Divi против Elementor: какой конструктор страниц WordPress лучше?
В настоящее время любой может создать сайт. Благодаря системам управления контентом, конструкторам веб-сайтов и подключаемым к ним расширениям вам не нужно иметь опыт программирования или веб-дизайна, чтобы создать собственный веб-сайт.
Существуют сотни платформ на выбор, от систем управления корпоративным контентом до конструкторов одностраничных веб-сайтов. Из этих сотен WordPress является одним из самых популярных и широко используемых.
Хотя существует множество альтернатив WordPress, система управления контентом с открытым исходным кодом продолжает привлекать миллионы пользователей. Одним из факторов, определяющих его популярность, являются плагины WordPress. Плагины добавляют или улучшают функциональность программного обеспечения WordPress, чтобы вы могли создать свой сайт, чтобы он выглядел и делал именно то, что вы хотите.
Одним из самых популярных типов плагинов являются конструкторы страниц WordPress. Эти плагины предлагают больше функциональности и гибкости, чем редактор по умолчанию, поэтому вы можете создать действительно собственный сайт. Среди самых популярных – конструктор Divi и Elementor, которые на самом деле более мощные, чем традиционные конструкторы страниц. Они позволяют настраивать весь сайт, включая верхние, нижние колонтитулы и боковые панели, а не только области содержимого. Неудивительно, что Divi используют почти 2,8 миллиона пользователей, а Elememtor – более пяти миллионов.
В этом посте мы сравним эти инструменты с точки зрения элементов дизайна, шаблонов, встроенной функциональности, скорости и цены. Таким образом, вы сможете принять обоснованное решение о том, что использовать для создания своего веб-сайта WordPress.
Divi vs. Elementor
Divi – популярная платформа для создания веб-сайтов, состоящая из темы и конструктора страниц с визуальным перетаскиванием, который заменяет стандартный редактор сообщений WordPress. Он известен своим большим выбором шаблонов и расширенными функциями, включая встроенную систему сплит-тестирования. Elementor также является визуальным конструктором перетаскивания, который используют миллионы пользователей WordPress. Это автономный плагин, который предлагает меньше шаблонов, но больше элементов дизайна, чем Divi.
Чтобы помочь вам решить, какое решение для создания веб-сайтов подходит для вашего сайта WordPress, мы обсудим ключевые различия между плагинами ниже.
Элементы дизайна
WordPress поставляется с редактором по умолчанию, известным как редактор Гутенберга. Хотя он проще в использовании и более мощный, чем предыдущий классический редактор, Gutenberg по-прежнему ограничен в функциональности и гибкости по сравнению с такими плагинами, как Divi и Elementor. Поскольку оба этих плагина предоставляют больше элементов дизайна, чем встроенный редактор, они позволят вам создавать более сложные страницы. Но как они соотносятся друг с другом?
Два
Конструктор Divi предлагает более 40 элементов веб-сайта, включая кнопки, призыв к действию, галереи, слайдеры, блоги, формы и отзывы. Хотя некоторые из этих элементов также есть в редакторе Гутенберга, Divi предоставляет гораздо больше возможностей настройки.
Возьмем, к примеру, элемент кнопки. Для блока кнопок в редакторе Гутенберга вы можете выбрать стиль заливки или абриса, добавить встроенное изображение, изменить цвет текста и фона и скруглить края.
В конструкторе Divi у вас есть три вкладки настроек, которые вы можете настроить. Вы можете изменить выравнивание, цвет текста и фона, расположение, поля, отступы, границу и значок. Вы можете добавить фильтр, анимацию или эффект прокрутки. Вы можете настроить эти параметры для настольных компьютеров, планшетов и мобильных устройств или скрыть кнопку на любом из этих устройств.
Divi также предлагает конструктор WooCommerce с 16 модулями WooCommerce, чтобы вы могли создавать и настраивать магазин электронной коммерции.
Elementor
Elementor предлагает вдвое больше элементов дизайна (также называемых виджетами), чем Divi. Он предлагает выбор «базовых» виджетов, доступных в бесплатной версии Elementor. Несмотря на название, они нестандартны и включают в себя звездный рейтинг, Google Maps, счетчик, вкладки, индикатор выполнения и оповещения.
Как и Divi, Elementor предоставляет несколько вкладок с настраиваемыми настройками для каждого элемента. Например, для виджета звездного рейтинга вы можете установить шкалу рейтинга, значок, стиль, выравнивание, размер и интервал между заголовком и звездочками.
