Cómo personalizar el estilo de su formulario de contacto 7
El formulario de contacto es un elemento muy importante de cada sitio web. Los usamos para recopilar y compartir varios tipos de información y, por lo tanto, debemos cuidar que se vean tan bien como el resto de nuestro sitio web. Un formulario de contacto demasiado simple, con un estilo que simplemente parece que no pertenece a la página, no puede infundir confianza en tus usuarios, y sería una pena perder a tu audiencia justo cuando querían tomar da un paso más y deja algunos de sus datos en tu formulario de contacto.
Una forma muy popular de crear un formulario de contacto es con un complemento de Formulario de contacto 7, una herramienta práctica y fácil de usar que a menudo se incluye de forma gratuita con muchos temas de WordPress que le permite crear todo tipo de formularios de contacto fácilmente. Este complemento cubre todos los aspectos técnicos de la creación de un formulario de contacto: para diseñarlo, necesitará habilidades adicionales u otro complemento.
En este artículo, le mostraremos con qué facilidad puede diseñar sus formularios de contacto para que coincidan con el diseño de su sitio web con una herramienta gratuita.
Estén atentos para obtener más información sobre:
Uso de Qi Addons para Elementor para estilizar sus formularios de contacto
Qi Addons para Elementor es un complemento rico en funciones que viene con 60 widgets gratuitos y más de 40 premium e incluye un widget Contact Form 7 que se creó específicamente para ayudarlo a estilizar sus formularios y es gratis. El complemento requiere cero conocimientos de codificación y, literalmente, cualquiera puede usarlo cómodamente. No le brinda la opción de crear un formulario de contacto, pero si está utilizando el complemento Contact Form 7, con Qi podrá personalizar y rediseñar sus formularios de tal manera que coincidan perfectamente con el estilo de su sitio web.
Qi Addons para Elementor es fácil de instalar y configurar, y el procedimiento es prácticamente el mismo que para cualquier otro complemento.
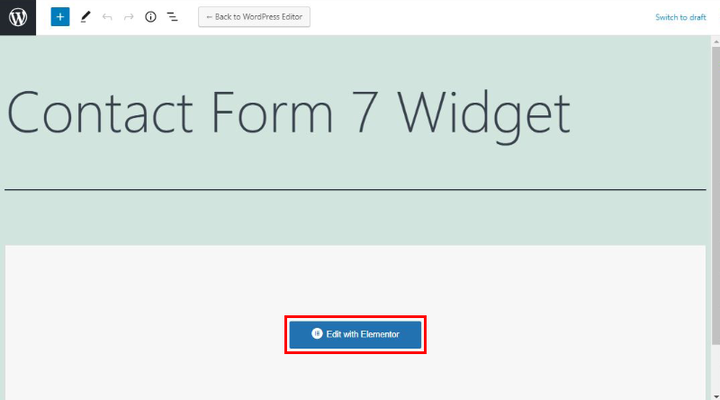
Después de instalarlo, vaya a la página donde se encuentra el formulario de contacto que desea diseñar y elija editarlo en Elementor.
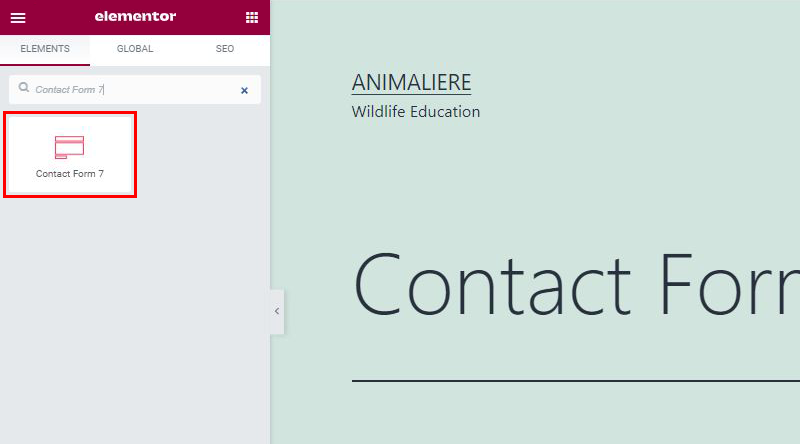
Luego escriba Formulario de contacto 7 en el campo de búsqueda en el menú de la izquierda para encontrar el widget Formulario de contacto 7.
