Cómo agregar una lista de precios a su sitio web de WordPress
Grande o pequeño, el precio siempre es importante, tanto para el cliente como para el vendedor. Independientemente de lo que esté vendiendo, es una buena práctica hacer que sus precios sean lo más transparentes posible. Por lo tanto, es fácil entender cuán importantes son las tablas de precios para cualquier tipo de tienda en línea. Junto con los precios, suelen mostrar las características de los productos, o la comparación de paquetes de productos por precio para que el comprador pueda tomar una decisión informada sobre su compra.
Una lista de precios ordenada y bien estructurada también te hace lucir profesional y confiable, por lo que este es definitivamente un elemento al que debes prestar atención al configurar una tienda en línea o un sitio web con el propósito de vender. Muchos temas de WordPress vienen con una lista de precios ya incluida, y algunos requieren un complemento de tabla de precios. En este artículo, le mostraremos cómo hacer una lista de precios de Elementor con el complemento QI elementor.
Complementos de Qi para Elementor
La lista de precios no suena como un elemento divertido, es más un elemento donde se encuentran la realidad y los deseos del cliente. Pero, esa es solo una razón más para hacer que las listas de precios sean lo más hermosas y elegantes posible. Los complementos de Qi Elementor le demostrarán que crear listas de precios puede ser mucho más que una tarea desalentadora. Es una herramienta excepcionalmente fácil de usar que le permite crear listas de precios elegantes y detalladas que se adaptan perfectamente al estilo y propósito de su sitio web.
El nuevo y brillante Qi es increíblemente versátil e incluye una variedad de widgets fantásticos, pero sobre todo, te permite crear increíbles listas de precios. Lo que lo hace especialmente útil para todo tipo de sitios web de WordPress es que es muy flexible y permite muchas personalizaciones.
La mejor forma de entender lo poderoso que es Qi y todas las opciones de lista de precios que puedes configurar con él, es a través de ejemplos, y eso es exactamente lo que te mostraremos.
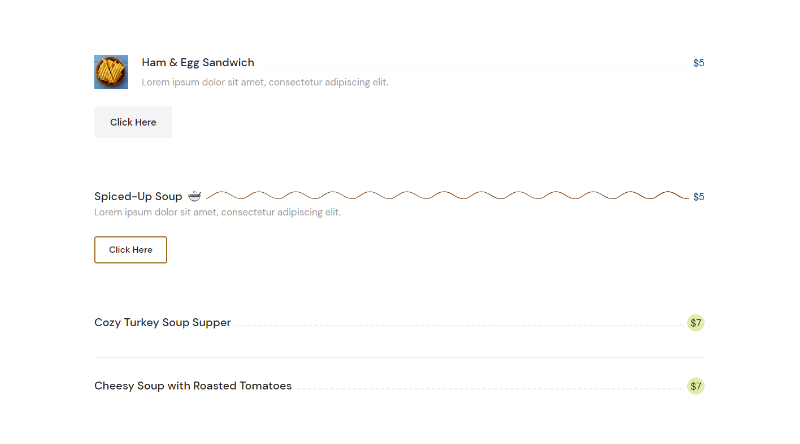
El componente del elemento de precio es el título del artículo al que está vinculado el precio del artículo. La descripción del artículo no es obligatoria, pero puede obtenerla si lo desea. Como puede ver en nuestros ejemplos, un menú puede contener imágenes. También tienes la opción de tener la imagen antes y/o después del ítem, pero por supuesto no es necesario tener la imagen, como puedes ver en el tercer ejemplo. Hay una línea opcional desde el subtítulo del artículo hasta el precio que se puede diseñar, y está la separación del artículo, como vemos en el tercer ejemplo. El botón es opcional, puede llevar a una lista más extensa o en cualquier otro lugar.
