WordPress Essentials: descubre las infinitas posibilidades
Si está buscando crear su primer sitio, probablemente haya oído hablar de WordPress, ya que es una de las plataformas de sitios web más populares que existen. Sin embargo, si no está seguro de qué es WordPress y cómo puede usarlo, siga leyendo.
En esta guía detallada, cubriremos los elementos esenciales de WordPress, por lo que aprenderá sobre WordPress como CMS, temas de WordPress, complementos de WordPress y constructores de WordPress. Además, le explicaremos los primeros pasos que debe seguir para construir su sitio. Sin más preámbulos, sumerjámonos en el poderoso mundo de WordPress.
¿Qué es WordPress y por qué es tan popular?
En pocas palabras, WordPress es una plataforma gratuita que le permite crear y mantener sitios de forma rápida, sencilla y segura. En combinación con los temas, complementos y creadores de sitios web de WordPress, WordPress es la mejor caja de herramientas que contiene todo lo que necesitará para crear el sitio de sus sueños.
WordPress es un CMS (sistema de gestión de contenido) que se puede enriquecer con temas y complementos, y que se integra perfectamente con los creadores de sitios web que le permiten agregar, eliminar o personalizar elementos sin conocimientos de codificación. En otras palabras, WordPress es el núcleo donde puedes agregar herramientas adicionales (complementos, temas…).
Lo que es importante decir es que WordPress no puede existir como tal: el tema debe instalarse en WordPress para que pueda usarse para la creación de sitios web. Si esto suena confuso, no se preocupe; Volveremos a esto más adelante, con más detalle.
¿Qué son los temas de WordPress?
Hay dos tipos de temas de WordPress: gratuitos y de pago. En caso de que quieras usar un tema gratuito, puedes ir a WordPress.org, que es una biblioteca oficial de temas de WordPress. Aquí puedes descargar temas gratis. Estos temas están probados y controlados por WordPress, por lo que puedes estar seguro de que vienen sin bolsas. Las diferentes características, los estilos de diseño versátiles y los diseños creados para diferentes nichos hacen de estos temas una excelente opción para los principiantes de WordPress.
No importa qué nicho quieras cubrir, puedes navegar a través de miles de temas desarrollados por diferentes autores. Además de WordPress.org, donde puede encontrar temas gratuitos modernos, hay mercados temáticos donde puede comprar temas premium de WordPress.
Como ya hemos dicho, WordPress como plataforma no puede funcionar sin un tema instalado. ¿Por qué? Porque cada tema viene con un conjunto de archivos que ofrecen diferentes características y funcionalidades. Básicamente, estas características determinan cómo se verán las páginas de nuestro sitio web. Todo, desde fuentes y colores hasta el tipo de páginas que podemos crear (blog, portafolio o tienda), viene empaquetado con el tema que instalamos.
Dicho de otra manera, un tema incluye todas las características que son la esencia de su carácter visual y funcional. Entonces, antes de elegir y obtener un tema, siempre revise su lista de características y opciones de diseño para ver qué ofrece.
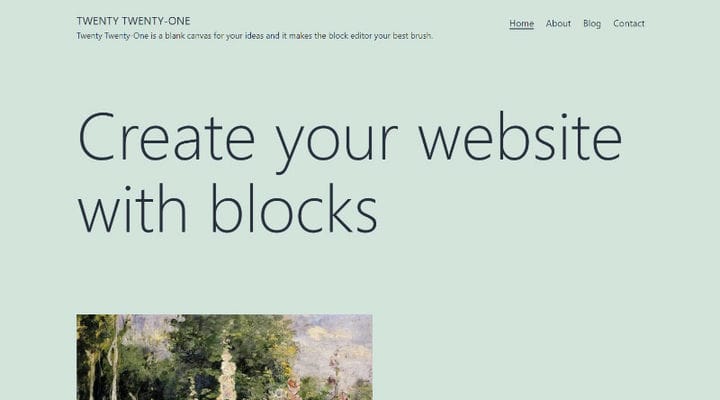
Tomemos el tema Veintiún como ejemplo. Este tema se puede encontrar en WordPress.org y puede obtener fácilmente una vista previa de sus características en caso de que le guste.
