So passen Sie den Stil Ihres Kontaktformulars 7 an
Das Kontaktformular ist ein sehr wichtiges Element jeder Website. Wir verwenden sie, um verschiedene Arten von Informationen zu sammeln und weiterzugeben, und müssen daher darauf achten, dass sie genauso gut aussehen wie der Rest unserer Website. Ein zu schlichtes Kontaktformular mit einem Stil, der einfach nicht zur Seite zu gehören scheint, kann bei Ihren Benutzern kein Vertrauensgefühl wecken, und es wäre schade, Ihr Publikum gerade dann zu verlieren, wenn es es wollte einen Schritt weiter und hinterlassen einige ihrer Daten in Ihrem Kontaktformular.
Eine sehr beliebte Möglichkeit, ein Kontaktformular zu erstellen, ist ein Contact Form 7-Plugin, ein praktisches und einfach zu bedienendes Tool, das oft kostenlos in vielen WordPress-Themes enthalten ist und mit dem Sie ganz einfach alle Arten von Kontaktformularen erstellen können. Dieses Plugin deckt alle technischen Aspekte der Erstellung eines Kontaktformulars ab – um es zu gestalten, benötigen Sie zusätzliche Fähigkeiten oder ein anderes Plugin.
In diesem Artikel zeigen wir Ihnen, wie einfach Sie Ihre Kontaktformulare mit einem kostenlosen Tool passend zu Ihrem Website-Design gestalten können.
Bleiben Sie dran, um mehr zu erfahren über:
Verwenden von Qi-Addons für Elementor zum Stilisieren Ihrer Kontaktformulare
Qi Addons for Elementor ist ein funktionsreiches Plugin, das mit 60 kostenlosen und über 40 Premium-Widgets geliefert wird und ein Contact Form 7-Widget enthält, das speziell erstellt wurde, um Ihnen beim Stilisieren Ihrer Formulare zu helfen, und es ist kostenlos. Das Plugin erfordert keine Programmierkenntnisse und buchstäblich jeder kann es bequem verwenden. Es bietet Ihnen nicht die Möglichkeit, ein Kontaktformular zu erstellen, aber wenn Sie das Contact Form 7-Plugin verwenden, können Sie mit Qi Ihre Formulare so anpassen und neu gestalten, dass sie perfekt zu Ihrem Website-Stil passen.
Qi Addons für Elementor ist einfach zu installieren und zu konfigurieren, und das Verfahren ist so ziemlich das gleiche wie für jedes andere Plugin.
Gehen Sie nach der Installation zu der Seite, auf der sich das Kontaktformular befindet, das Sie gestalten möchten, und bearbeiten Sie es in Elementor.
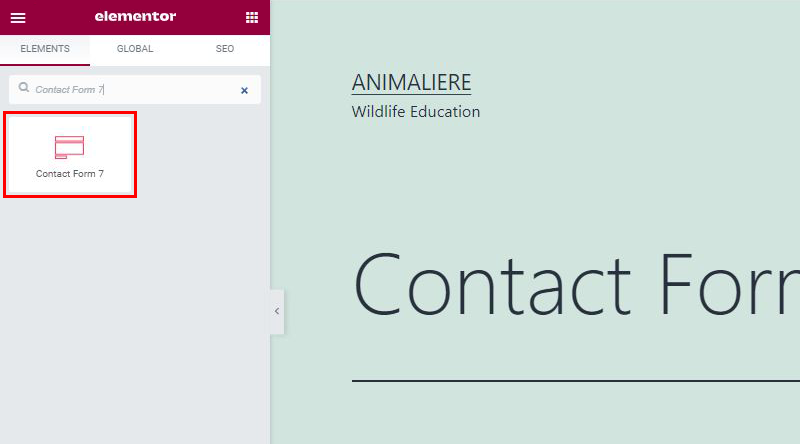
Geben Sie dann Contact Form 7 in das Suchfeld im linken Menü ein, um das Contact Form 7-Widget zu finden.
