Uso de un elemento de botón HTML5 como formulario de contacto 7
Tener un sitio web de WordPress significa que lo más probable es que necesite tener un formulario de contacto en algún lugar, ya sea para un boletín informativo, una página de contacto, una encuesta o para cualquier otra cosa. Con CMS como WordPress, configurar un formulario de contacto es una tarea bastante sencilla. Es decir, hay muchos complementos de formularios de contacto que puede usar, y el Formulario de contacto 7 es uno de los más populares.
Para que pueda tener una idea más clara de lo que puede hacer el complemento Contact Form 7, aquí hay algunos ejemplos de formularios de contacto creados con este complemento que vienen con temas premium en ThemeForest:
No solo es fácil crear cualquier tipo de formulario de contacto en WordPress, sino que el proceso en sí también está bien documentado. Por eso vamos directo al grano.
Al usar este complemento, no tendrá que pasar por la molestia de crear un formulario personalizado y una funcionalidad de back-end, lo que acelerará el proceso drásticamente. Sin embargo, lo que puede encontrar problemático es un botón de envío del Formulario de contacto 7 que es un elemento de entrada de tipo = "enviar".
Incluso con el botón de envío de entrada estándar, tendrá un buen formulario de trabajo. Aún así, el problema surge si desea agregar un estilo adicional para este elemento. Como ya sabrá, existen ciertas limitaciones cuando se trata de css, ya que no puede usar los pseudo elementos aquí, como: antes o: después de lo cual puede ser útil para agregar un subrayado flotante, un ícono de fuente icónico o cualquier otra cosa para la animación. lo que vendría como un buen toque final para su formulario.
Por supuesto, podría ser posible lograr animaciones sobresalientes simplemente envolviendo un botón de envío con algún div con una clase personalizada, pero al cambiar la entrada al botón, puede tener mucho más control.
Veamos cómo puede usar un elemento de botón HTML5 como botón de envío para su formulario de contacto.
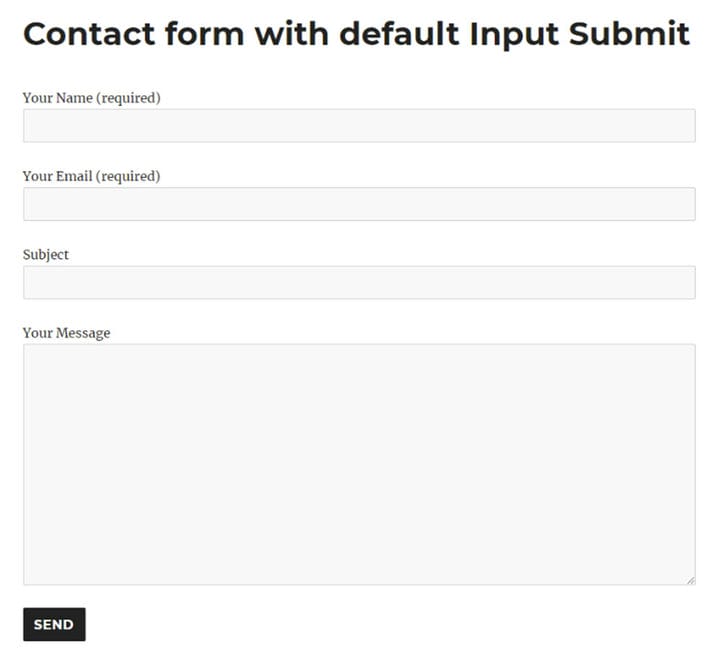
Antes del cambio, un botón de enviar se verá así.
