Основы WordPress: откройте для себя безграничные возможности
Если вы хотите создать свой первый сайт, вы, вероятно, слышали о WordPress, так как это одна из самых популярных платформ для веб-сайтов. Однако, если вы не уверены, что такое WordPress и как его использовать, продолжайте читать.
В этом подробном руководстве мы рассмотрим основы WordPress, чтобы вы узнали о WordPress как о CMS, темах WordPress, плагинах WordPress и сборщиках WordPress. Кроме того, мы объясним первые шаги, которые необходимо предпринять для создания своего сайта. Без лишних слов давайте погрузимся в мощный мир WordPress.
Что такое WordPress и почему он так популярен?
Короче говоря, WordPress — это бесплатная платформа, которая позволяет создавать и поддерживать сайты быстро, просто и безопасно. В сочетании с темами WordPress, плагинами и конструкторами веб-сайтов WordPress представляет собой лучший набор инструментов, содержащий все, что вам когда-либо понадобится для создания сайта вашей мечты.
WordPress — это CMS (система управления контентом), которую можно обогащать темами и плагинами и которая идеально интегрируется с конструкторами веб-сайтов, позволяющими добавлять, удалять или настраивать элементы без знания программирования. Другими словами, WordPress — это ядро, куда вы можете добавлять дополнительные инструменты (плагины, темы…).
Важно сказать, что WordPress не может существовать как таковой — тема должна быть установлена на WordPress, чтобы ее можно было использовать для создания веб-сайтов. Если это звучит запутанно, не волнуйтесь; мы вернемся к этому позже, более подробно.
Что такое темы WordPress?
Существует два типа тем WordPress — бесплатные и платные. Если вы хотите использовать бесплатную тему, вы можете перейти на WordPress.org, которая является официальной библиотекой тем WordPress. Здесь вы можете скачать темы бесплатно. Эти темы протестированы и контролируются WordPress, поэтому вы можете быть уверены, что они поставляются без пакетов. Различные функции, универсальные стили дизайна и макеты, созданные для разных ниш, делают эти темы отличным вариантом для начинающих WordPress.
Независимо от того, какую нишу вы хотите охватить, вы можете просматривать тысячи тем, разработанных разными авторами. Помимо WordPress.org, где вы можете найти современные бесплатные темы, существуют тематические рынки, где вы можете купить премиальные темы WordPress.
Как мы уже говорили, WordPress как платформа не может функционировать без установленной темы. Почему? Потому что каждая тема поставляется с набором файлов, которые предлагают различные функции и функции. По сути, эти функции определяют, как будут выглядеть страницы нашего сайта. Все, от шрифтов и цветов до типов страниц, которые мы можем создать (блог, портфолио или магазин), поставляется вместе с темой, которую мы устанавливаем.
Другими словами, тема включает в себя все функции, которые составляют суть ее визуального и функционального характера. Итак, прежде чем выбрать и получить одну тему, всегда просматривайте ее список функций и вариантов макета, чтобы увидеть, что она предлагает.
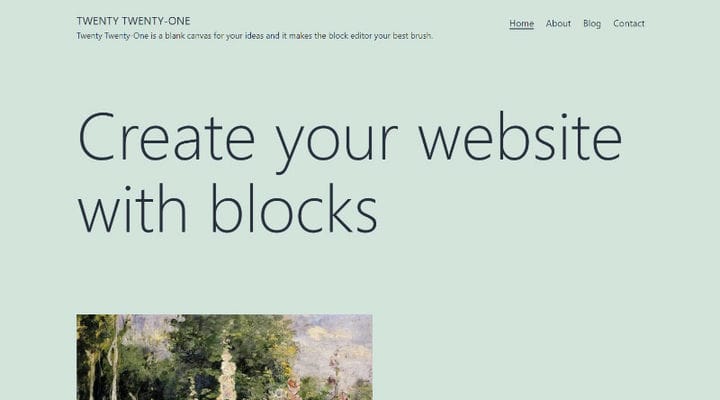
Возьмем, к примеру, Twenty One Theme . Эту тему можно найти на WordPress.org, и вы можете легко просмотреть ее функции, если она вам понравится.