Aquí podemos ver un bonito fondo verde pastel, fuentes elegantes, así como su interesante galería: cada tema puede ofrecer un tipo diferente de galería de imágenes. Además de esto, en este tema, vemos diferentes columnas, una sección de pie de página minimalista e íconos de redes sociales que conducen a canales de redes sociales. Después de instalar este tema, el contenido de nuestro sitio tendrá el estilo que se muestra en esta vista previa, pero podemos decidir qué elementos deben agregarse o eliminarse. Por supuesto, este ejemplo no ilustra todos los elementos que incluye este tema. Para obtener más información sobre las funciones del tema, puede consultar todas las páginas o leer la descripción del tema y una lista de opciones.
Como ya dijimos, un tema determina los colores, fuentes y otros elementos que aparecen en nuestro sitio. Sin embargo, cada tema ofrece un conjunto único de configuraciones y opciones de personalización. Por ejemplo, en caso de que le guste todo sobre el tema Twenty One, excepto su fondo verde, puede cambiarlo según sus preferencias.
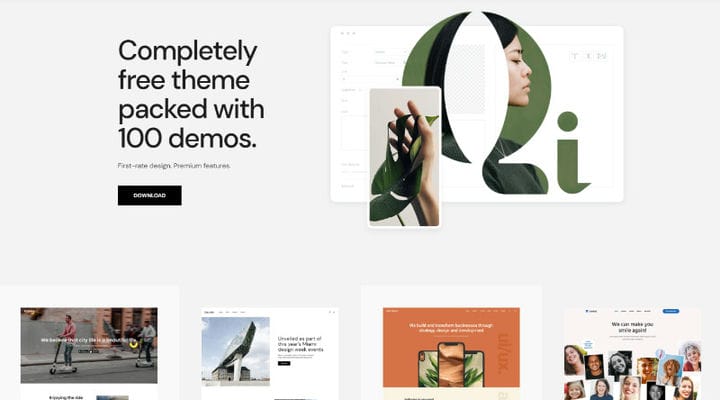
Cuando esté buscando el tema perfecto, elija el estilo y el estilo de diseño que le gusten y cambie todo lo que no le guste a través de las opciones de personalización. Tenga en cuenta que los diferentes temas tienen diferentes configuraciones y opciones de personalización, así que preste atención a esto antes de obtener su tema. Además de Twenty One Theme, que es bastante básico, muchos otros temas gratuitos merecen su atención. Uno de ellos es Qi Theme.
Este tema gratuito se puede encontrar en WordPress.org, donde puede leer más sobre su colección de características. Veamos una vista previa para ver lo que tiene para ofrecer.
Con solo desplazarte hacia abajo, notarás la complejidad de este tema. Hay diferentes tipos de demostraciones. A diferencia de Twenty One Theme, que solo tiene una opción de diseño, Qi te da la oportunidad de elegir entre diferentes demostraciones.
Cada demostración le brinda nuevas posibilidades y muestra diferentes direcciones de diseño. Lo bueno de los temas más avanzados como Qi es la gran cantidad de demostraciones entre las que puede elegir. Además, puede usar no solo una demostración, sino también combinar diferentes demostraciones para obtener el sitio que se adapte a sus necesidades.
