Cómo crear pestañas de WordPress con Qi Addons para Elementor
La calidad del contenido de su sitio web depende en gran medida de sus conocimientos y habilidades, pero la forma en que lo muestra también juega un papel importante en cómo lo perciben los demás. Las pestañas de WordPress son una excelente manera de estructurar y organizar el contenido y hacerlo más fácil de digerir, especialmente cuando se trata de artículos largos. Mantener a un lector en una página nunca ha sido fácil, por lo que hacerlo más difícil al ofrecer contenido que no es visualmente atractivo simplemente no es una buena idea.
Las pestañas lo ayudan a dividir un artículo en secciones fáciles de leer y lo hacen más accesible para el lector, quien luego puede navegar por el texto con mayor fluidez. Por supuesto, hay muchos más consejos de escritura para ayudarlo a hacer que el contenido sea más atractivo, pero establecer pestañas es uno de los elementos esenciales. En este artículo, le mostraremos cómo agregar hermosas pestañas a su contenido con Qi Addons para Elementor.
Agregar pestañas con un complemento
Qi Addons for Elementor es una poderosa herramienta gratuita que le permite agregar una amplia variedad de hermosos elementos a su sitio web con facilidad. Viene con una interfaz intuitiva y fácil de usar, y tanto los principiantes como los usuarios avanzados lo encontrarán fácil de usar. Lo que es especialmente bueno de Qi es el enfoque que se pone en el diseño, por lo que además de elementos útiles, también le brinda un toque de elegancia contemporánea.
El proceso de instalación de QI Addons para Elementor no es diferente de la instalación de cualquier otro complemento. Si tiene alguna pregunta al respecto, asegúrese de consultar el enlace que proporcionamos anteriormente, y también puede escribirnos en la sección de comentarios.
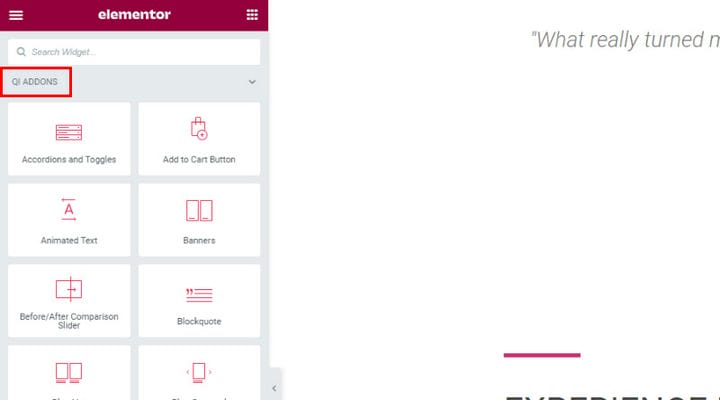
Dado que este es un complemento de Elementor, asegúrese de cambiar al editor de Elementor al crear una nueva publicación. Todos los widgets de Qi Addons se mostrarán claramente en el menú de elementos de la izquierda. Simplemente desplácese hacia abajo en el menú para encontrarlos.
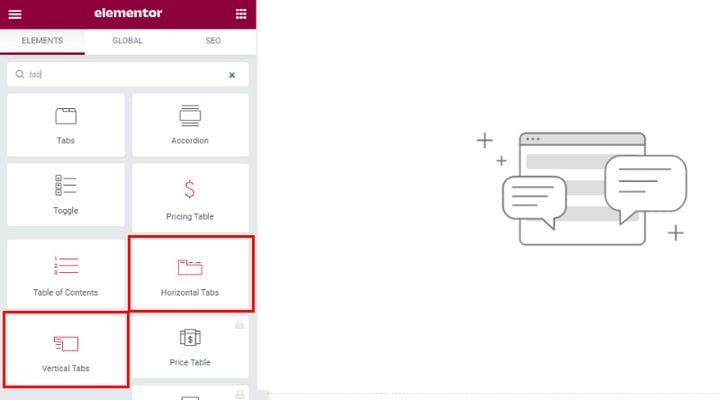
Ahora, no hay necesidad de navegar por todos los elementos de Qi. Simplemente puede ingresar el que desea agregar, pestaña en este caso, en el campo de búsqueda y se mostrará en los resultados de búsqueda. Como puede ver a continuación, Qi Addons le proporciona dos elementos de pestaña: pestaña horizontal y pestaña vertical.
