Cómo usar jQuery Ajax en WordPress
¿Quieres implementar jQuery Ajax en WordPress? Los principiantes de WordPress siempre encuentran dificultades al usar Ajax con WordPress. En este artículo, estudiamos cómo usar Ajax en WordPress tomando un ejemplo en vivo.
¿Por qué necesita jQuery Ajax en el sitio web?
Ajax (JavaScript y XML asíncronos) permite que una página web se actualice de forma asincrónica. Significa que los datos pueden enviarse y recuperarse de un servidor de forma asincrónica sin interferir con la visualización y el comportamiento de la página existente. Con Ajax, puede cambiar partes pequeñas o grandes de una página web sin actualizar toda la página. Ayuda a mejorar la experiencia del usuario y al mismo tiempo ahorra una carga adicional en el servidor.
Ajax se vuelve extremadamente popular en el desarrollo web. La mayoría de los sitios web prefieren usar Ajax para cargar el contenido de forma dinámica. En el desarrollo web para algunas tareas, debe tener que usar Ajax sin ninguna segunda opción.
Dicho esto, veamos cómo usar jQuery Ajax en WordPress.
Empezando
Implementar Ajax en WordPress es fácil y sencillo. Veremos un ejemplo práctico de ello. Como ejemplo, tomemos un flujo de menús desplegables de países y estados. Cuando el usuario selecciona un país del menú desplegable, todos los estados asignados al país seleccionado deben completarse en el menú desplegable de estado. Este comportamiento debe ser realizado por Ajax.
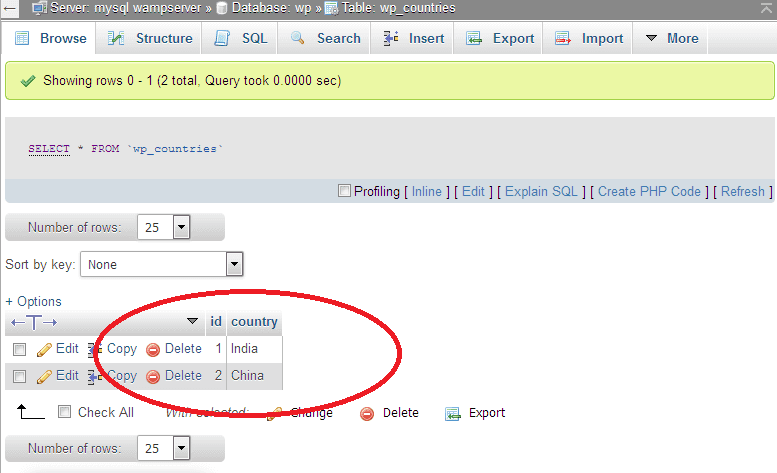
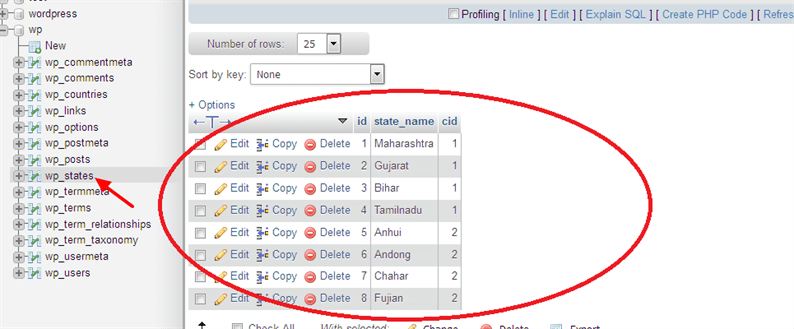
Para lograrlo, necesitará 2 tablas: wp_countries y wp_states. En estas tablas, debe mantener la relación de uno a muchos entre el país y los estados. Consulte las capturas de pantalla a continuación.
Tabla wp_countries
Tabla wp_states
Una vez que esté listo con los datos, cree el menú desplegable de países obteniendo los datos de la tabla de países de la siguiente manera.
