5 erinevat viisi lehe pealkirja peitmiseks WordPressis
WordPressis kuvatakse igal lehel või postitusel vaikimisi pealkiri. Ühest küljest on see mõistetav, kuna WordPress oli algselt ajaveebiplatvorm. Seega oli loogiline, et igal lehel oleks pealkiri, kuna erinevatel blogipostitustel pidi olema kordumatu pealkiri. Ajaveebide kasutamine on aja jooksul ainult laienenud, mistõttu on Blogi WordPressi teemad sama populaarsed kui kunagi varem. Kuid teisest küljest ei teeni WordPress ja selle teemad enam ainult ajaveebi pidamise eesmärki. Põhjus on selles, et WordPress kui platvorm on arenenud ja kasvanud CMS-i hiiglaseks, mis suudab teenindada suuremahulisi veebisaite ja erinevat tüüpi lehti, mille pealkirja soovite WordPressis peita.. Võtke näiteks koduleht. Pealkiri nimega „Kodu” ei näeks nii hea välja. Teine näide pealkirja puudumisest on sihtlehe loomine. Muidugi ei annaks suure ettevõtte veebisaidi igal üksikul lehel pealkirja olemasolu palju kasu. mõtet ka.
Koduleht ilma pealkirjata
Õnneks on lehe pealkirja peitmine WordPressis üsna lihtne. Näitame teile erinevaid viise, kuidas saate seda teha.
Peida lehe pealkiri WordPressis Elementoriga
Arvestage, et Elementoris saate iga lehe jaoks eraldi määrata, kas pealkiri on nähtav või mitte. Need on üldised lehe seadistused ja olenemata sellest, et lehele on võimalik administraatori armatuurlaual hõlpsama lehehalduse eesmärgil määrata suvaline pealkiri, on WordPressis võimalik ka lehe pealkiri peita.
Lehekülje pealkirja peitmine WordPressis pealkirju mitte lisades
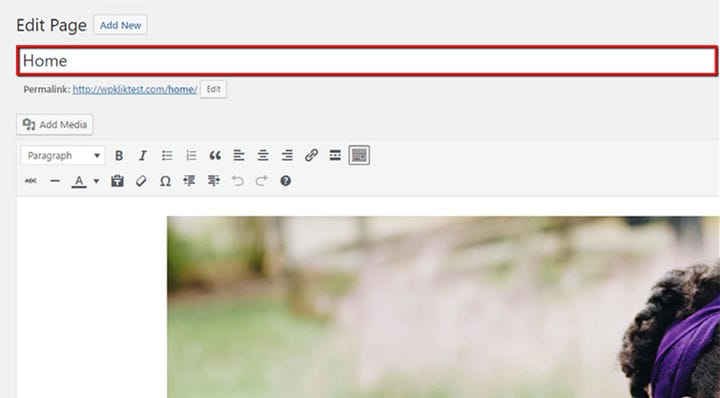
Igal postitusel või lehel, mille lisate, on pealkiri, mis kuvatakse alloleval väljal. See on esimene väli, mida näete lehe/postituse taustaprogrammis.
Lehe pealkirja peitmiseks WordPressis peate esimese asjana lihtsalt mitte sisestama sellele väljale teksti. Ülejäänud sisu peaksite lehele sisestama nagu tavaliselt.
Kui rääkida WordPressis püsilinkide loomisest, saab seda teha lehe pealkirja põhjal. Iga kord, kui te lehe pealkirja ei sisesta, lisatakse püsilingile pärast selle avaldamist automaatne number. Loomulikult saab seda numbrit redigeerida ja saate oma püsilinki mis tahes viisil muuta.
Kui kustutasite juba olemasoleva lehe pealkirja, peate klõpsama nuppu Värskenda. Sel juhul jääb pealkirja alusel loodud püsilink muutumatuks.
Peaksite pöörama tähelepanu järgmisele :
Kui kustutasite või ei andnud menüüs asuvale lehele mingit pealkirja, peate sellele lehele uue pealkirja andma. Avage jaotis Välimus > Menüüd ja leidke pealkirjata menüüüksus.
Kui leiate tundmatu menüüelemendi, peate ainult andma sellele väljale Navigation Label kohandatud nime ja teie probleem menüüs lahendatakse. Lihtsalt veenduge, et salvestaksite oma muudatused lõpuks.