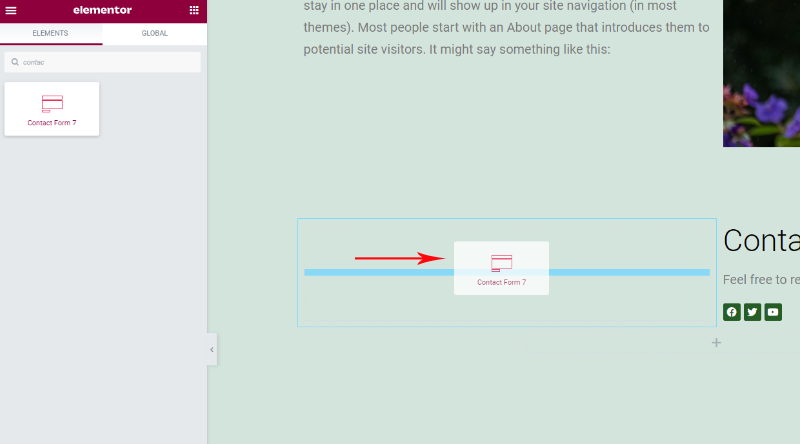
Ahora, cuando lo tenga, haga clic en él y coloque el cursor sobre el lugar donde desea que esté su formulario de contacto.
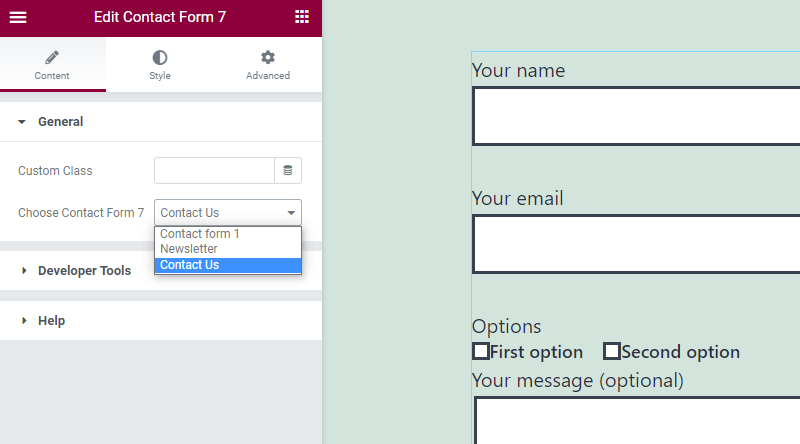
El formulario que está agregando de esta manera es el formulario que creó con el complemento Contact Form 7, este widget se creó solo para ayudarlo a diseñar el formulario, no puede crear un formulario con él. Entonces, ahora tiene su formulario de contacto colocado donde quería que estuviera, y puede ver la configuración del widget Contact Form 7 en el menú de la izquierda.
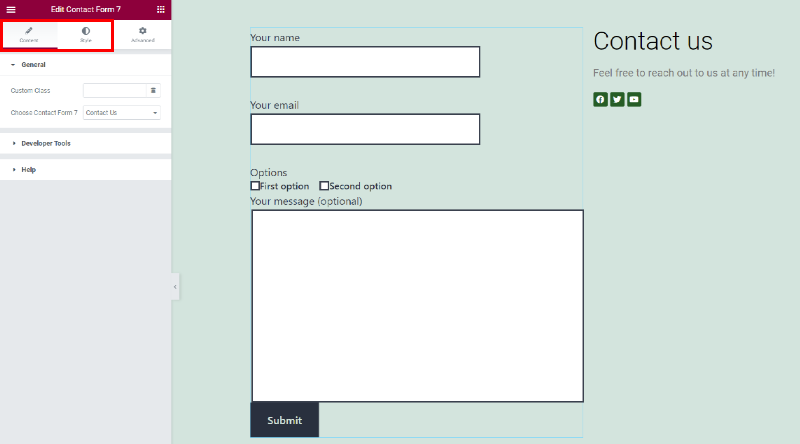
La primera pestaña del menú le brinda la opción de elegir qué tipo de formulario de contacto desea tener en la página. Podemos elegir entre tres opciones: Formulario de contacto 1, Boletín y Contáctenos. Por supuesto, puede elegir cualquiera de los formularios que creó previamente para su sitio. Ahora le mostraremos cómo personalizamos el formulario Contáctenos en nuestro sitio.