<?php
global $wpdb;
$aCountries = $wpdb->get_results( "SELECT id, country FROM ".$wpdb->prefix."countries" );
<form method="post">
<select class="countries">
<option value="">--<?php _e('SELECT COUNTRY'); ?>--</option>
<?php foreach ($aCountries as $country) { ?>
<option value="<?php echo $country->id; ?>"><?php echo $country->country; ?></option>
<?php } ?>
</select>
<div class="load-state"></div>
</form>
?>Hemos agregado la clase ‘países’ a la etiqueta de selección que se usará en el código jQuery para obtener la identificación de un país. También agregué un div vacío con la clase ‘load-states’ al que se agregará el menú desplegable de estado después de recibir una respuesta de la llamada Ajax.
jQuery Ajax en WordPress
A continuación, necesitamos escribir un código jQuery que dé una llamada Ajax al servidor y maneje la respuesta. Para escribir una llamada Ajax, debe incluir el archivo JS. Crea un custom.jsarchivo dentro del jsdirectorio de tu tema activo. Agregue esto custom.jsen el entorno de WordPress usando el siguiente código que va dentro functions.php.
function blog_scripts() {
// Register the script
wp_register_script( 'custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array('jquery'), false, true );
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'load_states' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
// Enqueued script with localized data.
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'blog_scripts' );Ahora, escribamos un código jQuery que genere una llamada Ajax y agreguemos el menú desplegable de estado a la página.
custom.js
jQuery(function($) {
$('body').on('change', '.countries', function() {
var countryid = $(this).val();
if(countryid != '') {
var data = {
'action': 'get_states_by_ajax',
'country': countryid,
'security': blog.security
}
$.post(blog.ajaxurl, data, function(response) {
$('.load-state').html(response);
});
}
});
});Aquí, declaré una datavariable que contiene una actionclave. El valor de la cadena para la actionclave debe estar orientado a la tarea. Estamos obteniendo estados, así que mantengo su nombre como get_states_by_ajax. Otros elementos de la datavariable son los detalles que se deben enviar a las solicitudes de Ajax. Nuestro objetivo es obtener un estado basado en el país, por lo que paso la identificación del país con la clave como country.
Ahora es el momento de ejecutar llamadas Ajax en forma de WordPress. Agregue las siguientes 2 declaraciones en el functions.phparchivo de su tema activo .
add_action('wp_ajax_get_states_by_ajax', 'get_states_by_ajax_callback');
add_action('wp_ajax_nopriv_get_states_by_ajax', 'get_states_by_ajax_callback');‘wp_ajax’ es un prefijo fijo al usar Ajax en WordPress. Luego, agregue el valor de la acción. En nuestro caso es get_states_by_ajax. Entonces, el primer parámetro se convirtió en wp_ajax_get_states_by_ajax. El segundo parámetro es una función de devolución de llamada en la que tenemos que escribir nuestro código real del lado del servidor. Se debe usar ‘wp_ajax_nopriv’ cuando se realizan operaciones para la interfaz.
En el get_states_by_ajax_callbackmétodo, escriba el código que devolverá el menú desplegable de estado. Puede definir este método en el functions.phparchivo.
function get_states_by_ajax_callback() {
check_ajax_referer('load_states', 'security');
$country = $_POST['country'];
global $wpdb;
$aStates = $wpdb->get_results( $wpdb->prepare( "SELECT id, state_name FROM ".$wpdb->prefix."states WHERE cid = %d", $country) );
if ($aStates) {
?>
<select>
<?php
foreach ($aStates as $state) {
?>
<option value="<?php echo $state->id; ?>"><?php echo $state->state_name; ?></option>
<?php
}
?>
</select>
<?php
}
wp_die();
}La respuesta incorporada en el código lo enviará de vuelta a jQuery. Luego agregamos esta respuesta usando jQuery al contenedor div que tiene la clase ‘load-state’.
Vaya a su página y elija el país. Debería ver que aparece el menú desplegable de estado para el país seleccionado.
Espero que comprenda cómo usar Ajax en el sitio web de WordPress. Comparta sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Cómo cargar una publicación de WordPress con AJAX
- Cómo integrar la carga de archivos Ajax en WordPress
- Cómo usar jQuery Autocomplete con Ajax