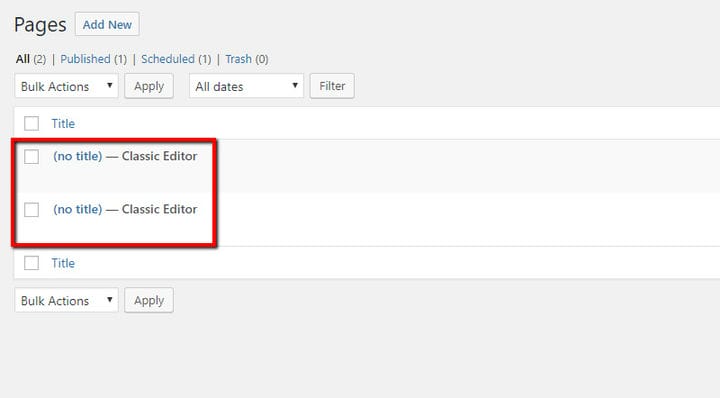
Samuti peaksite pöörama tähelepanu asjaolule, et teie taustaprogrammis loetletud lehtedel ja postitustel pole ka nimesid, mistõttu võib veebisaidi taustaprogrammis ringi liikuda, kui seal on palju lehti ja/või postitusi nagu need.
Õnneks ei mõjuta see kasutajakogemust kuidagi – see muudab taustaprogrammis navigeerimise veidi raskemaks.
Teine asi, mida peaksite kaaluma, on pealkirja lisamine, et saada Google’is kõrgemat asetust, kuid muuta see külastajatele nähtamatuks. Seda saate teha, installides ühe WordPressi SEO pistikprogrammidest, mis võimaldab teil sisestada Google’i pealkirja, ilma et see segaks teie lehe sisu ja jääks kasutajatele nähtamatuks.
Kõigi lehtede/postituste pealkirjade peitmine CSS-i abil
Enne selle meetodi rakendamist pidage meeles, et mõne koodirea lisamisega peidate kõigi olemasolevate lehtede ja postituste pealkirjad. Muidugi, kui vajate teatud lehe või postituse pealkirja, saate selle alati muuta selle lehe sisu osaks. Lihtsalt veenduge, et hoolitseksite ka Google’i eest, kasutades ühte SEO pistikprogrammidest.
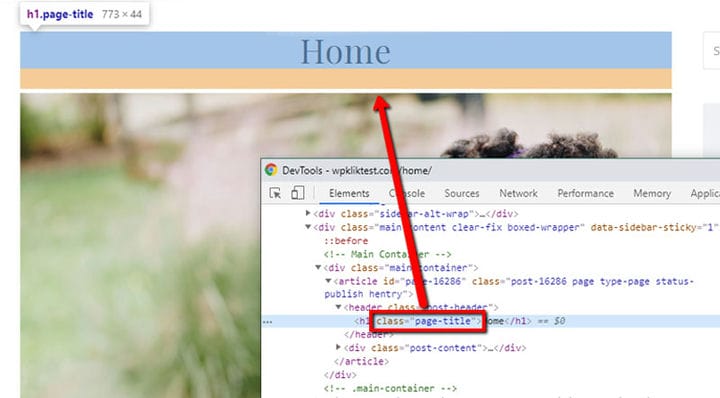
Koodi lisamiseks peaksite kontrollima kõiki pealkirjaklasse, mis tähendab, et peate esmalt kontrollima veebisaidi elemente.
Peate kontrollima klassi nii lehe kui ka postituse pealkirja osas. Need klassid võivad olla samad või täiesti erinevad. Meie puhul on klassi Lehe nimi nimi page-title, klassi Post aga post-title.
Koodirida, mille peaksite sisestama, on järgmine:
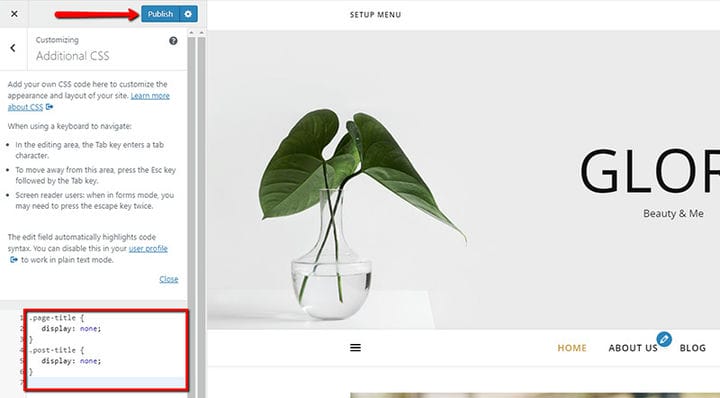
.page-title {
display: none;
}
.post-title {
display: none;
}Teie puhul muudate klassinimesid nii, nagu need kuvatakse elementide kontrollimise vahekaardil. Kui kõigi pealkirjade jaoks on ainult üks klass, peate koodi sisestama ainult üks kord:
.your-title-class {
display: none;
}Kui kood ei tööta teie teemaga, kuigi olete oma klassi õigesti kirjutanud, proovige lisada !important; :
.your-title-class {
display: none !important;
}Saate koodi sisestada kahte kohta ja teie otsustada, kus seda teha.
