5 maneras fáciles de crear botones de WordPress
Agregar botones en WordPress no siempre fue tan simple como cabría esperar de una plataforma que, por lo demás, es tan fácil de usar. Muchos usuarios de WordPress se sienten desconcertados cuando se enfrentan a la necesidad de botones en su sitio web de WordPress. Pero realmente no hay nada de qué preocuparse, agregar un botón no requiere ninguna habilidad o conocimiento especial, y compartiremos cuatro formas diferentes y simples de agregar botones a cualquier página de su sitio web.
En este artículo aprenderás lo siguiente:
Por qué son útiles los botones
Cada botón es una llamada a la acción específica. Siguiendo esta lógica, puede usar un botón siempre que desee dirigir el comportamiento de sus usuarios hacia un objetivo específico: leer alguna parte especial de un artículo, llevarlos a completar un formulario, enviarlos a un sitio web externo, página de destino o otra página de su sitio, o cualquier otra URL, etc. Los botones gritan por hacer clic, especialmente cuando están diseñados y distribuidos de manera inteligente. Además de pensar en su función, también debes considerar cuidadosamente el diseño de tus botones de WordPress. Pueden mejorar y enriquecer significativamente la experiencia del usuario al mismo tiempo que lo ayudan a lograr su objetivo.
Cómo agregar un botón en Elementor
Si por alguna razón prefiere trabajar con Elementor, no tiene que cambiar sus hábitos, también puede agregar fácilmente un botón con Elementor. Este método probablemente será la primera opción de todos los principiantes. Veamos cómo se hace.
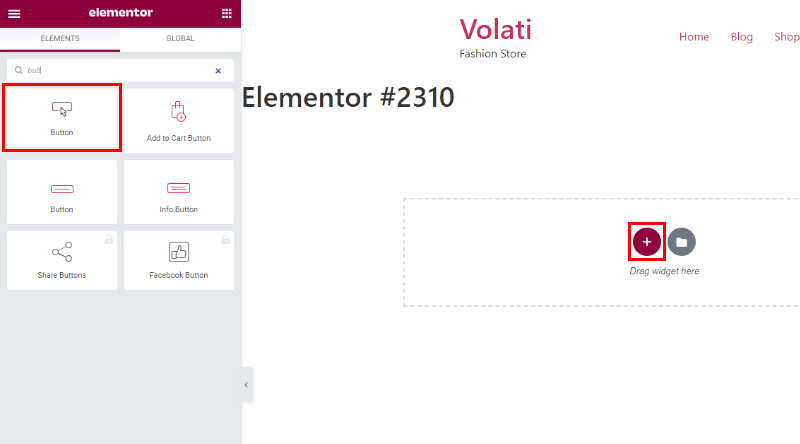
Después de abrir su publicación en Elementor, haga clic en el ícono más para agregar un nuevo elemento.
Luego ingrese "botón" en el campo de búsqueda en el menú de la izquierda y haga clic en la opción del botón cuando aparezca en el resultado de la búsqueda.
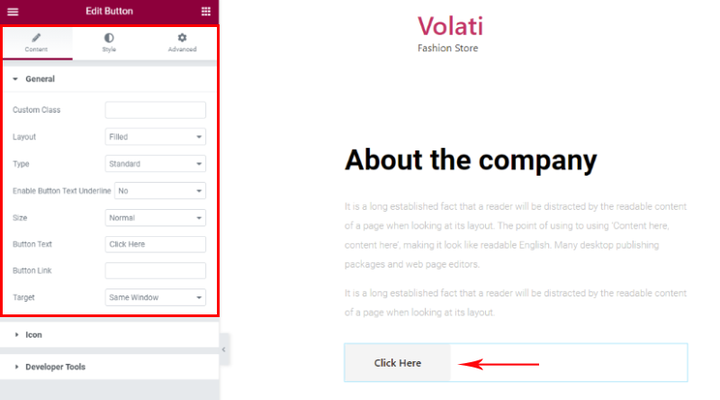
Notará varias opciones para la personalización de los botones:
Tipo: esta opción le permite seleccionar el tipo de botón que desea crear y establece el color del botón en consecuencia. Si es un botón de información, será azul. Si es un botón de advertencia, será de color naranja y así sucesivamente.
Texto: aquí es donde ingresa el texto que desea que se muestre en el botón.