Виджеты, доступные в Elementor Pro, еще более продвинуты. К ним относятся портфолио, анимированный заголовок, прайс-лист или таблица, обратный отсчет, обзоры, кнопка Facebook и комментарии. Как и Divi, Elementor также предлагает виджеты для WooCommerce, включая хлебные крошки продукта, рейтинг продукта, элементы, связанные с продуктом, и 16 других, так что вы можете создать собственный магазин или сайт с Elementor Pro.
Ознакомьтесь с нашим курсом Академии, чтобы подробно узнать, как создать веб-сайт WordPress с помощью Elementor .
Шаблоны
Шаблоны – это заранее разработанные страницы или разделы страницы, например заголовок. Шаблоны имеют уникальные макеты с разделами, строками и модулями, которые обычно предназначены для конкретной страницы, например домашней страницы, страницы с ценами или страницы контактов. Эти шаблоны легко настраиваются и помогают ускорить процесс создания вашего веб-сайта.
И Divi, и Elementor предлагают впечатляющий набор шаблонов. Давайте подробнее рассмотрим каждого из них.
Два
Что действительно отличает Divi от других конструкторов страниц, включая Elementor, так это выбор шаблона. В нем не только самый большой выбор из более чем 800 шаблонов, но также они предлагаются в виде «пакетов веб-сайтов». Эти пакеты веб-сайтов включают восемь макетов, разработанных с использованием одной и той же темы или бизнес-ниши, поэтому вы можете создать веб-сайт с одинаковым внешним видом на каждой странице.
Пакет Hosting Company, например, включает в себя домашнюю страницу, страницу «О компании», страницу блога, целевую страницу, страницу с ценами, страницу продукта и страницу услуг. Взгляните на страницу «О нас».
Elementor
Elementor предлагает более 200 готовых шаблонов. Некоторые вместе «тематически». Например, для сайта «Сноуборд» есть домашняя страница, услуги и страница контактов. Но большинство – нет.
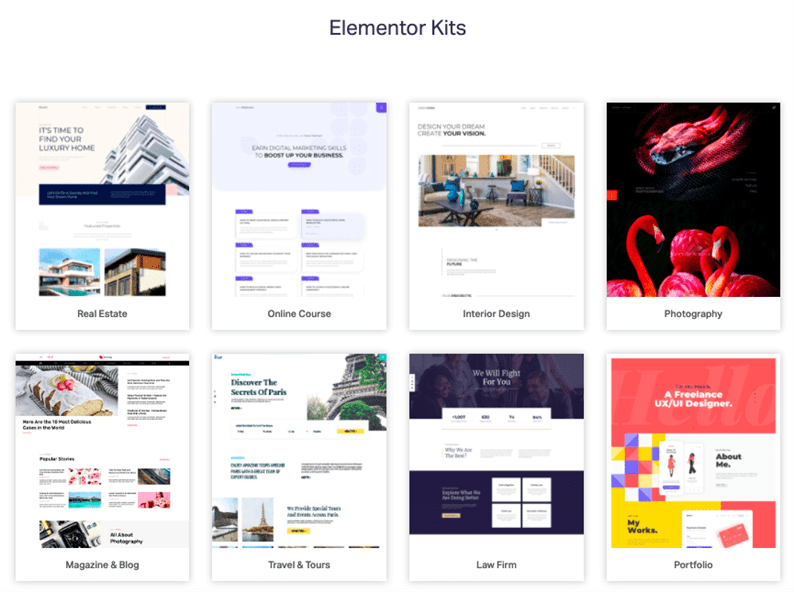
До 2019 года Elementor предлагал только отдельные шаблоны. Это затруднило создание единообразного внешнего вида для всего веб-сайта, поэтому они начали выпускать наборы шаблонов. Комплекты состоят из домашней страницы, страницы «О нас», страницы «Связаться с нами», страницы услуг, страницы основного блога или архива, публикации блога или отдельной страницы, страницы 404, а также шаблонов верхнего, нижнего и всплывающих окон. Благодаря такому количеству шаблонов эти наборы позволят вам создать веб-сайт с постоянным брендом.
Вот восемь из 12 наборов, которые предназначены исключительно для пользователей Elementor Pro.
Функциональность
Все плагины для построения страниц предлагают широкий спектр элементов дизайна и шаблонов, что делает их привлекательной альтернативой встроенному редактору WordPress. Divi и Elementor предлагают еще больше функций, которые помогут вам создать и спроектировать свой сайт за меньшее время. Давайте посмотрим на некоторые из этих функций ниже.