Configuración del estilo del formulario de contacto
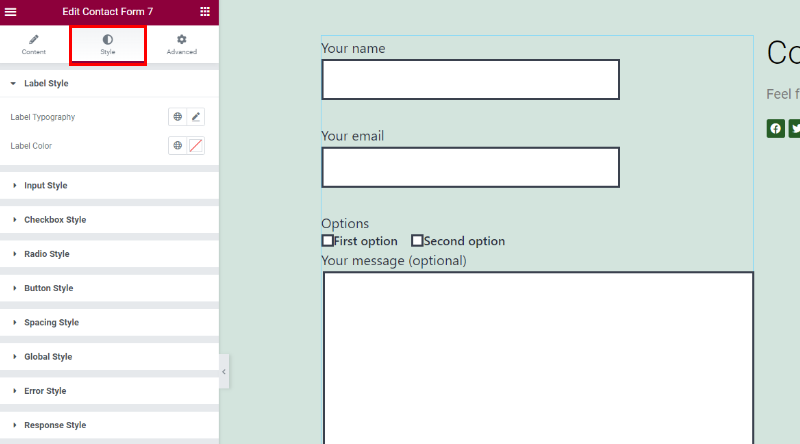
Para abrir las opciones de estilo del formulario, haga clic en la pestaña Estilo.
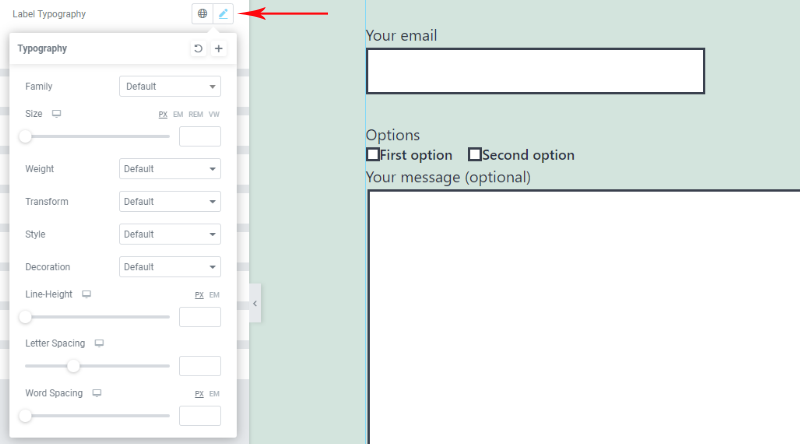
La primera opción se refiere a la tipografía de la etiqueta, donde puedes configurar la fuente, el tamaño de la fuente, el espacio entre las palabras de la etiqueta, el estilo de fuente, el espacio entre las letras de las palabras y lo bueno es que puedes ver todos los cambios. vive inmediatamente para que no estés haciendo nada a ciegas.
En la imagen a continuación, puede ver con precisión cómo nuestras elecciones se reflejan en la tipografía de la etiqueta.