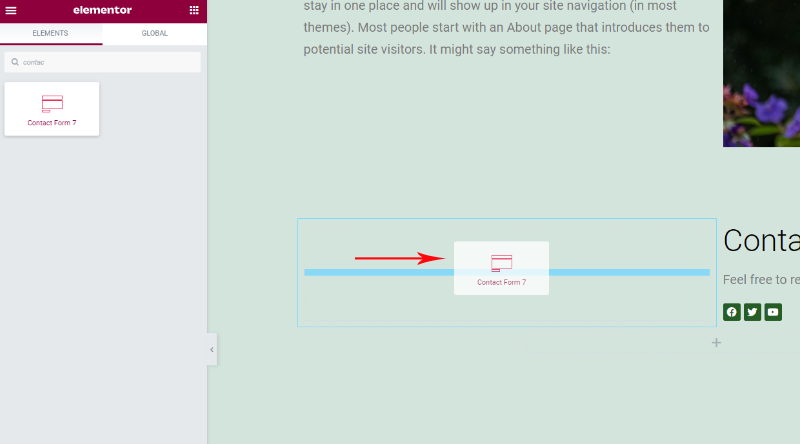
Wenn Sie es jetzt haben, klicken Sie darauf und bewegen Sie den Mauszeiger über die Stelle, an der sich Ihr Kontaktformular befinden soll.
Das Formular, das Sie auf diese Weise hinzufügen, ist das Formular, das Sie mit dem Contact Form 7-Plugin erstellt haben. Dieses Widget dient nur dazu, Ihnen beim Gestalten des Formulars zu helfen. Sie können damit kein Formular erstellen. Jetzt haben Sie Ihr Kontaktformular dort platziert, wo Sie es haben wollten, und Sie können die Widget-Einstellungen von Contact Form 7 im linken Menü sehen.
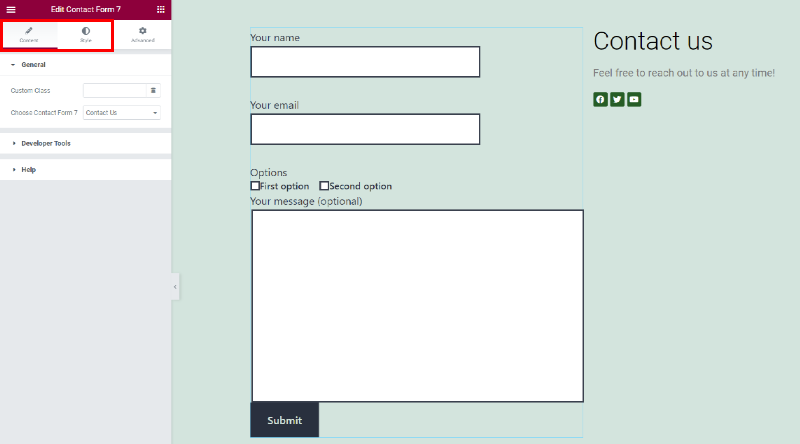
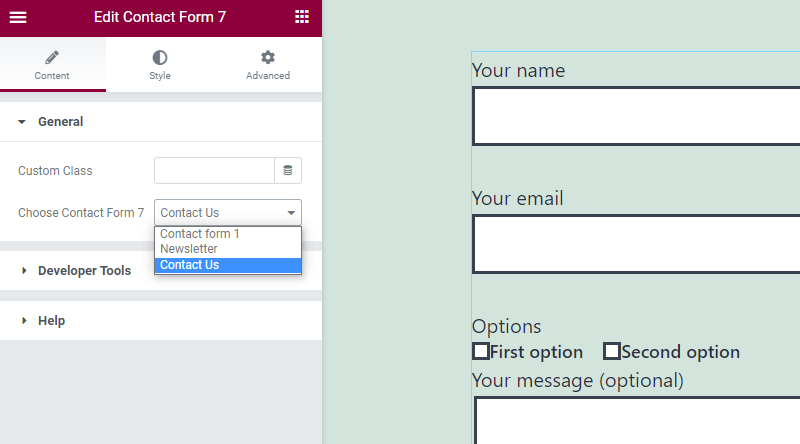
Auf der ersten Registerkarte im Menü können Sie auswählen, welche Art von Kontaktformular Sie auf der Seite haben möchten. Wir können zwischen drei Optionen wählen – Kontaktformular 1, Newsletter und Kontaktieren Sie uns. Sie können natürlich jedes der Formulare auswählen, die Sie zuvor für Ihre Website erstellt haben. Lassen Sie uns Ihnen nun zeigen, wie wir das Kontaktformular auf unserer Website angepasst haben.
