Cómo usar la opción Personalizar en WordPress
Hoy hablaremos sobre la opción Personalizar en la pestaña Apariencia de WordPress. Para demostrar correctamente todo lo que esta opción ofrece a los usuarios de WordPress, utilizaremos la pantalla Personalizar para el tema Twenty Seventeen.
Apariencia > opción Personalizar
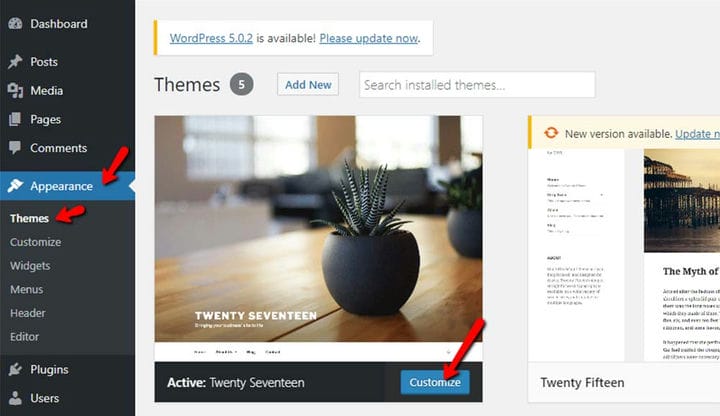
Podemos acceder a esta opción a través de Apariencia > Personalizar o yendo a Apariencia > Temas, y luego haciendo clic en el botón Personalizar justo al lado del tema activo.
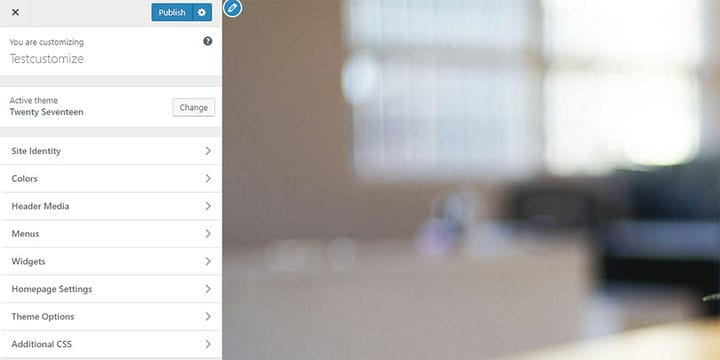
En la imagen a continuación, puede ver una descripción general de todas las opciones disponibles enumeradas en la pantalla Apariencia> Personalizar:
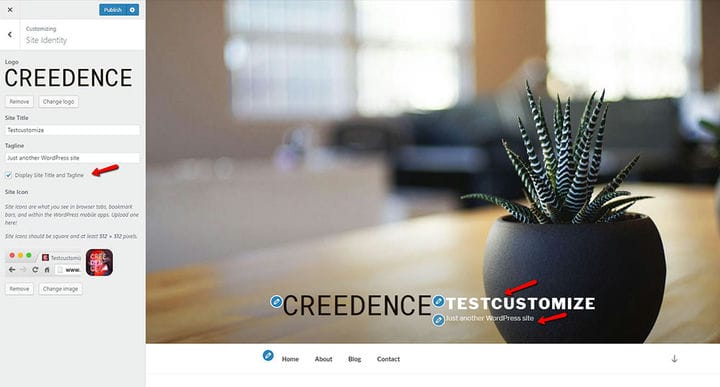
Personalizar > Identidad del sitio
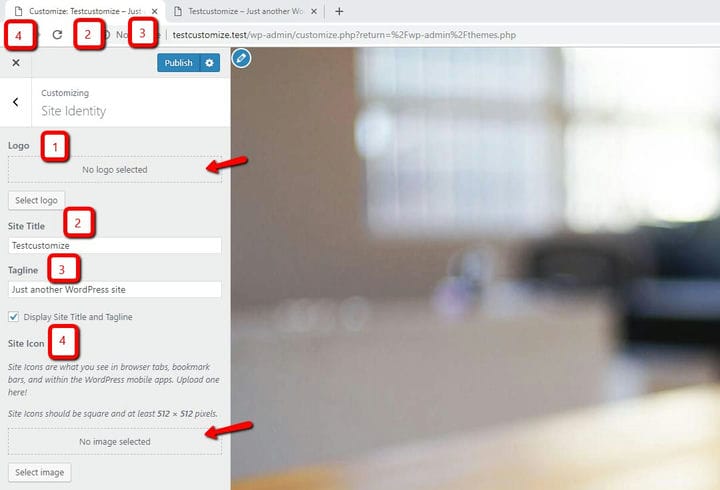
Aquí están todas las opciones en esta sección y los campos a los que se aplican:
En este campo puede cargar el logotipo del sitio en formato png o jpg. El logotipo generalmente se coloca en el encabezado del sitio web.
