Ota staattinen verkkosivusto Firebase Hosting -palveluun ilmaiseksi
Firebase-isännöinti on Googlen tarjoama palvelu, joka isännöi staattisia ja dynaamisia verkkosivustoja turvallisella tavalla. Se on hienointa ilmaista palvelua kehittäjille. Voit näyttää sivuston suunnittelun, esituotannon version asiakkaalle asentamalla sen Firebase-isäntään.
Käyttäjä voi käyttää Firebasen ilmaista suunnitelmaa verkkosivuston ylläpitoon. Ilmainen suunnitelma sisältää tuen mukautetulle verkkotunnukselle ja SSL: lle, 1 Gt tallennustilaa. 1 Gt: n tallennustila riittää pienemmille verkkosivustoille. Saat luettelon kaikista ilmaisten ja premium-pakettien ominaisuuksista tutustumalla niiden hinnoittelusivulle.
Vaikka Firebase-isännöinti tukee Node.js / JavaScript-koodin suorittamista, keskitymme tässä artikkelissa vain staattisen verkkosivuston käyttöönottoon. Dynaamisen verkkosivuston käyttöönotosta Firebasessa kirjoitan uuden artikkelin tulevaisuudessa.
Päästä alkuun
Aloittamiseksi sinun on oltava asennettuna Node.js järjestelmääsi. Voit saada Node.js-paketin asennettavaksi heidän virallisilta verkkosivustoilta.
Kun Node.js on asennettu järjestelmään, siirry Firebase-konsoliin ja luo projekti napsauttamalla Lisää projekti -ruutua. Täytä kaikki tiedot kehotusten mukaisesti.
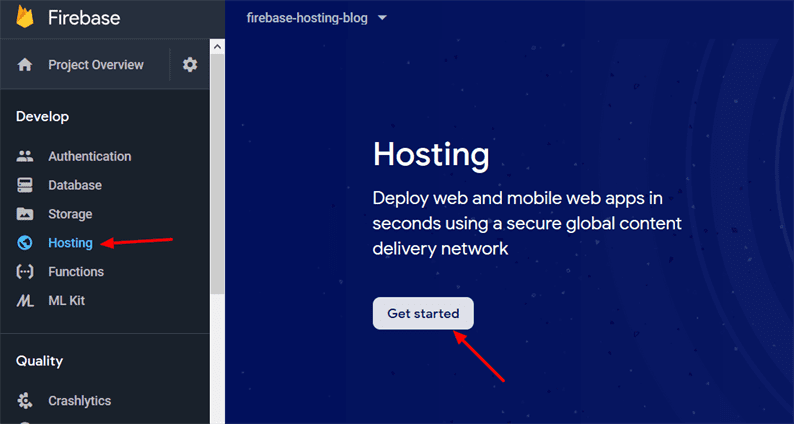
Kun luot Firebase-projektin, sinut ohjataan sitten projektin hallintapaneeliin. Napsauta vasemmassa sivupalkissa ‘Hosting’ ja sitten ‘Aloita’. Se avaa sivun, josta löydät asennusohjeet. Käymme tämän läpi opetusohjelman seuraavassa osassa.
Ota staattinen verkkosivusto käyttöön Firebase Hostingissa
Kun olemme luoneet projektin Firebaseen muutaman komennon avulla, voimme ottaa staattisen verkkosivuston käyttöön Firebase-isännöinnissä. Se edellyttää, että asennat ensin Firebase CLI: n ja määrität sen sitten paikallisesti.
Asenna Firebase CLI
Asennusta varten sinun on ensin asennettava Firebase CLI. Olet asentanut Node.js: n, joten käytä CLP: tä npm: llä. Avaa pääte ja asenna Firebase CLI käyttämällä npm: tä seuraavasti:
npm install -g firebase-toolsHuomaa, että asennamme Firebase-työkaluja maailmanlaajuisesti -g. Näin voit suorittaa Firebase-komennot mistä tahansa koneen hakemistosta. Suorita seuraava komento terminaalista:
firebase loginSe voi ohjata sinut Google-tilin kirjautumissivulle. Seuraa vain ehdotettuja ohjeita. Se on vain Firebasen valtuutusprosessi, joten projekti otetaan käyttöön vain tililläsi.
