Cómo agregar un campo de imagen a la taxonomía en WordPress
La taxonomía es útil para agrupar cosas. Por lo general, cuando agregamos una publicación en WordPress, le asignamos una taxonomía. Al hacerlo, tendremos un grupo de publicaciones que se incluyen en cierta taxonomía. Categorías, Etiquetas son las taxonomías predeterminadas en WordPress. Un usuario también puede crear su propia taxonomía usando la función register_taxonomy().
De forma predeterminada, Taxonomía viene con pocos campos: Nombre, Slug y Descripción. WordPress no proporciona un campo de imagen para taxonomía. Pero en algunos escenarios, es posible que desee tener una imagen para su taxonomía. En este artículo, estudiamos cómo agregar el campo de imagen a la taxonomía en WordPress y mostrarlo en la interfaz.
Agregar campo de imagen a taxonomía
Para comenzar, debe instalar y activar el complemento Campos personalizados avanzados.
El campo personalizado avanzado es un generador de campos que le permite agregar fácilmente campos a los tipos de publicaciones, taxonomías en WordPress con solo unos pocos clics. Para nuestro tutorial, agregaré el campo de imagen a las categorías y las mostraré en la interfaz.
Tras la activación del complemento, vaya al menú Campos personalizados y haga clic en el botón Agregar nuevo.
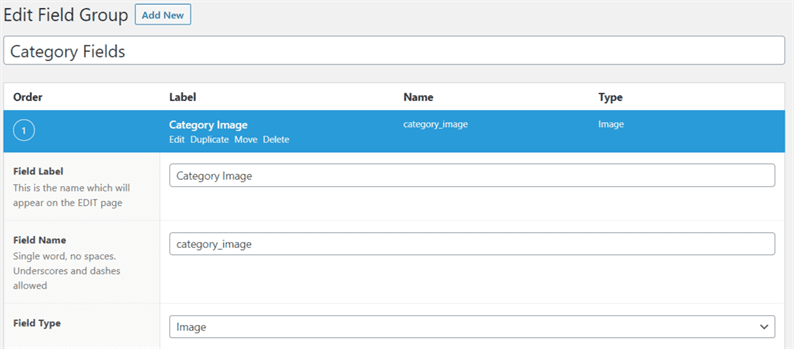
En la página siguiente, debe agregar título, campos, condiciones para el grupo de campos.
Como se muestra en la captura de pantalla anterior, le he dado un título, una etiqueta de campo. El nombre del campo se genera automáticamente a partir de la etiqueta del campo. Bajo el tipo de campo, seleccioné la opción Imagen. Esta opción actúa como carga de archivos que permite usar el cargador de medios.
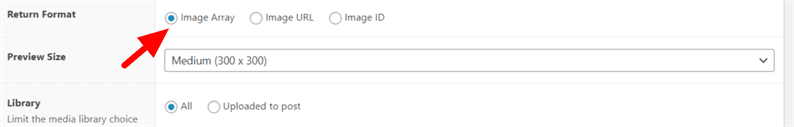
Desplácese hacia abajo en la misma página, seleccione Formato de retorno como matriz de imágenes.
En Ubicación, para las Reglas, el usuario debe agregar una condición que se aplicará al grupo de campos actual. En nuestro caso, elijo Taxonomía como igual a Categoría.
Una vez que haya terminado con la configuración anterior, guarde los cambios.
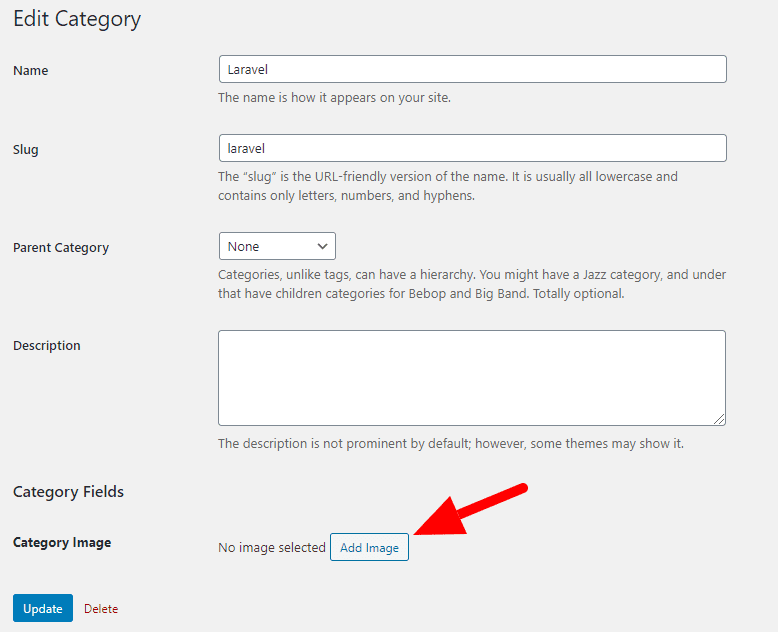
Ahora, si vamos a la página de edición de categorías, veremos el campo de Carga de imágenes.
Aquí, un usuario puede cargar la imagen de una categoría. A continuación, veamos cómo mostrar esta imagen en la interfaz.
Mostrar imagen de categoría en la interfaz
El complemento de campos personalizados avanzados proporciona un método get_field()que se utiliza para mostrar el valor del campo. Para mostrar el valor del campo de categoría, debe pasar el nombre del campo y ‘category_TERM_ID’. Si muestra un valor de campo de taxonomía personalizado, el segundo parámetro sería ‘term_TERM_ID’. Consulte la documentación del complemento aquí.
Digamos que hemos subido una imagen para la categoría que tiene un ID 7. Nuestro código será el siguiente para mostrar la imagen.
<?php
$term_id = 7;
$image = get_field('category_image', 'category_'. $term_id); //'category_image' is our field name
?>
<img src="<?php echo $image['url']; ?>">La variable $imagetiene una ruta de imagen con tamaños de miniatura, mediano y grande. Puede elegir cualquier tamaño de la imagen según sus necesidades. Imprima la $imagevariable y obtendrá todos los meta detalles sobre la imagen.
Espero que comprenda cómo agregar el campo de imagen a la taxonomía en WordPress. Comparta sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Cómo construir un widget Elementor personalizado
- Cómo agregar código después de la etiqueta del cuerpo en WordPress
- Agregar un botón de imagen personalizado con el cargador de medios en WordPress