Enlace: aquí es donde inserta la URL que desea abrir al hacer clic en el botón.
Tamaño: puede seleccionar entre tamaños pequeño, mediano, grande y extrapequeño/grande para su botón.
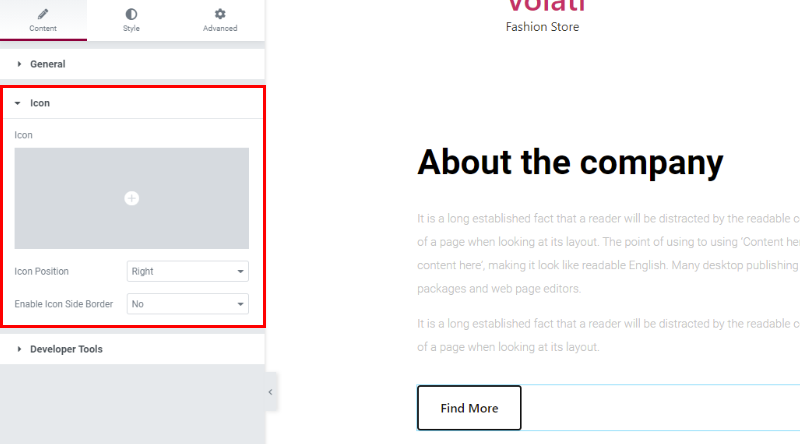
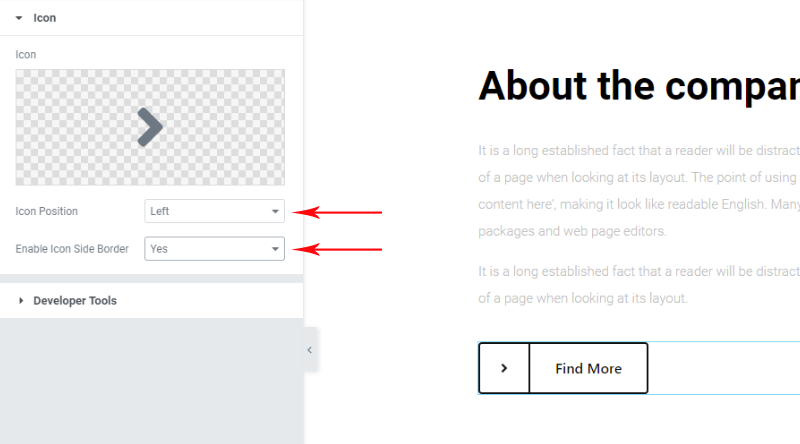
Ícono: si desea agregar un ícono para que el botón sea más atractivo, haga clic aquí y podrá elegir entre una variedad de íconos prediseñados.
Posición del icono: vea si el icono se ve mejor antes o después del texto del botón.
Espaciado de iconos: también puede establecer la distancia entre el icono y el texto del botón.
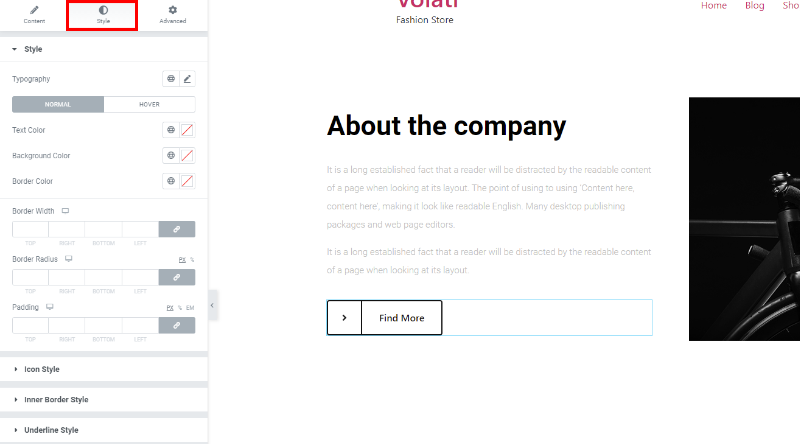
Puede modificar su botón usando las opciones de la pestaña Estilo.
Cómo agregar un botón con Qi Addons para Elementor
Qi Addons para Elementor es un complemento increíblemente versátil y fácil de usar que viene con 60 widgets gratuitos y más de 40 premium y también incluye el widget de botón. Es una solución muy elegante para agregar botones a su sitio web y puede elegir si desea agregar el widget de botón, el widget de botón de información o el increíble botón premium a su página desde el principio.