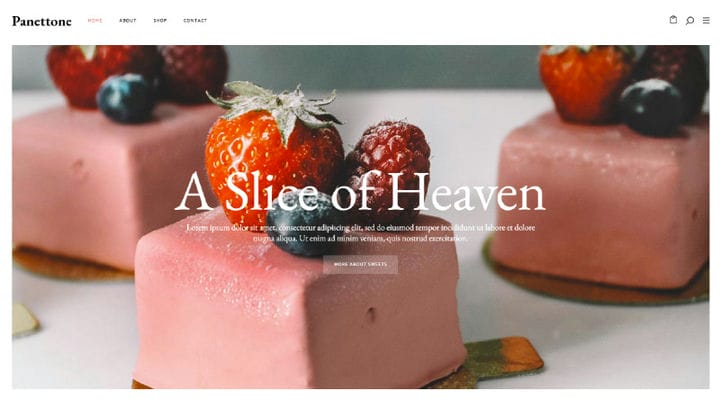
Tomemos como ejemplo la demostración de Cake Shop . Debajo del hermoso control deslizante del héroe, vemos elegantes galerías que muestran pasteles, testimonios y muchos otros elementos del sitio web. Si le gusta este tema, puede usarlo no solo para este nicho, simplemente cambie las imágenes con otros tipos de productos y estará listo para comenzar.
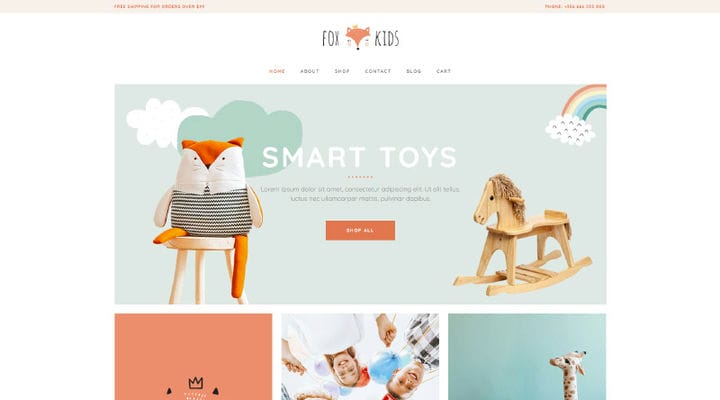
La demostración de Toy Store es otro ejemplo de demostración interesante. En comparación con el tema Twenty One que tiene una página de blog básica, Toy Store no solo tiene una página de blog sino también una página de tienda. Entonces, si planea crear un sitio web de tienda, esta demostración es una mejor opción que el tema Twenty One.
Tenga en cuenta que una demostración no muestra todo lo que un tema puede cubrir. Por eso, antes de realizar una compra, lee siempre la lista completa de características para estar seguro de cuáles son las posibilidades.
Ahora que aclaramos las diferencias entre WordPress y los temas de WordPress, así como entre los temas de WordPress y las demostraciones, podemos ir más allá. Sumerjámonos en el mundo mágico de los complementos de WordPress.
Complementos de WordPress: elementos esenciales y ejemplos
Los complementos son herramientas que le darán funcionalidades adicionales a su tema. Tomemos el tema Veintiuno como ejemplo una vez más. Como ya dijimos, este tema no incluye funciones o páginas de la tienda. Si le gusta más el ambiente general de este tema que la demostración de Toy Store (que tiene muchas funciones de tienda), y desea usar Twenty One Theme para su tienda en línea, debe instalar el complemento adecuado para poder hacerlo. Simplemente vaya a los complementos de WordPress.org y encuentre el que necesita.
WooCommerce es uno de los complementos de tienda más conocidos y populares, por lo que es una excelente opción para cualquier sitio que requiera opciones de comercio electrónico. Por supuesto, este complemento no es la única herramienta de comercio electrónico, por lo que también puede probar y usar otras opciones.