Cómo crear una lista de precios que se ajuste a tu estilo
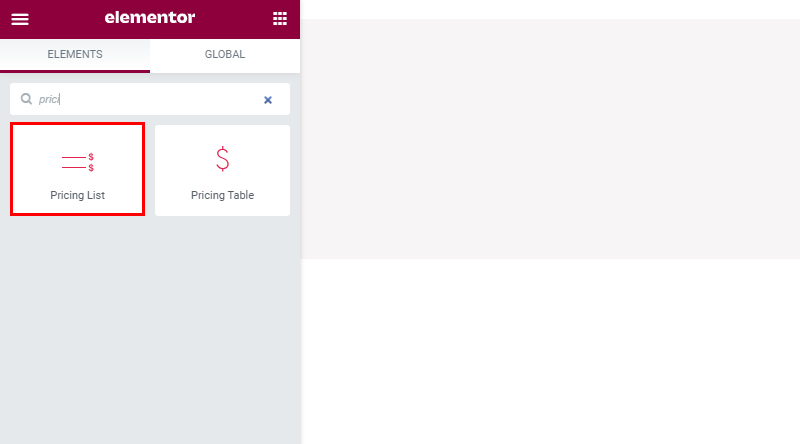
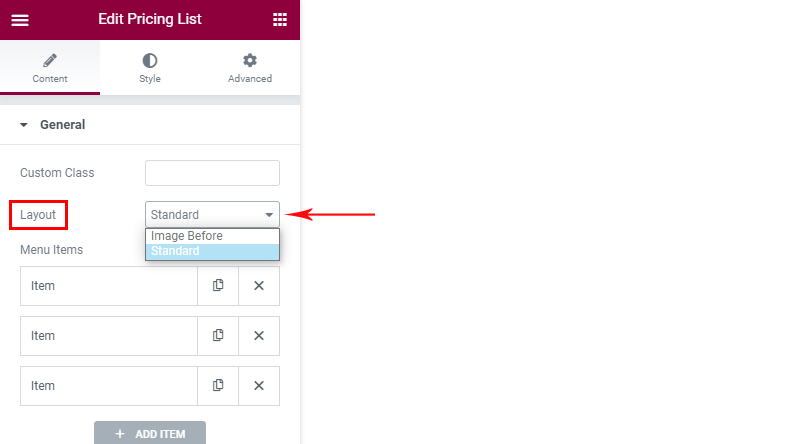
Preste atención, hay dos pestañas para configurar este elemento: pestaña Contenido y Estilo. La pestaña Avanzado es la pestaña Elementor predeterminada contenida por cada elemento en este complemento.
Lo primero que tienes que hacer es elegir el diseño. Hay dos diseños: imagen anterior y diseño estándar. El diseño Imagen anterior indica claramente que la imagen se muestra antes del elemento, como puede ver en el ejemplo anterior. En el diseño estándar, la imagen se muestra después del título del artículo. Si no desea tener una imagen aquí, todo lo que necesita hacer es no insertar la imagen del artículo.
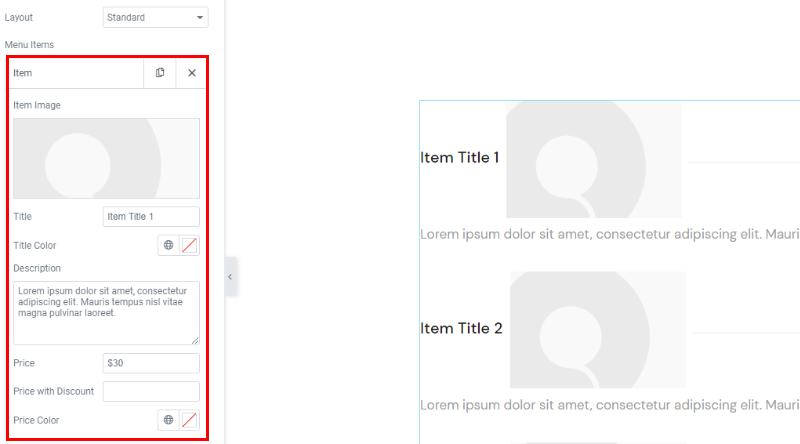
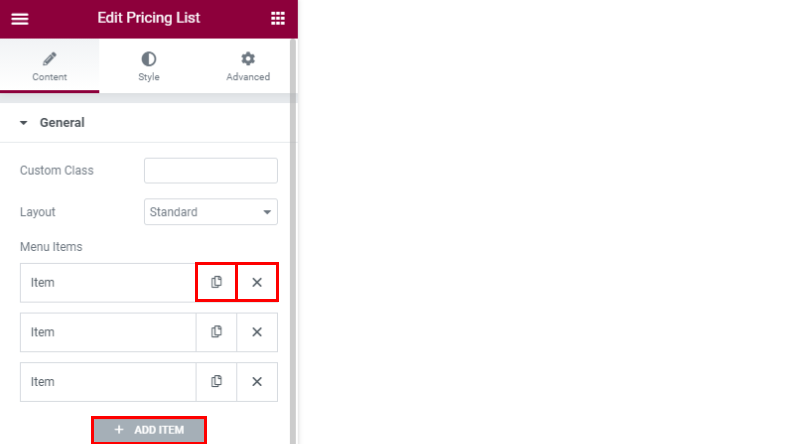
Insertar datos de elementos en el menú es lo siguiente que debe hacer tan pronto como se seleccione el diseño. Se puede agregar cualquier número de elementos. Este número es tres por defecto, pero puede tener más o menos, según sea necesario. Además de información como nombre, descripción, precio e imagen, notarás que aquí puedes elegir los colores del nombre