Widget de botón
Después de elegir el botón que desea crear, puede comenzar a personalizarlo según sus necesidades. Tiene dos configuraciones básicas para personalizar el contenido y el estilo y también hay opciones avanzadas que le permiten refinar aún más detalles. Sin embargo, en la mayoría de los casos, encontrará que las dos primeras configuraciones son suficientes para crear un botón hermoso y efectivo. Comencemos con la configuración de contenido primero.
La configuración de Contenido incluye configuraciones que le permiten definir el propósito del botón: aquí es donde ingresa el texto que aparecerá en el botón, elige el tipo de diseño del botón, establece el enlace para la URL que desea que dirija el botón. y establezca si desea que la nueva URL se abra en la misma ventana o en una nueva. También tienes la opción de elegir el tamaño y el tipo del botón aquí.
La siguiente opción interesante es la opción Icono que le permite agregar un icono a su botón, ya sea desde la biblioteca de iconos o cargándolo desde su computadora.
La biblioteca de iconos tiene una gran variedad de iconos para ofrecer.
Sin embargo, si ya tiene un icono preparado, simplemente puede cargarlo desde su computadora y luego continuar configurando su posición y borde.
Tiene más opciones para refinar el aspecto de su botón y el icono a su disposición. Puede ajustar todos los detalles, como el color del texto, el ancho del borde, el radio y el color, el color de fondo y el relleno.
Así es como se ve el resultado en nuestro caso:
Widget de información del botón
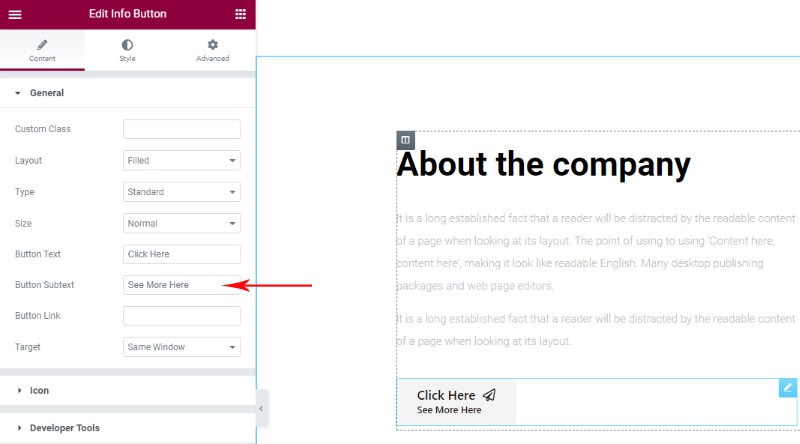
Como mencionamos antes, QI Addons le permite elegir entre agregar botones y botones de información. Si opta por el botón de información, el procedimiento para configurarlo es prácticamente el mismo pero con una diferencia importante. La configuración de contenido del botón de información incluye una opción para configurar el subtexto del botón. Este es el texto que aparecerá debajo del texto principal del botón y puede usarlo para describir más detalladamente el propósito del botón.
También puede personalizar la fuente y el color del subtexto. A continuación puede ver cómo se ve el resultado en nuestra página:
Cómo agregar un botón con un complemento
MaxButton es uno de los complementos más populares utilizados para agregar botones en WordPress. Es fácil de usar y te permite añadir un botón de forma sencilla, aunque no tan rápido como te imaginas. Comienza como con cualquier otro complemento, instalándolo y activándolo.
Después de instalar y activar el complemento, en el menú del tablero de WordPress a la izquierda, verá la opción recién agregada para MaxButtons. Haga clic en Agregar nuevo para ir a la página de configuración donde puede crear un nuevo botón.