Здесь мы видим приятный пастельно-зеленый фон, элегантные шрифты, а также интересную галерею — каждая тема может предлагать свой тип галереи изображений. Кроме того, в этой теме мы видим различные столбцы, минималистичный нижний колонтитул и значки социальных сетей, которые ведут к каналам социальных сетей. После того, как мы установим эту тему, контент на нашем сайте будет оформлен так, как показано в этом предварительном просмотре, но мы можем решить, какие элементы следует добавить/удалить. Конечно, этот пример не иллюстрирует все элементы, которые включает эта тема. Чтобы узнать больше об особенностях темы, вы можете просмотреть все страницы или прочитать описание темы и список опций.
Как мы уже говорили, тема определяет цвета, шрифты и другие элементы, которые появляются на нашем сайте. Однако каждая тема предлагает уникальный набор параметров и параметров настройки. Например, если вам нравится все в теме «Двадцать одна», кроме зеленого фона, вы можете изменить ее в соответствии со своими предпочтениями.
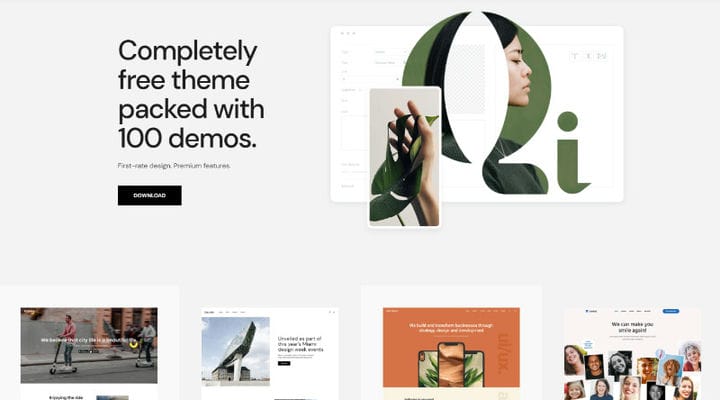
Когда вы ищете идеальную тему, выберите стиль и дизайн, который вам нравится, и измените все, что вам не нравится, с помощью параметров настройки. Имейте в виду, что разные темы имеют разные настройки и параметры настройки, поэтому обратите на это внимание, прежде чем приобретать тему. Помимо довольно простой темы Twenty One Theme, вашего внимания заслуживают многие другие бесплатные темы. Одним из них является тема Ци.
Эту бесплатную тему можно найти на WordPress.org, где вы можете узнать больше о ее наборе функций. Давайте предварительно просмотрим его, чтобы увидеть, что он может предложить.
Просто прокрутив вниз, вы заметите сложность этой темы. Существуют различные типы демонстраций. В отличие от Twenty One Theme, которая имеет только один вариант дизайна, Qi дает вам возможность выбирать между различными демонстрациями.
Каждая демонстрация дает вам новые возможности и показывает разные направления дизайна. Хорошая вещь в более продвинутых темах, таких как Qi, — это большое количество демонстраций, из которых вы можете выбирать. Кроме того, вы можете использовать не только одну демонстрацию, но и комбинировать различные демонстрации, чтобы получить сайт, соответствующий вашим потребностям.
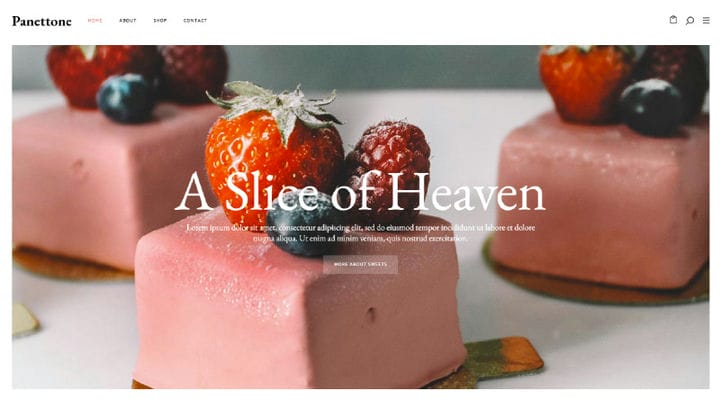
В качестве примера возьмем демонстрацию магазина тортов . Ниже ползунка с прекрасными героями мы видим элегантные галереи, в которых представлены торты, отзывы и многие другие элементы веб-сайта. Если вам нравится эта тема, вы можете использовать ее не только для этой ниши — просто замените изображения другими типами продуктов, и вы готовы к работе.
