Cómo cargar, recortar y cambiar el tamaño de una imagen usando jQuery y PHP
Si está ejecutando un sitio web, es posible que desee recortar la imagen en ciertos escenarios. Supongamos que desea permitir que el usuario recorte sus imágenes de perfil antes de subirlas. En este artículo, estudiamos cómo cargar, recortar y cambiar el tamaño de la imagen usando imgAreaSelect y PHP.
Podemos decir que cuando recortamos la imagen, en realidad estamos cambiando su tamaño ajustándola con las coordenadas proporcionadas de la parte recortada.
imgAreaSelect es un complemento de jQuery que proporciona una función para recortar las imágenes. Es un complemento liviano y fácil de usar.
Para comenzar, debe usar el complemento imgAreaSelect y la biblioteca de imágenes de intervención. Usando imgAreaSelect elegimos el área de la imagen que necesita recortar y la biblioteca de imágenes de Internention nos ayuda a almacenar la versión original y copiada de una imagen en el servidor.
Habiendo dicho eso, echemos un vistazo a cómo cargar, recortar y cambiar el tamaño de la imagen usando jQuery y PHP.
Instalación
Descargue el complemento imgAreaSelect desde el enlace proporcionado. Para la instalación de Interventon Image, recomiendo usar Composer. Ejecute el siguiente comando en el directorio raíz del proyecto para instalar la biblioteca de imágenes de intervención.
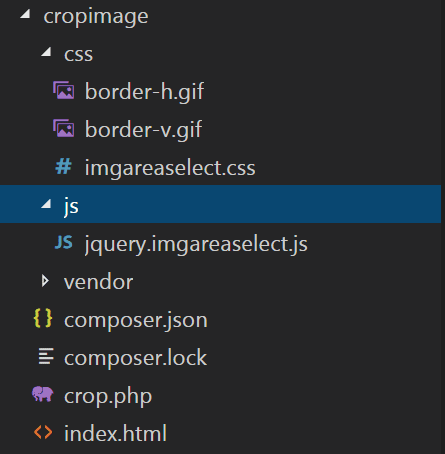
composer require intervention/imageCuando haya terminado, asegúrese de que la estructura de su directorio se vea como una captura de pantalla a continuación.
Cómo utilizar imgAreaSelect
Para usar imgAreaSelect, primero debemos incluir su archivo CSS y JS junto con la biblioteca jQuery.
<link rel="stylesheet" href="css/imgareaselect.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="js/jquery.imgareaselect.js"></script>A continuación, necesitamos un formulario simple en el que el usuario pueda examinar la imagen y enviarla para su procesamiento en el servidor.
<form action="crop.php" method="post" enctype="multipart/form-data">
Upload Image: <input type="file" name="image" id="image" />
<input type="hidden" name="x1" value="" />
<input type="hidden" name="y1" value="" />
<input type="hidden" name="w" value="" />
<input type="hidden" name="h" value="" /><br><br>
<input type="submit" name="submit" value="Submit" />
</form>
<p><img id="previewimage" style="display:none;"/></p>El formulario anterior mostrará la entrada del archivo y el botón de envío. He tomado campos ocultos en el formulario que necesitarán recortar la imagen en el lado del servidor. Básicamente, estos campos ocultos envían coordenadas de la imagen para recortarla.
Cuando el usuario navega por la imagen, le mostraremos la imagen donde un usuario puede seleccionar el área que necesita recortar. El siguiente código permite al usuario obtener una vista previa de la imagen y elegir un área de la imagen para recortar.
<script>
jQuery(function($) {
var p = $("#previewimage");
$("body").on("change", "#image", function(){
var imageReader = new FileReader();
imageReader.readAsDataURL(document.getElementById("image").files[0]);
imageReader.onload = function (oFREvent) {
p.attr('src', oFREvent.target.result).fadeIn();
};
});
$('#previewimage').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});
});
</script>Cargar, recortar y cambiar el tamaño de la imagen del lado del servidor
Tras el envío del formulario, redirige al crop.phparchivo donde cargamos y recortamos la imagen en el lado del servidor. Este archivo acepta la entrada del archivo y las coordenadas de la imagen para recortar.
Primero, incluyamos el entorno de la biblioteca de imágenes de intervención.
<?php
require 'vendor/autoload.php';
use InterventionImageImageManagerStatic as Image;Voy a utilizar un crop()método de biblioteca para crear la versión recortada de la imagen original. Los parámetros de la función crop() son el ancho, el alto y las coordenadas del eje xy del eje y. Puede leer más sobre esto en su documentación.
crop.php
<?php
require 'vendor/autoload.php';
use InterventionImageImageManagerStatic as Image;
if(isset($_POST['submit'])) {
if(isset($_FILES['image']['name']) && !empty($_FILES['image']['name'])) {
if(!file_exists('images')) {
mkdir('images', 0755);
}
$filename = $_FILES['image']['name'];
$filepath = 'images/'. $filename;
move_uploaded_file($_FILES['image']['tmp_name'], $filepath);
if(!file_exists('images/crop')) {
mkdir('images/crop', 0755);
}
// crop image
$img = Image::make($filepath);
$croppath = 'images/crop/'. $filename;
$img->crop($_POST['w'], $_POST['h'], $_POST['x1'], $_POST['y1']);
$img->save($croppath);
echo "<img src='". $croppath ."' />";
}
}¡Eso es! Ahora, si prueba el flujo, obtendrá la versión original y recortada de las imágenes almacenadas en los directorios ‘imágenes’ y ‘recortar’ respectivamente.
Establecer el ancho máximo en la imagen
A veces, el usuario puede querer definir el ancho máximo para las versiones recortadas de una imagen. imgAreaSelect proporciona varias opciones como aspectRatio, maxWidth, maxHeight, etc. para personalizar el resultado final de una imagen. Un usuario puede usar la opción maxWidth para establecer el ancho máximo de la imagen.
$('#previewimage').imgAreaSelect({
maxWidth: '1000', // this value is in pixels
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});Espero que comprenda cómo cargar, recortar y cambiar el tamaño de la imagen usando jQuery y PHP. Me gustaría conocer sus pensamientos en la sección de comentarios a continuación.
Artículos relacionados
- Cambiar el tamaño de la imagen en Laravel usando la biblioteca de imágenes de intervención
- Cómo registrar tamaños de imagen personalizados y cambiar el tamaño de imágenes existentes en WordPress
- Cambiar el tamaño de la imagen en PHP usando la biblioteca de imágenes de intervención