So fügen Sie ein Bildfeld zur Taxonomie in WordPress hinzu
Taxonomie ist nützlich, um Dinge zusammenzufassen. Wenn wir einen Beitrag in WordPress hinzufügen, weisen wir ihm normalerweise eine Taxonomie zu. Auf diese Weise werden wir eine Gruppe von Beiträgen haben, die unter eine bestimmte Taxonomie fällt. Kategorien, Tags sind die Standard-Taxonomien in WordPress. Ein Benutzer kann mit der Funktion auch eine eigene Taxonomie erstellen register_taxonomy().
Taxonomie enthält standardmäßig nur wenige Felder – Name, Slug und Beschreibung. WordPress bietet kein Bildfeld für die Taxonomie. In einigen Szenarien möchten Sie jedoch möglicherweise ein Bild für Ihre Taxonomie haben. In diesem Artikel untersuchen wir, wie Sie das Bildfeld zur Taxonomie in WordPress hinzufügen und im Frontend anzeigen.
Bildfeld zur Taxonomie hinzufügen
Um zu beginnen, müssen Sie das Plugin Advanced Custom Fields installieren und aktivieren .
Das benutzerdefinierte Feld Advanced ist ein Feld-Builder, mit dem Sie ganz einfach Felder zu den Beitragstypen, Taxonomien in WordPress mit nur wenigen Klicks hinzufügen können. Für unser Tutorial werde ich das Bildfeld zu den Kategorien hinzufügen und sie im Frontend anzeigen.
Gehen Sie nach der Plugin-Aktivierung zum Menü Benutzerdefinierte Felder und klicken Sie auf die Schaltfläche Neu hinzufügen.
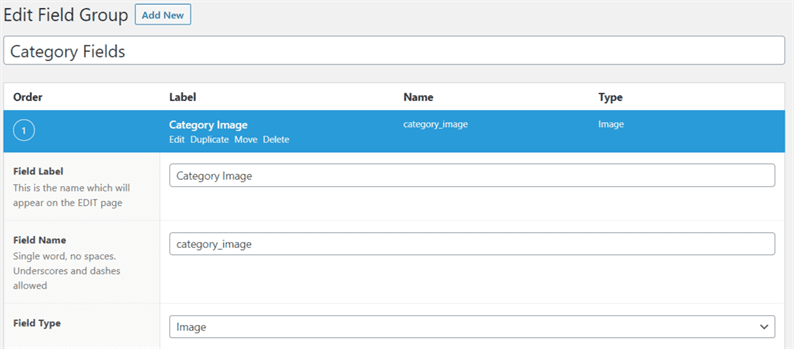
Auf der nächsten Seite müssen Sie Titel, Felder und Bedingungen für die Feldgruppe hinzufügen.
Wie im obigen Screenshot gezeigt, habe ich einen Titel und eine Feldbezeichnung angegeben. Der Feldname wird automatisch aus der Feldbezeichnung generiert. Unter dem Feldtyp habe ich die Option Bild gewählt. Diese Option fungiert als Datei-Upload und ermöglicht die Verwendung des Medien-Uploaders.
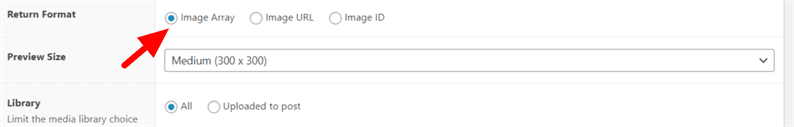
Scrollen Sie auf derselben Seite nach unten und wählen Sie Rückgabeformat als Bild-Array.
Unter dem Standort muss der Benutzer für die Regeln eine Bedingung hinzufügen, die für die aktuelle Feldgruppe gilt. In unserem Fall wähle ich Taxonomy als gleich Kategorie.
Wenn Sie mit den obigen Einstellungen fertig sind, speichern Sie die Änderungen.
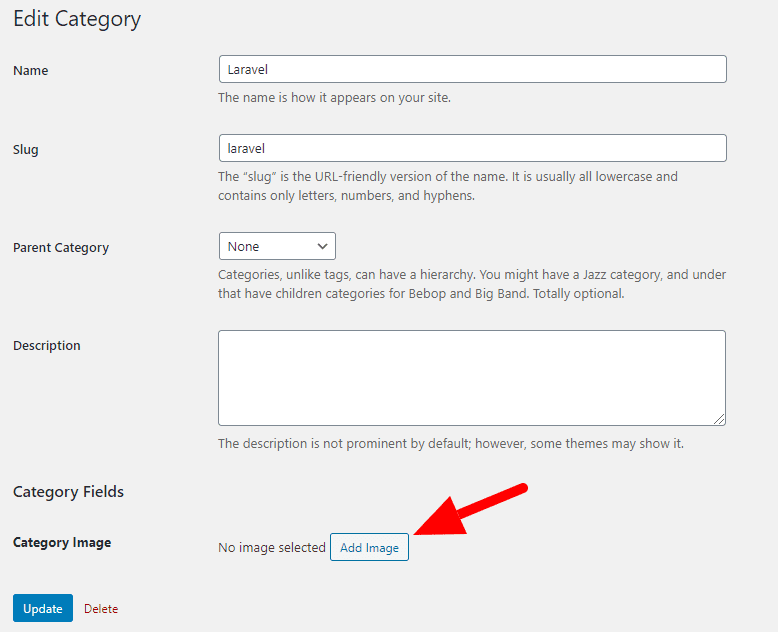
Wenn wir nun zur Kategoriebearbeitungsseite gehen, sehen wir das Feld für den Bild-Upload.
Hier kann ein Benutzer das Bild für eine Kategorie hochladen. Als Nächstes sehen wir uns an, wie dieses Bild im Frontend angezeigt wird.
Kategoriebild auf dem Front-End anzeigen
Das Plugin für erweiterte benutzerdefinierte Felder bietet eine Methode, get_field()die zum Anzeigen von Feldwerten verwendet wird. Um den Kategoriefeldwert anzuzeigen, müssen Sie den Feldnamen und die ‘category_TERM_ID’ übergeben. Wenn Sie einen benutzerdefinierten Taxonomie-Feldwert anzeigen, wäre der zweite Parameter "term_TERM_ID". Bitte lesen Sie hier die Plugin-Dokumentation .
Nehmen wir an, wir haben ein Bild für die Kategorie mit der ID 7 hochgeladen. Unser Code sieht wie folgt aus, um das Bild anzuzeigen.
<?php
$term_id = 7;
$image = get_field('category_image', 'category_'. $term_id); //'category_image' is our field name
?>
<img src="<?php echo $image['url']; ?>">Die Variable $imagehat einen Bildpfad mit den Größen Miniaturansicht, Mittel und Groß. Sie können eine beliebige Größe des Bildes nach Ihren Wünschen auswählen. Drucken Sie die $imageVariable aus und Sie erhalten alle Metadetails zum Bild.
Ich hoffe, Sie verstehen, wie Sie das Bildfeld zur Taxonomie in WordPress hinzufügen. Bitte teilen Sie Ihre Gedanken und Vorschläge im Kommentarbereich unten mit.
Zum Thema passende Artikel
- So erstellen Sie ein benutzerdefiniertes Elementor-Widget
- So fügen Sie Code nach dem Body-Tag in WordPress hinzu
- Hinzufügen einer benutzerdefinierten Bildschaltfläche mit Media Uploader in WordPress