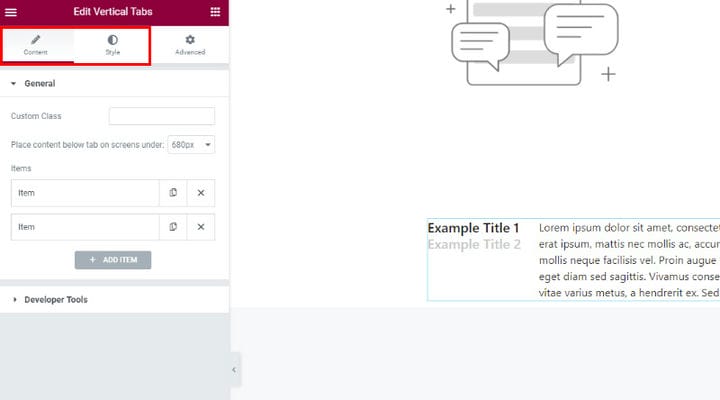
Para agregar una pestaña vertical, arrastre y suelte el elemento Elementor en el lugar deseado. Cuando se agrega la pestaña vertical, todas las configuraciones estarán en el lado izquierdo y dentro de las pestañas Contenido y Estilo están todas las opciones relacionadas con las pestañas. La opción Avanzado es en realidad el grupo predeterminado de Elementor para la columna.
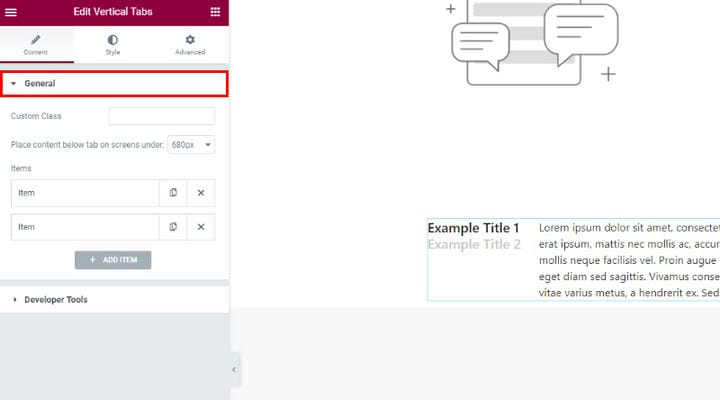
La primera configuración que verá es la Configuración general, incluye todas las opciones necesarias para ajustar su contenido de manera óptima.
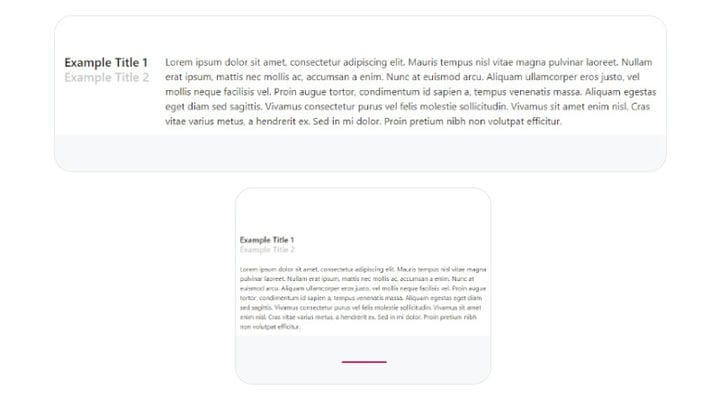
La opción Colocar contenido debajo de la pestaña en la pantalla le permite configurar la pestaña vertical de acuerdo con el tamaño de la pantalla de destino. Puede elegir entre cuatro tamaños de pantalla. Por ejemplo, si el tamaño de la pantalla es inferior a 480 px, el título de la pestaña se colocará arriba y no al lado del texto. Esta opción se refiere únicamente a las pestañas verticales. La imagen a continuación ilustra cómo se ve la pestaña vertical en la pantalla grande y cómo cuando configura el tamaño de la pantalla en la opción Colocar contenido debajo de la pestaña en la pantalla debajo.
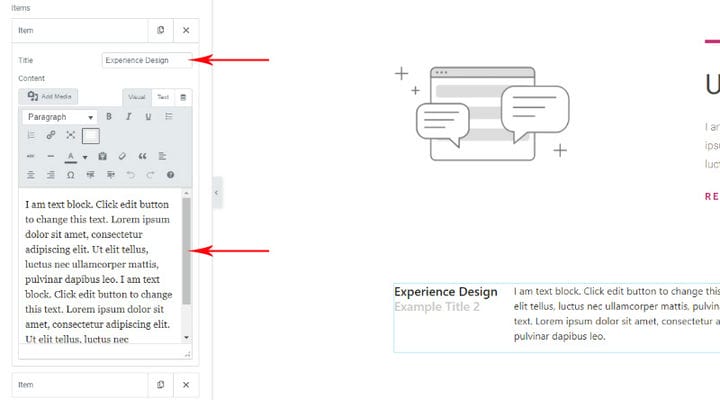
Para ingresar y organizar el texto en la pestaña vertical, haga clic en la opción Elementos y se abrirá el menú con un campo debajo para ingresar el texto directamente. También puede ajustar inmediatamente la configuración del texto en términos de alineación, tipografía. No es necesario establecer la configuración general para la tipografía, ya que puede hacerlo más adelante en la pestaña Estilo. Aquí también es donde establece el título de la pestaña vertical, simplemente ingresándolo en el campo Título. En el lado derecho de la pantalla, verá inmediatamente la vista previa de todos los cambios que realice.
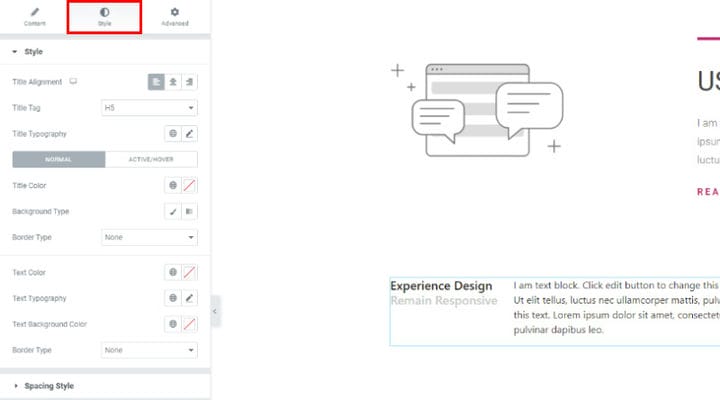
Después de ingresar el texto, puede continuar dándole estilo con más detalle. Haga clic en la opción Estilo junto a la opción Contenido en el menú para abrir todas las configuraciones de estilo.
La configuración de Etiqueta de título le permite elegir si desea que el título de la pestaña vertical/horizontal sea H1, H2, etc. En la imagen de arriba, optamos por H1.
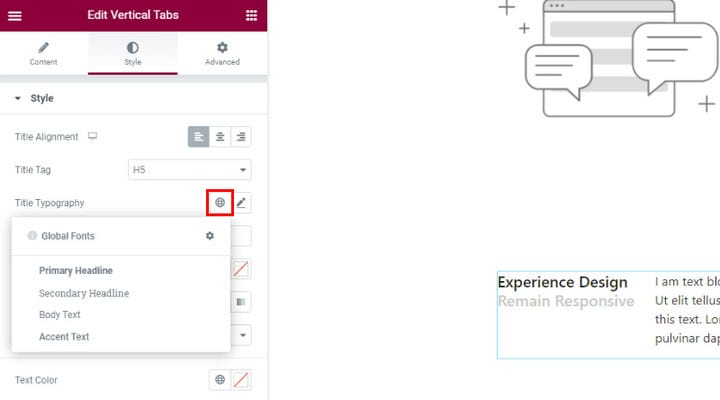
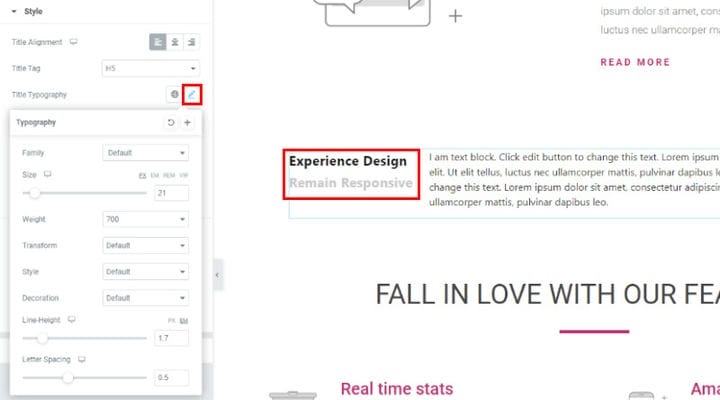
La opción de Tipografía de Título es muy interesante. El primer ícono con el globo terráqueo abre un menú personalizado que le permite elegir el tipo de tipografía de las fuentes globales. Esta es una opción segura si desea asegurarse de que su pestaña esté en línea con el estilo general de su sitio web.
