Cómo agregar chat en vivo en su blog de WordPress usando un complemento
El chat en vivo es un software que se coloca en un sitio web y que ayuda a los visitantes del sitio web a comunicarse con la empresa a través del sitio en tiempo real. Los representantes comerciales pueden acceder al software de chat en vivo y comunicarse con los visitantes mediante aplicaciones web o aplicaciones móviles. Todo sucede en tiempo real y algunos programas de chat en vivo también admiten opciones para compartir archivos. Algunas plataformas de chat en vivo son simplemente una opción de chat, mientras que otras pueden ser un iceberg. Debajo de la superficie, existe un sistema completo de gestión de relaciones con el cliente (CRM) para enviar mensajes automatizados, correos electrónicos, proporcionar materiales educativos, brindar consultas a los clientes y, en general, brindar un servicio al cliente sin problemas.
Siempre es bueno tener un chat en vivo instalado en su sitio web. Cuando está ejecutando un blog en WordPress, el chat en vivo puede ser conveniente. En este blog, le mostraré cómo puede agregar un chat en vivo en su blog de WordPress usando un complemento.
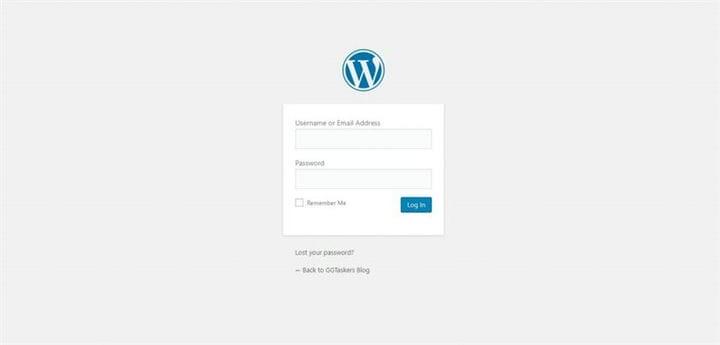
Paso 1: debe ir al backend de su sitio web o para WordPress; se conoce como wp-admin. Wp-admin es el inicio de sesión universal para el sitio web de WordPress. Suponga que su sitio web es www.example.com, luego debe escribir la URL como www.example.com/wp-admin.
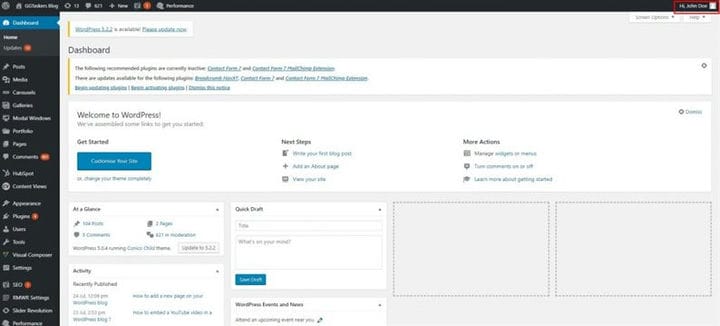
Paso 2: Después de iniciar sesión, aterrizará en su tablero. Ahora debes asegurarte de iniciar sesión como administrador.
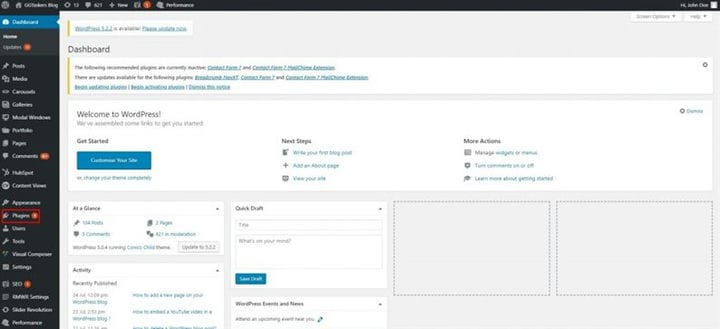
Paso 3: En su tablero, encontrará una pestaña llamada complemento. Para instalar un complemento de WordPress, debe hacer clic en el complemento.