y precio. En caso de que no desee que todos estos elementos tengan el mismo color, cámbielo aquí; de lo contrario, diseñará todo lo que necesite más adelante en la pestaña Estilo. La pestaña Estilo, entre otras cosas, tiene la opción de ajustar estos colores y le permite configurar el color de todos los elementos en un solo lugar. Si desea que cada elemento tenga colores diferentes, debe definirlo en cada elemento por separado.
También hay una opción para ingresar el precio con un descuento.
De esta manera, se agregan datos para cada elemento, y los elementos se pueden duplicar, eliminar y, por supuesto, siempre puede agregar otros completamente nuevos.
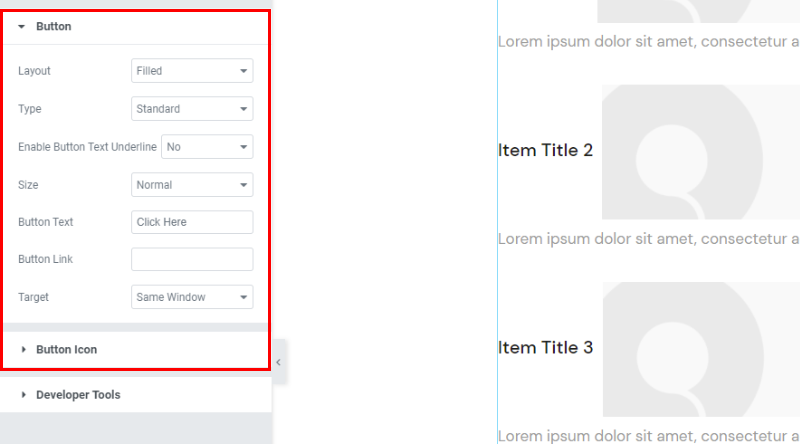
Como dijimos, el botón puede estar o no en la lista. Si no lo desea, solo necesita no ingresar el Texto del botón. Si desea el botón, aquí está el lugar donde especifica el estilo del botón. Los colores y la personalización adicional se pueden configurar en la pestaña de estilo. Te recomendamos explorar las opciones aquí, jugar, revisar todos los diseños y otras opciones disponibles. El ícono del botón, por ejemplo, es otra opción interesante que le permite agregar un ícono al botón.
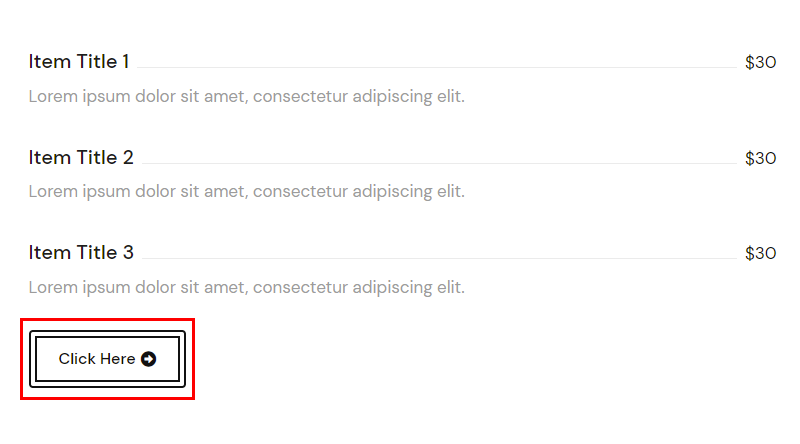
Ejemplo: diseño: delineado, tipo: con borde interior e ícono agregado:
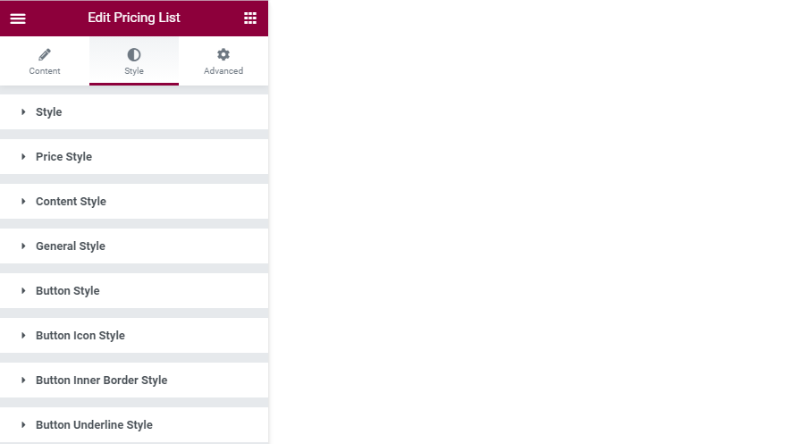
En la pestaña de estilo, ajustamos todo lo relacionado con diseños, fuentes, colores … Las opciones aquí están divididas en segmentos para facilitar la navegación.
Sección de estilo: todas las configuraciones para Título y Descripción. Estos son los ajustes relacionados con los colores y las fuentes. Es muy fácil de navegar y le recomendamos que explore y experimente para encontrar el estilo que mejor se adapte a su sitio web.
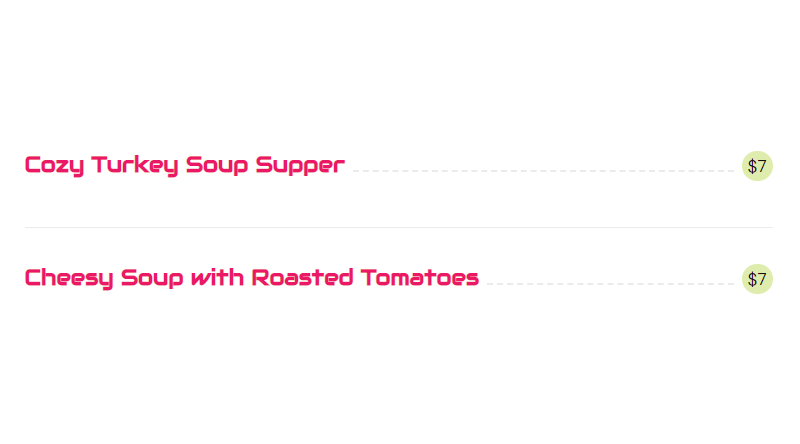
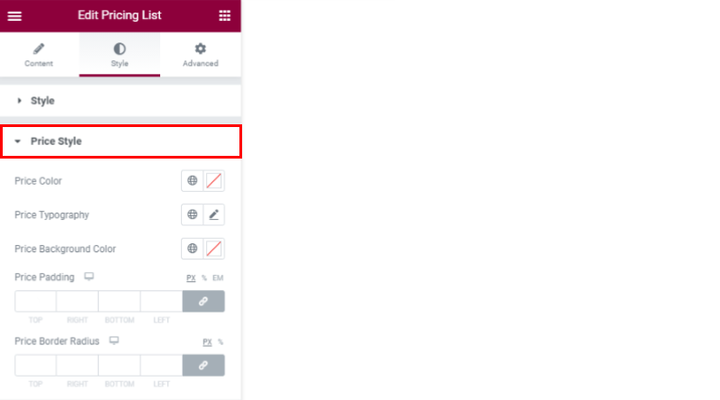
Estilo de precio: aquí es donde encontrará todas las configuraciones relacionadas con el precio. Aparte de la fuente y el color, la opción que aquí resulta interesante es el color de fondo y el radio del borde del precio.
