Cómo agregar fácilmente un punto de acceso de imagen en WordPress
Los humanos somos seres visuales y es difícil imaginar una herramienta más poderosa que una imagen para atraer la atención del grupo objetivo. Pero, puede haber un elemento que sea aún más atractivo que una hermosa imagen: un punto de acceso de imágenes para WordPress. Un hotspot de imagen es un tipo de imagen con hotspots interactivos. Cuando el usuario se desplaza sobre un punto de acceso, aparece una ventana emergente que puede contener casi cualquier cosa que desee.
Un punto de acceso de imágenes en su sitio web de WordPress es una hermosa manera de compartir más información sobre cualquier tema, desde blogs culinarios hasta sitios web de construcción y todo lo demás. Puede mostrar los ingredientes y las medidas de la comida, los tipos de materiales utilizados, los nombres y títulos, así como cualquier otra información sobre el contenido de su sitio web. La ventana emergente puede contener texto, otro, imagen, un video o un enlace. Además de proporcionar a sus usuarios detalles más precisos, también está haciendo que su sitio web sea más interactivo mediante el uso de puntos de acceso de imágenes.
Si cree que necesita un diseñador web profesional para agregar este elegante elemento a su sitio web, ¡tenemos buenas noticias! Puede agregarlo fácilmente usted mismo. Estén atentos para leer más sobre cómo agregar un punto de acceso de imagen en WordPress con un complemento:
Por qué elegimos Qi Addons para Elementor para crear elementos de WordPress de punto de acceso de imagen
Según nuestra experiencia, Qi Addons para Elementor es uno de los mejores complementos de Elementor. Incluye 60 widgets gratuitos y más de 40 premium y muchas opciones para agregar diferentes elementos al sitio con muchas opciones de personalización y estilo para que pueda estar seguro de que encajarán en el diseño general de su sitio. Además de todo, es increíblemente fácil de usar ; es por eso que muy a menudo optamos por este complemento, que mejora enormemente el sitio.
El widget personalizado Image Hotspots es un widget premium. Le permite agregar una imagen específica y colocar puntos de acceso con información específica sobre ellos. Luego, el usuario obtiene la información al pasar el mouse sobre el punto de acceso. Lo bueno es que podemos determinar las posiciones de respuesta para que no suceda que en diferentes dispositivos el punto de acceso no coincida con el objeto al que se refiere. En la demostración del widget en sí, puede ver algunas soluciones conceptuales del autor que pueden inspirarlo.
Cómo agregar un elemento de WordPress de punto de acceso de imagen
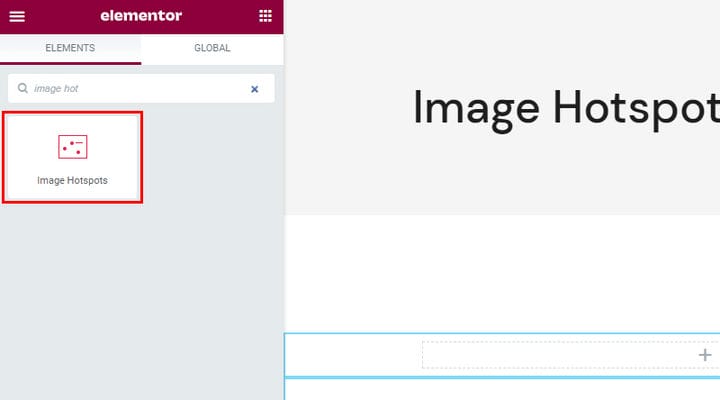
Una vez que haya agregado Qi Addons a su sitio, busque el widget personalizado Image Hotspots escribiendo "image hotspot" en el campo de búsqueda, o simplemente navegando por los elementos. Notará que todos los widgets de Qi tienen íconos rojos reconocibles.
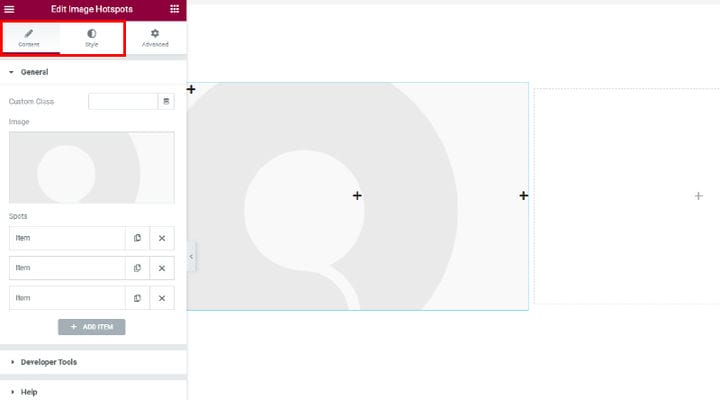
Cuando arrastre el widget a la ubicación deseada, verá algunos de sus valores predeterminados. Widget tiene dos pestañas: Personalizar y Estilo que incluyen una variedad de opciones para ajustar el elemento, mientras que la pestaña Avanzado es una pestaña de Elementor que viene con todos los elementos.
