Wie man RSS-Feeds in WordPress liest und anzeigt
Möchten Sie einen externen RSS-Feed auf Ihrer WordPress-Website anzeigen? Mittels RSS-Feed kann man die neuesten Inhalte von der externen Website abrufen. In diesem Artikel zeigen wir Ihnen, wie Sie RSS-Feeds in WordPress lesen und anzeigen.
Was ist Futter?
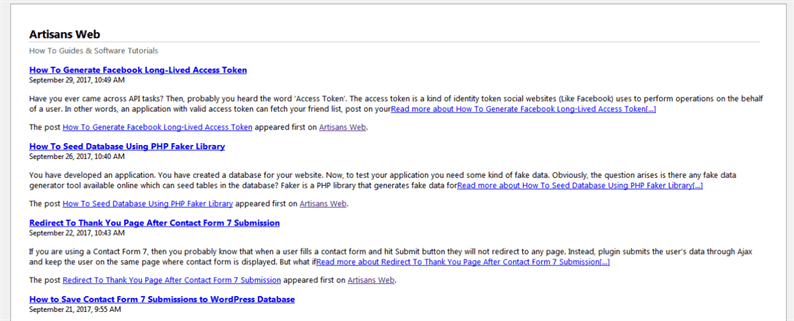
RSS-Feed (Really Simple Syndication) veröffentlicht die neuesten Inhalte einer Website. Wenn Sie sich einen Website-Feed ansehen, wird Ihnen Folgendes angezeigt.
Im obigen Screenshot werden die neuesten Beiträge aus unserem Blog unter dem Feed angezeigt.
Es gibt bestimmte Fälle, in denen diese Feeds von der externen Website angezeigt werden müssen. Wenn Sie beispielsweise mehrere Websites betreiben, müssen Sie wahrscheinlich Inhalte von einer Website auf einer anderen Website anzeigen und umgekehrt.
RSS-Feed mit Widget anzeigen
WordPress verfügt über ein integriertes RSS-Widget, das uns hilft, Feed-Inhalte in der Seitenleiste anzuzeigen.
Sehen wir uns zunächst an, wie Sie die RSS-Feed-URL einer Website finden.
- Öffnen Sie die Website in einem Browser, deren Feed Sie abrufen möchten.
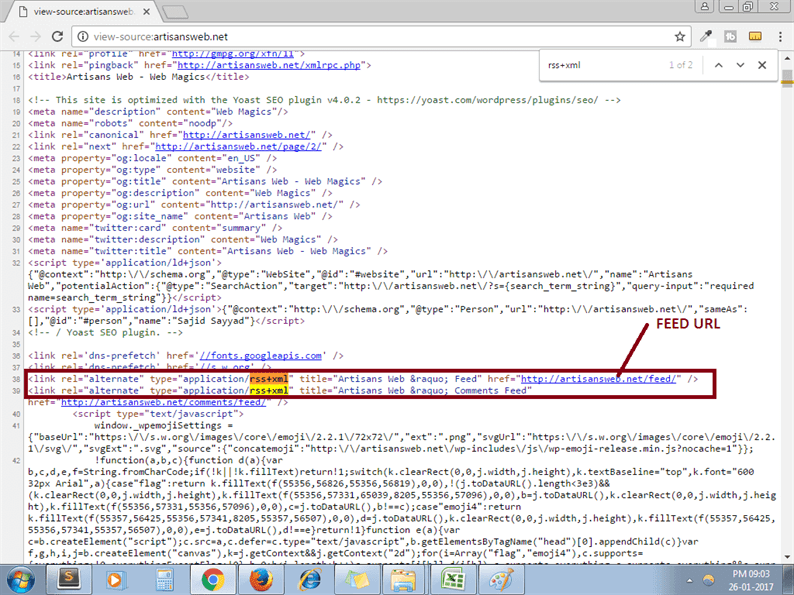
- Zeigen Sie die Quelle der Homepage an, indem Sie mit der rechten Maustaste klicken -> Seitenquelle anzeigen.
- Suche nach rss+xml. Sie sehen die Markierung wie unten im Screenshot.
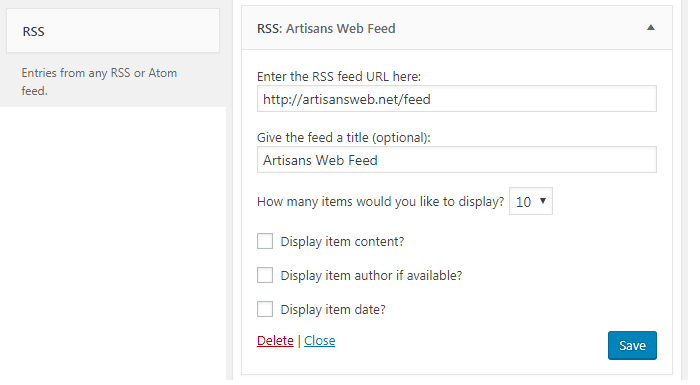
Sobald Sie die Feed-URL bereit haben, gehen Sie zur Seite Aussehen->Widgets. Ziehen Sie das RSS-Widget von dort in Ihre gewünschte Seitenleiste und geben Sie die RSS-Feed-URL ein.
Es zeigt die neuesten Inhalte der Feed-URL in Ihrer Seitenleiste an.
Das Anzeigen von Feeds mit diesem standardmäßigen RSS-Widget ist ein einfacher und unkomplizierter Vorgang. Manchmal ist es jedoch nicht ausreichend. Was ist, wenn Sie diese Feeds in einer benutzerdefinierten Seitenvorlage anzeigen oder Ihr eigenes HTML-Markup verwenden möchten?
Code zum Anzeigen von RSS-Feeds
WordPress hat die Simplepie- Klassenbibliothek in das wp-includes-Verzeichnis aufgenommen. Mit dieser Bibliothek ruft WordPress Feed-Inhalte ab.
Wir sollten den gleichen Weg auch zum Abrufen von Feeds auf unserer WordPress-Website verwenden. Wir müssen feed.php aus dem Ordner wp-includes einbinden und die von der Bibliothek bereitgestellten Methoden verwenden.
Unten finden Sie den Code, den Sie in die Datei einfügen müssen, wo immer Sie Feed-Inhalte anzeigen möchten.
require_once( ABSPATH. WPINC. '/feed.php' );
$feed_url = 'PASTE_FEED_URL_HERE';
$rss = fetch_feed($feed_url);
if (!is_wp_error($rss)) {
$max_items = $rss->get_item_quantity(2); //pass the quantity(number of post to fetch) here
$rss_items = $rss->get_items( 0, $max_items );
if ($max_items > 0) {
foreach ($rss_items as $item) {
?>
<div>
<h3><a href="<?php echo $item->get_permalink(); ?>"><?php echo $item->get_title(); ?></a></h3>
<p><?php echo $item->get_description(); ?></p>
</div>
<?php
}
}
}Auf diese Weise können wir den HTML-Code an unsere Anforderungen für die Anzeige von RSS-Feeds anpassen.
Wir hoffen, dass Sie verstehen, wie Sie RSS-Feeds auf Ihrer WordPress-Website lesen und anzeigen. Wenn Sie Fragen oder Anregungen haben, hinterlassen Sie bitte unten einen Kommentar.
Zum Thema passende Artikel
- So laden Sie WordPress-Beiträge mit AJAX
- Programmgesteuertes Hochladen von Dateien in WordPress
- So legen Sie ein hervorgehobenes Bild programmgesteuert in WordPress fest