Festlegen des Kontaktformularstils
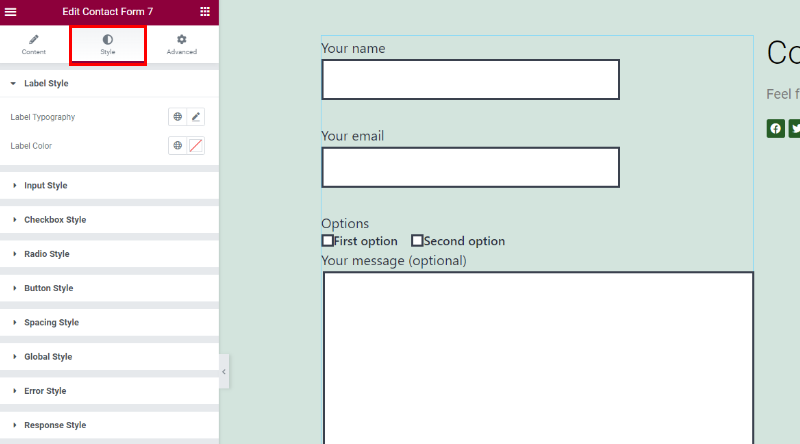
Um die Optionen zum Gestalten des Formulars zu öffnen, klicken Sie auf die Registerkarte Stil.
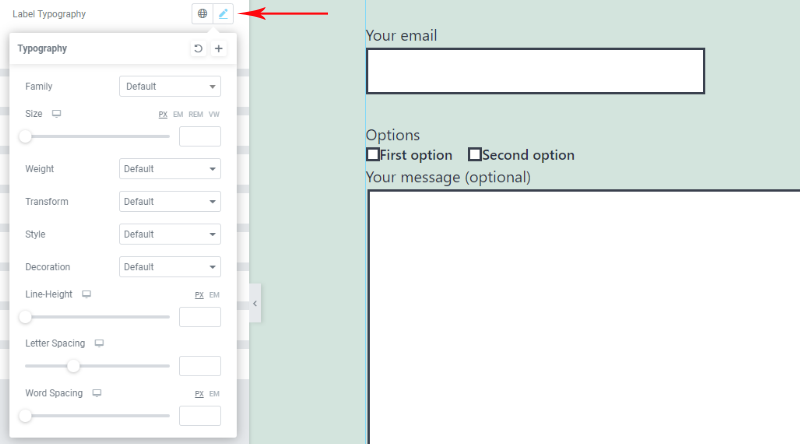
Die erste Option bezieht sich auf Etikettentypografie, wo Sie die Schriftart, die Schriftgröße, den Abstand zwischen den Wörtern des Etiketts, den Schriftstil und den Abstand zwischen den Buchstaben in Wörtern festlegen können, und das Tolle ist, dass Sie alle Änderungen sehen können Lebe sofort, damit du nichts blind tust.
Auf dem Bild unten können Sie genau sehen, wie sich unsere Entscheidungen auf die Etikettentypografie ausgewirkt haben.
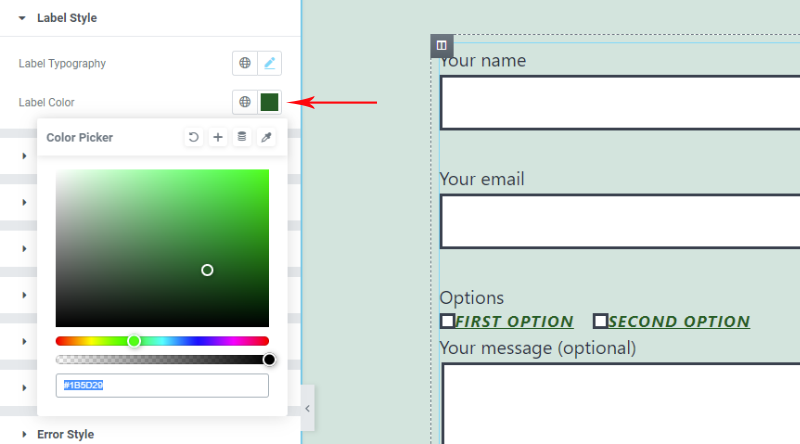
Die nächste Option bezieht sich auf die Etikettenfarbe.