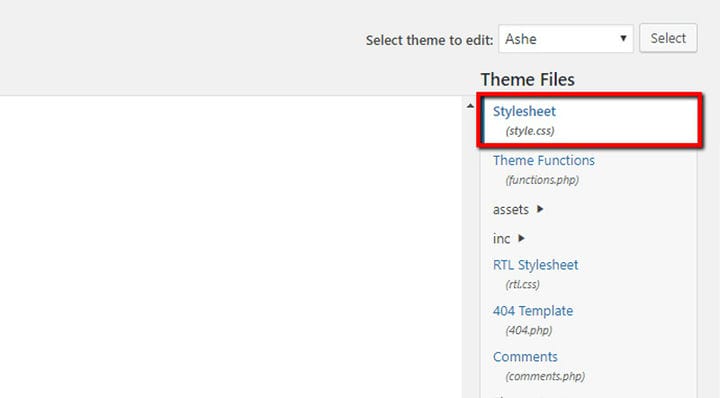
Esimene koht, kuhu saate koodi sisestada, on teema style.css. Selle leiate jaotisest Välimus > Teemaredaktor.
Pärast seda sisestage faili lõppu kood ja klõpsake nuppu Värskenda fail.
Teine koht asub jaotises Välimus > Kohanda. Kui olete sellele juurde pääsenud, leidke valik Täiendav CSS ja sisestage kood sinna.
Konkreetse lehe/postituse pealkirja peitmine CSS-i abil
Näitasime teile eelmises näites, kuidas lehtede/postituste pealkirju ilma eranditeta peita. Kui aga soovid CSS-i abil peita vaid kindlat lehte või postitust, jääb põhimõte samaks – tuleb lisada vaid selle konkreetse lehe või postituse klass.
Kood näeb välja selline:
.your-title-class {
display: none !important;
}Nagu me juba eespool mainisime, saate elemendi klassi kontrollida elementide kontrollimise kaudu. Lehekülje klassil on vorming .page-id-367, postitusklassil aga .postid-367 vorming. Number tähistab lehe/postituse ID-d. Leidke leht või postituse ID ja muutke seda koodi sees. Meie puhul näeks kood välja selline:
.page-id-16286 .page-title{
display:none;
}
Pidage meeles – iga lehe jaoks peate sisestama koodi, mis takistab pealkirja eraldi ilmumist.
Konkreetse lehe/postituse pealkirja peitmine pistikprogrammi abil
Sel eesmärgil kasutame pistikprogrammi Title Remover, millel on üle 100 000 aktiivse installi. Seda pistikprogrammi saab kasutada selleks, et takistada lehe või postituse pealkirja eraldi ilmumist. See töötab põhimõttel, et WordPressi administraatoriliideses postituse loomise vormi kõrvale lisatakse lihtne metakast, mis võimaldab pealkirja nähtavust ümber lülitada. Selle pistikprogrammi suurepärane on see, et võrreldes teiste sarnaste pistikprogrammidega eemaldab see pealkirja täielikult, mitte ei varja seda CSS-i või JavaScriptiga. Pistikprogramm töötab kõigi postituste tüüpidega ja see ei mõjuta menüüsid ega pealkirjaala.
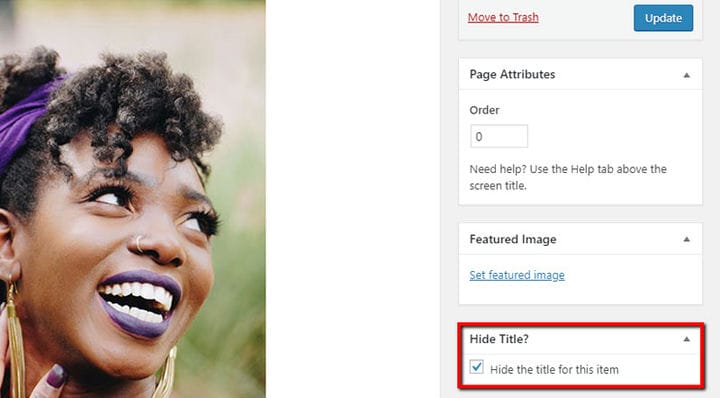
Kui olete pistikprogrammi alla laadinud ja installinud, kuvatakse lehel/postituses endal lehe/postituse peitmiseks märkeruut nimega Peida pealkiri. Selle märkeruudu märkimisel kaob pealkiri teie lehelt või postitusest. Saate selle kasti märkida või tühistada vastavalt oma eelistustele.
Lõpuks peame märkima, et kõigepealt peaksite kontrollima, kas teemal endal on peitmisvõimalus. Kui ei, siis on teie käsutuses kõik need erinevad meetodid, mille me eespool loetlesime.
Ja nii peidate lehe või postituse WordPressis. Loodame, et saate meie juhendi abil edukalt hakkama kõigi nende lehtede või postituste eest, mille pealkirju te ei soovi kuvada!