Primero, debemos eliminar la etiqueta de envío predeterminada del Formulario de contacto 7. Puedes hacerlo con esta simple línea de código:
/ eliminando la etiqueta de envío predeterminada /
remove_action(‘wpcf7_init’, ‘wpcf7_add_form_tag_submit’);
/ eliminando la etiqueta de envío predeterminada / remove_action(‘wpcf7_init’, ‘wpcf7_add_form_tag_submit’);
/*removing default submit tag*/
remove_action('wpcf7_init', 'wpcf7_add_form_tag_submit');En segundo lugar, debemos agregar una acción con nuestra función que mantendrá nuestro marcado personalizado para el botón. Esta es otra línea simple:
/ agregar acción con función que maneja nuestro marcado de botón /
add_action(‘wpcf7_init’, ‘twentysixteen_child_cf7_button’);
/ agregar acción con función que maneja nuestro marcado de botón / add_action(‘wpcf7_init’, ‘twentysixteen_child_cf7_button’);
/*adding action with function which handles our button markup*/
add_action('wpcf7_init', 'twentysixteen_child_cf7_button');A continuación, estamos agregando una etiqueta que llamará a una función de controlador de botón:
/ agregando la etiqueta del botón enviar /
if (!function_exists(‘veintiséis_niño_cf7_boton’)) {
función veintiséis_niño_cf7_button() {
wpcf7_add_form_tag(‘enviar’, ‘twentysixteen_child_cf7_button_handler’);
/ agregando la etiqueta del botón de envío / if (!function_exists(‘twentysixteen_child_cf7_button’)) { function twentysixteen_child_cf7_button() { wpcf7_add_form_tag(‘submit’, ‘twentysixteen_child_cf7_button_handler’); } }
/*adding out submit button tag*/
if (!function_exists('twentysixteen_child_cf7_button')) {
function twentysixteen_child_cf7_button() {
wpcf7_add_form_tag('submit', 'twentysixteen_child_cf7_button_handler');
}
}Finalmente, tenemos que agregar un marcado al controlador:
/ Marcado del botón de salida dentro del controlador /
if (!function_exists(‘twentysixteen_child_cf7_button_handler’)) {
función veintiséis_hijo_cf7_button_handler($etiqueta) {
$etiqueta = new WPCF7_FormTag($etiqueta);
$clase = wpcf7_form_controls_class($etiqueta->tipo);
$atts[‘clase’] = $etiqueta->get_class_option($clase);
$atts[‘clase’] .= ‘ veintiséis-hijos-personalizados-btn’;
$atributos[‘id’] = $etiqueta->get_id_option();
$atts[‘tabindex’] = $etiqueta->get_option(‘tabindex’, ‘int’, true);
$valor = isset($etiqueta->valores[0])? $etiqueta->valores[0]: ";
$valor = esc html_ (‘Contáctenos’, ‘veinticinco y seis’);
$atts[‘tipo’] = ‘enviar’;
$aportes = wpcf7_format_atts($aportes);
$html = sprintf(”, $atributos, $valor);
/ Marcado del botón fuera del controlador / si (! La función existe (‘veintiséis dieciséis child_cf7_button_handler’)) { función veintiséis dieciséis_child_cf7_button_handler ($ etiqueta) { $ etiqueta = new WPCF7_FormTag ($ etiqueta); $clase = wpcf7_form_controls_class($etiqueta->tipo); $atributos = matriz(); $atts[‘clase’] = $etiqueta->get_class_option($clase); $atts[‘clase’] .= ‘ veintiséis-hijos-personalizados-btn’; $atributos[‘id’] = $etiqueta->get_id_option(); $atts[‘tabindex’] = $etiqueta->get_option(‘tabindex’, ‘int’, true); $valor = isset($etiqueta->valores[0])? $etiqueta->valores[0]: “; if (vacío($valor)) { $valor = esc_html (‘Contáctenos’, ‘veintiséis’); } $atts[‘tipo’] = ‘enviar’; $aportes = wpcf7_format_atts($aportes); $html = sprintf(”, $atributos, $valor); devolver $html; } }
/*out button markup inside handler*/
if (!function_exists('twentysixteen_child_cf7_button_handler')) {
function twentysixteen_child_cf7_button_handler($tag) {
$tag = new WPCF7_FormTag($tag);
$class = wpcf7_form_controls_class($tag->type);
$atts = array();
$atts['class'] = $tag->get_class_option($class);
$atts['class'] .= ' twentysixteen-child-custom-btn';
$atts['id'] = $tag->get_id_option();
$atts['tabindex'] = $tag->get_option('tabindex', 'int', true);
$value = isset($tag->values[0])? $tag->values[0]: '';
if (empty($value)) {
$value = esc_html__('Contact Us', 'twentysixteen');
}
$atts['type'] = 'submit';
$atts = wpcf7_format_atts($atts);
$html = sprintf('', $atts, $value);
return $html;
}
}La función de controlador es la parte más importante. Además de imprimir una clase y una identificación predeterminadas, también agregaremos una clase css personalizada dentro de ella. En la última parte donde tenemos una variable $html, estamos colocando un marcado de botón con el icono de chevron FontAwesome. Tenga en cuenta que necesita tener esta fuente FontAwesome en su tema. Si no lo tiene, asegúrese de encontrar un complemento que lo incluya.
