Comment ajouter un chat en direct dans votre blog WordPress à l’aide d’un plugin
Le chat en direct est un logiciel que vous placez sur un site Web et qui aide les visiteurs du site Web à communiquer avec l’entreprise via le site en temps réel. Les représentants commerciaux peuvent accéder à un logiciel de chat en direct et communiquer avec les visiteurs à l’aide d’applications Web ou d’une application mobile. Tout se passe en temps réel et certains logiciels de chat en direct prennent également en charge les options de partage de fichiers. Certaines plateformes de chat vivantes sont simplement une option de chat, tandis que d’autres peuvent être un iceberg. Sous la surface, il existe tout un système de gestion de la relation client (CRM) pour envoyer des messages automatisés, des e-mails, fournir du matériel pédagogique, fournir des consultations aux clients et, en général, fournir un service client fluide.
Il est toujours agréable d’avoir un chat en direct installé sur votre site Web. Lorsque vous gérez un blog dans WordPress, le chat en direct peut être pratique. Sur ce blog, je vais vous montrer comment ajouter un chat en direct dans votre blog WordPress à l’aide d’un plugin.
Étape 1 : Vous devez accéder au backend de votre site Web ou à WordPress ; il est connu sous le nom de wp-admin. Wp-admin est le login universel pour le site WordPress. Supposons que votre site Web soit www.example.com, vous devez alors saisir l’URL sous la forme www.example.com/wp-admin.
Étape 2 : Après vous être connecté, vous arriverez sur votre tableau de bord. Maintenant, vous devez vous assurer que vous vous connectez en tant qu’administrateur.
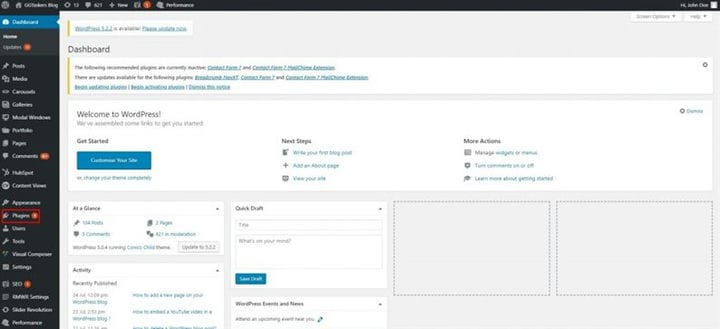
Étape 3 : Sur votre tableau de bord, vous trouverez un onglet appelé plugin. Pour installer un plugin WordPress, vous devez cliquer sur le plugin.
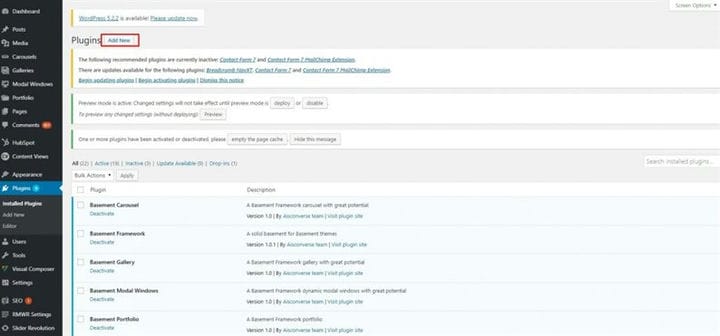
Étape 4: En haut de votre écran, vous trouverez un bouton appelé ajouter un nouveau. Pour ajouter un plugin, vous devez cliquer sur Ajouter un nouveau.
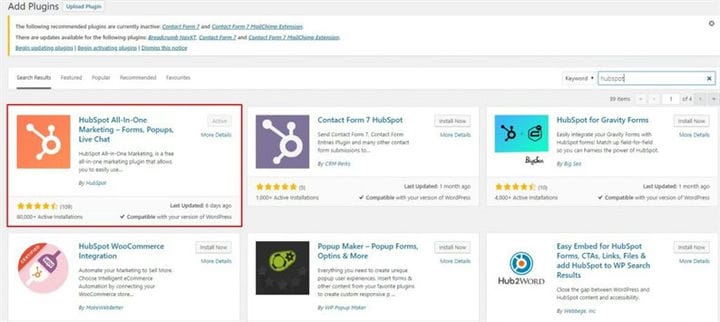
Étape 5 : J’utiliserai le plugin HubSpot pour ajouter un chat en direct. Vous devez rechercher le plugin dans la barre de recherche. Tapez Hubspot. j’ai déjà installé les plugins
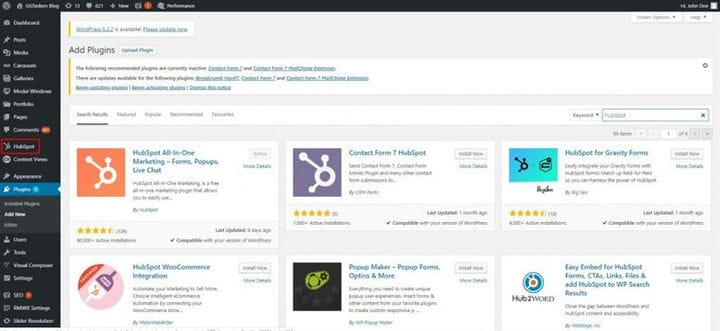
Étape 6 : Après avoir installé le plugin, vous verrez un nouvel onglet appelé HubSpot. Cliquez maintenant sur l’onglet HubSpot.