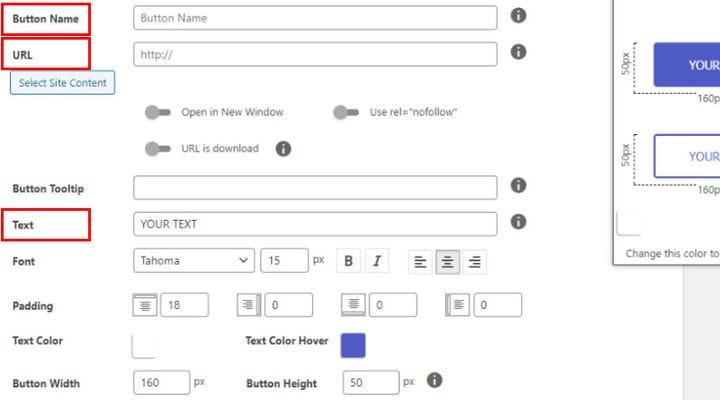
Encontrará una variedad de configuraciones y opciones disponibles para diseñar su botón en esta página. Asegúrese de ingresar el nombre y el texto del botón y, por supuesto, la URL de la página que desea abrir cuando se haga clic en el botón. Después de decidir acerca de estas configuraciones básicas, puede continuar refinando el aspecto de su botón.
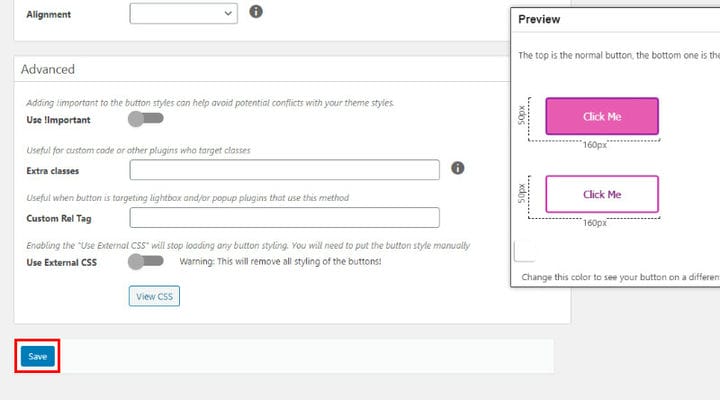
Desplácese hacia abajo para ver todas las opciones que puede ajustar. Verá la configuración para ajustar el borde del botón.
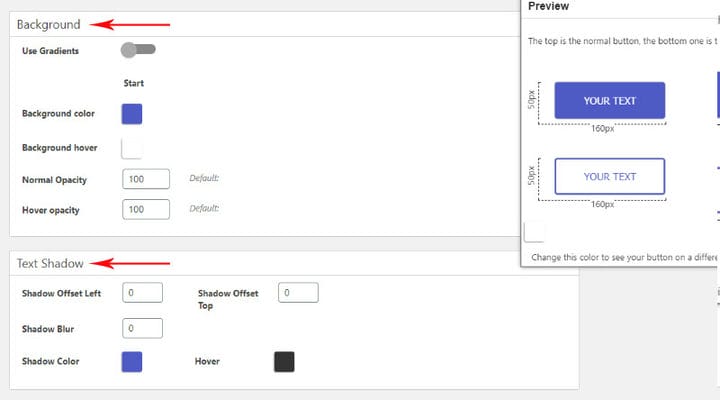
Tenga en cuenta que siempre puede echar un vistazo a la vista previa del botón en la ventana emergente en la esquina superior derecha de la página de configuración. A medida que se desplaza hacia abajo, aparecerán más opciones, puede configurar fácilmente el color de fondo de su botón, así como la sombra del texto si lo desea.
No se preocupe si olvida hacer algunos ajustes aquí, podrá cambiar todos los detalles nuevamente mientras inserta el botón en la publicación/página dedicada. Entonces, cuando esté satisfecho con el aspecto de su botón, no olvide hacer clic en Guardar.
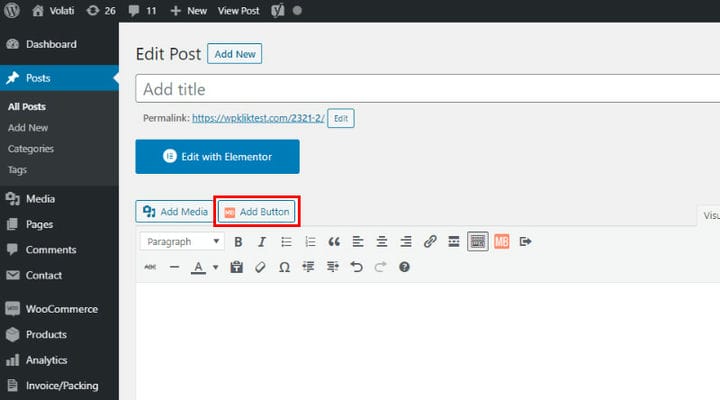
Ahora viene la parte donde insertas el botón en el artículo. Vaya a la nueva publicación o edite la página de publicación desde el menú del panel de WP. Notarás la nueva opción para agregar botones. Haga clic en él y elija el botón que creó anteriormente.