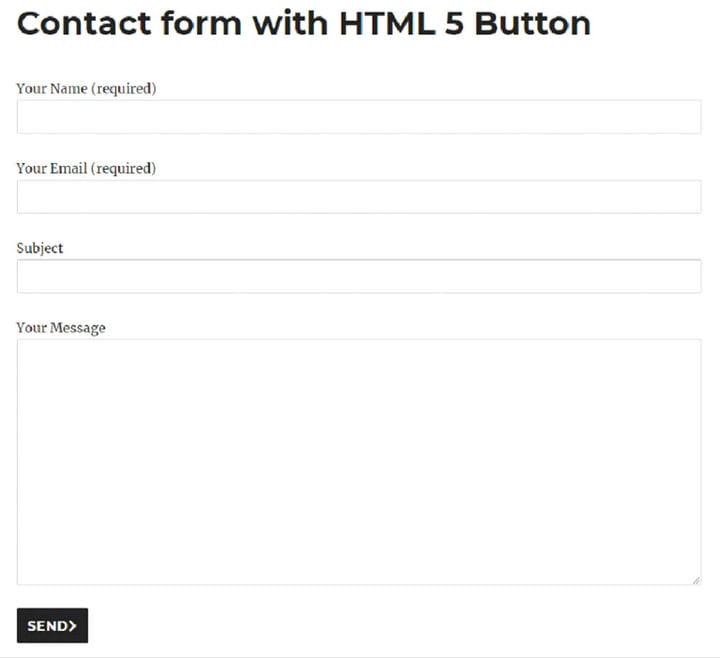
Ahora, nuestro botón de envío modificado se verá así:
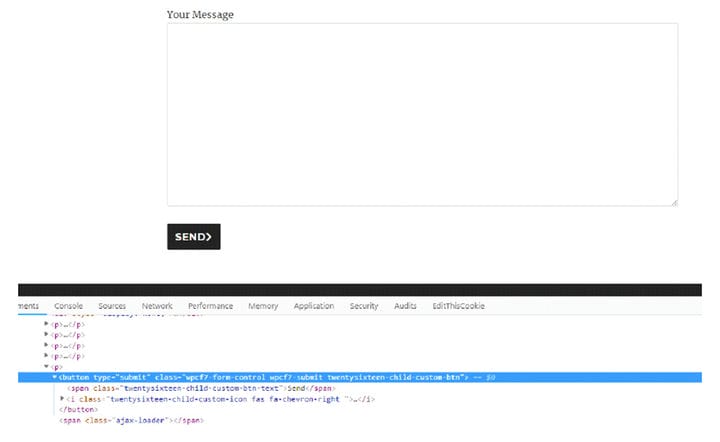
Como puede ver, cuando inspecciona su página con el inspector web de Chrome, contiene exactamente el mismo marcado que hemos establecido dentro del controlador.