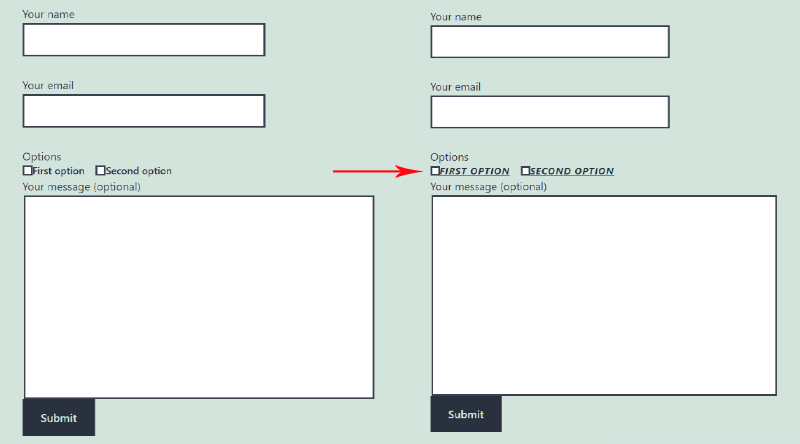
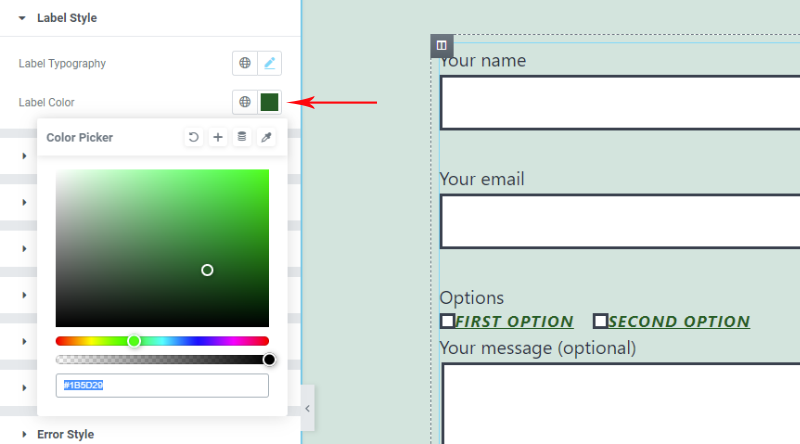
La siguiente opción se refiere al color de la etiqueta.
Puede crear su propia sombra, dependiendo de sus necesidades. Elegimos azul oscuro para nuestra etiqueta, ya que encaja bien con el color de fondo de la página.
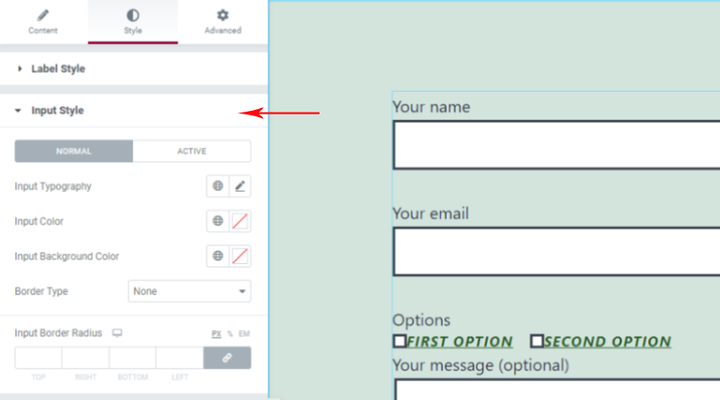
Ahora, cuando esté listo con el estilo de etiqueta, las siguientes configuraciones se refieren al estilo de entrada.
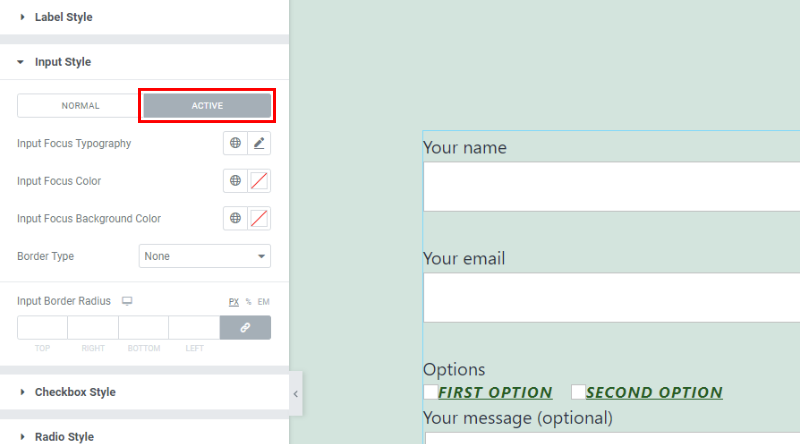
También tendrá opciones similares aquí: puede elegir el estilo de fuente, el tamaño y el color de la tipografía de entrada. También puede establecer el color de fondo del campo de entrada si no desea que sea blanco como es por defecto. También encontrará configuraciones para ajustar el estilo de borde de los campos de entrada aquí y puede elegir entre sólido, discontinuo, acanalado, punteado, doble o ninguno y para cada una de las opciones puede realizar ajustes adicionales.
