Как читать и отображать RSS-поток в WordPress
Вы хотите отображать внешний RSS-канал на своем веб-сайте WordPress? Используя RSS-канал, можно получать самый свежий контент с внешнего веб-сайта. В этой статье мы покажем вам, как читать и отображать RSS-канал в WordPress.
Что такое корм?
Канал RSS (Really Simple Syndication) публикует последний контент с веб-сайта. Если вы посмотрите на любой канал веб-сайта, он покажет вам что-то вроде ниже.
На приведенном выше снимке экрана под лентой отображаются последние сообщения из нашего блога.
В некоторых случаях необходимо отображать эти каналы с внешнего веб-сайта. Например, если у вас несколько веб-сайтов, возможно, вам потребуется отображать содержимое с одного веб-сайта на другом веб-сайте и наоборот.
Отображение RSS-канала с помощью виджета
WordPress поставляется со встроенным виджетом RSS, который помогает нам отображать содержимое канала на боковой панели.
Для начала давайте посмотрим, как найти URL-адрес RSS-канала веб-сайта.
- Откройте веб-сайт в браузере, канал которого вам нужно получить.
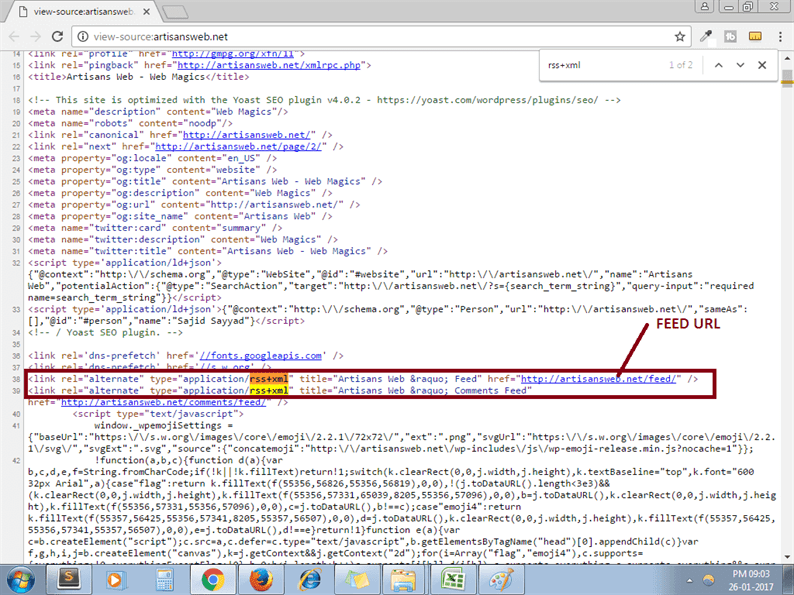
- Просмотрите исходный код домашней страницы, щелкнув правой кнопкой мыши -> Просмотреть исходный код страницы.
- Найдите rss + xml. Вы увидите пометку, как показано на скриншоте ниже.
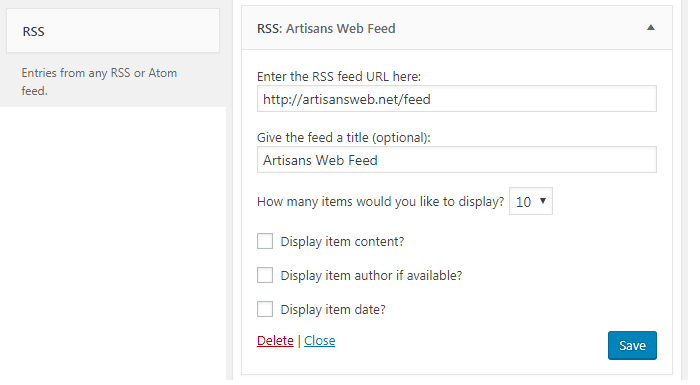
Как только у вас будет готов URL-адрес канала, перейдите на страницу Внешний вид-> Виджеты. Оттуда перетащите виджет RSS на желаемую боковую панель и введите URL-адрес RSS-канала.
Он будет отображать последнее содержимое из URL-адреса канала на боковой панели.
Отображение каналов с помощью этого виджета RSS по умолчанию – простой и понятный процесс. Однако иногда этого недостаточно. Что, если вы хотите отображать эти каналы в настраиваемом шаблоне страницы или с использованием собственной разметки HTML?
Код для отображения RSS-канала
WordPress включил библиотеку классов Simplepie в каталог wp-includes. Используя эту библиотеку, WordPress извлекает содержимое фида.
Мы также должны использовать тот же способ для загрузки каналов на нашем веб-сайте WordPress. Нам нужно включить feed.php из папки wp-includes и использовать методы, предоставляемые библиотекой.
Ниже приведен код, который необходимо поместить в файл везде, где вы хотите отображать содержимое канала.
require_once( ABSPATH. WPINC. '/feed.php' );
$feed_url = 'PASTE_FEED_URL_HERE';
$rss = fetch_feed($feed_url);
if (!is_wp_error($rss)) {
$max_items = $rss->get_item_quantity(2); //pass the quantity(number of post to fetch) here
$rss_items = $rss->get_items( 0, $max_items );
if ($max_items > 0) {
foreach ($rss_items as $item) {
?>
<div>
<h3><a href="<?php echo $item->get_permalink(); ?>"><?php echo $item->get_title(); ?></a></h3>
<p><?php echo $item->get_description(); ?></p>
</div>
<?php
}
}
}Таким образом, мы можем настроить HTML в соответствии с нашими требованиями для отображения RSS-канала.
Надеемся, вы понимаете, как читать и отображать RSS-канал на своем веб-сайте WordPress. Если у вас есть вопросы или предложения, оставьте комментарий ниже.
Статьи по Теме
- Как загрузить сообщение WordPress с помощью AJAX
- Программная загрузка файлов в WordPress
- Как программно установить избранные изображения в WordPress