Sie können je nach Bedarf Ihren eigenen Farbton erstellen. Wir wählen Dunkelblau für unser Etikett, da es gut zur Hintergrundfarbe der Seite passt.
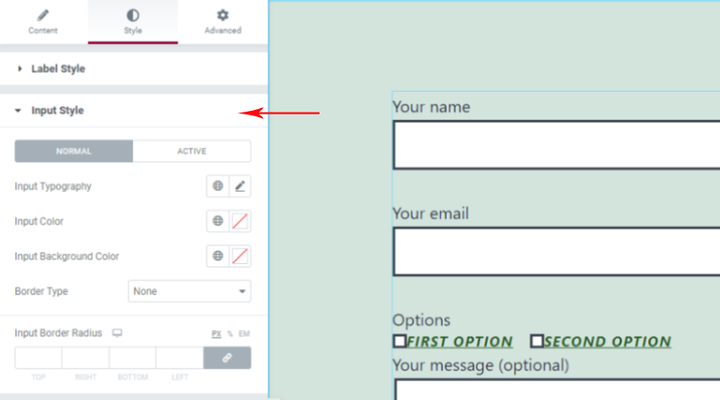
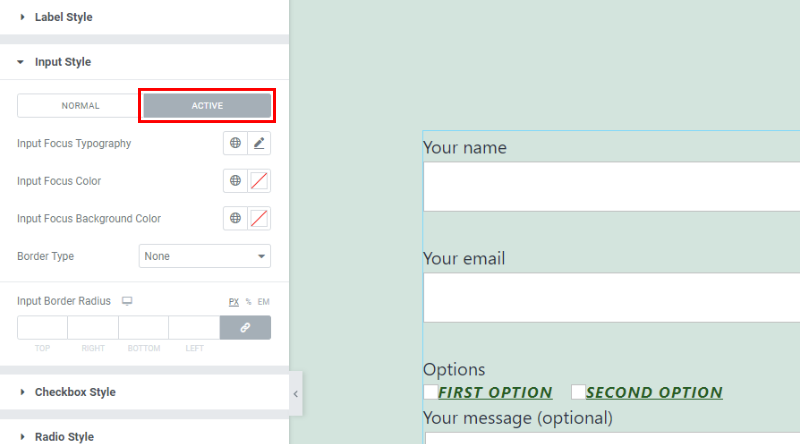
Wenn Sie nun mit dem Beschriftungsstil fertig sind, beziehen sich die nächsten Einstellungen auf den Eingabestil.
Sie haben auch hier ähnliche Optionen – Sie können den Schriftartstil, die Größe und die Farbe der Eingabetypografie auswählen. Sie können auch die Hintergrundfarbe des Eingabefelds festlegen, wenn Sie nicht möchten, dass es weiß ist, wie es standardmäßig ist. Außerdem finden Sie hier Einstellungen zum Anpassen des Rahmenstils der Eingabefelder und können zwischen durchgezogen, gestrichelt, gerillt, gepunktet, doppelt oder ohne wählen und für jede der Optionen weitere Anpassungen vornehmen.
Sie können auch bei aktiven Eingabefeldern unterschiedliche Stile einstellen. Alle gleichen Optionen stehen Ihnen zur Verfügung, werden aber nur angewendet, wenn die Eingabefelder aktiv sind.