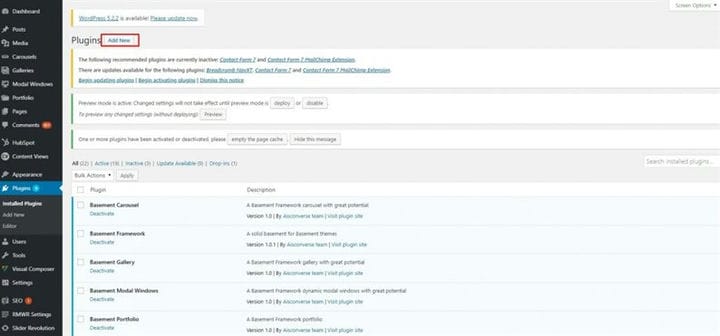
Paso 4: En la parte superior de la pantalla, encontrará un botón llamado Agregar nuevo. Para agregar un complemento, debe hacer clic en Agregar nuevo.
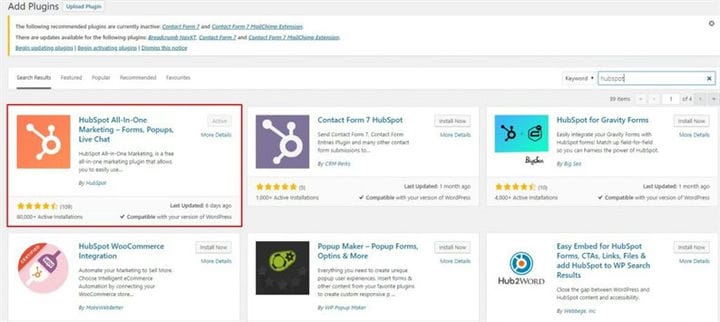
Paso 5: Usaré el complemento de HubSpot para agregar un chat en vivo. Debe buscar el complemento en la barra de búsqueda. Escriba Hubspot. Ya he instalado los complementos
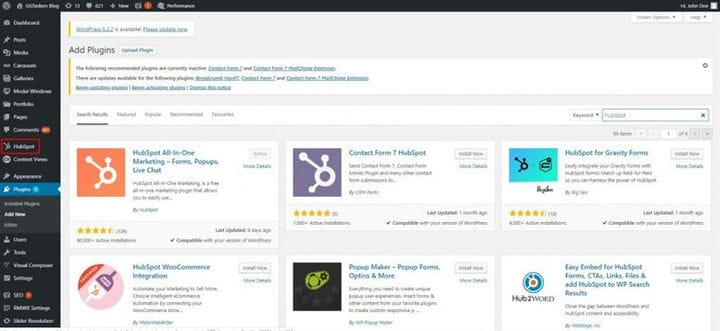
Paso 6: Después de instalar el complemento, verá una nueva pestaña llamada HubSpot. Ahora haz clic en la pestaña de HubSpot.
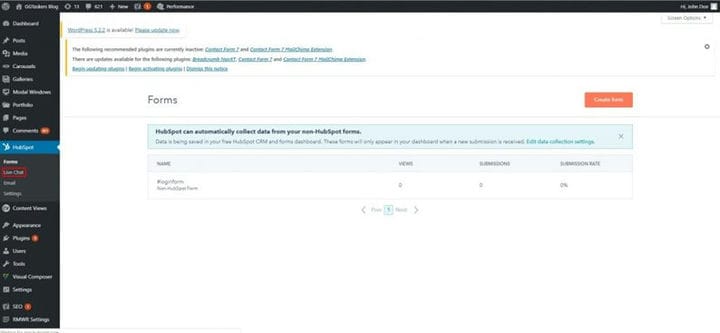
Paso 7: En la pestaña de HubSpot, encontrarás una subpestaña llamada Chat en vivo. Para agregar chat en vivo a su sitio de WordPress, debe hacer clic en chat en vivo.