También puede establecer diferentes estilos cuando los campos de entrada están activos. Todas las mismas opciones están a su disposición, pero se aplicarán solo cuando los campos de entrada estén activos.
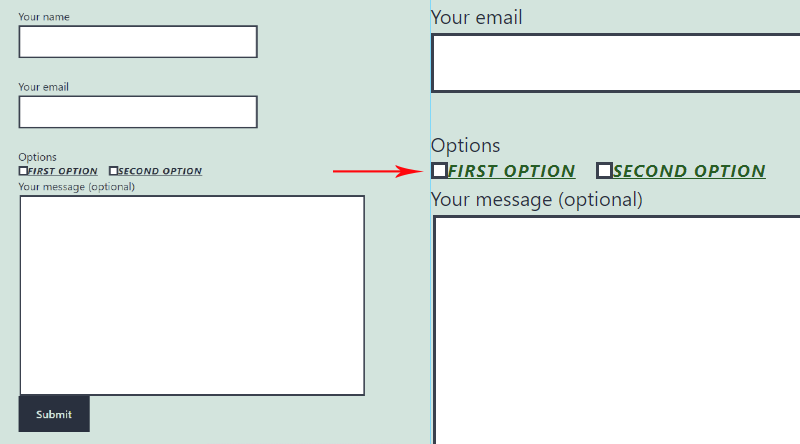
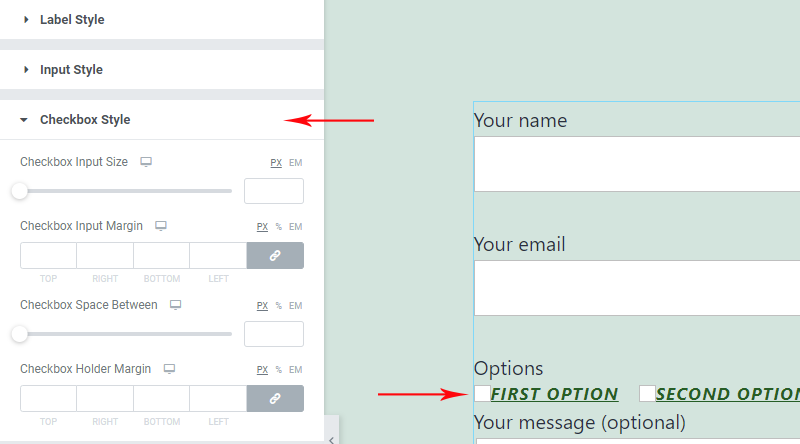
La siguiente configuración se refiere al estilo de la casilla de verificación. Este pequeño elemento es muy importante en un formulario de contacto y debe verse ordenado y de fácil acceso, ya que este es el paso en el que ofrece algún tipo de opción a los usuarios de su sitio web.
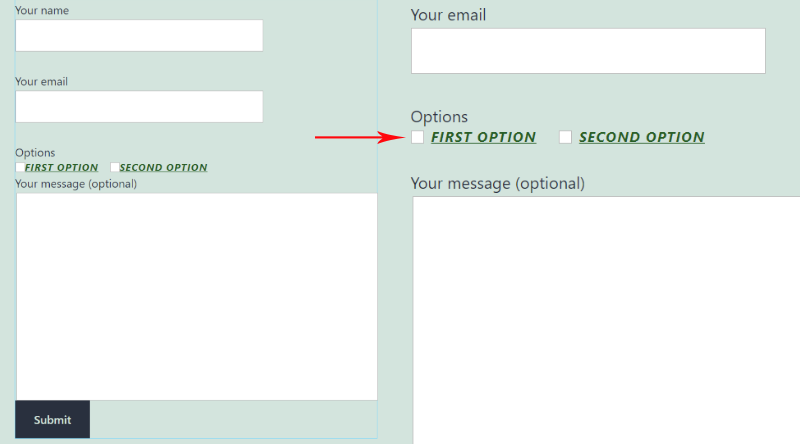
Con Qi, harás que este elemento luzca perfecto fácilmente. Puede establecer el tamaño de entrada de la casilla de verificación, puede dejar más o menos espacio entre dos casillas de verificación, así como entre casillas de verificación y otros campos de entrada. Puede ver claramente en la foto a continuación cómo nuestras elecciones afectan el formulario de contacto en este caso:
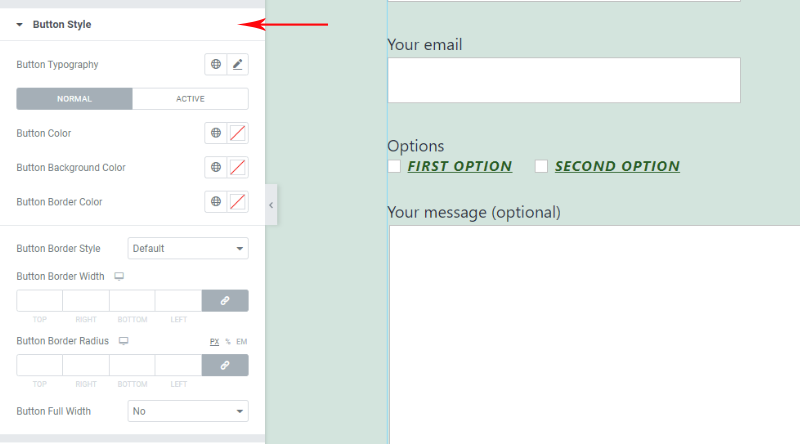
La siguiente configuración que es importante conocer es la configuración de estilo de botón.
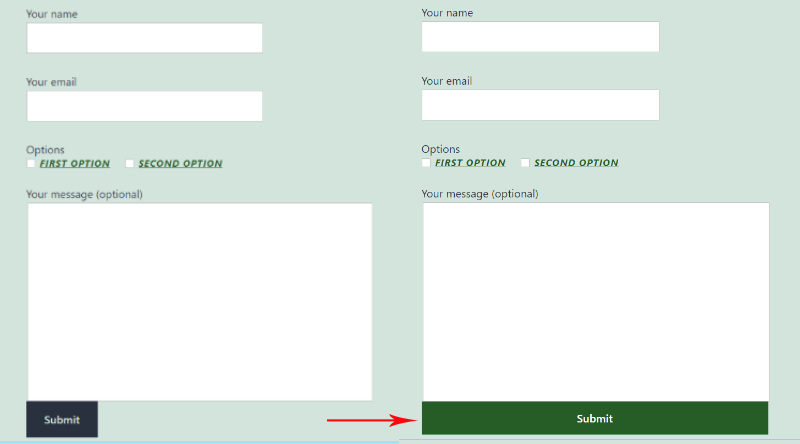
Puede cambiar el color del fondo del botón, configurar el borde alrededor del botón para que tenga un color y estilo diferente (sólido, discontinuo o punteado). También puede cambiar el color del texto en el botón eligiendo el color deseado en la opción Color del botón. Todos los cambios son visibles de inmediato para que pueda comprender fácilmente cuál de las configuraciones se refiere a qué elemento del formulario de contacto.
Si desea que el estilo del botón cambie al pasar el mouse, haga clic en la pestaña Activo y ajuste la configuración: puede ajustar el color del botón flotante, el color de fondo del botón flotante, el color del borde del botón flotante, etc.
