Cómo hacer un botón Volver arriba en WordPress
¿Ha estado planeando hacer que su sitio web sea más accesible para sus visitantes? Agregar un botón de volver arriba a su blog de WordPress puede ser el truco. Esto es especialmente cierto si su blog requiere mucho desplazamiento al ver el contenido.
En este tutorial, le mostraremos cómo puede instalar el botón Volver al principio en su blog con dos complementos diferentes: el complemento WPFront Scroll Top y GP Back To Top. El primero contiene muchas opciones para la personalización completa del complemento, mientras que el otro es más fácil de usar.
¿Qué es un botón Volver al principio?
Esencialmente, el botón Volver al principio suele tener la forma de una flecha o un texto que aparece en la parte inferior del texto cuando el usuario se desplaza hacia abajo en una página. Al hacer clic en este botón , el usuario vuelve al principio de la página. Puede ser particularmente útil para aquellos que prefieren navegar por sitios web en sus teléfonos móviles. Mucha gente usa un menú fijo para facilitar la navegación por el sitio web, pero un botón para volver al principio puede ser una característica adicional que ayudará aún más a sus lectores cuando naveguen por su página.
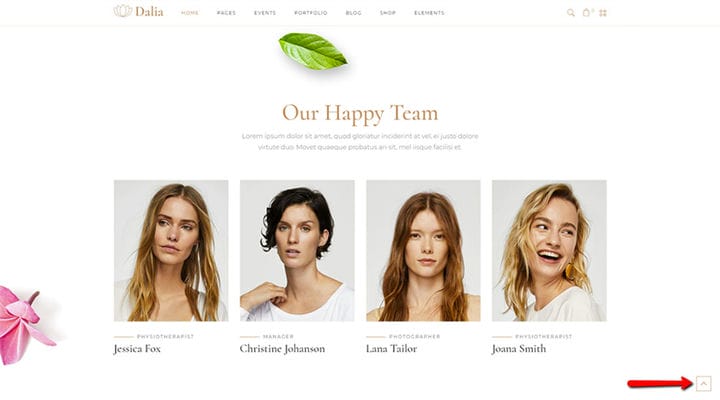
Cuando se trata de estilo, este botón debe ser lo suficientemente visible para llamar la atención del visitante. Aún así, tampoco debe ser demasiado grande o demasiado enfatizado, para no distraer demasiado a los usuarios. Un buen ejemplo de cómo debería verse este botón en un sitio web se puede ver en la plantilla Dalia WordPress.
Instalación del botón Volver al principio con el complemento WPFront Scroll Top
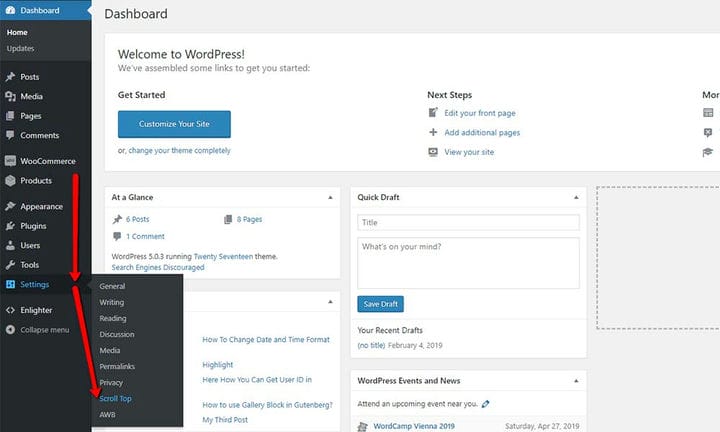
Una vez que lo instale, podrá encontrar el complemento en la pestaña Configuración en su Panel de control con el nombre Scroll Top.
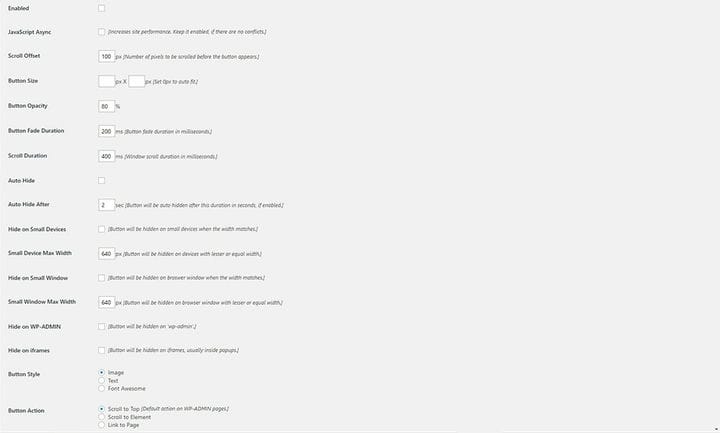
Para activarlo, asegúrese de marcar primero la casilla Habilitar antes de hacer cualquier otra cosa. Después, puede configurar Scroll Offset, es decir, el número de píxeles antes de que aparezca el botón. También puede ajustar las dimensiones que desea que tenga su botón.
