Implemente un sitio web estático en Firebase Hosting de forma gratuita
El alojamiento de Firebase es un servicio ofrecido por Google que aloja sitios web estáticos y dinámicos de forma segura. Es el mejor servicio gratuito para desarrolladores. Puede mostrar un diseño de sitio, una versión de preproducción de un sitio al cliente al implementarlo en el alojamiento de Firebase.
Un usuario puede utilizar el plan gratuito de Firebase para alojar un sitio web. El plan gratuito incluye soporte para dominio personalizado y SSL, almacenamiento de 1GB. El almacenamiento de 1 GB es suficiente para sitios web más pequeños. Para obtener una lista de todas las funciones incluidas en los planes gratuitos y premium, consulte su página de precios.
Aunque Firebase hosting brinda soporte para ejecutar código Node.js / JavaScript, en este artículo nos enfocamos solo en implementar el sitio web estático. Para implementar un sitio web dinámico en Firebase, escribiré otro artículo en el futuro.
Empezando
Para comenzar, debe tener Node.js instalado en su sistema. Puede obtener el paquete Node.js para instalarlo en su sitio web oficial.
Una vez que tenga Node.js instalado en su sistema, diríjase a la consola de Firebase y cree un proyecto haciendo clic en el cuadro ‘Agregar proyecto’. Complete toda la información que se le solicite.
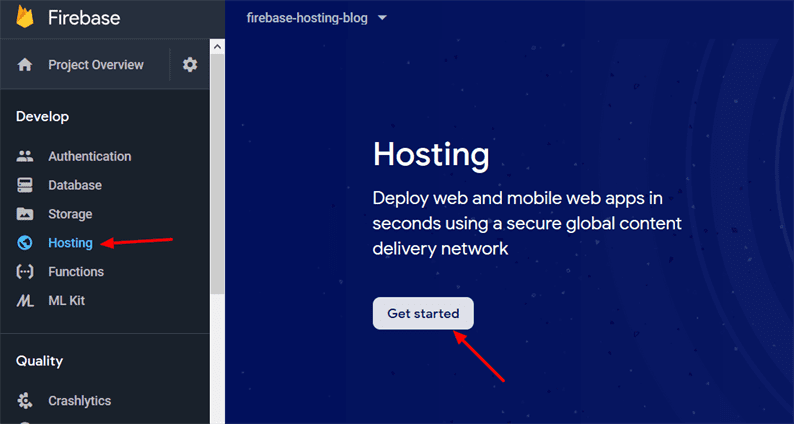
Al crear el proyecto de Firebase, lo redireccionará al panel del proyecto. Haga clic en ‘Alojamiento’ en la barra lateral izquierda y luego en ‘Comenzar’. Se abrirá una página donde encontrará instrucciones para la implementación. Veremos esto en la siguiente parte del tutorial.
Implementar un sitio web estático en Firebase Hosting
Después de crear un proyecto en Firebase, con la ayuda de algunos comandos, podemos implementar un sitio web estático en el alojamiento de Firebase. Primero, debe instalar Firebase CLI y luego configurarlo localmente.
Instalar Firebase CLI
Para la implementación, lo primero que debe hacer es instalar Firebase CLI. Ha instalado Node.js, así que use npm para instalar CLI. Abra la terminal e instale Firebase CLI usando npm de la siguiente manera:
npm install -g firebase-toolsTenga en cuenta que estamos instalando las herramientas de Firebase a nivel mundial utilizando -g. Al hacerlo, puede ejecutar comandos de Firebase desde cualquier directorio de su máquina. Ahora desde la terminal ejecuta el siguiente comando:
firebase loginPuede redirigirle a la página de inicio de sesión de la cuenta de Google. Simplemente siga los pasos sugeridos. Es solo un proceso de autorización con Firebase, por lo que el proyecto se implementará solo en su cuenta.
Inicializar e implementar
Después de autorizar su cuenta de Google con Firebase CLI, debe inicializar Firebase en el directorio raíz del proyecto. Para esto, ejecute el siguiente comando en el directorio raíz de su proyecto.
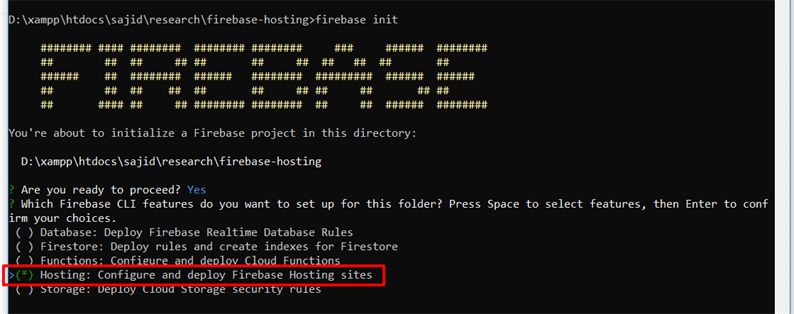
firebase initAl ejecutar el comando anterior, CLI solicita una opción diferente para elegir. Debe seleccionar la opción ‘Alojamiento’ navegando por una flecha y luego presionando la tecla de espacio. Presiona Enter después de seleccionar la opción ‘Hospedaje’.
A continuación, seleccione el proyecto que ha creado en Firebase console. Presiona la tecla Enter. La siguiente pregunta sería ¿Qué desea utilizar como directorio público? (público). No es necesario hacer nada aquí. Simplemente presione la tecla Enter.
Para la siguiente pregunta ¿Configurar como una aplicación de una sola página (reescribir todas las URL en /index.html)? (y / N), presione N y presione Enter, ya que no somos una aplicación de implementación de una sola página.
Después de este comando, verá un par de archivos creados en su directorio raíz junto con la publiccarpeta. Este publicdirectorio servirá como raíz para la implementación. En este publicdirectorio necesita mantener los archivos de su proyecto.
Ahora, creemos páginas HTML estáticas. Como este tutorial es solo para fines de demostración, estoy creando páginas HTML básicas.
public / index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is Index Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public / about.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is About Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public / style.css
h1 {
color: blueviolet;
}Estas son nuestras páginas estáticas que vamos a implementar en el alojamiento de Firebase.
Si desea probar el proyecto localmente antes de la implementación, ejecute el comando serve de la siguiente manera:
firebase serveIniciará su servidor local en http: // localhost: 5000. Pruebe su proyecto y si todo está bien, impleméntelo usando el comando:
firebase deployUna vez completada la implementación, debería ver la URL de alojamiento en la consola.
Ejecute la URL de alojamiento en el navegador y debería ver que su sitio web se ha implementado correctamente. Tenga en cuenta que puede implementar su proyecto tantas veces. Después de sus cambios, simplemente ejecute el comando de implementación y su sitio se implementará con la nueva versión.
Revertir su versión
Firebase mantiene un historial de todas sus versiones de implementación. Incluso puede volver a la versión anterior. Vaya a la página de Firebase Hosting donde encontrará una opción de reversión (suponiendo que haya implementado más de una versión).
Al hacer una reversión a las versiones, puede cambiar entre cada versión de su sitio web directamente. Es simple y útil durante la etapa de diseño y desarrollo.
Espero que conozcas los conceptos básicos sobre el proceso de implementación del alojamiento de Firebase. Comparta sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Conecte Firebase Realtime Database al formulario de su sitio web
- Cargar archivos en Amazon S3 mediante AWS PHP SDK
- Cargue imágenes usando PHP en Cloudinary: un servicio de alojamiento de imágenes gratuito