Cómo alinear imágenes una al lado de la otra en WordPress
La alineación de imágenes es una lucha constante para el bloguero de WordPress.
Esta publicación es para cualquiera que haya pasado más tiempo del que le gustaría admitir jugando con la alineación y el posicionamiento de la imagen en el editor.
Los dos mejores métodos para alinear imágenes
Hay dos técnicas que debe considerar para colocar imágenes una al lado de la otra. Compartiré cómo usar cada uno, así como los pros y los contras incluidos.
1 Alinear imágenes con una galería
El método más confiable para colocar imágenes una al lado de la otra es usar una galería de WordPress.
Si nunca antes ha creado una galería, siga este tutorial sobre cómo crear galerías.
El truco consiste en usar una versión de tamaño mediano de las imágenes y elegir dos columnas, incluso si solo incluye dos imágenes. El resultado se verá así:
A diferencia de las imágenes que colocas en tu publicación, las galerías tienen un HTML especial que mantiene las imágenes una al lado de la otra. Esta estructura hace que sea más fácil y menos complicado alinear las imágenes en filas / columnas.
2 Coloque imágenes con códigos cortos de columna
Si no le importa agregar un nuevo complemento a su sitio, Column Shortcodes es una excelente solución para alinear imágenes.
Column Shortcodes es uno de esos complementos increíbles que no llena su sitio con nuevos menús. De hecho, lo único que agrega a su panel de administración es este conveniente botón sobre el editor.
Para mostrar cómo funciona, crearé una sola fila de tres imágenes.
Cómo usar los códigos cortos de columna
El primer paso es colocar el cursor en una línea vacía del editor. Luego haga clic en el botón de código abreviado y seleccione una opción de columna.
Creando una fila con tres columnas.
Repita este paso para agregar una segunda columna de 1/3 y luego repita una vez más, pero esta vez usando la opción de un tercio (última). El resultado son los siguientes códigos cortos agregados al editor.
Si nunca antes ha usado códigos cortos, es posible que desee seguir este tutorial primero.
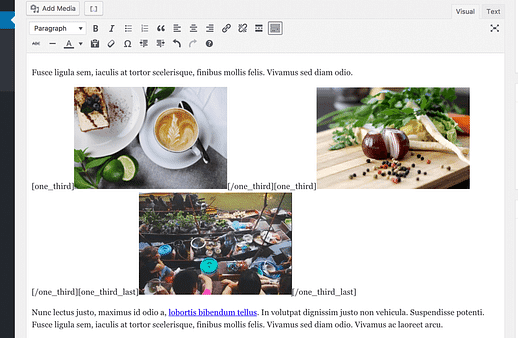
Como puede ver, cada shortcode tiene una etiqueta de apertura y cierre. Ahora puedes poner una imagen dentro de cada shortcode, así:
Parece un desastre, ¿no?
Eso es porque los códigos cortos no pueden diseñar las imágenes en el editor, pero no es un problema. Una vez que los vea en el sitio, se alinearán perfectamente en columnas, así:
Códigos cortos de columna en comparación con galerías
Si bien los códigos cortos no se muestran bien en el editor como las galerías y puede ser más difícil trabajar con ellos, también obtienes un poco más de control. Por ejemplo, las galerías obligan a todas las imágenes a vincularse a:
- Archivo multimedia
- Página adjunta
- Nada
Con el complemento de columnas, las imágenes pueden tener URL personalizadas y cada enlace a un tipo diferente de página.
También puede mezclar y combinar las columnas. Por ejemplo, puede colocar una imagen en un shortcode de 2/3 junto a una imagen con un shortcode de 1/3 de columna.
Por qué no debería utilizar las opciones de alineación
Estos métodos producirán los diseños que desee sin todos los dolores de cabeza.
Las galerías de WordPress son la forma más sencilla y fácil de alinear imágenes en una fila. Sin embargo, Column Shortcodes es una buena alternativa que proporciona más flexibilidad.
Ambos funcionan muy bien porque colocan imágenes en una nueva estructura HTML. El HTML permite mantener un diseño en paralelo, independientemente de la pantalla que se utilice para verlos.
¿Hay algo que me perdí? ¿Tiene alguna pregunta? Publica un comentario a continuación.