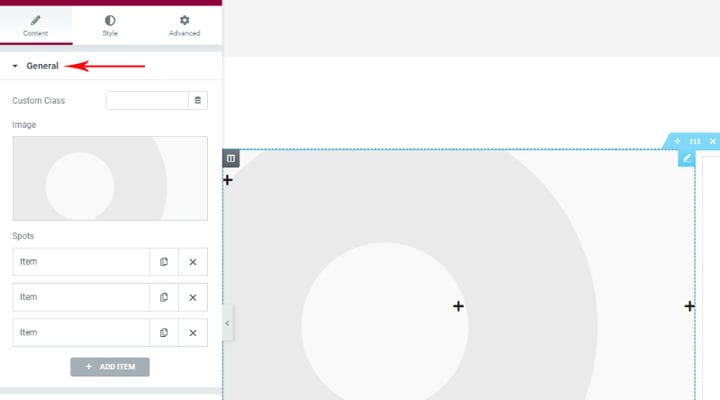
Comencemos con las opciones generales para la pestaña personalizada. Lo primero que notará aquí es dónde se insertan la imagen y los tres elementos. Estos elementos son en realidad puntos de acceso y su posición y configuración de contenido. De forma predeterminada, hay tres puntos de acceso, pero puede eliminar los existentes o agregar otros nuevos.
Una vez que haya insertado una imagen, desde una biblioteca, o cargando una nueva, es hora de colocar los puntos de acceso y agregarles contenido.
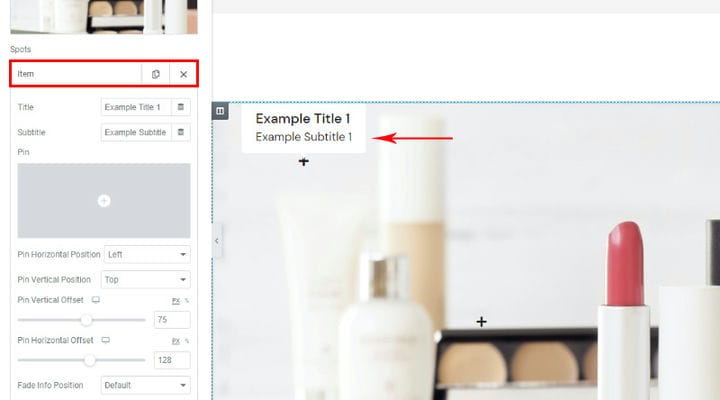
En cuanto al contenido, tiene la opción Título y Subtítulo para configurar y tan pronto como comience a modificarlos, verá cómo cambia el contenido en vivo.
También hay un campo de pin aquí donde puede seleccionar un ícono para su pin, no tiene que ser uno predeterminado. La biblioteca de íconos está a su disposición, pero también puede agregar su propio ícono SVG. Por ejemplo, SVGREPO ofrece una gran cantidad de íconos gratuitos que están disponibles para uso comercial.
En cuanto a la Posición Horizontal y la Posición Vertical, sirven para la orientación del punto de acceso en las posiciones izquierda/central/derecha y superior/media inferior, mientras que la opción de Desplazamiento en realidad nos permite ajustar las posiciones. No explicaremos esto en detalle, ya que estamos seguros de que verá por sí mismo cómo se mueven sus videos cambiando los valores de desplazamiento. Lo que es importante tener en cuenta es que cuando personalizas los puntos de acceso, también debes observar la página de vista previa que no tiene una barra de configuración, para que puedas ver cómo se ve todo en una pantalla de tamaño completo.
Además, además del desplazamiento, notará iconos de pantalla con el título, es decir, iconos clásicos que indican que las opciones de respuesta están disponibles para esta configuración. Asegúrate de revisarlos también. Es mejor no colocar puntos de acceso a lo largo del borde de una imagen, ya que debe pensar cómo se verá la ventana emergente del punto de acceso de la imagen en diferentes tamaños de pantalla.