Si se siente lo suficientemente seguro como para configurar la tipografía del título usted mismo o simplemente desea explorar más opciones, haga clic en el icono del lápiz junto al globo terráqueo para acceder a todas las configuraciones de tipografía disponibles. Puedes probarlos todos fácilmente, ya que inmediatamente verás el efecto en el lado derecho de la pantalla.
La opción Familia le permite elegir la fuente, y luego todas las opciones a continuación le permiten personalizar aún más la fuente de su elección.
La configuración Tamaño en este menú le permite establecer el tamaño de las letras usted mismo, la opción Grosor le permite ajustar el ancho de las letras en la fuente. La opción Transformar le permite elegir si desea que el texto esté solo en mayúsculas o minúsculas o en mayúsculas, etc. La opción Decoración le permite elegir entre estilos de la misma fuente: predeterminado, normal, cursiva u oblicuo. Y también puede ajustar la altura de línea y el espacio entre letras usted mismo.
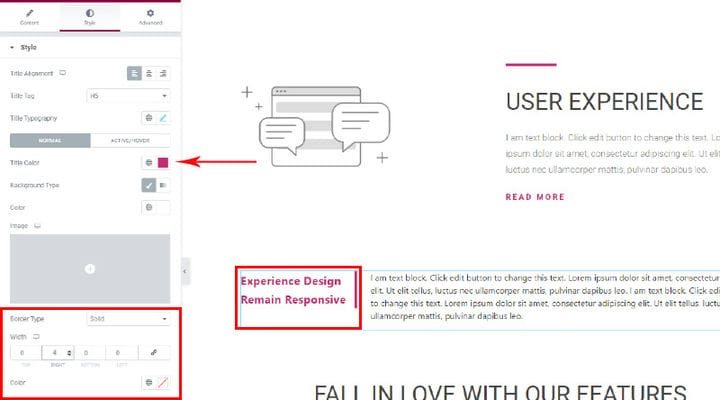
La configuración de la tipografía es realmente divertida de ajustar, ya que hay muchas opciones y realmente puede configurar tanto el título como el cuerpo del texto para que se vean exactamente como lo imaginó. Después de darle el toque final, puede continuar con otras configuraciones de estilo que incluyen elegir el color de la fuente, el color de fondo y los bordes si desea tenerlos. Si optó por el tipo de degradado del fondo, la opción Ubicación le permite ajustar el efecto de degradado.
A continuación puede ver un ejemplo de cómo organizamos el Título, encontramos que la opción Borde que le permite ajustar el ancho del título es muy interesante. Usamos solo un lado del título, pero puede experimentar y ver qué funciona mejor para usted.
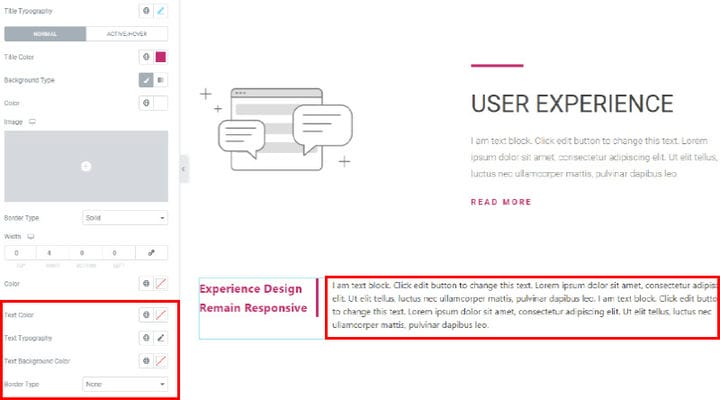
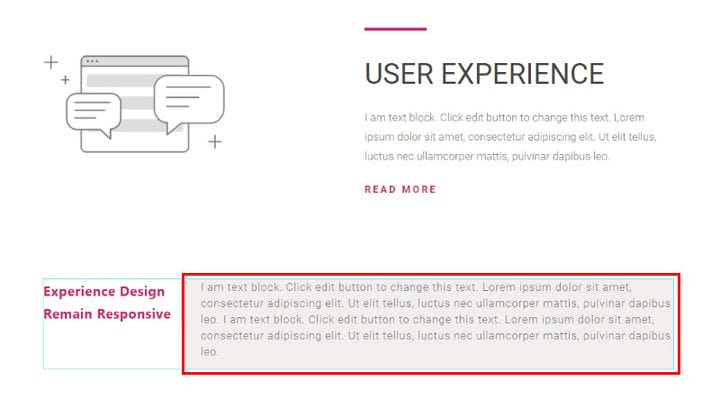
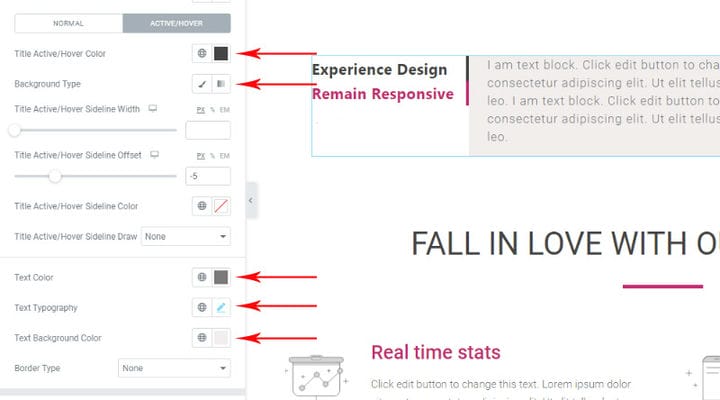
