Kuidas lisada pildivälja taksonoomiasse WordPressis
Taksonoomia on kasulik asjade rühmitamiseks. Tavaliselt määrame WordPressi postituse lisamisel sellele taksonoomia. Nii tehes on meil teatud taksonoomia alla kuuluv rühm ametikohti. Kategooriad, sildid on WordPressi vaiketaksonoomiad. Samuti saab kasutaja funktsiooni abil luua oma taksonoomia register_taxonomy().
Vaikimisi on taksonoomial vähe väljad – nimi, nälkjas ja kirjeldus. WordPress ei paku taksonoomia jaoks pildivälja. Mõne stsenaariumi korral võiksite siiski oma taksonoomia jaoks pilti saada. Selles artiklis uurime, kuidas lisada pildivälja WordPressi taksonoomiasse ja kuvada selle esiosas.
Lisage taksonoomiasse pildivälja
Alustamiseks peate installima ja aktiveerima täiustatud kohandatud väljade pistikprogrammi.
Täpsem kohandatud väli on väljaehitaja, mis võimaldab WordPressis vaid mõne klõpsuga hõlpsalt väljade lisamist postitüüpidele, taksonoomiatele. Meie õpetuse jaoks lisan kategooriatele pildivälja ja kuvan need esiosas.
Pistikprogrammi aktiveerimisel minge menüüsse Kohandatud väljad ja klõpsake nuppu Lisa uus.
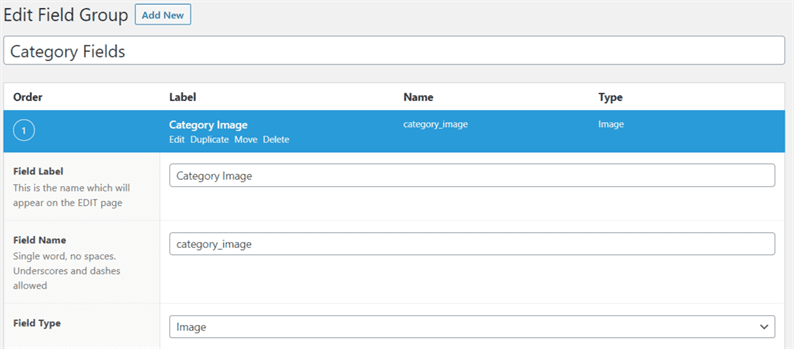
Järgmisel lehel peate lisama väljarühma pealkirja, väljad ja tingimused.
Nagu ülaltoodud ekraanipildil näidatud, olen andnud pealkirja, välja sildi. Välja nimi genereeritakse automaatselt välja sildilt. Valisin välja tüübi alt suvandi Pilt. See valik toimib failide üleslaadimisena, mis võimaldab kasutada meediumide üleslaadijat.
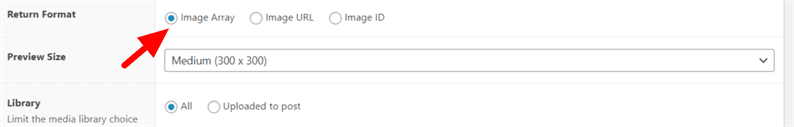
Kerige samal lehel alla ja valige Tagasivorming pildimassiivina.
Reeglite asukohas peab kasutaja lisama tingimuse, mis kehtib praegusele väljarühmale. Meie puhul valin taksonoomia kategooriaga võrdseks.
Kui olete ülaltoodud seadetega lõpetanud, salvestage muudatused.
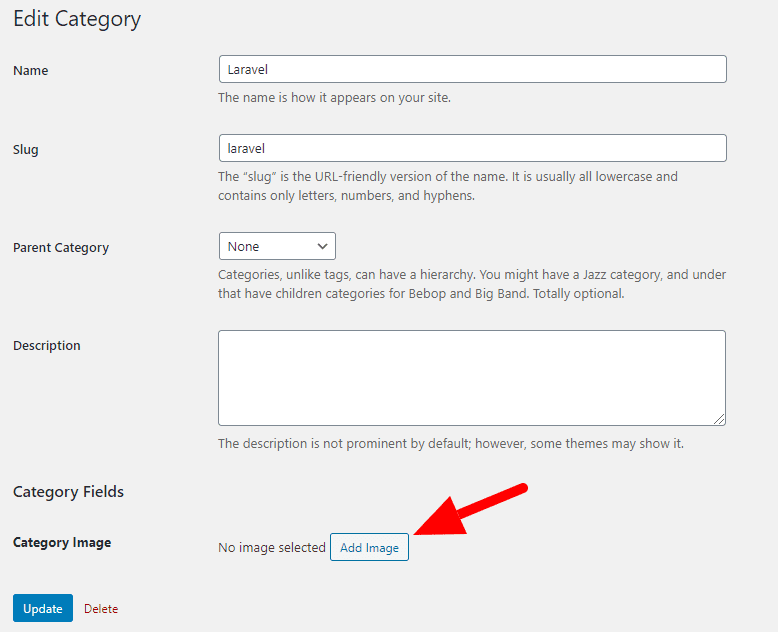
Nüüd, kui läheme kategooria muutmise lehele, näeme välja Pildi üleslaadimine.
Siin saab kasutaja kategooria pildi üles laadida. Järgmisena vaatame, kuidas seda pilti esiosas kuvada.
Kuva kategooria pilt esiosas
Täpsemate kohandatud väljade pistikprogramm pakub meetodit, get_field()mida kasutatakse välja väärtuse kuvamiseks. Kategooria välja väärtuse kuvamiseks peate edastama välja nime ja ‘category_TERM_ID’. Kui kuvate kohandatud taksonoomiavälja väärtust, oleks teine parameeter „term_TERM_ID". Vaadake siin pistikprogrammi dokumentatsiooni .
Oletame, et oleme üles laadinud kategooria pildi, millel on ID 7. Meie kood on pildi kuvamiseks järgmine.
<?php
$term_id = 7;
$image = get_field('category_image', 'category_'. $term_id); //'category_image' is our field name
?>
<img src="<?php echo $image['url']; ?>">Muutujal $imageon pildirada, mille suurused on pisipilt, keskmine ja suur. Saate valida mis tahes pildi suuruse vastavalt teie nõudmistele. Printige $imagemuutuja ja saate kõik pildi metaandmed.
Loodan, et saate aru, kuidas WordPressi taksonoomiasse pildivälja lisada. Palun jagage oma mõtteid ja ettepanekuid allpool olevas kommentaaride jaotises.