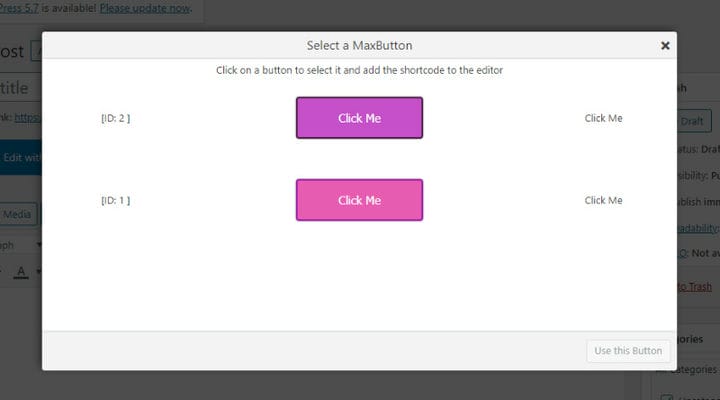
Si creó más de una versión de botón, las verá todas aquí. Elija el que desea insertar en el artículo especificado.
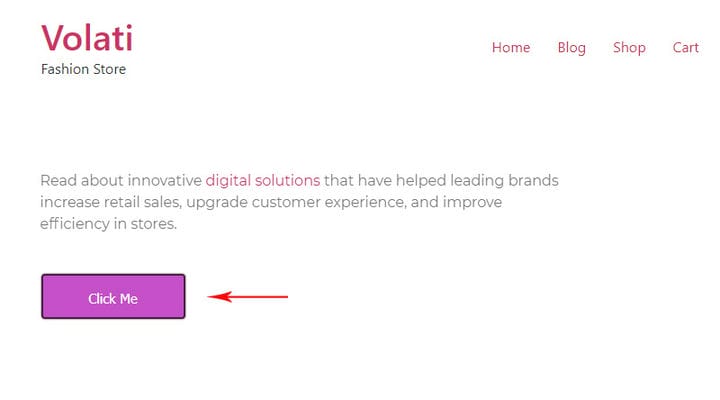
Y así es como se ve el resultado en nuestro caso.
Hay muchas más opciones para la personalización de botones disponibles con este complemento. Queríamos cubrir los pasos básicos y luego, cuando se sienta lo suficientemente seguro, puede continuar explorando todas las posibilidades que ofrece esta herramienta. Una cosa es segura, es fácil de usar y lo dominarás rápidamente.
Otra forma de agregar botones en Elementor es copiar el código abreviado en el widget de código abreviado, pero seguramente esa no es la mejor solución para los usuarios de Elementor.
Cómo agregar un botón en Gutenberg Editor
Agregar un botón con el editor Gutenberg es increíblemente fácil. Aunque no ofrece tantas opciones como el complemento, si desea una solución simple y elegante, esta es una buena opción.
Entonces, lo primero que debe hacer es hacer clic en el ícono más para agregar un bloque. Luego busque el bloque Botón.
Al hacer clic en el icono del botón, aparecerá un botón con un menú arriba. Simplemente ingrese el texto que desea que aparezca en el botón en el campo del botón y arriba puede configurar el enlace, elija una de las tres alineaciones disponibles para determinar la posición del botón, configure el estilo, color, fuente del botón y algunos detalles mas.
Abajo puedes ver el botón que creamos de esta manera.
Siéntase libre de investigar todas las opciones disponibles y disfrute de la simplicidad del procedimiento.