2 Título del sitio
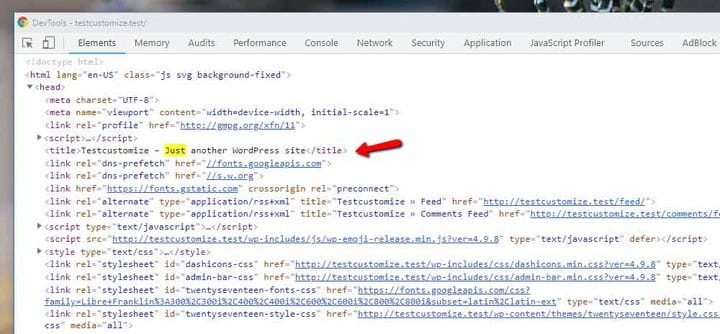
El título del sitio se puede ver en la pestaña del navegador a la derecha de la imagen del favicon. También aparece en las búsquedas y recursos compartidos del sitio, así como en la fuente de la página (F12).
El eslogan se muestra en la pestaña del navegador justo después del título del sitio, así como en las búsquedas y los recursos compartidos del sitio. Al igual que el título del sitio, también se puede ver en la fuente de la página (F12).
Es importante tener en cuenta que si la opción Mostrar título del sitio y eslogan está marcada, el título del sitio y el eslogan también se mostrarán en el encabezado del tema predeterminado.
También conocido como favicon, este es un ícono que se puede ver en la esquina izquierda de la pestaña del navegador, justo al lado del Título del sitio. También aparece en las búsquedas y acciones del sitio. Si los usuarios tienen una gran cantidad de pestañas abiertas, esta es la forma más fácil de identificar el sitio web específico en la pestaña abierta. Esta opción contiene un campo para cargar el icono en formato png o jpg. Los íconos del sitio deben ser cuadrados y deben tener unas dimensiones de al menos 512 × 512 píxeles.
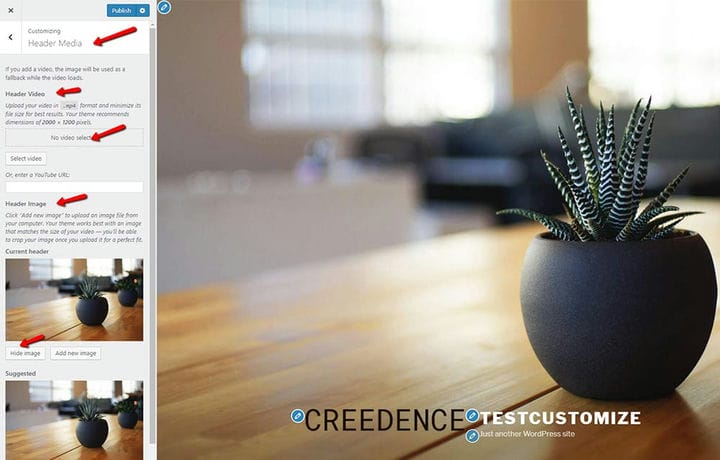
En esta sección, puede agregar una imagen de fondo de encabezado, un video de fondo de encabezado o puede ocultar esta sección por completo seleccionando la opción Ocultar imagen.
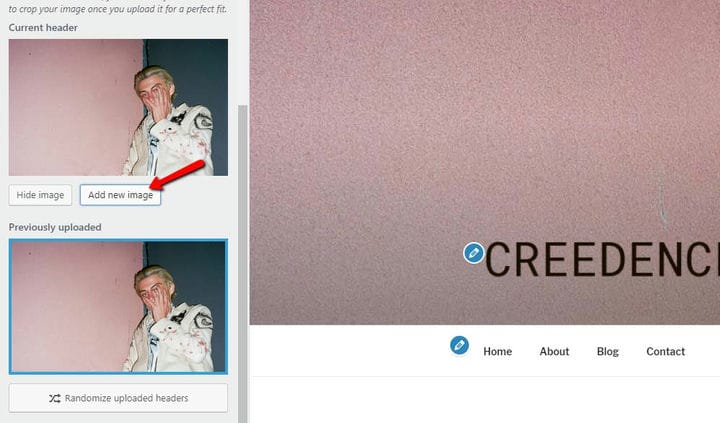
1 imagen de encabezado
Al hacer clic en Agregar nueva imagen, podrá cambiar su imagen de fondo predeterminada.
