Интеграция платежного шлюза Stripe в Laravel
Если у вас есть интернет-магазин или какая-то платная услуга, возможно, вам нужно принимать платежи по кредитной карте в вашем приложении. Stripe – один из популярных платежных шлюзов, который принимает онлайн-платежи по кредитным или дебетовым картам. Кроме того, пользователю не нужно покидать ваш сайт, чтобы произвести оплату картой. В этой статье мы изучаем интеграцию платежного шлюза Stripe в Laravel.
Для интеграции Stripe gateway в Laravel мы воспользуемся популярной среди разработчиков библиотекой Omnipay. Итак, без дальнейших задержек, давайте начнем с нашей интеграции.
Получите ключи API для интеграции Stripe
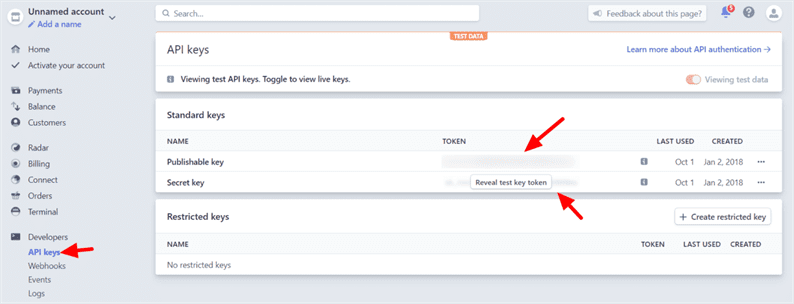
Сначала вам нужно создать учетную запись Stripe, если у вас ее еще нет. Для интеграции Stripe gateway вам сначала нужно получить свой секретный и доступный для публикации ключ. Вы получите эти ключи на странице «Разработчики-> Ключи API».
Всегда рекомендуется сначала тестировать онлайн-транзакции с ключами песочницы, и если все работает хорошо, переходите к живым ключам.
Базовая настройка в Laravel для интеграции Stripe
Перед тем, как начать принимать онлайн-платежи с помощью Stripe, вам необходимо выполнить базовую настройку. Нам потребуются ключи полосы во время интеграции API, поэтому добавьте эти ключи в .envфайл.
STRIPE_PUBLISHABLE_KEY=PASTE_PUBLISHABLE_KEY
STRIPE_SECRET_KEY=PASTE_SECRET_KEY
STRIPE_CURRENCY=USDКаждый раз, когда мы добавляем новые константы в файл среды, мы должны запускать приведенную ниже команду, чтобы очистить кеш конфигурации.
php artisan config:cacheКогда дело доходит до онлайн-платежей, необходимо хранить детали транзакции в базе данных. Для этого создайте миграцию с помощью команды:
php artisan make:migration create_payments_tableВ файле миграции отредактируйте upметод следующим образом:
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('payment_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}Затем запустите приведенную ниже команду, чтобы выполнить миграцию.
php artisan migrateНам потребуется HTML-форма, в которой пользователь может ввести данные своей карты и другую информацию. Создайте payment.blade.phpфайл и добавьте в него приведенный ниже код.
<link rel="stylesheet" href="{{ asset('/css/style.css') }}" />
<script src="https://js.stripe.com/v3/"></script>
<form action="{{ url('charge') }}" method="post" id="payment-form">
<div class="form-row">
<p><input type="text" name="amount" placeholder="Enter Amount" /></p>
<p><input type="email" name="email" placeholder="Enter Email" /></p>
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
{{ csrf_field() }}
</form>
<script>
var publishable_key = '{{ env('STRIPE_PUBLISHABLE_KEY') }}';
</script>
<script src="{{ asset('/js/card.js') }}"></script>В блейд-файл мы включили файлы CSS и JS напрямую. Вы можете включить его другим способом в соответствии с потоком вашего проекта. Наконец, определите маршруты следующим образом.
маршруты / web.php
Route::get('/payment', 'PaymentController@index');
Route::post('/charge', 'PaymentController@charge');Мы создадим контроллер PaymentControllerна следующих шагах.
Создание элементов карты с полосой
Stripe предоставляет собственные готовые компоненты пользовательского интерфейса, которые безопасно собирают данные о картах клиентов без обработки конфиденциальных данных. Данные карты преобразуются в «токен», который затем необходимо отправить на ваши серверы. Используя этот «токен», вы можете взимать плату с клиентов. Это безопасный способ, так как вашему приложению не нужно хранить или взаимодействовать с данными карты клиента.
Возможно, вы заметили, что в файл лезвия мы включили card.jsфайл. Создайте этот JS-файл в общедоступном каталоге и добавьте в него приведенный ниже код.
js / card.js
// Create a Stripe client.
var stripe = Stripe(publishable_key);
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Файл лезвия также включает style.cssфайл. Создайте style.cssвнутри общей папки. Этот CSS будет иметь следующий код.
css / style.css
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Stripe предоставляет различные виды элементов пользовательского интерфейса для создания формы оформления заказа с данными кредитной карты. Подробнее об этом читайте в их документации.
Интеграция платежного шлюза Stripe в Laravel
У нас все настроено с необходимой конфигурацией. Теперь мы можем интегрировать платежный шлюз Stripe в Laravel. Выполните команду ниже, чтобы установить библиотеку Omnipay в свой проект.
composer require league/omnipay omnipay/stripeЧтобы вызвать блейд-файл и зарядить транзакцию, создайте с PaymentControllerпомощью команды artisan:
php artisan make:controller PaymentControllerПоскольку мы должны хранить детали транзакции в базе данных, создайте модель, Paymentкоторая связана с таблицей платежей в базе данных.
php artisan make:model PaymentНаконец, PaymentController.phpбудет следующий код, который взимает плату за транзакцию и вставляет детали транзакции в вашу базу данных.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppModelsPayment;
class PaymentController extends Controller
{
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
if ($request->input('stripeToken')) {
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey(env('STRIPE_SECRET_KEY'));
$token = $request->input('stripeToken');
$response = $gateway->purchase([
'amount' => $request->input('amount'),
'currency' => env('STRIPE_CURRENCY'),
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: insert transaction data into the database
$arr_payment_data = $response->getData();
$isPaymentExist = Payment::where('payment_id', $arr_payment_data['id'])->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->payment_id = $arr_payment_data['id'];
$payment->payer_email = $request->input('email');
$payment->amount = $arr_payment_data['amount']/100;
$payment->currency = env('STRIPE_CURRENCY');
$payment->payment_status = $arr_payment_data['status'];
$payment->save();
}
return "Payment is successful. Your payment id is: ". $arr_payment_data['id'];
} else {
// payment failed: display message to customer
return $response->getMessage();
}
}
}
}Для режима песочницы Stripe предоставляет фиктивные кредитные карты для проверки транзакции.
После того, как вы закончите тестирование режима песочницы, замените свои тестовые ключи API действующими, и ваше приложение автоматически начнет принимать реальные платежи.
Это оно! Вы закончили интеграцию платежного шлюза Stripe в Laravel. Я хотел бы услышать ваши мысли и предложения в разделе комментариев ниже.
Статьи по Теме
- Интеграция платежного шлюза PayPal в Laravel
- Интеграция платежного шлюза Authorize.Net в Laravel
- Интеграция платежного шлюза PayKun в Laravel