Y aquí está el código completo:
/ eliminando la etiqueta de envío predeterminada /
remove_action(‘wpcf7_init’, ‘wpcf7_add_form_tag_submit’);
/ agregar acción con función que maneja nuestro marcado de botón /
add_action(‘wpcf7_init’, ‘twentysixteen_child_cf7_button’);
/ agregando la etiqueta del botón enviar /
if (!function_exists(‘veintiséis_niño_cf7_boton’)) {
función veintiséis_niño_cf7_button() {
wpcf7_add_form_tag(‘enviar’, ‘twentysixteen_child_cf7_button_handler’);
/ Marcado del botón de salida dentro del controlador /
if (!function_exists(‘twentysixteen_child_cf7_button_handler’)) {
función veintiséis_hijo_cf7_button_handler($etiqueta) {
$etiqueta = new WPCF7_FormTag($etiqueta);
$clase = wpcf7_form_controls_class($etiqueta->tipo);
$atts[‘clase’] = $etiqueta->get_class_option($clase);
$atts[‘clase’] .= ‘ veintiséis-hijos-personalizados-btn’;
$atributos[‘id’] = $etiqueta->get_id_option();
$atts[‘tabindex’] = $etiqueta->get_option(‘tabindex’, ‘int’, true);
$valor = isset($etiqueta->valores[0])? $etiqueta->valores[0]: “;
$valor = esc html_ (‘Enviar’, ‘veintiséis’);
$atts[‘tipo’] = ‘enviar’;
$aportes = wpcf7_format_atts($aportes);
$html = sprintf(”, $atributos, $valor);
/ eliminando la etiqueta de envío predeterminada / remove_action(‘wpcf7_init’, ‘wpcf7_add_form_tag_submit’); / agregar acción con función que maneja nuestro marcado de botón / add_action(‘wpcf7_init’, ‘twentysixteen_child_cf7_button’); / agregando la etiqueta del botón de envío / if (!function_exists(‘twentysixteen_child_cf7_button’)) { function twentysixteen_child_cf7_button() { wpcf7_add_form_tag(‘submit’, ‘twentysixteen_child_cf7_button_handler’); } } / marcado del botón de salida dentro del controlador / si (! existe la función (‘twentysixteenchild_cf7_button_handler’)) { function twentysixteen_child_cf7_button_handler($etiqueta) { $etiqueta = new WPCF7_FormTag($etiqueta); $clase = wpcf7_form_controls_class($etiqueta->tipo); $atributos = matriz(); $atts[‘clase’] = $etiqueta->get_class_option($clase); $atts[‘clase’] .= ‘ veintiséis-hijos-personalizados-btn’; $atributos[‘id’] = $etiqueta->get_id_option(); $atts[‘tabindex’] = $etiqueta->get_option(‘tabindex’, ‘int’, true); $valor = isset($etiqueta->valores[0])? $etiqueta->valores[0]: “; if (vacío($valor)) { $valor = esc_html (‘Enviar’, ‘veintiséis’); } $atts[‘tipo’] = ‘enviar’; $aportes = wpcf7_format_atts($aportes); $html = sprintf(”, $atributos, $valor); devolver $html; } }
/*removing default submit tag*/
remove_action('wpcf7_init', 'wpcf7_add_form_tag_submit');
/*adding action with function which handles our button markup*/
add_action('wpcf7_init', 'twentysixteen_child_cf7_button');
/*adding out submit button tag*/
if (!function_exists('twentysixteen_child_cf7_button')) {
function twentysixteen_child_cf7_button() {
wpcf7_add_form_tag('submit', 'twentysixteen_child_cf7_button_handler');
}
}
/*out button markup inside handler*/
if (!function_exists('twentysixteen_child_cf7_button_handler')) {
function twentysixteen_child_cf7_button_handler($tag) {
$tag = new WPCF7_FormTag($tag);
$class = wpcf7_form_controls_class($tag->type);
$atts = array();
$atts['class'] = $tag->get_class_option($class);
$atts['class'] .= ' twentysixteen-child-custom-btn';
$atts['id'] = $tag->get_id_option();
$atts['tabindex'] = $tag->get_option('tabindex', 'int', true);
$value = isset($tag->values[0])? $tag->values[0]: '';
if (empty($value)) {
$value = esc_html__('Send', 'twentysixteen');
}
$atts['type'] = 'submit';
$atts = wpcf7_format_atts($atts);
$html = sprintf('', $atts, $value);
return $html;
}
}Con todo en su lugar, puede usar clases adicionales y marcado para diseñar el botón a su gusto. Como extra, le agregaremos una animación de desplazamiento simple con un código css a continuación.