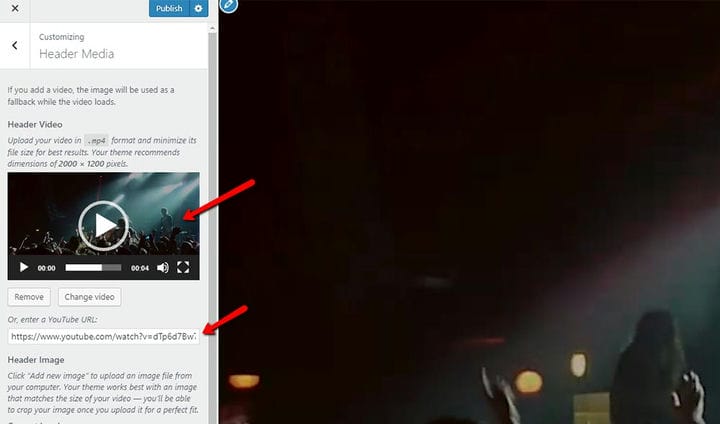
2 Vídeo de cabecera
En lugar de una imagen de fondo, puede cargar el video de encabezado en formato mp4 o puede ingresar una URL de YouTube.
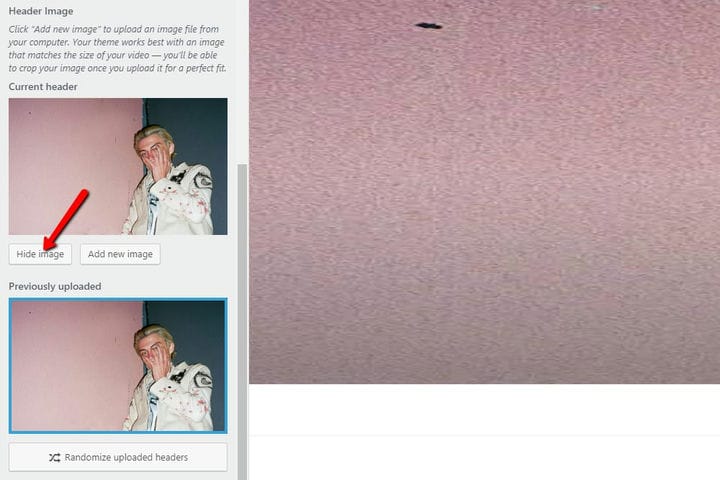
3 Ocultar imagen
Como su nombre lo indica, esta opción te permite ocultar tu imagen de encabezado:
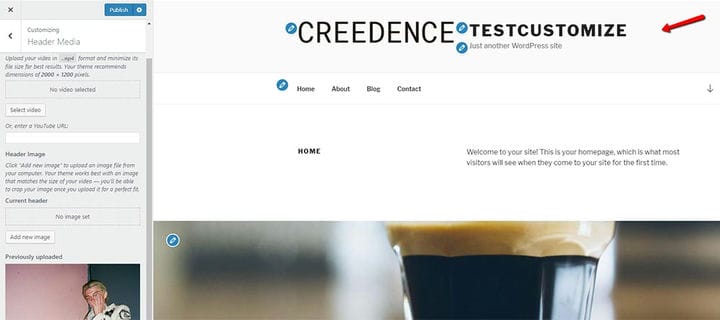
Al hacer clic en Ocultar imagen, su encabezado debería mostrarse así:
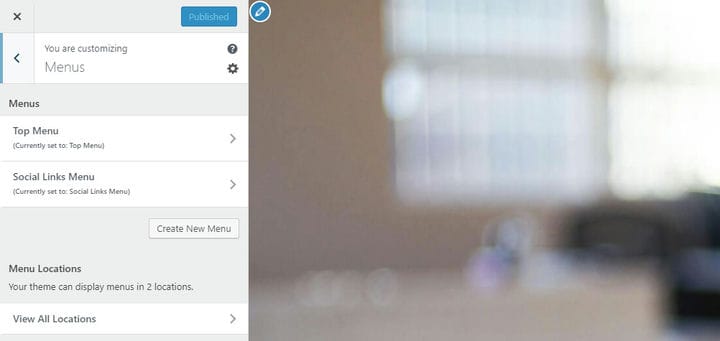
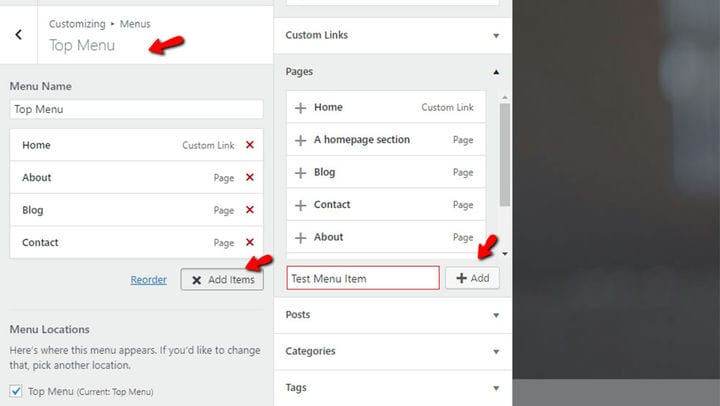
En esta sección puede agregar, eliminar o editar los menús para diferentes tipos de navegación.
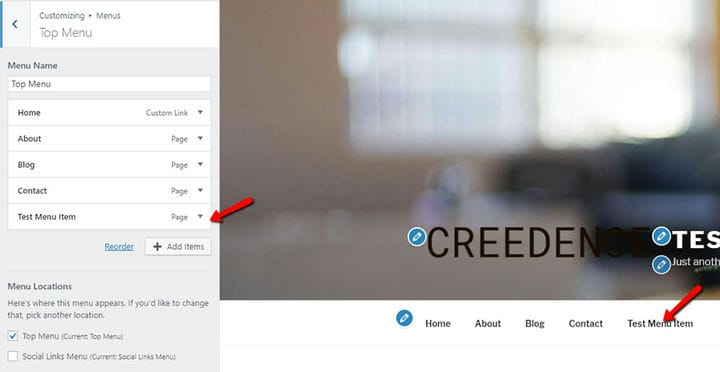
Esta es el área de navegación principal en su tema predeterminado.
