So richten Sie Bilder in WordPress nebeneinander aus
Die Bildausrichtung ist für den WordPress-Blogger ein ständiger Kampf.
Dieser Beitrag richtet sich an alle, die mehr Zeit damit verbracht haben, als sie zugeben möchten, mit der Bildausrichtung und -positionierung im Editor herumzufummeln.
Die zwei besten Methoden zum Ausrichten von Bildern
Es gibt zwei Techniken, die Sie berücksichtigen sollten, um Bilder nebeneinander zu platzieren. Ich werde teilen, wie man jeden verwendet sowie die Vor- und Nachteile.
1 Bilder mit einer Galerie ausrichten
Die zuverlässigste Methode, Bilder nebeneinander zu platzieren, ist die Verwendung einer WordPress-Galerie.
Wenn Sie noch nie eine Galerie erstellt haben, befolgen Sie dieses Tutorial zum Erstellen von Galerien.
Der Trick besteht darin, eine mittelgroße Version der Bilder zu verwenden und zwei Spalten zu wählen, selbst wenn Sie nur zwei Bilder einschließen. Das Ergebnis wird ungefähr so aussehen:
Im Gegensatz zu Bildern, die Sie in Ihren Beitrag einfügen, haben Galerien spezielles HTML, das die Bilder nebeneinander hält. Diese Struktur macht es einfacher und weniger umständlich, die Bilder in Zeilen/Spalten auszurichten.
2 Bilder mit Spalten-Shortcodes platzieren
Wenn es Ihnen nichts ausmacht, Ihrer Site ein neues Plugin hinzuzufügen, ist Column Shortcodes eine großartige Lösung zum Ausrichten von Bildern.
Column Shortcodes ist eines dieser großartigen Plugins, die Ihre Site nicht mit neuen Menüs füllen. Tatsächlich ist das einzige, was es Ihrem Admin-Dashboard hinzufügt, diese praktische Schaltfläche über dem Editor.
Um zu zeigen, wie es funktioniert, erstelle ich eine einzelne Reihe von drei Bildern.
So verwenden Sie Spalten-Shortcodes
Der erste Schritt besteht darin, den Cursor auf eine leere Zeile im Editor zu setzen. Klicken Sie dann auf die Shortcode-Schaltfläche und wählen Sie eine Spaltenoption aus.
Erstellen einer Zeile mit drei Spalten.
Wiederholen Sie diesen Schritt, um eine zweite 1/3-Spalte hinzuzufügen, und wiederholen Sie den Vorgang dann noch einmal, diesmal jedoch mit der Drittel- (letzten) Option. Das Ergebnis sind die folgenden Shortcodes, die dem Editor hinzugefügt wurden.
Wenn Sie noch nie Shortcodes verwendet haben, sollten Sie zuerst dieses Tutorial befolgen.
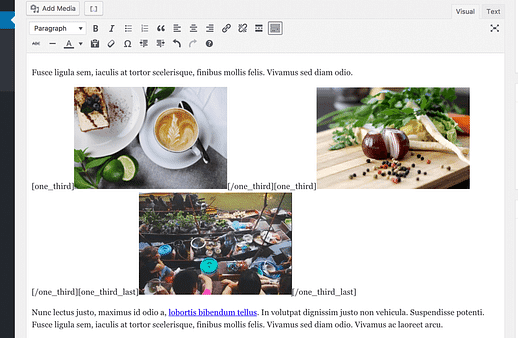
Wie Sie sehen können, hat jeder Shortcode ein öffnendes und schließendes Tag. Jetzt können Sie wie folgt ein Bild in jeden Shortcode einfügen:
Sieht nach einem Durcheinander aus, nicht wahr?
Das liegt daran, dass die Shortcodes die Bilder im Editor nicht stylen können, aber das ist kein Problem. Sobald Sie sie auf der Website anzeigen, werden sie wie folgt sauber in Spalten angeordnet:
Spalten-Shortcodes im Vergleich zu Galerien
Während die Shortcodes im Editor nicht wie Galerien gut angezeigt werden und die Arbeit eine größere Herausforderung darstellen kann, erhalten Sie auch etwas mehr Kontrolle. Galerien erzwingen beispielsweise, dass alle Bilder verlinkt werden zu:
- Mediendatei
- Anhangsseite
- Nichts
Mit dem Spalten-Plugin können Bilder benutzerdefinierte URLs und jeder Link zu einem anderen Seitentyp haben.
Sie können die Spalten auch mischen und anpassen. Sie können beispielsweise ein Bild in einem 2/3-Shortcode neben einem Bild mit einem 1/3-Spalten-Shortcode platzieren.
Warum Sie keine Ausrichtungsoptionen verwenden sollten
Diese Methoden erzeugen die gewünschten Layouts ohne all die Kopfschmerzen.
WordPress-Galerien sind die einfachste und einfachste Möglichkeit, Bilder in einer Reihe auszurichten. Allerdings Spalte Shortcodes ist eine gute Alternative, die mehr Flexibilität bietet.
Beide funktionieren so gut, weil sie Bilder in eine neue HTML-Struktur einfügen. Der HTML-Code ermöglicht es, ein Side-by-Side-Layout aufrechtzuerhalten, unabhängig vom Bildschirm, auf dem sie angezeigt werden.
Gibt es etwas, das ich verpasst habe? Haben Sie Fragen? Poste unten einen Kommentar.