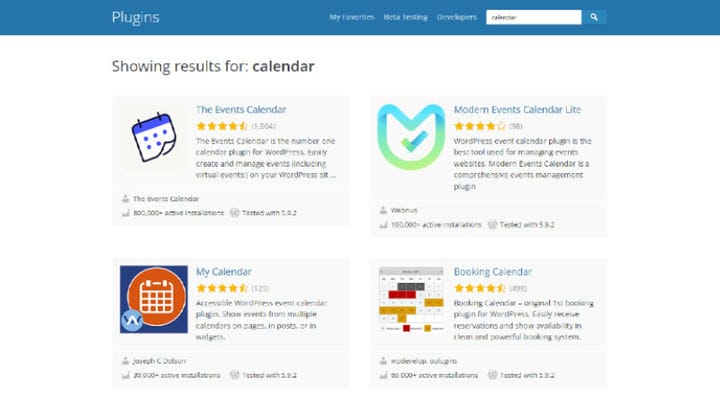
Además de los complementos de la tienda, puede encontrar toneladas de complementos que cubren funcionalidades versátiles. Por ejemplo, si queremos crear un calendario pero tu tema no tiene esta característica, todo lo que tienes que hacer es buscar complementos de calendario.
Después de ingresar el término calendario en el campo de búsqueda, aparecerán muchas opciones. Para encontrar la perfecta, debemos comparar las opciones sugeridas: su diseño, calificaciones, número de descargas y la lista de características.
Los complementos de SEO son otro tipo de complemento popular. En caso de que necesite un complemento SEO, instale Yoast o complementos similares conocidos.
Constructores de WordPress: ¿qué son y cómo usarlos?
Antes de explicar los constructores de WordPress en detalle, resumamos lo que hemos aprendido hasta ahora. Entonces, WordPress es el núcleo en el que instalamos un tema de WordPress que se puede enriquecer con complementos, herramientas que brindan funcionalidades adicionales a los temas. Por otro lado, los builders nos permiten añadir/quitar elementos o secciones sin escribir una sola línea de código.
El constructor Gutenberg y el constructor Elementor son los dos constructores más populares del momento. El constructor de Gutemberg está desarrollado por WordPress, mientras que Elementor es el producto de Elementor LTD, una empresa de software con sede en Israel.
Para explicar cómo funcionan los constructores, volveremos una vez más al tema Twenty One y al tema Qi. El primer tema utiliza el constructor de Gutenberg para agregar elementos. Este constructor se conoce como constructor backend de bloques. Este constructor está en constante mejora, cada vez más se convierte en un constructor que nos permite ver el resultado final de inmediato. Por otro lado, el tema Qi utiliza el generador de páginas Elementor, que es un editor en vivo: cada cambio que hacemos es visible al instante.
Gutenberg es un generador de WordPress predeterminado, por lo que lo obtendrá inmediatamente después de instalar WordPress. Este es un generador de back-end que utiliza la tecnología de bloques para agregar/eliminar el contenido.
El tema Qi utiliza el generador de páginas Elementor. Este constructor le permite agregar contenido usando diferentes widgets. Además, verá instantáneamente cada cambio que realice, sin salir de la página.
Para mostrarle cómo funcionan los constructores, crearemos dos páginas separadas. Una se usará para ilustrar Gutenberg y sus características, mientras que otras páginas se usarán para probar Elementor.
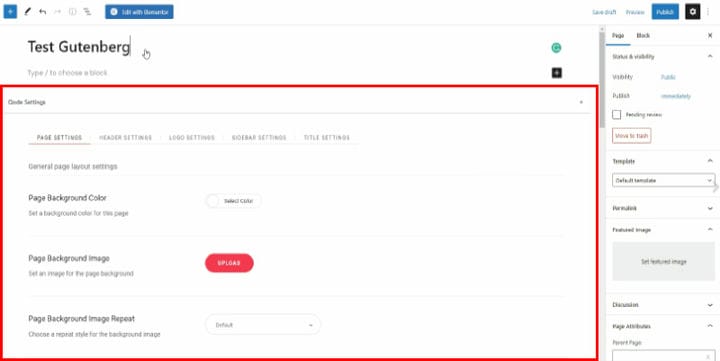
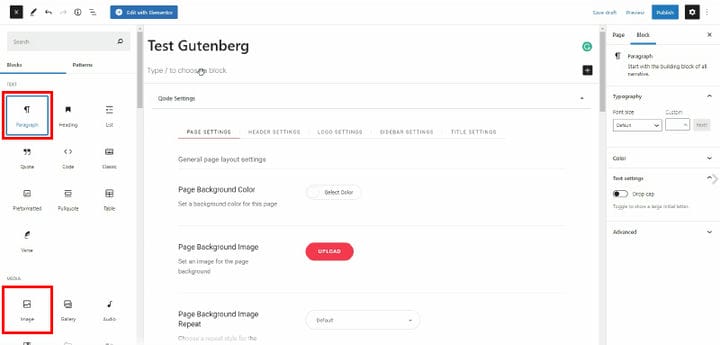
El primero se llama Test Gutenberg y te permite agregar contenido a través de bloques.