El botón Agregar elementos abre una nueva sección donde podrá agregar nuevos elementos. Al hacer clic en el signo x ubicado junto a cada elemento, puede eliminar los elementos que ya se han creado, mientras que la opción Reordenar le permite cambiar el orden de los elementos del menú. También puede reorganizar los elementos del menú simplemente arrastrándolos y soltándolos en el orden que desee.
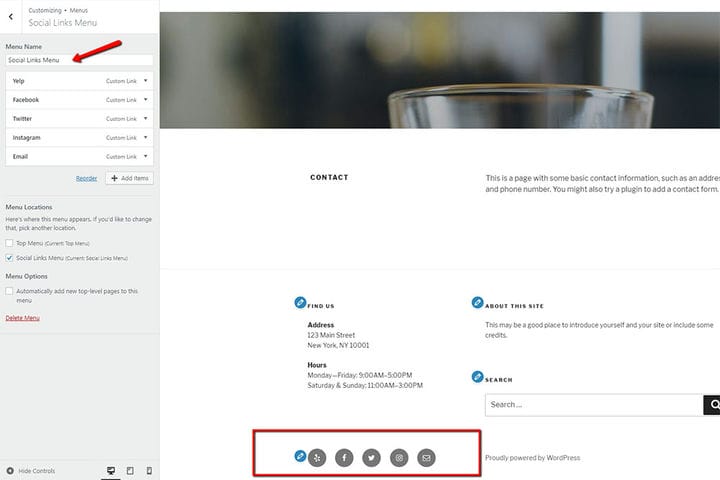
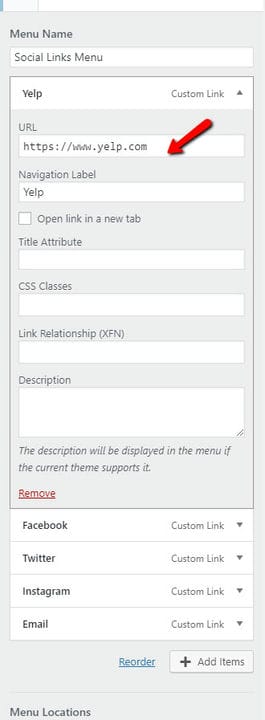
Los enlaces sociales se muestran en el pie de página del tema predeterminado. En esta sección puede agregar, modificar y eliminar enlaces de iconos sociales que aparecen en el área de pie de página.
