Integración de Stripe Payment Gateway en Laravel
Si tiene una tienda en línea o algún tipo de servicio pago, probablemente deba aceptar pagos con tarjeta de crédito en su solicitud. Stripe es una de las pasarelas de pago más populares que acepta pagos con tarjeta de crédito o débito en línea. Además, el usuario no necesita salir de su sitio web para realizar el pago con tarjeta. En este artículo, estudiamos la integración de la pasarela de pago de Stripe en Laravel.
Para integrar la puerta de enlace Stripe en Laravel, usaremos la biblioteca Omnipay, que es popular entre los desarrolladores. Entonces, sin más demora, comencemos con nuestra integración.
Obtenga claves de API para la integración de Stripe
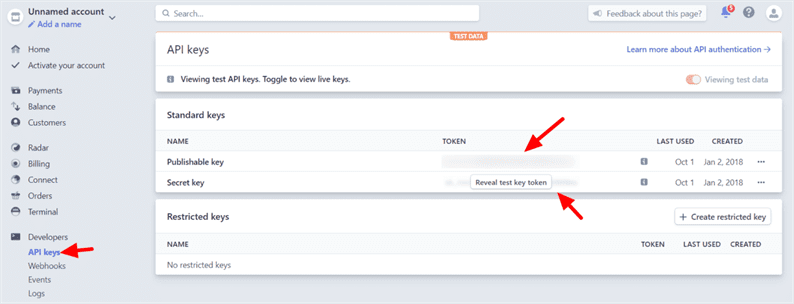
Al principio, debe crear una cuenta de Stripe si aún no tiene una. Para integrar la puerta de enlace Stripe, primero debe obtener su clave secreta y publicable. Obtendrá estas claves en la página Desarrolladores-> Claves API.
Siempre se recomienda probar las transacciones en línea primero con las claves de la zona de pruebas y, si todo funciona bien, opte por las claves activas.
Configuración básica en Laravel para la integración de Stripe
Antes de comenzar a aceptar pagos en línea con Stripe, debe realizar una configuración básica. Necesitaremos claves de banda durante la integración de la API, así que agregue estas claves en el .envarchivo.
STRIPE_PUBLISHABLE_KEY=PASTE_PUBLISHABLE_KEY
STRIPE_SECRET_KEY=PASTE_SECRET_KEY
STRIPE_CURRENCY=USDSiempre que agreguemos nuevas constantes en el archivo de entorno, debemos ejecutar el siguiente comando para borrar la caché de configuración.
php artisan config:cacheCuando se trata de pagos en línea, se deben almacenar los detalles de la transacción en la base de datos. Para ello, cree una migración con el comando:
php artisan make:migration create_payments_tableEn el archivo de migración, edite el upmétodo de la siguiente manera:
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('payment_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}A continuación, ejecute el siguiente comando para ejecutar la migración.
php artisan migrateNecesitaremos un formulario HTML donde el usuario pueda ingresar los detalles de su tarjeta y otra información. Cree un payment.blade.phparchivo y agregue el código a continuación.
<link rel="stylesheet" href="{{ asset('/css/style.css') }}" />
<script src="https://js.stripe.com/v3/"></script>
<form action="{{ url('charge') }}" method="post" id="payment-form">
<div class="form-row">
<p><input type="text" name="amount" placeholder="Enter Amount" /></p>
<p><input type="email" name="email" placeholder="Enter Email" /></p>
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
{{ csrf_field() }}
</form>
<script>
var publishable_key = '{{ env('STRIPE_PUBLISHABLE_KEY') }}';
</script>
<script src="{{ asset('/js/card.js') }}"></script>En el archivo blade, incluimos archivos CSS y JS directamente. Puede incluirlo de otra manera según el flujo de su proyecto. Finalmente, defina las rutas de la siguiente manera.
rutas / web.php
Route::get('/payment', 'PaymentController@index');
Route::post('/charge', 'PaymentController@charge');Crearemos el controlador PaymentControlleren los siguientes pasos.
Generar elementos de tarjeta de rayas
Stripe proporciona sus propios componentes de interfaz de usuario prediseñados que recopilan datos de tarjetas de clientes de forma segura sin manipular datos confidenciales. Los detalles de la tarjeta se convierten en ‘Token’ que luego debe enviarse a sus servidores. Con este ‘Token’ puede cobrar a los clientes. Esta es una forma segura ya que su aplicación no necesita almacenar ni interactuar con los detalles de la tarjeta del cliente.
Es posible que haya notado en el archivo blade que incluimos el card.jsarchivo. Cree este archivo JS en el directorio público y agregue el siguiente código.
js / card.js
// Create a Stripe client.
var stripe = Stripe(publishable_key);
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}El archivo blade también incluye style.cssarchivo. Cree style.cssdentro de la carpeta pública. Este CSS tendrá el siguiente código.
css / style.css
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Stripe proporciona diferentes tipos de elementos de interfaz de usuario para crear un formulario de pago con los detalles de la tarjeta de crédito. Lea más sobre esto en su documentación.
Integración de Stripe Payment Gateway en Laravel
Todos configuramos con la configuración requerida. Ahora podemos seguir adelante e integrar la pasarela de pago de Stripe en Laravel. Ejecute el siguiente comando para instalar la biblioteca Omnipay en su proyecto.
composer require league/omnipay omnipay/stripePara llamar al archivo blade y cobrar la transacción, cree un PaymentControllerusando el comando artisan:
php artisan make:controller PaymentControllerComo deberíamos almacenar los detalles de la transacción en la base de datos, cree un modelo Paymentque esté asociado con la tabla de pagos en la base de datos.
php artisan make:model PaymentFinalmente, PaymentController.phptendrá el siguiente código que cobra la transacción e inserta los detalles de la transacción en su base de datos.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppModelsPayment;
class PaymentController extends Controller
{
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
if ($request->input('stripeToken')) {
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey(env('STRIPE_SECRET_KEY'));
$token = $request->input('stripeToken');
$response = $gateway->purchase([
'amount' => $request->input('amount'),
'currency' => env('STRIPE_CURRENCY'),
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: insert transaction data into the database
$arr_payment_data = $response->getData();
$isPaymentExist = Payment::where('payment_id', $arr_payment_data['id'])->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->payment_id = $arr_payment_data['id'];
$payment->payer_email = $request->input('email');
$payment->amount = $arr_payment_data['amount']/100;
$payment->currency = env('STRIPE_CURRENCY');
$payment->payment_status = $arr_payment_data['status'];
$payment->save();
}
return "Payment is successful. Your payment id is: ". $arr_payment_data['id'];
} else {
// payment failed: display message to customer
return $response->getMessage();
}
}
}
}Para el modo sandbox, Stripe proporciona tarjetas de crédito ficticias para probar una transacción.
Una vez que haya terminado con las pruebas del modo sandbox, reemplace sus claves API de prueba con la activa y su aplicación comenzará a aceptar pagos reales automáticamente.
¡Eso es! Ya ha terminado con la integración de la pasarela de pago de Stripe en Laravel. Me gustaría escuchar sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Integración de la pasarela de pago de PayPal en Laravel
- Integración de Authorize.Net Payment Gateway en Laravel
- Integración de la pasarela de pago PayKun en Laravel