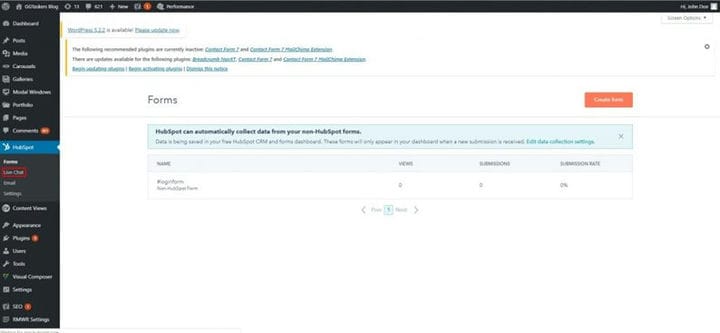
Étape 7 : Sous l’onglet HubSpot, vous trouverez un sous-onglet appelé Chat en direct. Pour ajouter un chat en direct à votre site WordPress, vous devez cliquer sur chat en direct.
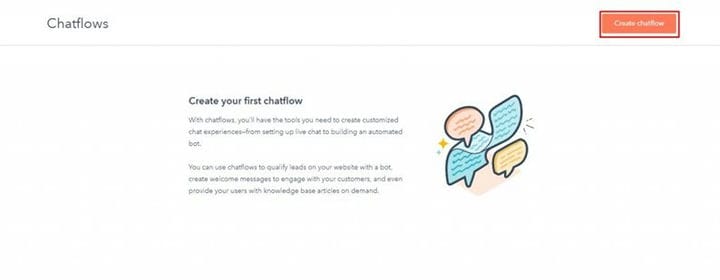
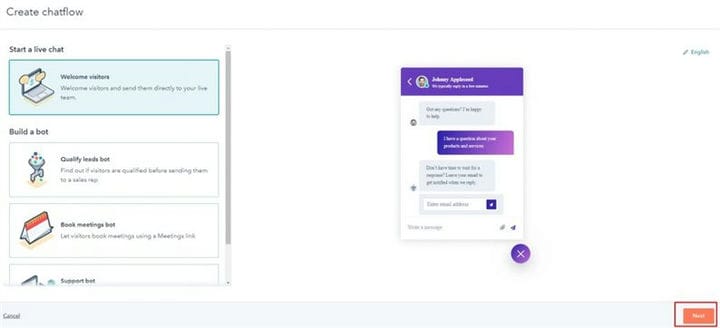
Étape 8 : Une nouvelle fenêtre s’ouvrira et vous y trouverez un bouton appelé Créer un chatflow. Vous devez cliquer sur Flux de discussion.
Étape 9 : Lorsqu’une nouvelle fenêtre s’ouvre, vous devez cliquer sur le bouton Suivant, qui se trouve en bas à droite de votre écran.
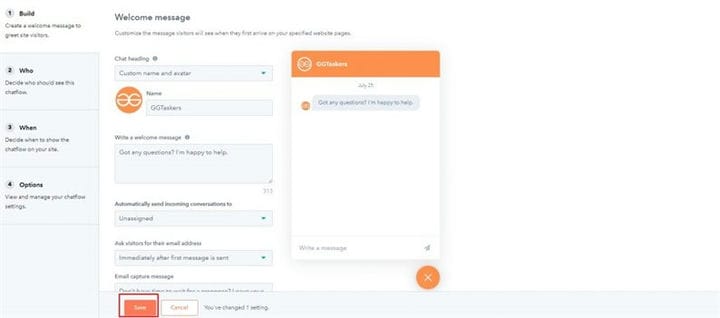
Étape 10 : Maintenant, vous devez placer toutes vos informations. C’est assez explicite. Il existe des options telles que build, who, when et quelques options plus avancées également. Vous devez fournir les informations qui représentent votre entreprise ou votre site Web. Lorsque vous avez terminé, cliquez sur enregistrer. Le logiciel est déjà installé sur mon site. À la fin du processus d’installation, vous recevrez un code de suivi que vous devez placer dans l’en-tête de votre site Web. Le code est donné ci-dessous :
<!– Début du code d’intégration HubSpot –><scripttype="text/javascript"id="hs-script-loader"async
defer src="//js.hs-scripts.com/6188367.js"><!– Fin du code d’intégration HubSpot ->
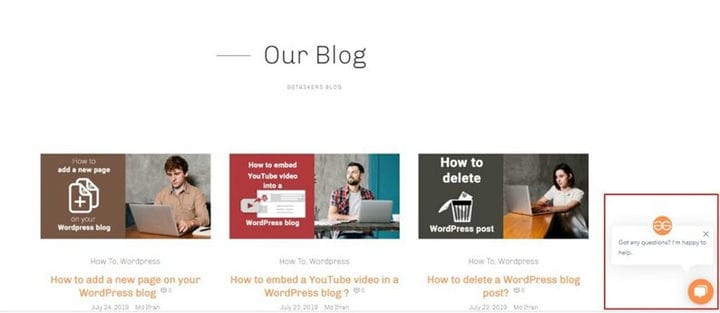
Étape 11 : Allez sur votre blog, et vous y découvrirez que le chat en direct est là.
Le processus d’installation peut sembler un peu difficile lorsque vous le faites pour la première fois, et si vous ne savez pas comment coller le code de suivi, veuillez nous contacter.