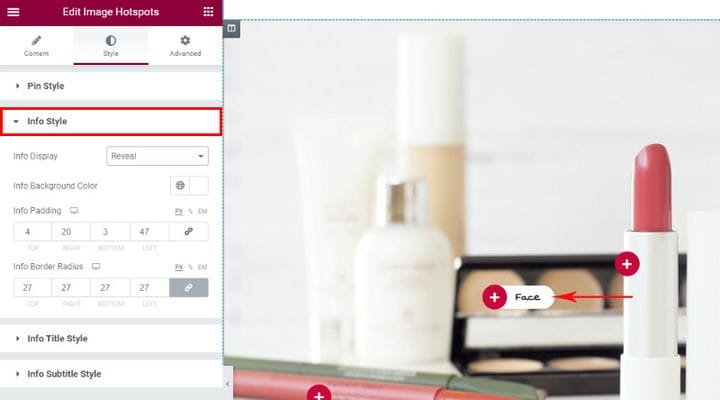
La opción Fade Info Position es donde aparece la información del punto de acceso.
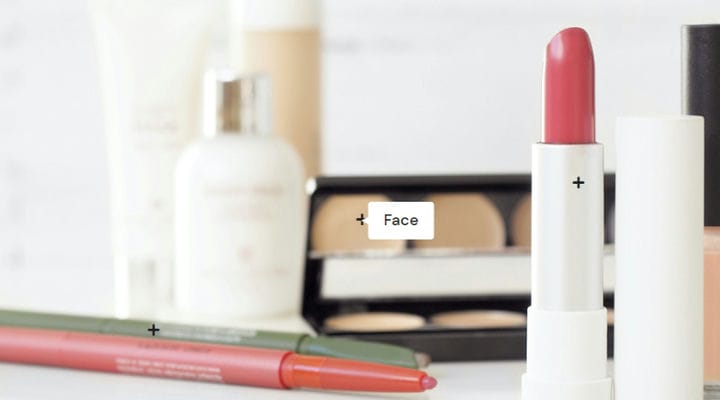
Este es el resultado después de agregar la imagen y los pines, ahora podemos proceder a diseñarlo todo para que se vea exactamente como queremos.
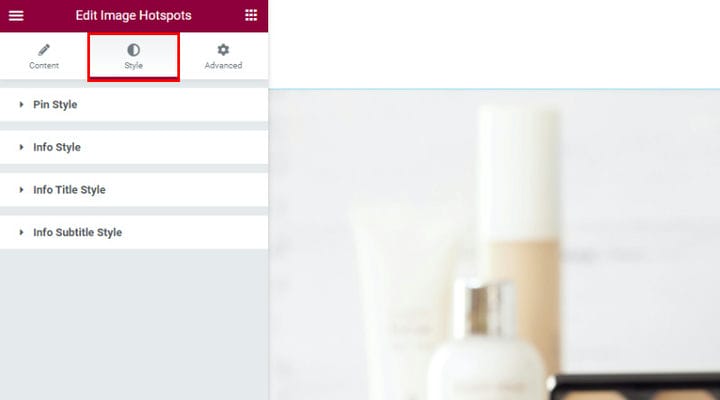
Ajuste del estilo de imagen del punto de acceso
En cuanto a la estilización, una variedad de opciones se clasifican dentro de una pestaña de Estilo especial, para que pueda ver dónde estilizamos Pines, Información, Título y Subtítulo.
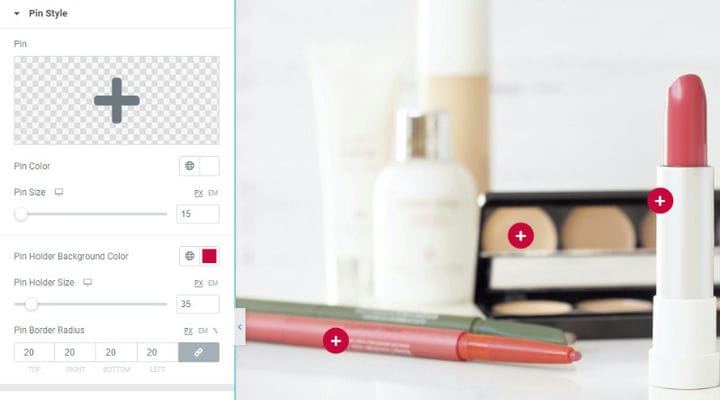
En cuanto al Pin, todas las configuraciones son fáciles de entender. Puede elegir un ícono que se aplicará a todos los pines, a diferencia de la configuración en los elementos donde puede elegir uno separado para cada uno. Además, puede especificar el tamaño y el color para ello. Puede agregar un icono de fondo utilizando el tamaño del titular del Pin. Nuestro fondo es rojo y tiene un tamaño de 15px.
La opción Radio del borde nos permitió hacer que el fondo pareciera un círculo porque el radio se aplica al fondo.