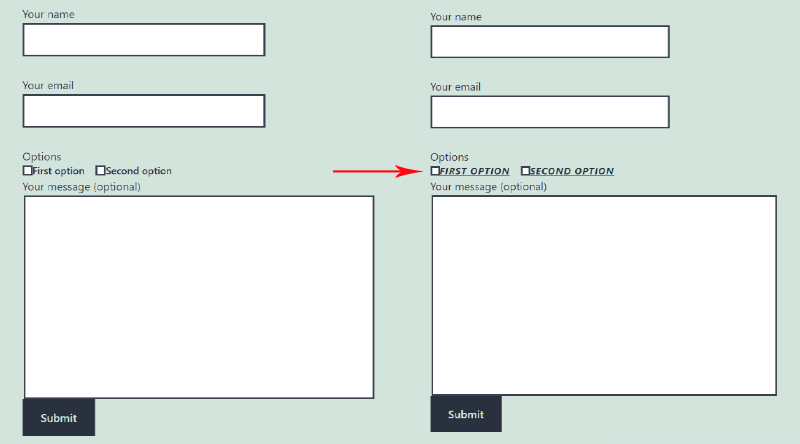
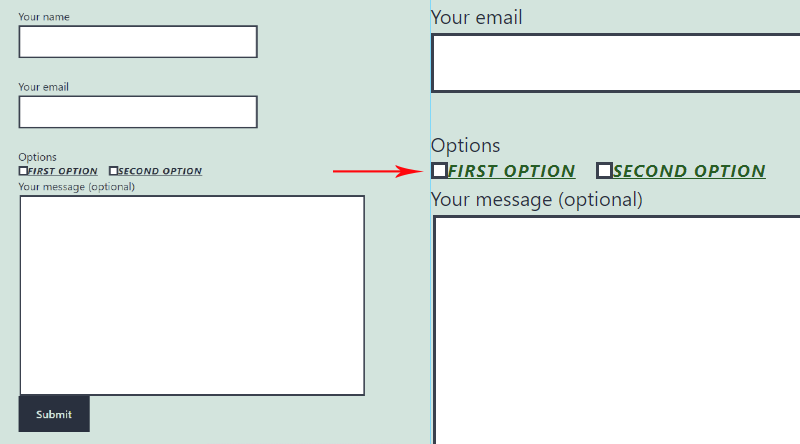
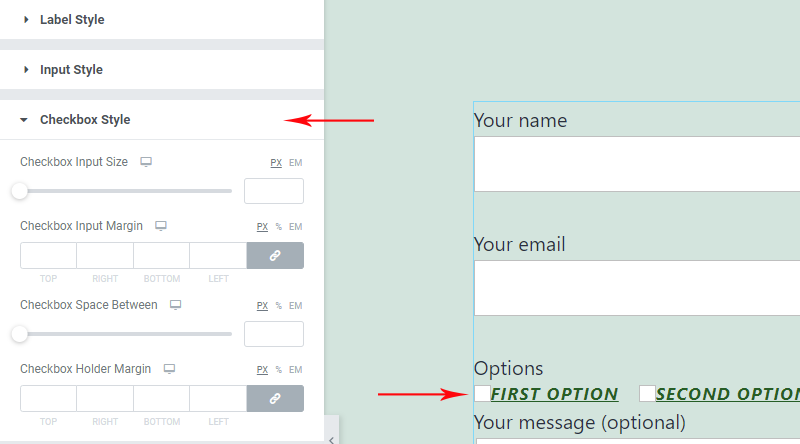
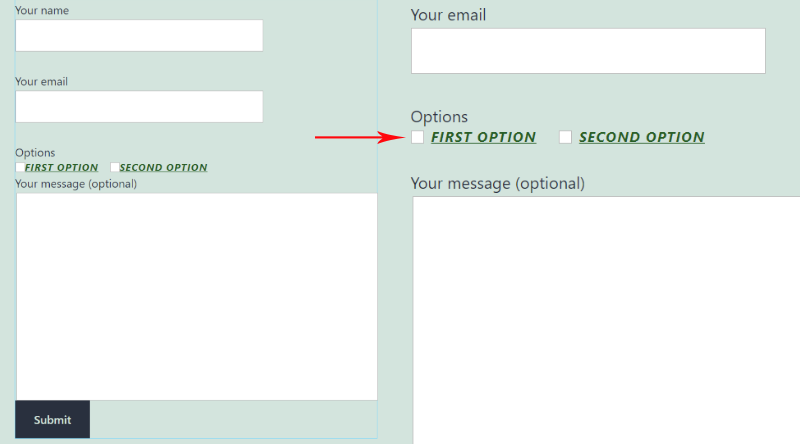
Die nächsten Einstellungen beziehen sich auf den Checkbox-Stil. Dieses winzige Element ist in einem Kontaktformular sehr wichtig und sollte ordentlich und leicht zugänglich aussehen, da dies der Schritt ist, in dem Sie Ihren Website-Benutzern eine Art Wahlmöglichkeit bieten.