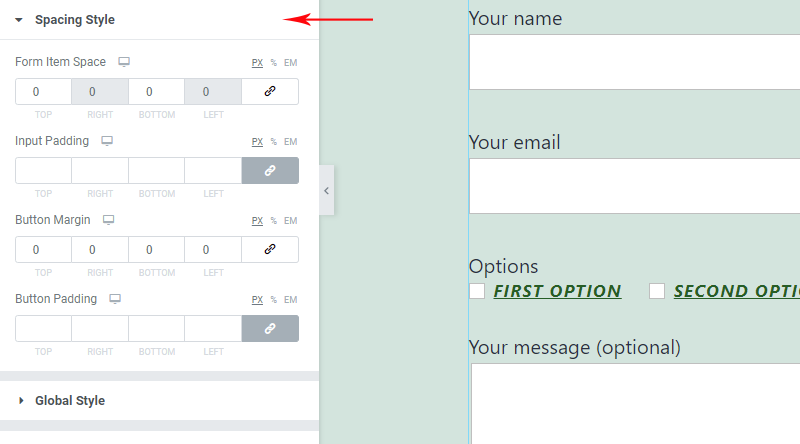
Cuando esté satisfecho con el aspecto del formulario de contacto, ahora puede ajustar el espaciado abriendo la configuración en la pestaña Estilo de espaciado. Puede ajustar el espacio para cada elemento del formulario de contacto aquí.
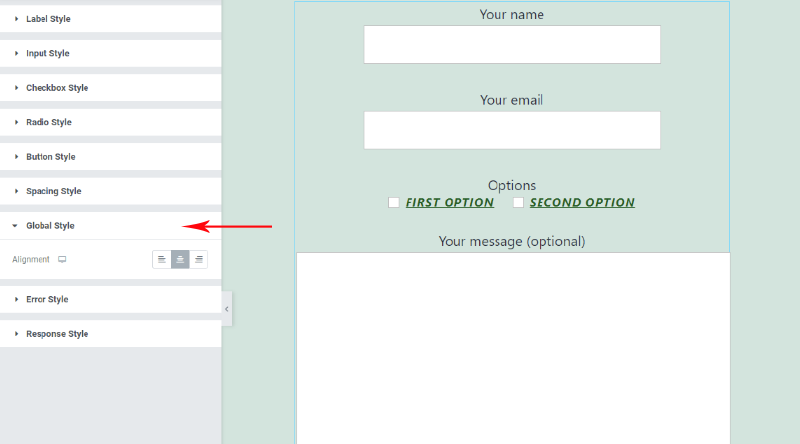
La configuración de estilo global se refiere al estilo de alineación del formulario de contacto. Puede elegir entre alineación izquierda, centro y derecha.
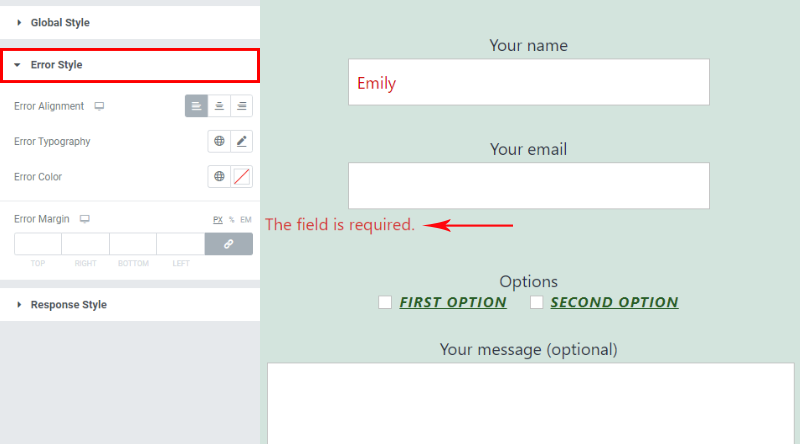
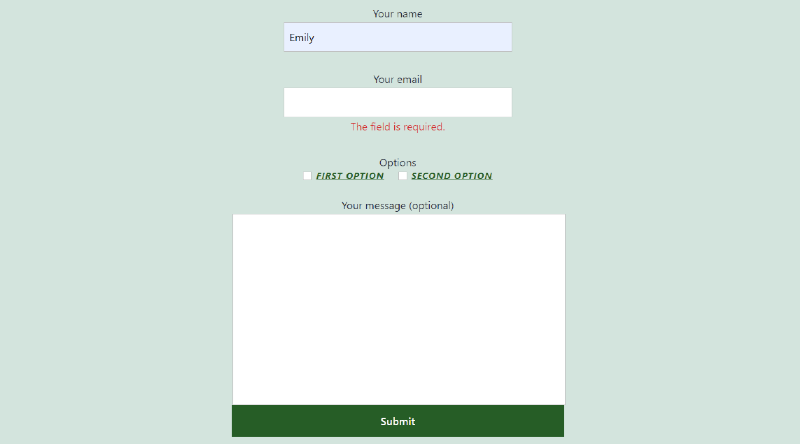
La configuración de estilo de error le permite controlar el estilo del mensaje de error que se muestra cuando alguien no escribe los datos correctos en el formulario. Puede establecer fácilmente la posición, la tipografía y el color del mensaje de error.