El estilo de información se refiere a la apariencia del campo en el que aparece la información. La visualización de información es una opción que determina cómo se muestra el desplazamiento. Podría ser Fade and Reveal, elegimos Reveal. El color del campo y el relleno son lo que también puede personalizar aquí. Info Border Radius es una opción particularmente interesante para el diseño de revelación que usamos porque el radio ayuda a ajustar el campo de información y el icono de alfiler en sí. Si no añadimos un radio aquí, el campo de información blanco iría encima del marcador del cuadro del icono rojo.
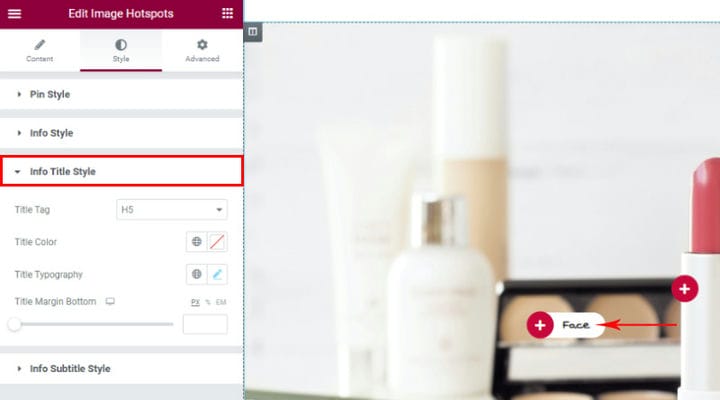
Las opciones de estilo de título de información se refieren al título que agregamos a cada pin. La configuración aquí se aplicará a todos los títulos en este punto de acceso a la imagen. Probablemente esté familiarizado con las opciones y, a primera vista, puede especificar la etiqueta del título, el color y ajustar la tipología del título. La parte inferior del margen del título es una opción importante cuando también tiene subtítulos en su campo de información porque entonces puede agregar este margen para crear un espacio entre el título y el subtítulo.
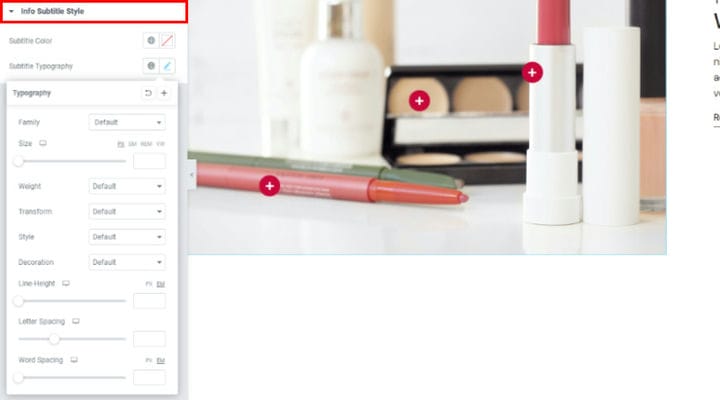
En cuanto al estilo de subtítulos de información, en caso de que agregue un subtítulo aquí, puede estilizar su apariencia con más detalle. En las opciones de tipografía puedes jugar con diferentes configuraciones.
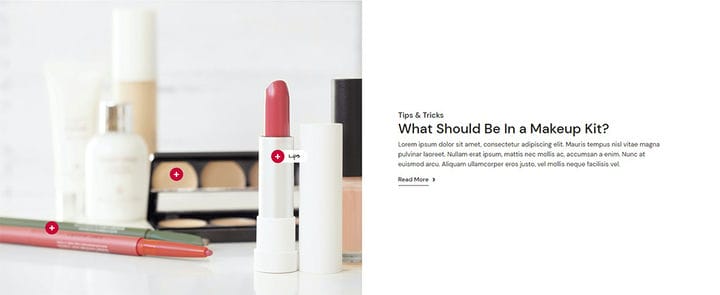
Así es como se ve el resultado final. texto que agregamos con Usamos el widget Qi del título de la sección para agregar el texto e hicimos que esta sección del sitio web fuera mucho más interesante para los futuros usuarios.
En conclusión
Qi Addons es una herramienta muy intuitiva que todos pueden usar con total facilidad y sin codificación ni ningún otro conocimiento técnico. Siéntase libre de explorar las opciones de este widget por su cuenta, experimente, juegue y disfrute el proceso creativo de hacer que su sitio web sea más atractivo para sus usuarios. Si tiene alguna pregunta, no dude en ponerse en contacto con nosotros en la sección de comentarios. ¡Esperamos escuchar sus experiencias con Qi y las imágenes de puntos de acceso!