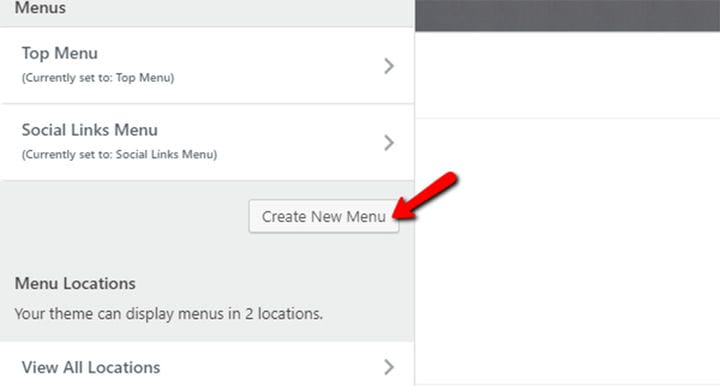
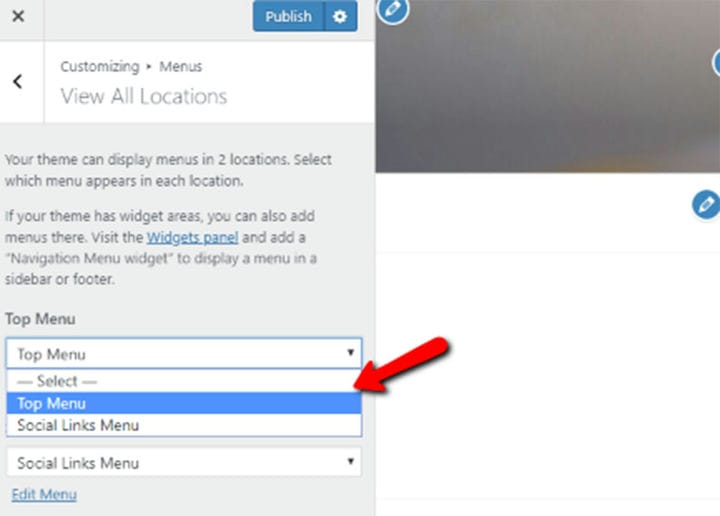
Si lo desea, también puede agregar un nuevo menú y asignarlo a una de las dos ubicaciones existentes actualmente: Menú superior o Menú de enlaces sociales:
La opción Ver todas las ubicaciones le permite ver todas las ubicaciones de menú disponibles. Además, puede elegir uno de los menús prefabricados para esa ubicación en el menú desplegable:
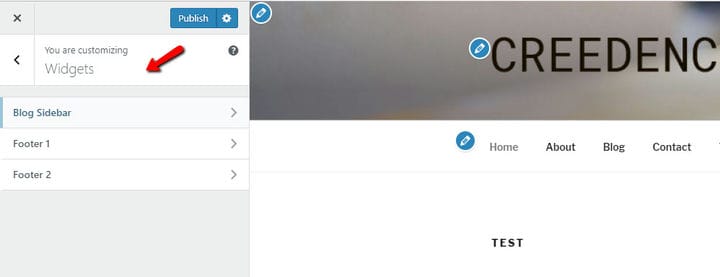
En esta sección puede cambiar y modificar los tipos y contenidos de los widgets.