También puede personalizar el texto en términos de color de fuente, color de fondo, tipografía y tipo de borde. Dado que tiene una vista previa en vivo de todos los cambios que realiza, tiene mucho espacio para experimentar hasta que encuentre lo que se ve bien en la página.
La imagen a continuación es un ejemplo de cómo personalizamos el texto para que se ajuste al resto del contenido de la página.
La siguiente configuración importante a tener en cuenta en este menú es la opción Active/Hover. Aquí es donde puede configurar cómo se verá la pestaña cuando pase el cursor sobre ella. Las opciones son las mismas que todas las mencionadas anteriormente, por lo que si desea que el contenido se vea diferente al pasar el mouse, aquí es donde establece exactamente qué tan diferente desea que se vea.
Las opciones de Sideline que se encuentran aquí son para agregar efectos de desplazamiento animados. Le recomendamos que experimente un poco con él y vea qué se vería mejor en sus páginas.
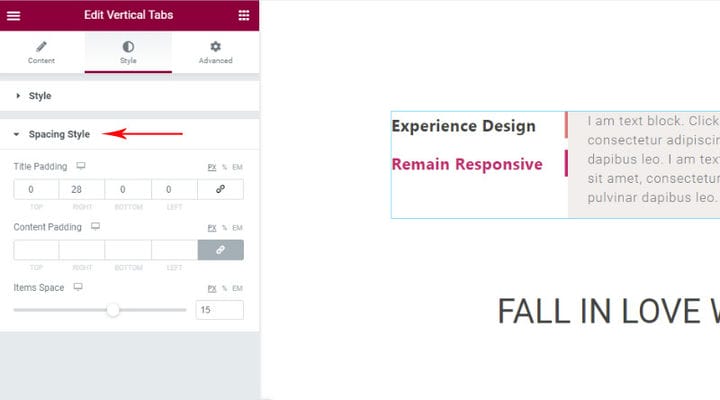
Si está satisfecho con la forma en que configuró la pestaña hasta ahora, puede continuar explorando la configuración de Estilo de espaciado. Estos le permitirán ajustar el espaciado del título, el contenido y los elementos que utilizó en la pestaña.
En caso de que necesite insertar una pestaña horizontal, el procedimiento es básicamente el mismo. Tendrá todas las mismas opciones a su disposición, excepto Colocar contenido debajo de la pestaña en la pantalla en la opción.
Para obtener información más detallada, consulte los siguientes videos:
En conclusión
Como puede ver, agregar un elemento de pestaña con Qi Addons para Elementor no solo es fácil, sino que también está lleno de posibilidades interesantes. Ahora que tiene instalado el complemento Qi, puede continuar explorando todas sus funciones y enriquecer su sitio web con elementos más hermosos. Para hacer que su contenido sea aún más hermoso, también puede resaltar el texto en WordPress para que se destaque. Si tiene alguna pregunta sobre el uso del complemento, no dude en preguntarnos en la sección de comentarios. ¡Esperamos escuchar sus experiencias con Qi!