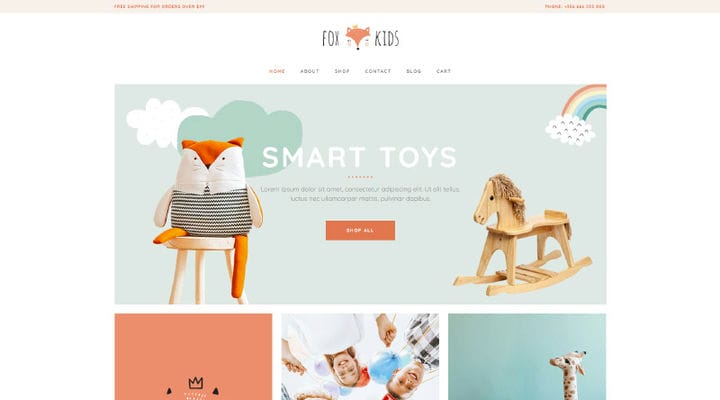
Демонстрация магазина игрушек — еще один интересный демонстрационный пример. По сравнению с темой Twenty One, которая имеет базовую страницу блога, в магазине игрушек есть не только страница блога, но и страница магазина. Итак, если вы планируете создать веб-сайт магазина, эта демонстрация будет лучшим вариантом, чем тема Twenty One.
Имейте в виду, что одна демонстрация не показывает всего, что может охватывать одна тема. По этой причине, прежде чем совершить покупку, всегда читайте полный список функций, чтобы быть уверенным в их возможностях.
Теперь, когда мы выяснили различия между WordPress и темами WordPress, а также между темами WordPress и демонстрационными версиями, мы можем пойти дальше. Давайте погрузимся в волшебный мир плагинов WordPress.
Плагины WordPress — основы и примеры
Плагины — это инструменты, которые расширят возможности вашей темы. Давайте еще раз возьмем в качестве примера тему Twenty One. Как мы уже говорили, эта тема не включает функции или страницы магазина. Если вам нравится общая атмосфера этой темы больше, чем демо-версия магазина игрушек (в которой много функций магазина), и вы хотите использовать тему Twenty One для своего интернет-магазина, вам нужно установить правильный плагин, чтобы иметь возможность сделать это. Просто зайдите на сайт плагинов WordPress.org и найдите тот, который вам нужен.
WooCommerce — один из самых известных и популярных плагинов для магазинов, поэтому он отлично подходит для любого сайта, которому требуются параметры электронной коммерции. Конечно, этот плагин — не единственный инструмент электронной коммерции, поэтому вы можете попробовать и другие варианты.
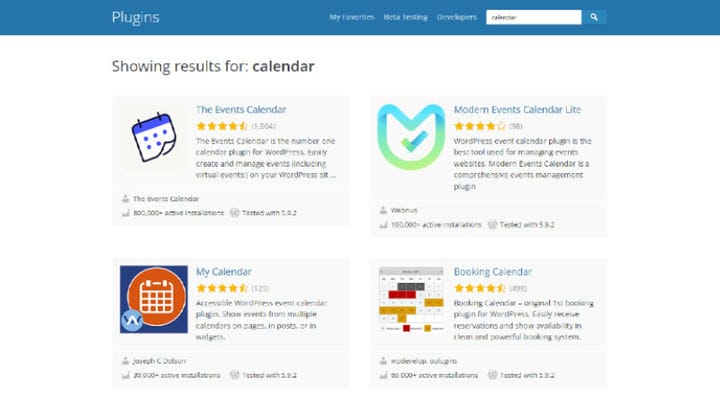
Помимо плагинов для магазинов, вы можете найти множество плагинов, которые охватывают универсальные функции. Например, если мы хотим создать календарь, но в вашей теме нет этой функции, все, что вам нужно сделать, это найти плагины для календаря.
После того, как мы введем термин «календарь» в поле поиска, появится множество вариантов. Чтобы найти идеальный, нам нужно сравнить предложенные варианты — их дизайн, рейтинги, количество загрузок и список функций.
SEO-плагины — еще один популярный тип плагинов. Если вам нужен SEO-плагин, установите Yoast или аналогичные известные плагины.
