Як читати та відображати RSS-канал у WordPress
Ви хочете відображати зовнішню стрічку RSS на своєму веб-сайті WordPress? За допомогою стрічки RSS можна отримати найновіший вміст із зовнішнього веб-сайту. У цій статті ми покажемо вам, як читати та відображати RSS-канал у WordPress.
Що таке корм?
Стрічка RSS (дійсно проста синдикація) публікує найновіший вміст веб-сайту. Якщо ви подивитесь на будь-який канал веб-сайту, він покаже вам щось подібне нижче.
На наведеному вище знімку екрана останні стрічки з нашого блогу відображаються під стрічкою.
Є певні випадки, коли потрібно відображати ці стрічки із зовнішнього веб-сайту. Наприклад, якщо у вас кілька веб-сайтів, можливо, вам потрібно відобразити вміст одного веб-сайту на іншому веб-сайті і навпаки.
Відображення RSS-каналу за допомогою віджета
WordPress постачається із вбудованим віджетом RSS, який допомагає нам відображати вміст стрічки на бічній панелі.
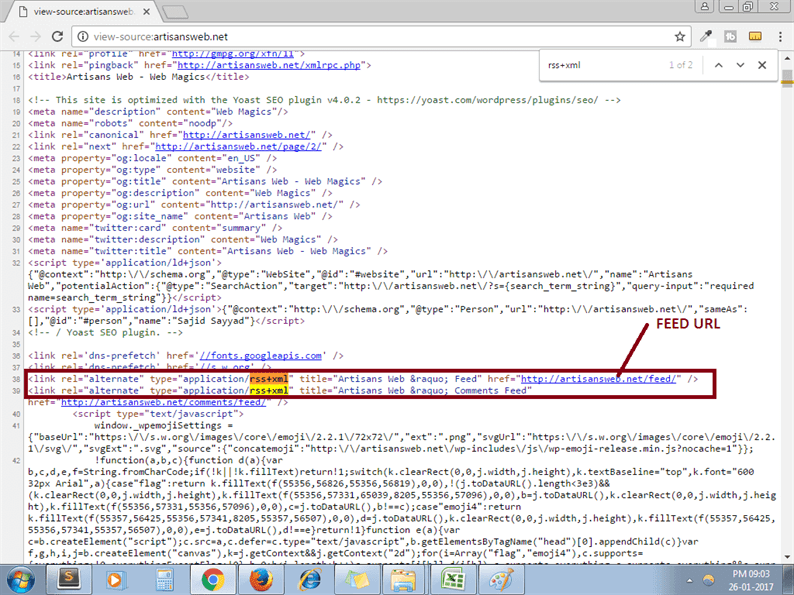
Для початку спершу подивимося, як знайти URL-адресу RSS-каналу веб-сайту.
- Відкрийте веб-сайт у браузері, який канал потрібно отримати.
- Перегляньте вихідну домашню сторінку, клацнувши правою кнопкою миші-> Переглянути джерело сторінки.
- Знайдіть rss + xml. Ви побачите розмітку, як показано на знімку екрана.
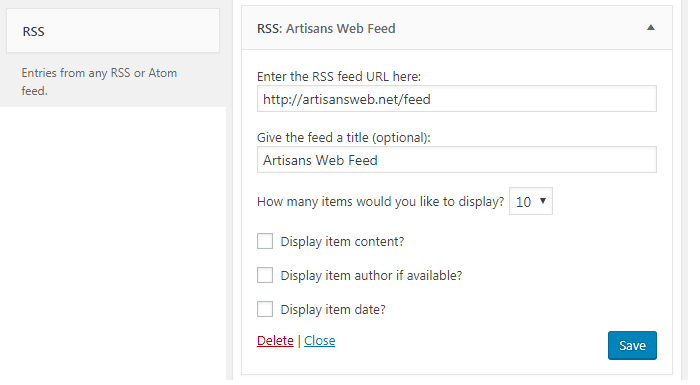
Після того, як ви підготуєте URL-адресу каналу, перейдіть на сторінку Оформлення-> Віджети. Звідти перетягніть віджет RSS на потрібну бічну панель і введіть URL-адресу RSS-каналу.
Він відображатиме найновіший вміст із URL-адреси каналу на бічній панелі.
Відображення каналів за допомогою цього віджета RSS за замовчуванням – це простий і прямий процес. Однак іноді цього недостатньо. Що робити, якщо ви хочете відобразити ці канали на власному шаблоні сторінки або використовуючи власну розмітку HTML?
Код для відображення стрічки RSS
WordPress включив бібліотеку класів Simplepie до каталогу wp-includes. За допомогою цієї бібліотеки WordPress отримує вміст стрічки.
Ми також повинні використовувати той самий спосіб для отримання стрічок на нашому веб-сайті WordPress. Нам потрібно включити feed.php із папки wp-includes і використовувати методи, передбачені бібліотекою.
Нижче наведено код, який потрібно розмістити у файлі, де б ви хотіли показувати вміст стрічки.
require_once( ABSPATH. WPINC. '/feed.php' );
$feed_url = 'PASTE_FEED_URL_HERE';
$rss = fetch_feed($feed_url);
if (!is_wp_error($rss)) {
$max_items = $rss->get_item_quantity(2); //pass the quantity(number of post to fetch) here
$rss_items = $rss->get_items( 0, $max_items );
if ($max_items > 0) {
foreach ($rss_items as $item) {
?>
<div>
<h3><a href="<?php echo $item->get_permalink(); ?>"><?php echo $item->get_title(); ?></a></h3>
<p><?php echo $item->get_description(); ?></p>
</div>
<?php
}
}
}Таким чином, ми можемо налаштувати HTML відповідно до наших вимог щодо відображення RSS-каналу.
Ми сподіваємось, ви розумієте, як читати та відображати RSS-канал на вашому веб-сайті WordPress. Якщо у вас є якісь запитання чи пропозиції, залиште коментар нижче.
Пов’язані статті
- Як завантажити повідомлення WordPress за допомогою AJAX
- Завантажте файли програмно в WordPress
- Як програмно встановити вибране зображення в WordPress