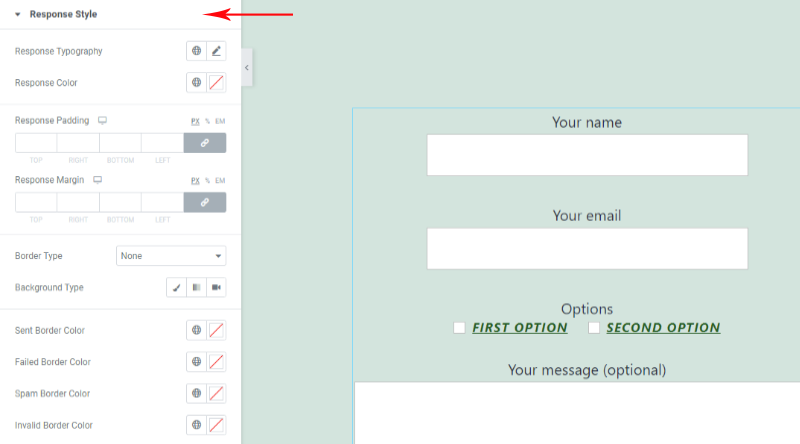
La configuración del estilo de respuesta le permite ajustar los detalles de las respuestas que se insertan en el formulario de contacto. Puede controlar la fuente, el color de la fuente, establecer el relleno de respuesta y el margen de respuesta, así como el tipo de borde.
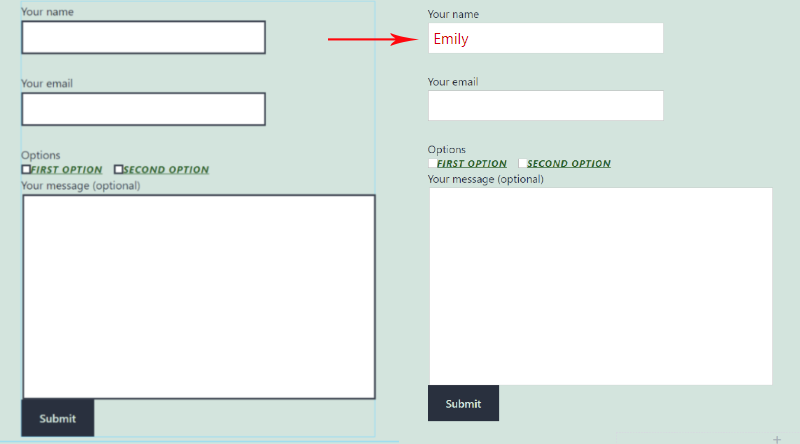
Así es como se ve nuestro formulario después de que alguien haya enviado el mensaje:
Y, así, tienes un elegante formulario de contacto en tu página, listo para trabajar para ti.
Envolviéndolo todo
Lo mejor de Qi Addons para Elementor es que puede ver todos los cambios que realiza en vivo para que pueda moverse rápidamente a través de diferentes opciones y aprender a usarlas de manera intuitiva. Aunque agregar formularios de contacto no es una tarea particularmente creativa, este complemento le permite ser creativo incluso en ese caso. El aspecto de sus formularios de contacto puede tener un gran impacto en la forma en que sus usuarios lo perciben, y si también logra ofrecer el mismo estándar en este departamento, será una gran ventaja para su sitio web, su marca y su negocio.