WordPress Builders — что это такое и как их использовать?
Прежде чем мы подробно расскажем о сборщиках WordPress, давайте подведем итог тому, что мы узнали. Итак, WordPress — это ядро, на которое мы устанавливаем тему WordPress, которую можно обогащать плагинами — инструментами, добавляющими темам дополнительные функциональные возможности. С другой стороны, компоновщики позволяют нам добавлять/удалять элементы или разделы без написания единой строчки кода.
Конструктор Gutenberg и конструктор Elementor — два самых популярных конструктора на данный момент. Конструктор Gutemberg разработан WordPress, а Elementor является продуктом Elementor LTD, израильской компании-разработчика программного обеспечения.
Чтобы объяснить, как работают строители, мы еще раз вернемся к теме Twenty One и теме Qi. Первая тема использует конструктор Gutenberg для добавления элементов. Этот конструктор известен как блочный бэкенд-билдер. Этот конструктор постоянно совершенствуется — все больше и больше он превращается в конструктор, который позволяет нам сразу увидеть конечный результат. С другой стороны, тема Qi использует конструктор страниц Elementor, который представляет собой живой редактор — каждое изменение, которое мы делаем, мгновенно видно.
Gutenberg — это конструктор WordPress по умолчанию, поэтому вы получите его сразу после установки WordPress. Это бэкенд-билдер, использующий технологию блоков для добавления/удаления контента.
Тема Qi использует конструктор страниц Elementor. Этот конструктор позволяет добавлять контент с помощью различных виджетов. Кроме того, вы будете мгновенно видеть каждое вносимое вами изменение, не покидая страницу.
Чтобы показать вам, как работают строители, мы создадим две отдельные страницы. Одна будет использоваться для иллюстрации Гутенберга и его функций, а другие страницы будут использоваться для тестирования Elementor.
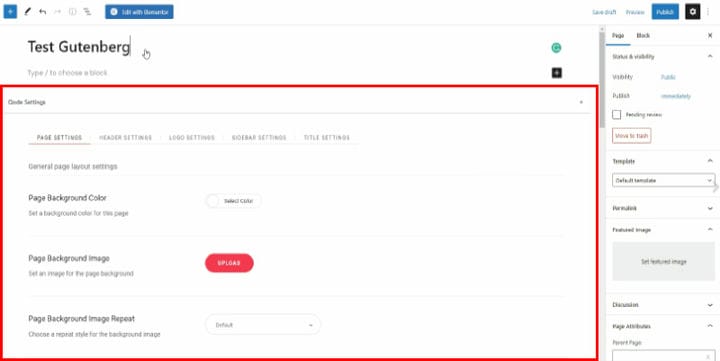
Первый называется Test Gutenberg и позволяет добавлять контент через блоки.
Давайте проясним одну вещь. Как видите, на изображении выше мы можем установить и настроить эту конкретную страницу и стиль страницы, а не только содержимое страницы. Кроме того, эти настройки/параметры могут различаться в зависимости от темы.
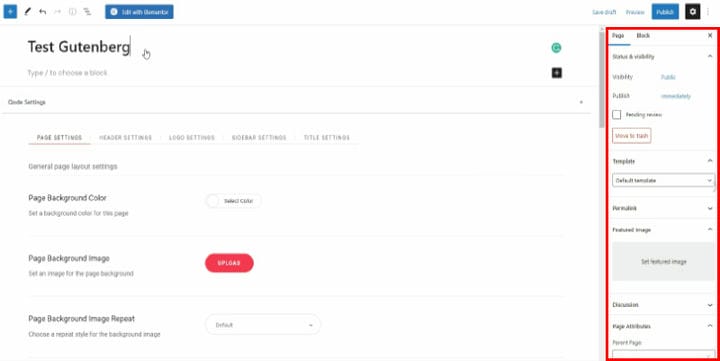
Кроме того, есть правая боковая панель с большим количеством параметров настройки. Эта боковая панель включает в себя некоторые другие общие настройки страницы, но также позволяет нам настраивать блоки, которые мы используем на нашей странице.