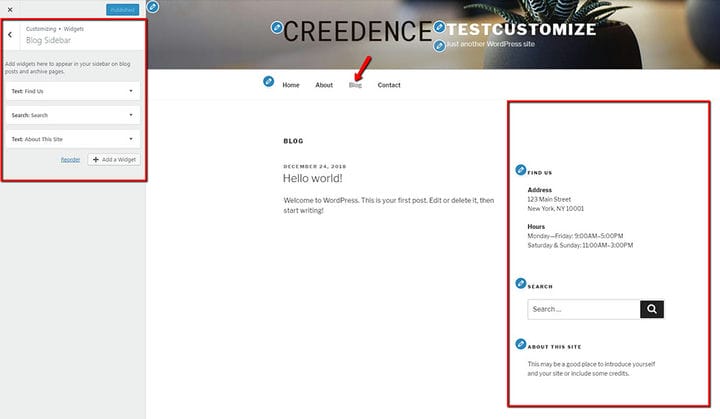
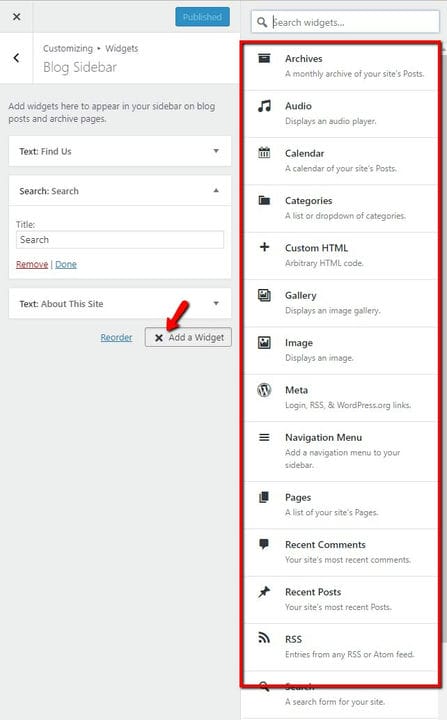
1 barra lateral del blog
Aquí puede cambiar los widgets ubicados en la barra lateral del blog, así como eliminarlos o agregar otros nuevos. Al hacer clic en Agregar un widget, podrá agregar uno de los tipos de widgets predefinidos en WordPress, como Texto, Imagen, Enlace, Publicaciones recientes, etc.
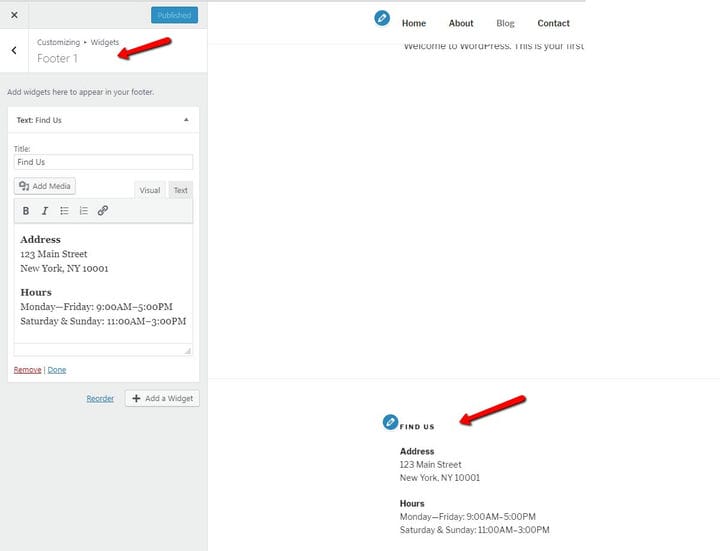
El área de pie de página 1 le brinda la posibilidad de cambiar el contenido de la columna izquierda en el área de pie de página y agregar los nuevos widgets, si es necesario.
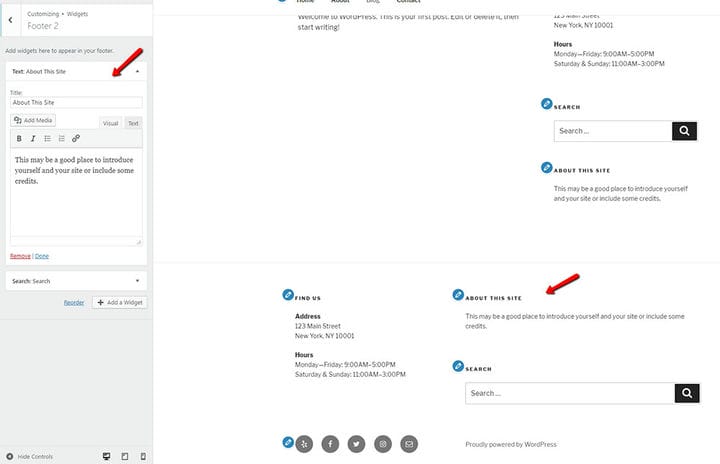
Aquí puede cambiar el contenido de la columna derecha en el pie de página y agregar widgets.