Mit Qi lassen Sie dieses Element ganz einfach perfekt aussehen. Sie können die Eingabegröße des Kontrollkästchens festlegen, Sie können mehr oder weniger Platz zwischen zwei Kontrollkästchen sowie zwischen Kontrollkästchen und anderen Eingabefeldern lassen. Auf dem Foto unten können Sie deutlich sehen, wie sich unsere Auswahl in diesem Fall auf das Kontaktformular auswirkt:
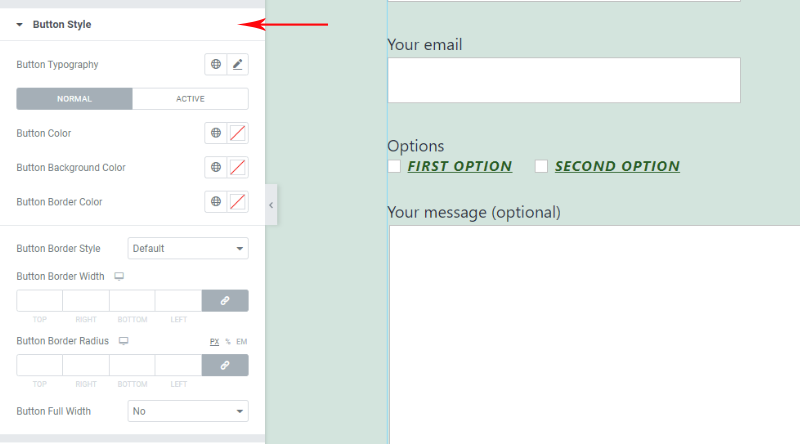
Die nächsten Einstellungen, die Sie kennen sollten, sind die Schaltflächenstil-Einstellungen.
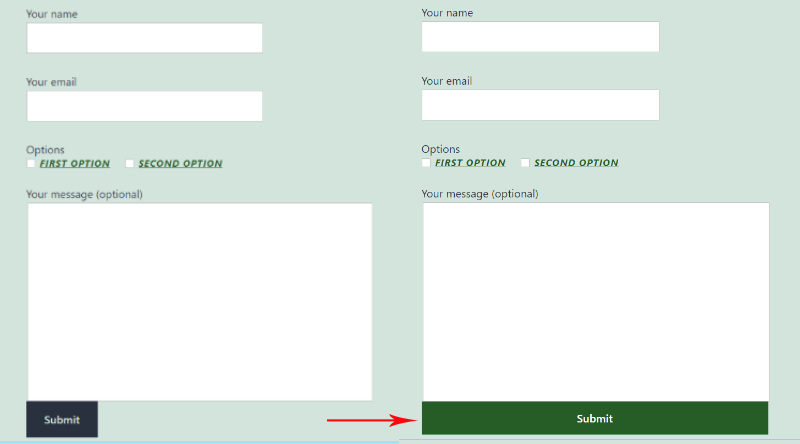
Sie können die Farbe des Schaltflächenhintergrunds ändern und den Rahmen um die Schaltfläche in einer anderen Farbe und einem anderen Stil festlegen (durchgehend, gestrichelt oder gepunktet). Sie können auch die Farbe des Textes in der Schaltfläche ändern, indem Sie die gewünschte Farbe in der Option Schaltflächenfarbe auswählen. Alle Änderungen sind sofort sichtbar, sodass Sie leicht nachvollziehen können, welche der Einstellungen sich auf welches Element des Kontaktformulars bezieht.
Wenn Sie möchten, dass sich der Stil der Schaltfläche beim Hover ändert, klicken Sie auf die Registerkarte Aktiv und passen Sie die Einstellungen an – Sie können die Hover-Farbe der Schaltfläche, die Hover-Hintergrundfarbe der Schaltfläche, die Hover-Rahmenfarbe der Schaltfläche usw. anpassen.