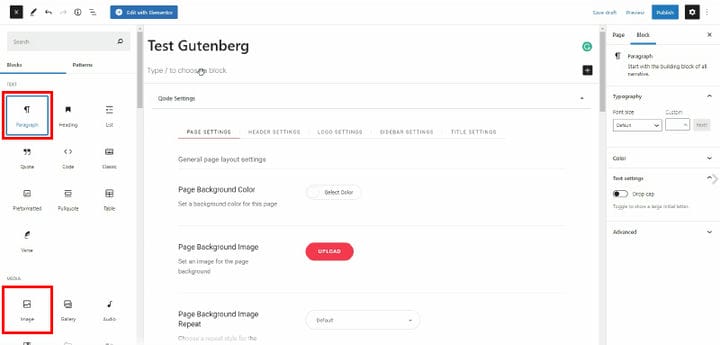
Теперь давайте начнем добавлять блоки. Это можно сделать двумя способами — щелкнув знак + справа или щелкнув знак + в верхнем левом углу.
Для начала мы добавим блоки абзаца и изображения.
Когда мы добавляем определенный блок, он автоматически отображается на странице и используется для добавления контента. Этот контент может быть чем угодно — текстом, изображением или чем-либо еще, поддерживаемым этим блоком. Что касается параметров блока, вы можете найти их на боковой панели. Эти параметры позволят нам стилизовать внешний вид блока.
В зависимости от ваших потребностей вы можете добавить любой другой тип блока (например, кнопку). Gutenberg предлагает универсальные варианты блоков. Однако авторы тем часто разрабатывают свои собственные уникальные блоки Гутенберга.
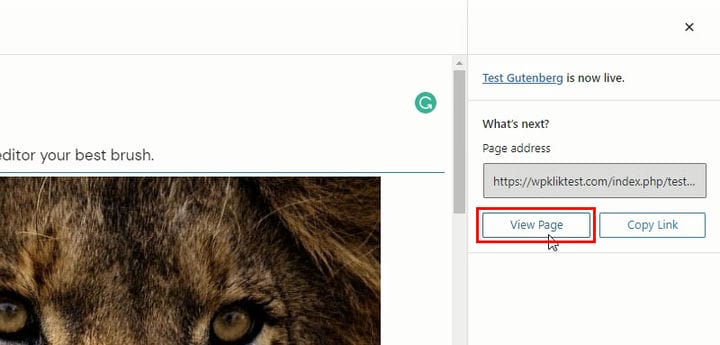
Поскольку мы добавили все, что хотели, нам сначала нужно опубликовать страницу.
Затем мы нажимаем> Просмотр страницы, и наша страница появится в новой вкладке. Другими словами, нам нужно сделать несколько шагов, чтобы увидеть сделанные нами изменения.
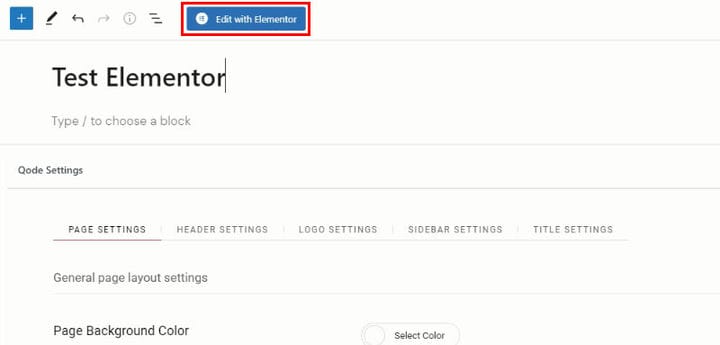
Давайте теперь создадим вторую страницу и изучим конструктор Elementor. Эта страница называется Test Elementor.
Как видите, на этой странице также открывается редактор Gutenberg и его настройки, так как это редактор WordPress по умолчанию. Мы будем использовать эти параметры для настройки страницы. Однако для настройки контента мы будем использовать конструктор страниц Elementor.