Aclaremos una cosa. Como puede ver, en la imagen de arriba podemos configurar y ajustar esta página y estilo de página en particular, no solo el contenido de la página. Además, estas configuraciones/opciones pueden variar de un tema a otro.
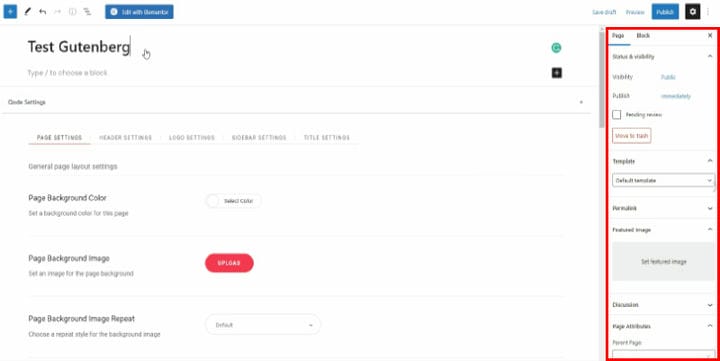
Aparte de esto, hay una barra lateral derecha con una gran cantidad de opciones de ajuste. Esta barra lateral incluye algunas otras configuraciones generales de la página, pero también nos permite ajustar los bloques que estamos usando en nuestra página.
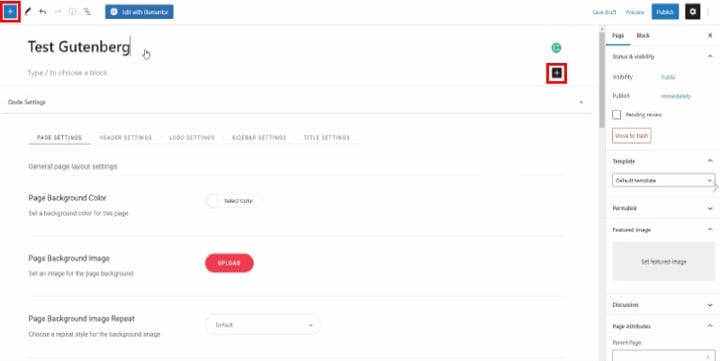
Ahora, comencemos a agregar bloques. Hay dos formas de hacer esto: haciendo clic en el signo + en el lado derecho o haciendo clic en el signo + ubicado en la esquina superior izquierda.
Para empezar, agregaremos bloques de párrafo e imagen.
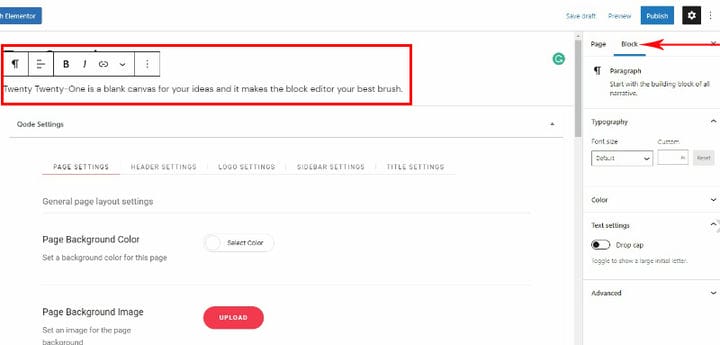
Cuando agregamos un determinado bloque, se mostrará automáticamente en la página y se usará para agregar contenido. Ese contenido puede ser cualquier cosa: texto, imagen o cualquier otra cosa compatible con ese bloque. En cuanto a las opciones de bloque, puede encontrarlas en la barra lateral. Estas opciones nos permitirán diseñar la apariencia del bloque.
