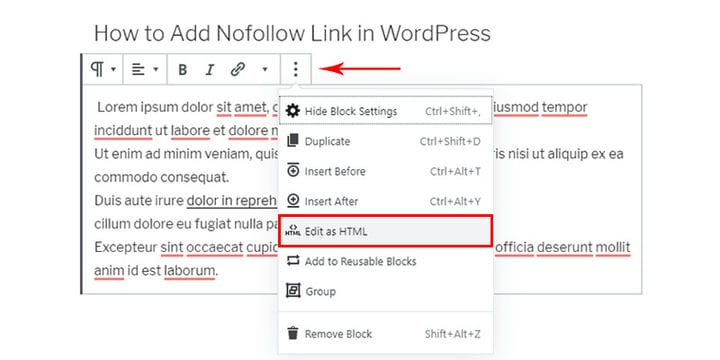
Klicken Sie auf das Symbol mit den drei vertikalen Punkten über dem Textblock ganz am Ende der oberen Leiste, um ein Dropdown-Menü mit weiteren Optionen anzuzeigen.
Wählen Sie dort „Als HTML bearbeiten”.
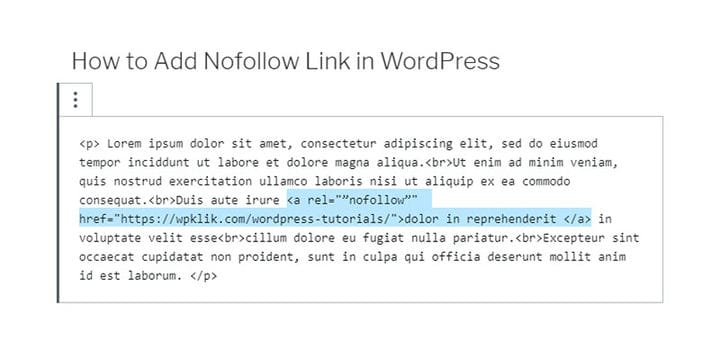
Dadurch erhalten Sie Zugriff auf den HTML-Code des Links, der in etwa so aussehen sollte:
<a href="https://wpklik.com/wordpress-tutorials/">linked text</a><a rel="nofollow" href="https://wpklik.com/wordpress-tutorials/">linked text</a>Das Ergebnis sollte so aussehen:
Et voilà, Sie haben im Gutenberg-Editor einen nofollow-Link erstellt!
III Nofollow-Links über ein Plugin hinzufügen
Es gibt mehrere Plugins, die wir installieren können, die mit dem Classic Editor zusammenarbeiten und es uns ermöglichen, einen Nofollow-Link zu erstellen, indem wir einfach ein Kästchen ankreuzen.
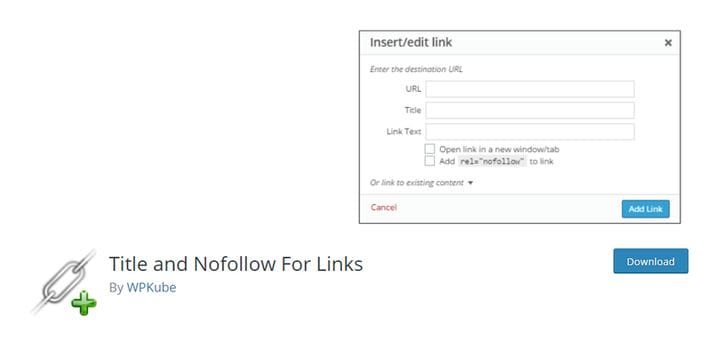
Für unser Tutorial haben wir uns entschieden, das Title and Nofollow Links Plugin zu verwenden, da es über 10.000 aktive Installationen und gute Benutzerbewertungen hat.
Wenn Sie sich nicht sicher sind, wie Sie ein WordPress-Plugin installieren sollen, machen Sie sich keine Sorgen. Wir haben eine leicht verständliche Anleitung zur Installation von WordPress-Plugins.