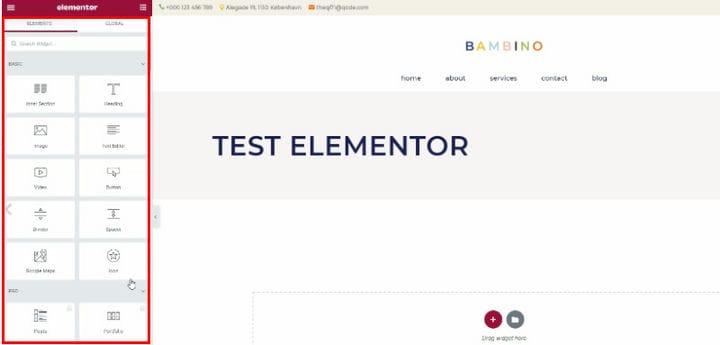
Как видите, Elementor — это живой редактор с множеством опций виджета, размещенных в левом разделе. Сразу после того, как вы добавите нужные виджеты, вы сразу увидите изменение на странице — в Гутенберге вам нужно использовать кнопку предварительного просмотра, которая откроет страницу в новой вкладке.
Помимо виджетов Elementor по умолчанию, существуют дополнительные виджеты, разработанные разными авторами. Давайте только уточним одну вещь — эти так называемые виджеты являются плагинами для Elementor. В большинстве случаев большое количество виджетов упаковано в один плагин, который дает вам массу возможностей после установки. Qi предлагает огромную коллекцию пользовательских виджетов Elementor, упакованных исключительно с этой темой — все они отмечены красным цветом, поэтому вы можете легко их найти.
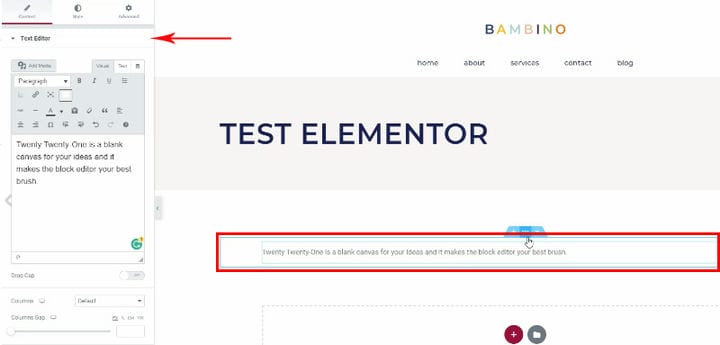
Исходя из ваших потребностей, вы можете добавить любой виджет, который вам нравится. Просто выберите его в разделе виджетов и поместите на поверхность страницы с правой стороны.
Добавление контента и стилизация виджетов выполняются на боковой панели, а за изменениями можно следить с правой стороны.
Хотя Elementor имеет отличные удобные опции и может показаться более интуитивно понятным, чем Gutenberg, вы можете легко научиться использовать оба конструктора. Особенно, если вы полный новичок. В прошлом мы часто использовали конструктор страниц WPBakery, еще один инструмент для создания внутренних веб-сайтов. Нам потребовалось немного времени, чтобы переключиться на Elementor — конструктор страниц предварительного просмотра в реальном времени.
Сегодня мы постоянно используем Elementor, так как он стал нашим любимым конструктором страниц. Поэтому не выбирайте свою тему на основе поддерживаемого ею конструктора, поскольку вы можете легко адаптироваться к любому варианту.
Что вам нужно, чтобы начать?
В сочетании с правильной темой, плагинами и компоновщиками WordPress является идеальным выбором для любого типа веб-сайта. Если вы хотите создать свой первый сайт, эти статьи помогут вам сделать это с легкостью. Это шаги, которые вам нужно предпринять, если вы хотите начать работу с WordPress.
Выберите свое доменное имя
Нет сайта без доменного имени. Узнайте, как найти идеальное имя, и ознакомьтесь с лучшими советами по доменным именам.
Найдите правильный хостинг
Найти подходящего хостинг-провайдера может быть непросто, поэтому сэкономьте свое время и ознакомьтесь с нашим списком лучших хостинг-провайдеров.
Войти в WordPress
Исследуйте панель администратора
Установка темы
Как только вы найдете свою идеальную тему, вам нужно будет установить ее. Ознакомьтесь с этим руководством, которое проведет вас через установку темы WordPress.
Установить плагины
Когда тема установлена, вы можете приступить к изучению плагинов, которые добавят дополнительные функции. Узнайте, как легко устанавливать плагины .
Наслаждайтесь кастомизацией!
Наконец, измените цвета, шрифты, размеры — изучите, что может предложить ваша тема, и создайте сайт своей мечты.