Два
Divi предлагает множество функций, предназначенных для повышения эффективности и экономии вашего времени. Например, вы можете скопировать стиль из одного элемента и вставить его в другой. Нет необходимости открывать настройки дизайна каждого отдельного элемента и редактировать их одинаково. Вы также можете использовать функцию поиска и замены Divi, чтобы внести изменения в определенный тип элемента на вашем сайте – например, изменить цвет ваших кнопок с розового на синий – вместо поиска и изменения настроек каждой кнопки, которая появляется на странице. Или вы можете редактировать группу элементов на одной странице одновременно с функцией множественного выбора Divi.
Divi также известен своими инструментами оптимизации и дизайна. Он поставляется со встроенной системой сплит-тестирования, поэтому вы можете создавать и тестировать несколько версий страницы, чтобы определить, какой вариант работает лучше. Вы можете обнаружить, что определенные места размещения кнопок, цвета или даже совершенно разные макеты работают лучше, чем другие. Еще одна уникальная функция – это Divi’s Magic Color Manager. Эта цветовая система автоматически запоминает и сохраняет недавно использованные цвета для облегчения доступа и предлагает новые цвета для вашей текущей палитры.
Elementor
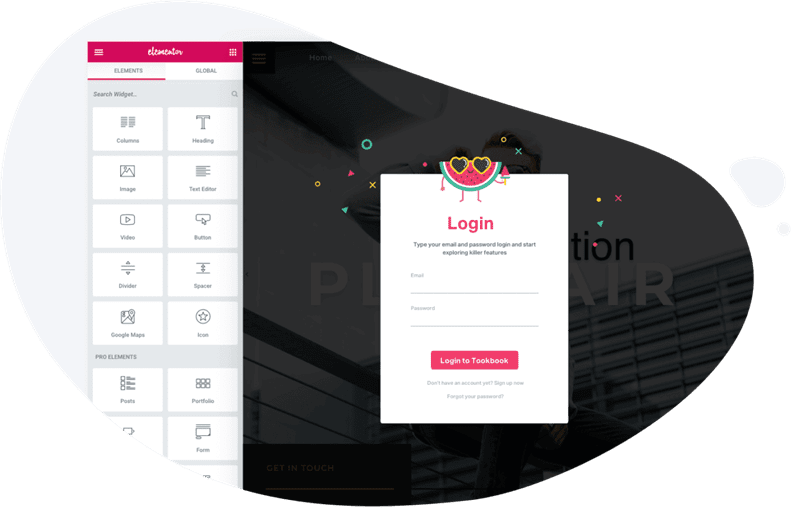
Самая известная функция Elementor – это, вероятно, конструктор всплывающих окон. С помощью этого инструмента вы можете создать любой тип всплывающего окна или формы, который вам нужен для преобразования посетителей в потенциальных клиентов, от приветственного коврика до объявлений и рекламных акций до блокировки контента. Каждая из этих форм может быть построена в следующих стилях: Fly In, Full Screen, Hello Bar, Bottom Bar, Classic и Slide-in.
Вы можете установить условия, триггеры и расширенные правила для этих всплывающих окон, чтобы убедиться, что они видны нужным людям в нужное время. Например, вы можете запускать их в зависимости от того, насколько далеко вниз по странице прокрутил посетитель или сколько страниц он просмотрел.
И вам не обязательно строить их с нуля. Elementor предлагает более 100 шаблонов всплывающих окон. Вот пример формы входа:
Скорость
Чтобы обеспечить максимальное удобство для посетителей, ваш сайт должен быть привлекательным, простым в навигации и быстрым. 47% потребителей ожидают, что веб-страница загрузится за две секунды или меньше, а Google использует время загрузки как фактор ранжирования для поиска.
Чтобы оптимизировать ваш сайт как для посетителей, так и для поисковых систем, вам нужен легкий и четко написанный конструктор страниц. Посмотрим, как сравниваются Divi и Elementor.
Divi имеет репутацию медленнее, чем Elementor, но это было опровергнуто тестами на скорость. Например, Pagely провел тест, сравнивая время загрузки сайта целевой страницы на самых популярных конструкторах страниц, включая Divi и Elementor. В тестах скорости веб-сайта Pingdom страница, созданная с помощью Divi, загружалась за 463 мс, а страница, созданная с помощью Elementor, загружалась за 489 мс.
Ценообразование
Divi и Elementor – это плагины премиум-класса, но у каждого из них своя ценовая модель. Давайте подробнее рассмотрим каждый из них, чтобы вы могли найти решение, которое лучше всего подходит для вашего сайта и бюджета.
Два
С DiVi, вы должны купить свой пакет, который включает в себя тему DiVi и строитель, а также дополнительные темы Magazine, Bloom электронной неавтоматического в плагине, и Monarch социальных медиа плагин. Вы не можете просто купить конструктор Divi отдельно. Однако вы можете использовать конструктор с другими темами WordPress, а не только с четырьмя темами, включенными в пакет. Вам просто нужно будет скачать или купить тему отдельно.