La opacidad del botón también es una excelente opción que le permite hacer que el botón se vea más brillante cuando no está activo. Esto le da un buen efecto de animación.
Cuando marque la opción Ocultar automáticamente y escriba la cantidad de segundos en el cuadro Ocultar automáticamente después, su botón desaparecerá después del tiempo de inactividad que haya especificado y volverá a aparecer cuando mueva el cursor del mouse nuevamente.
El complemento WPFront Scroll Top también permite a los usuarios ajustar la posición del botón e incluso contiene opciones para dispositivos pequeños.
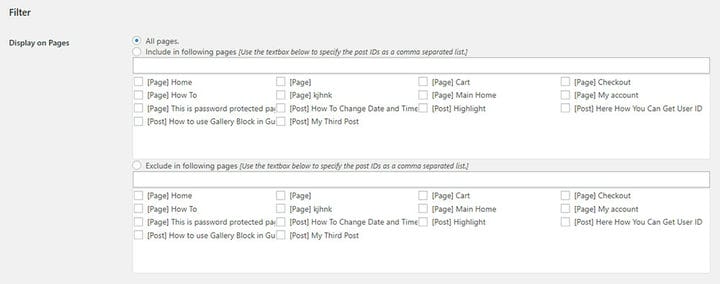
Si lo prefiere, puede configurar el botón Volver al principio para que aparezca solo en las páginas que ha especificado. Para hacerlo, simplemente seleccione Incluir en las siguientes páginas y marque todas las casillas de verificación de las páginas en las que desea que se muestre su botón.
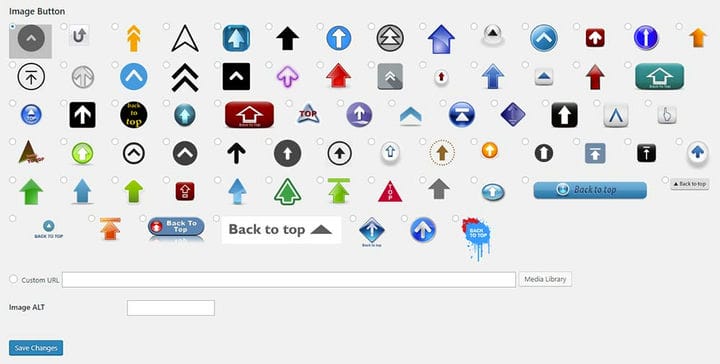
El complemento WPFront Scroll Top también viene con una gran cantidad de imágenes que puede elegir para ajustar el estilo de su botón para que coincida con el tema de su sitio web. Si ninguna de las imágenes de esta lista te funciona, también puedes elegir una propia. Para hacerlo, primero debe agregar la imagen a la Biblioteca multimedia para que aparezca en la lista de botones de imagen disponibles. Otra opción es agregar su imagen insertando una URL personalizada.
Cuando configure todas las opciones del complemento y seleccione el Botón de imagen, asegúrese de hacer clic en Guardar cambios.
Uso del complemento Volver al principio de GP
Si no eres fanático de los complementos que tienen innumerables configuraciones y prefieres un enfoque más simple pero directo, entonces GB Back To Top Plugin es para ti.
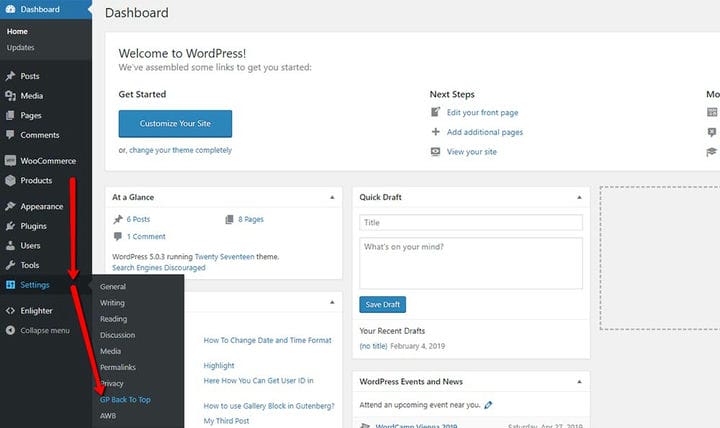
Después de su instalación, puede acceder a ella yendo a Configuración > Volver arriba de GP en su Tablero.
Como ya hemos subrayado, es fácil trabajar con la configuración de GP Plugin. Pero lo más importante, el complemento en sí funciona muy bien. Solo hay configuraciones que le permiten ajustar opciones como el tamaño del botón, el tamaño de fuente y el color de fondo.
Una vez que implemente el botón Volver arriba en su página con este complemento, así es como se verá: