Cómo agregar contenido dinámico con códigos cortos
Este es el problema:
Desea incluir un formulario, control deslizante u otro elemento dinámico en una de sus publicaciones o páginas. ¿Cómo lo haces?
Afortunadamente, los desarrolladores de WordPress crearon una solución simple llamada códigos cortos.
¿Qué son los códigos cortos?
Suscríbete para competir temas en Youtube
Los códigos cortos son códigos simples que puede agregar al editor de publicaciones para incluir contenido dinámico de un complemento.
Por ejemplo, el complemento MetaSlider le permite crear y personalizar controles deslizantes de imágenes en su panel de WordPress. Una vez que haya terminado de crear su control deslizante, puede mostrarlo en su sitio utilizando el widget o un código corto.
Casi todos los complementos que crean contenido le proporcionarán un widget y un código corto para usar.
Este es un ejemplo de cómo se ve un código corto proporcionado por el complemento MetaSlider:
[ID de metaslider = "267 ″]
Los códigos cortos siempre se envuelven entre corchetes y comienzan con un nombre asignado por el complemento. En este caso, ese nombre es "metaslider". Luego hay una serie de parámetros. El código corto anterior tiene un parámetro llamado "id" que se establece en 267.
Cómo usar códigos cortos
Usar códigos cortos es muy fácil.
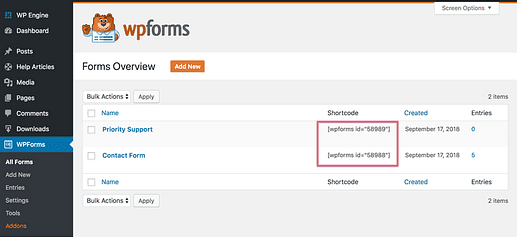
Independientemente del complemento que esté utilizando, se le proporcionará el código corto en algún lugar de la interfaz del complemento. Por ejemplo, WPForms enumera el código corto para mostrar cada formulario en el menú Todos los formularios.
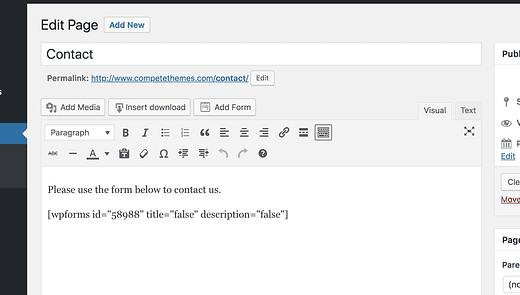
Los códigos cortos simplemente se pueden copiar y pegar en el editor de publicaciones. Por ejemplo, así es como se ve nuestra página de contacto en el panel de WP:
¿Ves cómo se ve el shortcode?
El formulario en sí no se mostrará en el editor. Sin embargo, si visita la página de contacto en nuestro sitio, verá que se muestra el formulario en lugar del código abreviado que se encuentra en el editor.
Si está editando un borrador, en lugar de una página / publicación publicada, deberá guardar el borrador antes de que el código corto se ejecute en la vista previa.
Toneladas de complementos usan códigos cortos, por lo que seguramente los encontrará en algún momento si aún no lo ha hecho.
Conclusión
Si bien los códigos cortos no son perfectamente intuitivos debido a su capacidad limitada para obtener una vista previa del contenido en el editor, funcionan bien para agregar elementos dinámicos dentro de publicaciones y páginas.
Una vez que sepa que solo tiene que copiarlos y pegarlos en el editor, será muy fácil trabajar con ellos. Algunos complementos incluso tienen parámetros adicionales para sus códigos cortos que puede usar para personalizar la salida.