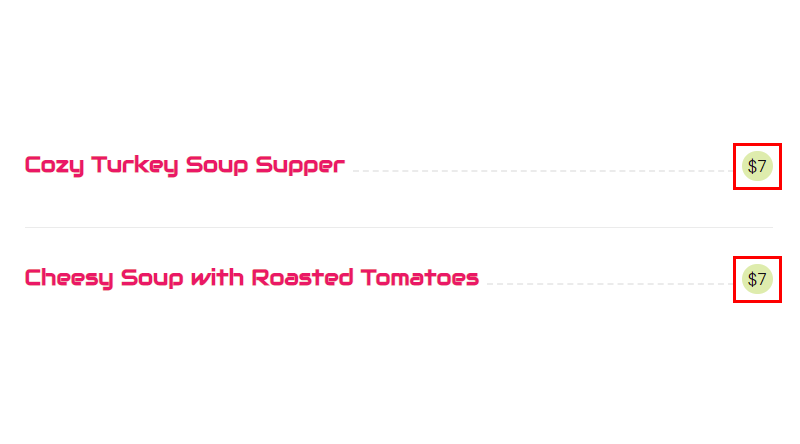
Con estas opciones podemos obtener el resultado como en el siguiente ejemplo:
El relleno de precios también afecta este fondo. El relleno es en realidad un espacio alrededor del precio y, a medida que aumenta el relleno, también aumenta el fondo.
La parte del estilo del contenido se refiere a la disposición de la línea entre el título y el precio del artículo. Puedes elegir el estilo de la línea, el grosor del margen, se refiere a todo alrededor de esa línea. Aquí es donde se ajustan los márgenes alrededor de la descripción y la imagen.
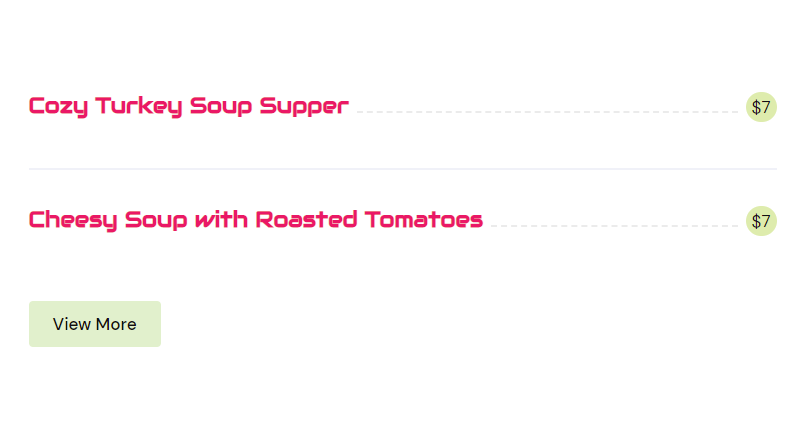
La pestaña de estilo general contiene las opciones para organizar el espacio alrededor del elemento, es decir, el espacio entre los elementos. Aquí también es donde agrega un separador entre los elementos y un margen superior al botón que se usa para editar el espacio entre el último elemento y el botón.
En el siguiente ejemplo, puede ver cómo se ve cuando agrega el separador y edita los espacios.
Otros ajustes están relacionados con el botón. Se dividen en tres segmentos para facilitar la navegación y se refieren a la disposición de las fuentes en el botón, los colores de los botones y el borde, el grosor del borde y el ajuste del icono si está en él. Son tan intuitivos y fáciles de usar que cualquier explicación especial sobre ellos es simplemente innecesaria: una vez que abra todas estas opciones, sabrá exactamente qué hacer. Por lo tanto, no dude en explorar las opciones, ya que estamos seguros de que este complemento hace que cada lista de precios se vea simplemente hermosa.
En conclusión
Tal vez sus precios no sean hermosos para todos, pero sus listas de precios pueden serlo. No dudes en probar y jugar con todas las opciones que ofrece este complemento. Simplemente no puede equivocarse y siempre tiene la oportunidad de cambiar su configuración en más de una forma. No dude en hacer preguntas sobre el complemento Qi Elementor y todo lo relacionado con sus funcionalidades, ¡estaremos más que felices de responder!