Dependiendo de tus necesidades, puedes agregar cualquier otro tipo de bloque (un botón, por ejemplo). Gutenberg ofrece opciones de bloques versátiles. Sin embargo, los autores de temas a menudo desarrollan sus propios bloques de Gutenberg únicos.
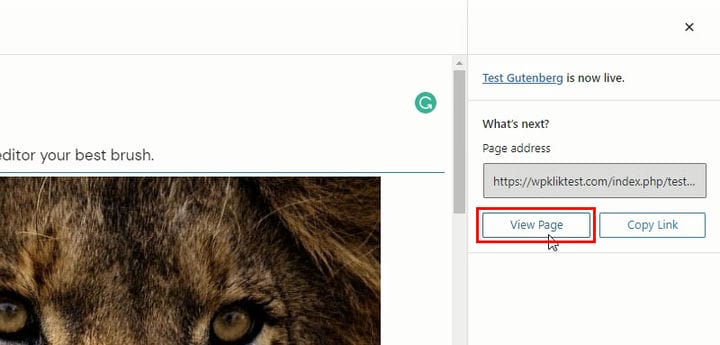
Ya que hemos agregado todo lo que queríamos, primero tenemos que publicar la página.
A continuación, hacemos clic en > Ver página y nuestra página aparecerá en una nueva pestaña. Es decir, tenemos que dar unos pasos para poder ver los cambios que hemos hecho.
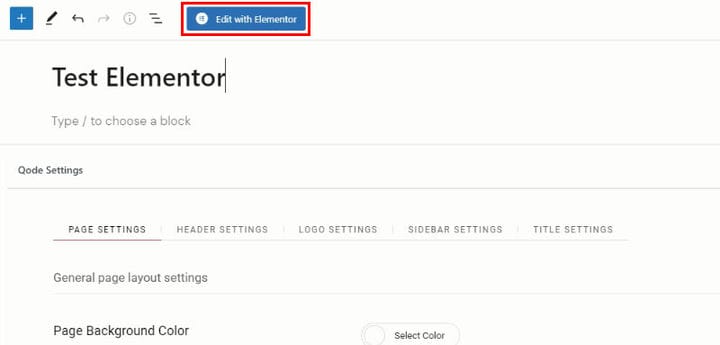
Ahora creemos la segunda página y exploremos el generador de Elementor. Esta página se llama Test Elementor.
Como puede ver, esta página también abre el editor Gutenberg y su configuración, ya que es un editor predeterminado de WordPress. Usaremos estas opciones para configurar la página. Sin embargo, para ajustar el contenido, utilizaremos el constructor de páginas de Elementor.
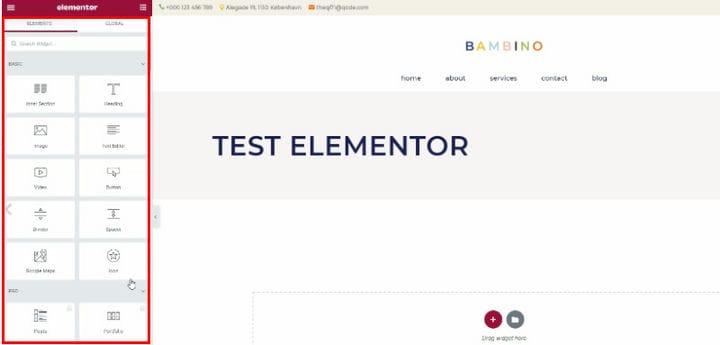
Como puede ver, Elementor es un editor en vivo con muchas opciones de widgets ubicadas en la sección izquierda. Inmediatamente después de agregar los widgets deseados, verá instantáneamente el cambio en la página; en Gutenberg, debe usar un botón de vista previa que abrirá la página en una nueva pestaña.