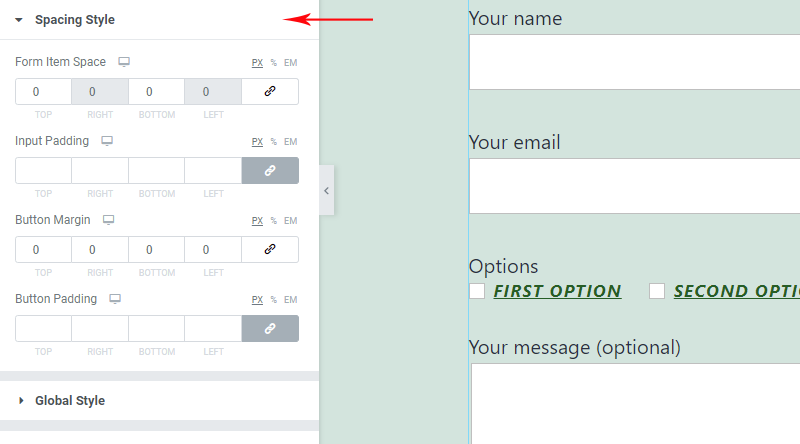
Wenn Sie mit dem Aussehen des Kontaktformulars zufrieden sind, können Sie nun den Abstand anpassen, indem Sie die Einstellungen auf der Registerkarte Abstandsstil öffnen. Hier können Sie den Abstand für jedes Element des Kontaktformulars anpassen.
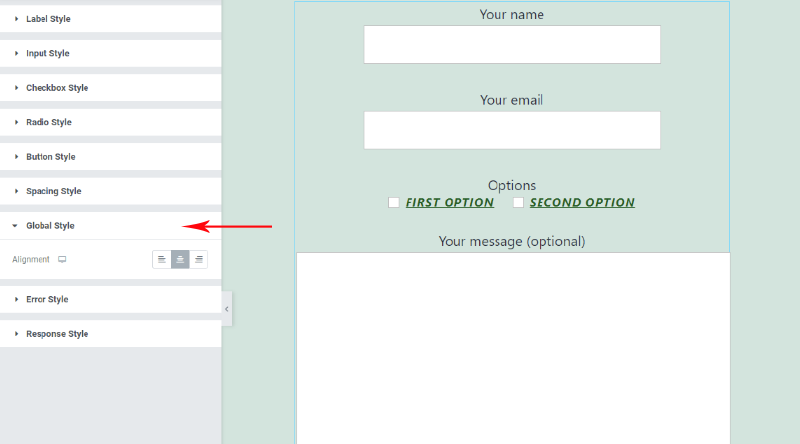
Die globalen Stileinstellungen beziehen sich auf den Ausrichtungsstil des Kontaktformulars. Sie können zwischen linker, mittlerer und rechter Ausrichtung wählen.
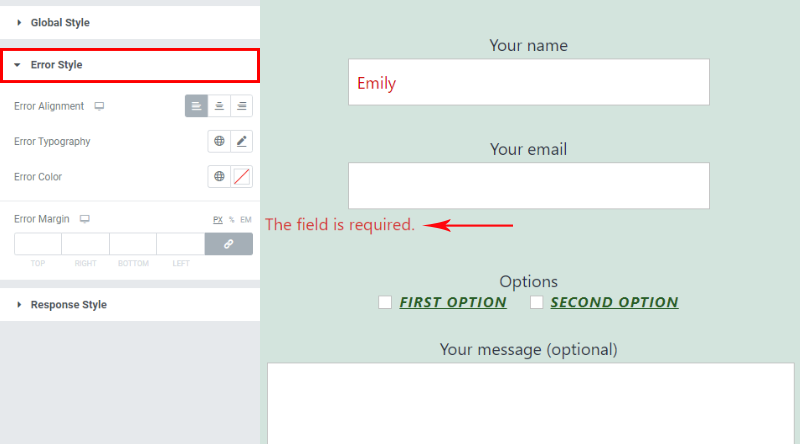
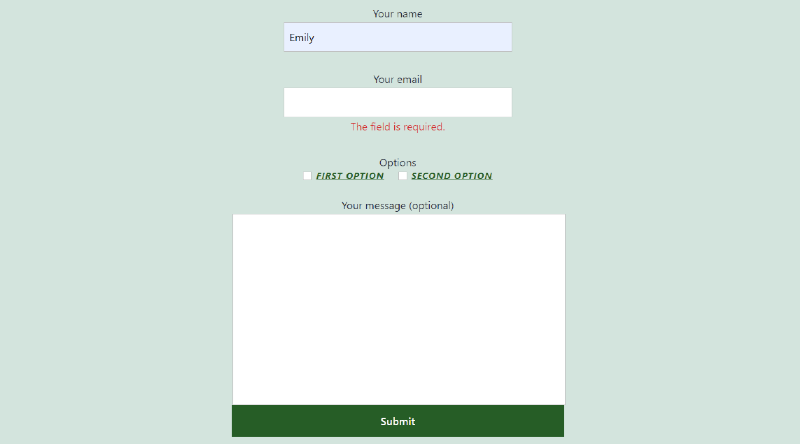
Mit den Fehlerstileinstellungen können Sie den Stil der Fehlermeldung steuern, die angezeigt wird, wenn jemand nicht die richtigen Daten in das Formular eingibt. Sie können die Position, Typografie und Farbe der Fehlermeldung einfach festlegen.