Alusta ja ota käyttöön
Kun olet valtuuttanut Google-tilisi Firebase CLI: llä, sinun on alustettava Firebase projektin juurihakemistossa. Suorita tätä varten alla oleva komento projektin juurihakemistossa.
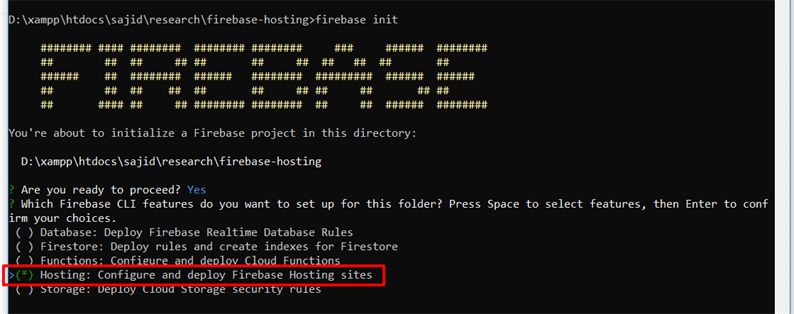
firebase initSuoritettaessa yllä olevaa komentoa CLI pyytää eri vaihtoehtoa. Valitse ‘Hosting’ -vaihtoehto siirtymällä nuolella ja painamalla välilyöntiä. Paina Enter, kun olet valinnut ‘Hosting’ -vaihtoehdon.
Valitse seuraavaksi luomasi projekti Firebase-konsolista. Napsauta Enter-näppäintä. Seuraava kysymys olisi Mitä haluat käyttää julkisena hakemistona? (julkinen). Ei tarvitse tehdä mitään täällä. Napsauta vain Enter-näppäintä.
Seuraava kysymys Määritä yksisivuisena sovelluksena (kirjoita kaikki URL-osoitteet uudelleen tiedostoon /index.html)? (y / N), paina N ja paina Enter, koska emme ole yhden sivun sovellus.
Tämän komennon jälkeen näet pari juurihakemistoon luotua tiedostoa publickansion kanssa. Tämä publichakemisto toimii pääkäyttäjänä. Tässä publichakemistossa sinun on pidettävä projektitiedostosi.
Luodaan nyt staattiset HTML-sivut. Koska tämä opetusohjelma on tarkoitettu vain demotarkoituksiin, luon HTML-perussivuja.
public / index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is Index Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public / about.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is About Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public / style.css
h1 {
color: blueviolet;
}Nämä ovat staattisia sivujamme, jotka aiomme ottaa käyttöön Firebase-isännöinnissä.
Jos haluat testata projektia paikallisesti ennen käyttöönottoa, suorita serve-komento seuraavasti:
firebase serveSe käynnistää paikallisen palvelimesi osoitteesta http: // localhost: 5000. Testaa projektisi ja jos kaikki on kunnossa, ota se käyttöön komennolla:
firebase deployKun käyttöönotto on valmis, sinun pitäisi nähdä isännöinnin URL-osoite konsolissa.
Suorita hosting-URL selaimessa ja sinun pitäisi nähdä verkkosivustosi käyttöönotto onnistuneesti. Huomaa, että voit ottaa projektisi käyttöön niin monta kertaa. Suorita muutosten jälkeen vain asennus-komento ja sivustosi otetaan käyttöön uuden version kanssa.
Palauta versiosi
Firebase ylläpitää kaikkien käyttöönottoversioiden historiaa. Voit jopa palata takaisin vanhempaan versioon. Siirry Firebase Hosting -sivulle, josta löydät palautusvaihtoehdon (olettaen, että olet ottanut käyttöön useita versioita).
Palauttamalla versiot, voit vaihtaa verkkosivustosi jokaisen version välillä suoraan. Se on yksinkertainen ja hyödyllinen suunnittelu- ja kehitysvaiheessa.
Toivon, että sait tietää Firebase-isännän käyttöönottoprosessin perusteista. Jaa ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.