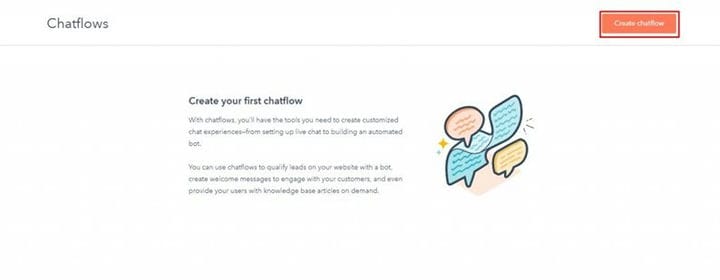
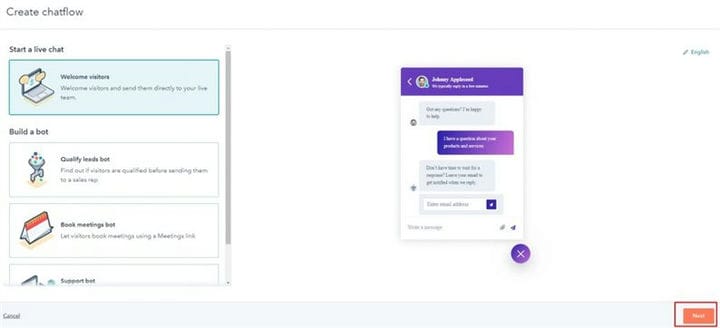
Paso 8: Se abrirá una nueva ventana y allí encontrará un botón llamado Crear flujo de chat. Debe hacer clic en el flujo de chat.
Paso 9: Cuando se abre una nueva ventana, debe hacer clic en el botón Siguiente, que se encuentra en la parte inferior derecha de la pantalla.
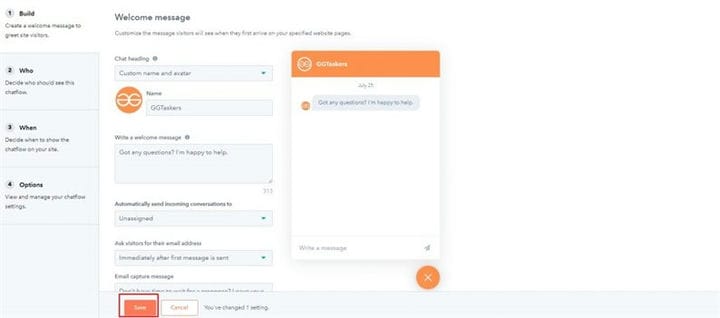
Paso 10: Ahora, debes colocar toda tu información. Es bastante autoexplicativo. Hay opciones como compilar, quién, cuándo y algunas opciones más avanzadas también. Debe proporcionar la información que representa su negocio o sitio web. Cuando haya terminado, haga clic en guardar. El software ya está instalado en mi sitio web. Al final del proceso de instalación, se le proporcionará un código de seguimiento que deberá colocar en el encabezado de su sitio web. El código se proporciona a continuación:
<! – Inicio del código de inserción de HubSpot -> <scripttype = "text / javascript" id = “hs-script-loader” async
defer src = “// js.hs-scripts.com/6188367.js”><!– Fin del código de inserción de HubSpot ->
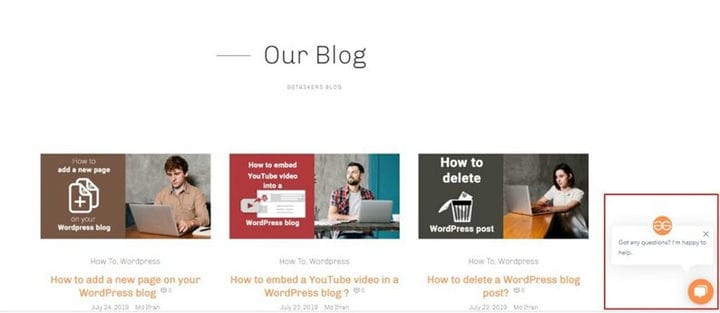
Paso 11: Vaya a su blog y allí encontrará que el chat en vivo está allí.
El proceso de instalación puede parecer un poco difícil cuando lo hace por primera vez, y si no sabe cómo pegar el código de seguimiento, comuníquese con nosotros.