После покупки вы и неограниченное количество пользователей можете использовать все эти продукты ElegantThemes на неограниченном количестве веб-сайтов.
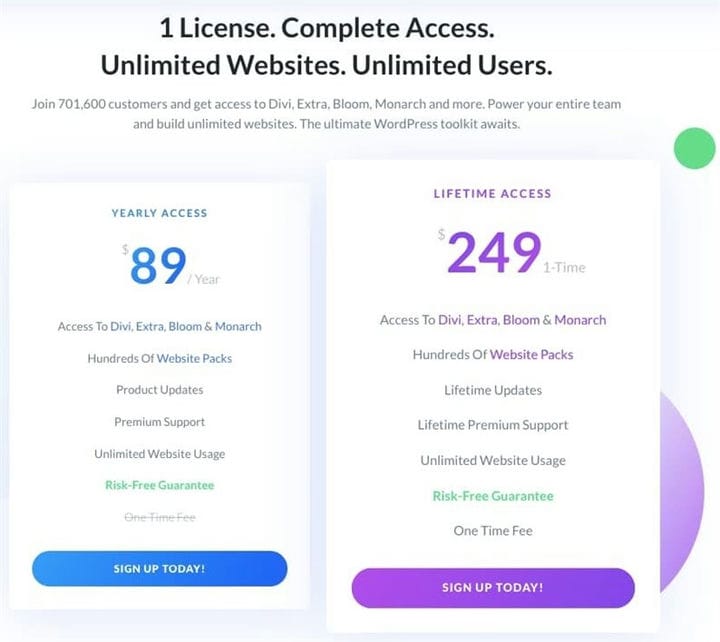
Чтобы приобрести лицензию, вы можете выбрать один из двух планов. Вы можете приобрести его за 89 долларов в год или внести единовременный платеж в размере 249 долларов и получить пожизненный доступ к этим продуктам.
Elementor
Elementor – это отдельный плагин, в отличие от Divi. Это означает, что вам придется скачать или приобрести тему отдельно. Как и Divi, Elementor работает с любой темой WordPress.
Чтобы использовать плагин Elementor, у вас есть несколько вариантов. Вы можете выбрать бесплатный план, который включает в себя конструктор перетаскивания, 40 базовых виджетов и 30 базовых шаблонов. Или вы можете приобрести один из годовых планов подписки, стоимость которых зависит от количества сайтов, на которых вам нужно использовать плагин. Планы стоят 49 долларов за один сайт, 99 долларов за три сайта, 199 долларов за тысячу сайтов в год.
Ключевые различия между Divi и Elementor
И Divi, и Elementor – мощные визуальные конструкторы страниц, которые могут помочь вам настроить каждую деталь вашего сайта WordPress. Чтобы помочь вам решить, какой из них подходит для вашего сайта, мы кратко изложили основные различия между двумя решениями для создания веб-сайтов ниже.
| Два | Elementor | |
| Элементы дизайна | 40+ элементов с широкими возможностями настройки | 30+ базовых виджетов включены в бесплатную версию. Более 80 виджетов, включая виджеты для WooCommerce, в премиум-версии. |
| Шаблоны | 800+ шаблонов, сгруппированных в более 100 пакетов веб-сайтов. Пакеты включают восемь макетов, разработанных для конкретной бизнес-ниши. | 200+ шаблонов, некоторые из которых сгруппированы в 12 наборов шаблонов. Наборы включают семь макетов страниц и шаблоны верхнего, нижнего и всплывающего окна. |
| Функциональность | Расширенные функции включают встроенную систему сплит-тестирования и Magic Color Manager, а также функции, разработанные для повышения эффективности, такие как копирование и вставка, поиск и замена и множественный выбор. | Конструктор всплывающих окон Elementor позволяет создавать и настраивать формы подписки по электронной почте, объявления, формы входа в систему, приветственные коврики, всплывающие окна связанных продуктов и блокировки контента. |
| Скорость | 463 мс время загрузки страницы | 489 мс время загрузки страницы |
| Ценообразование | 89 долларов в год или 249 долларов за пожизненный доступ к теме и конструктору Divi, дополнительной теме, плагину Bloom и плагину Monarch. Можно использовать на неограниченном количестве сайтов. Вы не можете приобрести конструктор Divi отдельно. | Бесплатный план и три платных плана стоимостью от 49 до 199 долларов в год только для плагина Elementor. |
Источник записи: https://blog.hubspot.com