Además de los widgets predeterminados de Elementor, hay widgets adicionales desarrollados por diferentes autores. Aclaremos una cosa: estos llamados widgets son complementos para Elementor. En la mayoría de los casos, se empaqueta una gran cantidad de widgets en un complemento que le brinda toneladas de opciones después de la instalación. Qi trae una gran colección de widgets de Elementor hechos a medida empaquetados exclusivamente con este tema; todos ellos están marcados con color rojo, para que pueda localizarlos fácilmente.
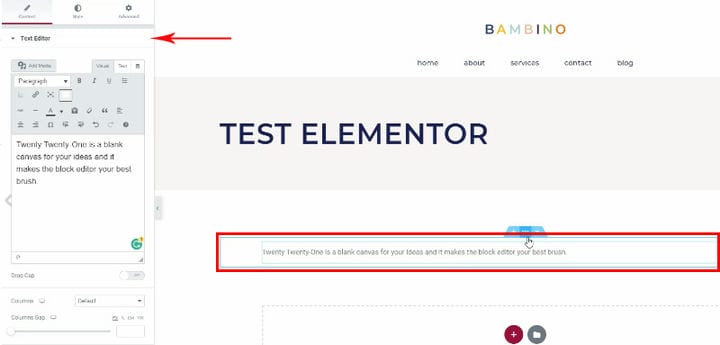
Según sus necesidades, puede agregar cualquier widget que desee. Simplemente selecciónelo de la sección de widgets y suéltelo en la superficie de la página en el lado derecho.
La adición de contenido y la estilización de widgets se realizan en la barra lateral, mientras que los cambios se pueden seguir en el lado derecho.
Aunque Elementor tiene excelentes opciones fáciles de usar y puede parecer más intuitivo que Gutenberg, puede aprender fácilmente a usar ambos constructores. Especialmente, si eres un completo principiante. En el pasado, usábamos con frecuencia el generador de páginas WPBakery, que es otra herramienta de creación de sitios web de back-end. Nos tomó un poco de tiempo cambiar a Elementor, un creador de páginas de vista previa en vivo.
Hoy en día, usamos Elementor constantemente, ya que se convirtió en nuestro creador de páginas favorito. Por lo tanto, no elija su tema en función del constructor que admite, ya que puede adaptarse fácilmente a cualquier opción.
¿Qué necesitas para estar listo?
En combinación con el tema, complementos y constructores correctos, WordPress es la elección perfecta para cualquier tipo de sitio web. En caso de que desee crear su primer sitio, estos artículos lo ayudarán a hacerlo con facilidad. Estos son los pasos que debe seguir si desea comenzar con WordPress.
Elija su nombre de dominio
No hay sitio sin un nombre de dominio. Aprenda a encontrar un nombre perfecto y vea los mejores consejos para nombres de dominio.
Encuentre el alojamiento adecuado
Encontrar el proveedor de alojamiento adecuado puede ser complicado, así que ahorre tiempo y consulte nuestra lista de los mejores proveedores de alojamiento.
Iniciar sesión en WordPress
Explora el panel de administración
Instalación del tema
Una vez que encuentre su tema perfecto, tendrá que instalarlo. Consulte este tutorial, que lo guiará a través de la instalación del tema de WordPress.
Instalar complementos
Cuando el tema está instalado, puede comenzar a explorar complementos que traerán funcionalidades adicionales. Aprenda a instalar complementos con facilidad.
¡Disfruta de la personalización!
Por último, cambie los colores, las fuentes, las dimensiones: explore lo que su tema tiene para ofrecer y construya el sitio de sus sueños.