button.twentysixteen-child-custom-btn {
-webkit-transition: -webkit-background .2s relajación;
-moz-transition: -moz-background .2s relajación;
transición: fondo .2s facilidad;
button.twentysixteen-child-custom-btn .twentysixteen-child-custom-btn-text {
button.twentysixteen-child-custom-btn .twentysixteen-child-custom-icon {
-webkit-transition: -webkit-transform .2s suavizado;
-moz-transición: -moz-transformar .2s facilidad de salida;
transición: transformación .2s relajación;
button.twentysixteen-child-custom-btn: hover .twentysixteen-child-custom-icon {
-webkit-transformar: traducir3d(3px,0,0);
-moz-transformar: traducir3d(3px,0,0);
transformar: traducir3d(3px,0,0);
button.twentysixteen-child-custom-btn { relleno: 15px 45px; -webkit-transition: -webkit-background .2s relajación; -moz-transition: -moz-background .2s relajación; transición: fondo .2s facilidad; } button.twentysixteen-child-custom-btn .twentysixteen-child-custom-btn-text { margin-right: 7px; tamaño de fuente: 15px; } button.twentysixteen-child-custom-btn .twentysixteen-child-custom-icon { font-size: 12px; posición: relativa; pantalla: bloque en línea; alineación vertical: medio; altura de línea: heredar; -webkit-transition: -webkit-transform .2s suavizado; -moz-transición: -moz-transformar .2s facilidad de salida; transición: transformación .2s relajación; } button.twentysixteen-child-custom-btn: hover .twentysixteen-child-custom-icon { -webkit-transform: translate3d(3px,0,0); -moz-transformar: traducir3d(3px,0,0); transformar: traducir3d(3px,0,0); }
button.twentysixteen-child-custom-btn {
padding: 15px 45px;
-webkit-transition: -webkit-background .2s ease-out;
-moz-transition: -moz-background .2s ease-out;
transition: background .2s ease;
}
button.twentysixteen-child-custom-btn .twentysixteen-child-custom-btn-text {
margin-right: 7px;
font-size: 15px;
}
button.twentysixteen-child-custom-btn .twentysixteen-child-custom-icon {
font-size: 12px;
position: relative;
display: inline-block;
vertical-align: middle;
line-height: inherit;
-webkit-transition: -webkit-transform .2s ease-out;
-moz-transition: -moz-transform .2s ease-out;
transition: transform .2s ease-out;
}
button.twentysixteen-child-custom-btn:hover .twentysixteen-child-custom-icon {
-webkit-transform: translate3d(3px,0,0);
-moz-transform: translate3d(3px,0,0);
transform: translate3d(3px,0,0);
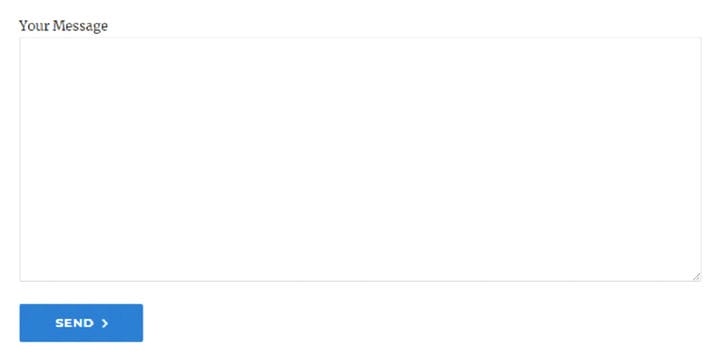
}El css se puede agregar dentro del archivo css del tema secundario o simplemente desde el back-end de WordPress> Apariencia> Personalizar> Campo CSS adicional, y con él, tendrá una animación agradable de una flecha en movimiento al pasar el mouse.
Y así es como reemplaza un botón de envío de Contact Form 7 con un elemento de botón HTML5. Esperamos que nuestras instrucciones le resulten útiles. Si es así, compártalo con otras personas que también puedan usarlo.