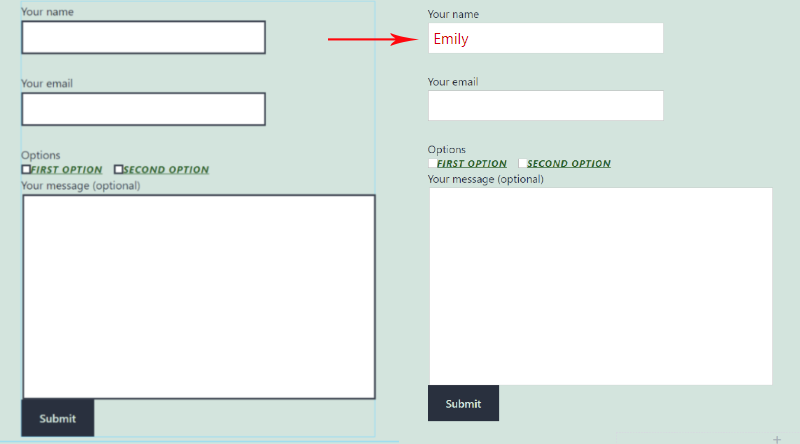
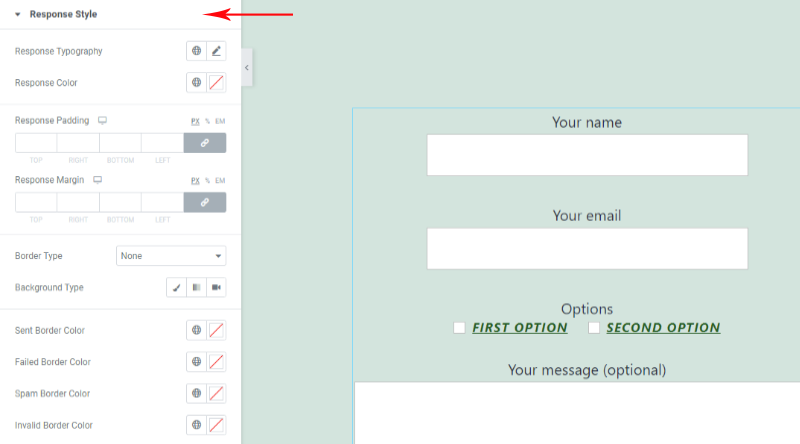
Die Einstellungen für den Antwortstil ermöglichen Ihnen die Feinabstimmung der Details der Antworten, die in das Kontaktformular eingefügt werden. Sie können die Schriftart, die Farbe der Schriftart, den Antwortabstand und den Antwortrand sowie den Rahmentyp festlegen.
So sieht unser Formular aus, nachdem jemand die Nachricht gesendet hat:
Und schon haben Sie ein elegantes Kontaktformular auf Ihrer Seite, das bereit ist, für Sie zu arbeiten.
Alles einpacken
Das Tolle an Qi Addons für Elementor ist, dass Sie alle Änderungen, die Sie vornehmen, live sehen können, sodass Sie schnell durch verschiedene Optionen navigieren und lernen, wie Sie sie intuitiv verwenden. Obwohl das Hinzufügen von Kontaktformularen keine besonders kreative Aufgabe ist, können Sie mit diesem Plugin auch in diesem Fall kreativ sein. Das Aussehen Ihrer Kontaktformulare kann die Art und Weise, wie Ihre Benutzer Sie wahrnehmen, enorm beeinflussen, und wenn Sie es schaffen, auch in dieser Abteilung den gleichen Standard zu liefern, wird dies ein großes Plus für Ihre Website, Ihre Marke und Ihr Unternehmen sein.