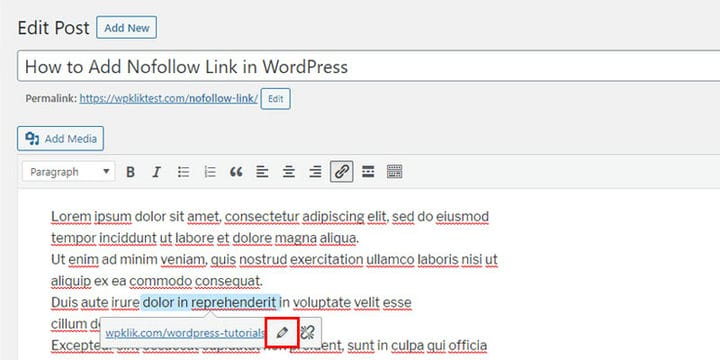
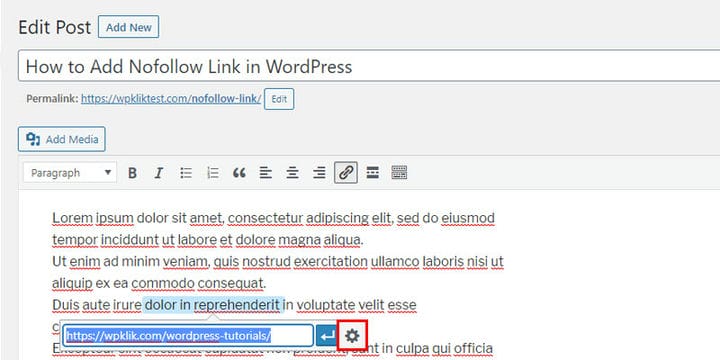
Nachdem Sie Ihr Plugin installiert und aktiviert haben (danach ist keine weitere Konfiguration erforderlich), können Sie über Ihr WordPress-Admin-Dashboard zu der Seite oder dem Beitrag gehen, der den Link enthält, den Sie ändern möchten. Öffnen Sie es dort zur Bearbeitung im Classical Editor. Wie zuvor müssen Sie nun den Link auswählen, tun Sie dies jedoch auf der Registerkarte mit der Ansicht des visuellen Editors. Dadurch wird ein Popup mit dem Linktext geöffnet, gefolgt von einem Stiftsymbol zum Bearbeiten und einem Symbol für eine unterbrochene Kette zum Entfernen des Links.
Klicken Sie zum Bearbeiten und die Popup-Optionen ändern sich in ein Eingabesymbol zum Anwenden und ein Zahnradsymbol für Linkoptionen. Wenn Sie Linkoptionen auswählen, wird ein brandneues Popup mit einer zusätzlichen Auswahl geöffnet.
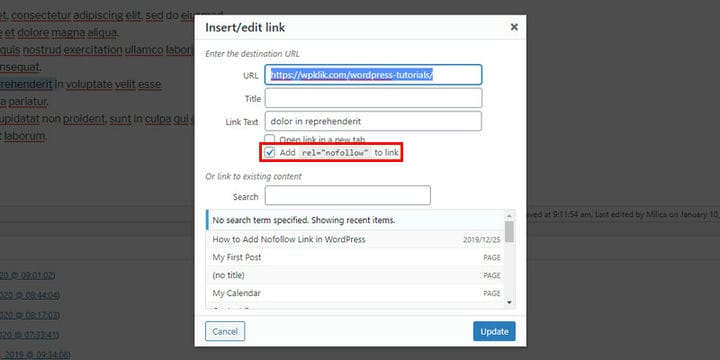
Hier müssen Sie nur das Kästchen mit Add rel="nofollow" zum Verlinken ankreuzen, auf Update drücken und schon sind Sie fertig!
IV Verwendung eines Plugins, das alle externen Links zu Nofollow macht
Falls Sie alle externen Links (oder zumindest einen Großteil davon) auf Ihrer Website nofollow machen möchten, können einige Plugins genau das für Sie tun.
Diese sollten nicht mit den Plugins verwechselt werden, die mit dem klassischen Editor verbunden sind (wie in Option III erwähnt), da sie keine zusätzliche Option zum Ankreuzen bieten; Stattdessen müssen sie konfiguriert werden, bevor sie allgemein angewendet werden.
Dasjenige, das wir als unser Beispiel ausgewählt haben, ist das Plugin für externe Links.
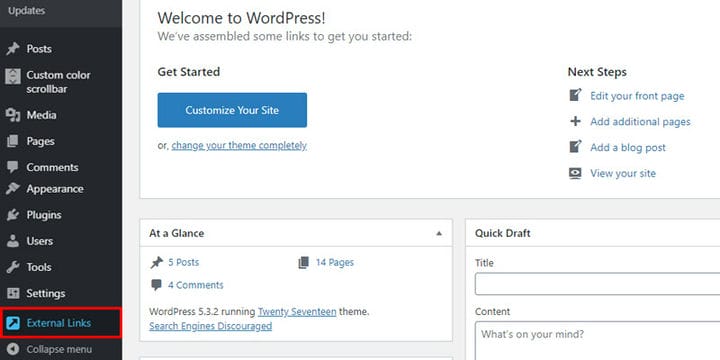
Sobald Sie es installiert und aktiviert haben, werden die Einstellungen für dieses Plugin auf der linken Seite in der Seitenleiste des Admin-Dashboard-Bereichs angezeigt.
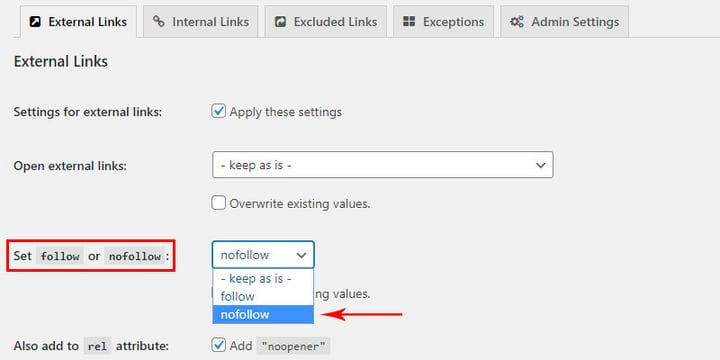
Öffnen Sie als Nächstes die Einstellungen und suchen Sie die Option Set follow or nofollow – das Dropdown-Menü bietet drei Optionen: die Einstellungen unverändert zu lassen, alle Links auf dofollow zu setzen oder sie auf nofollow zu setzen.