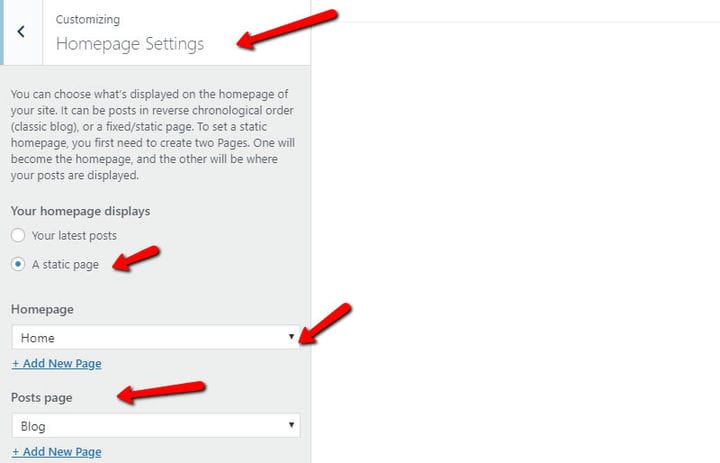
Configuración de la página de inicio
Esta sección le permite seleccionar su página de inicio (página raíz) y la página de blog predeterminada. Además, existe la opción de elegir entre mostrar sus últimas publicaciones como su página de inicio o hacer que su página sea estática.
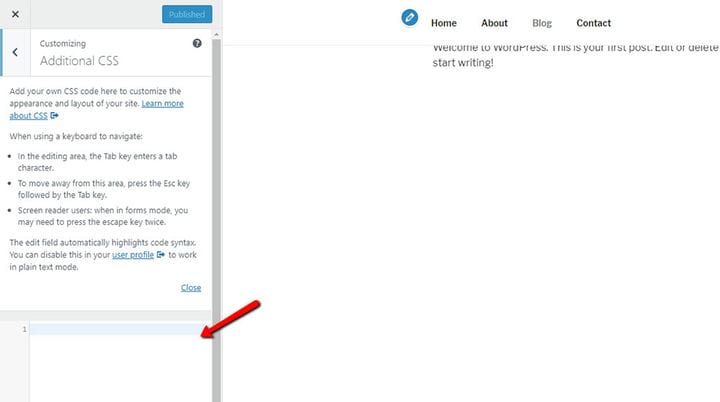
CSS adicional
Finalmente, en esta sección puede agregar un código CSS que sobrescribirá el código CSS del tema instalado. De esta manera, los estilos que ha agregado no se verán amenazados al cambiar o actualizar el tema.
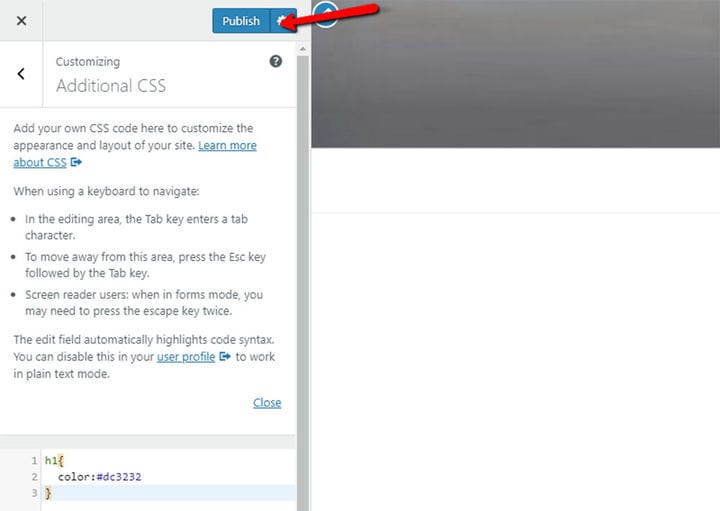
Aquí hay un ejemplo de CSS adicional:
Una vez que escriba su CSS, asegúrese de hacer clic en el botón Publicar.
Esperamos que este artículo le haya resultado útil. Si te ha gustado, ¡no dudes en consultar algunos de estos artículos también!