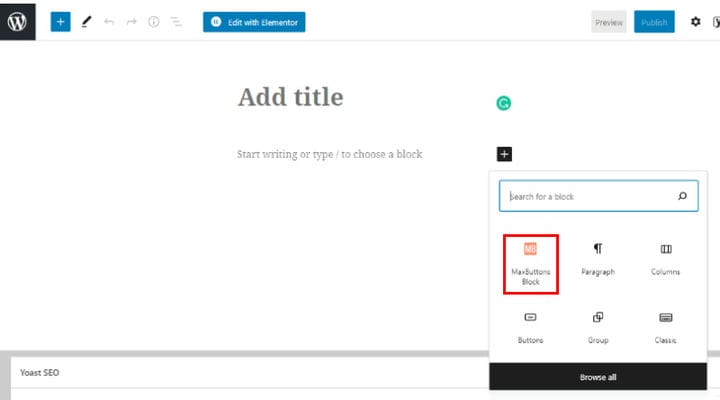
El complemento Max también se puede usar para agregar botones en Gutenberg. Viene con el bloque de botones incluido y el procedimiento también es muy sencillo. Simplemente haga clic en la opción de bloque MaxButtons y el botón archivado se mostrará para que pueda comenzar a personalizarlo.
Cómo agregar un botón en Gutenberg Editor con el complemento Ultimate Blocks
Si el botón predeterminado en Gutenberg no satisface sus necesidades, puede considerar el complemento Ultimate Blocks.
El complemento viene con un bloque de botón mejorado que viene con algunas opciones de personalización muy buenas.
Te permite elegir el tamaño del botón entre 4 opciones diferentes: Pequeño, Mediano, Grande y Extra Grande.
Además, también puedes optar por hacer los botones redondeados o cuadrados. Por último, también puede agregar un ícono a su botón para que se vea más cautivador.
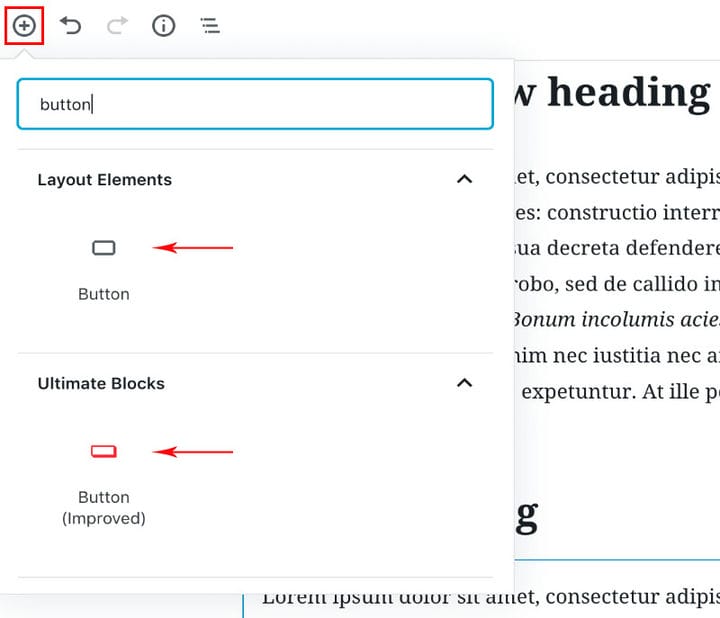
Para usar el bloque Botón mejorado en Gutenberg, todo lo que tiene que hacer es instalar el complemento Ultimate Blocks y hacer clic en el icono (+) y buscar ‘Botón’.
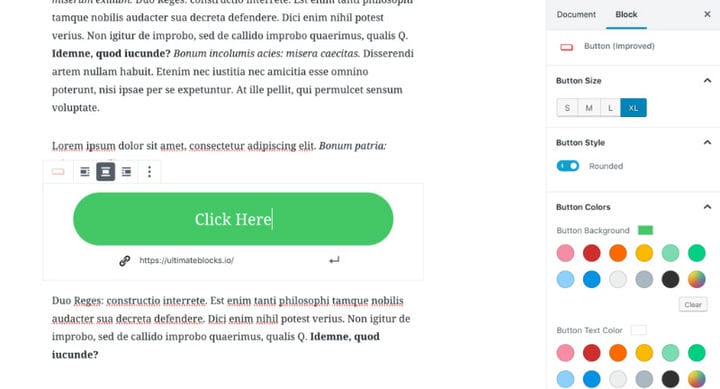
Una vez que se agrega el bloque, puede personalizarlo según sus necesidades cambiando sus colores, tamaño, icono y estilo.
En conclusión
Como puede ver, agregar un botón en WordPress no es ciencia espacial. Los cuatro métodos que describimos aquí son fáciles y cómodos para los principiantes. La elección depende de cuánta personalización necesite y cuánto tiempo y esfuerzo quiera invertir en crear un botón. Si necesita más orientación sobre este tema, ¡háganoslo saber en la sección de comentarios!