Wählen Sie nofollow, speichern Sie die Änderungen und Sie sind fertig!
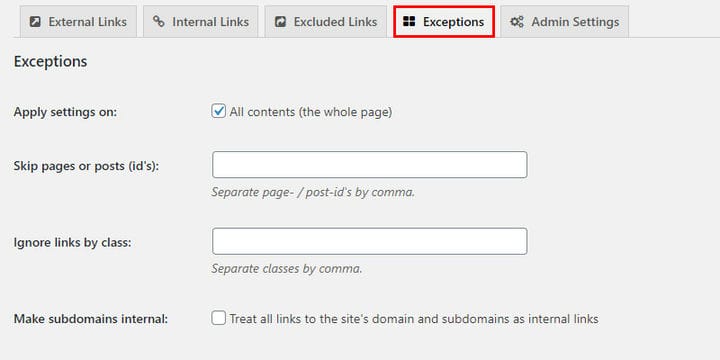
Denken Sie daran, dass Sie, wenn Sie diese Methode wählen, Ihre externen Links nofollow zu machen, später nicht mehr per HTML-Code ändern können. Bevor Sie also die pauschale Änderung vornehmen, überprüfen Sie, ob es einige Links gibt, die Sie ausschließen möchten, und stellen Sie sicher, dass Sie sie im Abschnitt „Ausnahmen” des Plugins auflisten.
Möglichkeiten, um zu überprüfen, ob ein Link ein Dofollow oder ein Nofollow ist
Es gibt Zeiten, in denen Sie überprüfen möchten, ob ein Link (auf Ihrer eigenen Website oder einer anderen) dofollow oder nofollow ist. Glücklicherweise benötigen Sie dafür kein fortgeschrittenes Know-how. Tatsächlich gibt es sogar Browsererweiterungen, die den Link für Sie überprüfen. Schauen wir uns zwei einfache Möglichkeiten an, um zu überprüfen, ob ein Link dofollow oder nofollow ist.
1 Verwendung einer Chrome-Erweiterung
Dies ist die einfachste Option, da Sie nach der Ersteinrichtung nicht viel tun müssen, um zukünftige Überprüfungen durchzuführen.
Wenn Sie also Chrome als Standardbrowser verwenden, können Sie am besten überprüfen, ob ein Link nofollow oder dofollow ist, indem Sie die NoFollow-Chrome-Erweiterung installieren. Auf diese Weise können wir sehen, welche Links nofollow sind, da die Erweiterung sie rot einrahmen wird.
Sie können wählen, ob Sie die Erweiterung ständig aktiviert lassen oder sie nur für bestimmte Websites aktivieren möchten.
2 Manuell durch Überprüfen des Links
Die andere Möglichkeit, um zu überprüfen, mit welcher Art von Link wir es zu tun haben, ist mit den DevTools und erfordert jedes Mal die Prüfung einzelner Links.
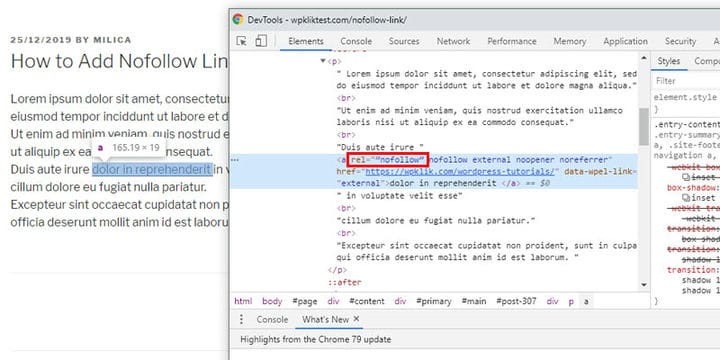
Um zu sehen, mit welcher Art von Link Sie es zu tun haben, klicken Sie in Ihrem Browser mit der rechten Maustaste auf den Link und wählen Sie im Dropdown-Menü die Option Prüfen aus.
Dadurch werden die DevTools geöffnet, in denen wir den vollständigen Code sehen und überprüfen können, ob der Link das Attribut rel="nofollow" enthält.
Abschließend
Jetzt, da Sie wissen, wie Sie Ihre Links nofollow machen können, können Sie anfangen, das Beste aus Ihrem Linkjuice zu machen und Ihren Traffic zu verbessern.
Nun, SEO mag seltsam und beängstigend erscheinen, wenn Sie neu darin sind. Aber sobald Sie das Wesentliche für SEO aufgegriffen haben, werden Sie sehen, dass es keine Schwierigkeit ist. Tatsächlich werden Sie vielleicht den Spaß daran sehen, sobald Sie ein paar der neuesten SEO-Tipps und Tricks aufgegriffen und damit begonnen haben, sie anzuwenden.