Kuidas luua sammvoogu Elementori protsessividina abil
Olenemata veebisaidi tüübist on oluline mitte ainult kvaliteetse sisu olemasolu, vaid ka võimalus seda ahvatleval viisil kuvada. Õnneks võimaldavad paljud tööriistad loovalt jagada laia valikut teavet ja andmeid. Saate lisada parallaksiefekti, et tõsta esile oma saidi moodne toon, kasutada parema sisustruktuuri saavutamiseks lüliteid ja akordione ning protsessividinad on väärtuslikud, kuna võimaldavad kuvada keerulisi andmeid selgel, huvitaval ja kaasahaaraval viisil.
Kui teil on mingit laadi sisu, mis eeldab mingi protsessi kuvamist, on oluline, et saaksite seda lihtsalt, selgelt ja lühidalt kasutajatele jagada, et mitte kaotada sellega seotud olulisi detaile. Veebipoodide jaoks on protsessividin väärtuslik, kuna seda saab kasutada veebipõhise ostmise protsessi samm-sammult näitamiseks, ettevõtted saavad jagada, kuidas nende ettevõttes töölevõtmise protseduur välja näeb, meditsiiniveebisaidid võivad tutvustada tervenemisprotsessi etappide kaupa, mis tahes töövoogu. saab visuaalselt kujutada läbi faaside – võimalused on piiramatud.
Selles artiklis näitame teile, kuidas oma veebisaidil protsessividinat hõlpsalt seadistada ja kohandada. Olge kursis, et lugeda rohkem:
Qi lisandmoodulid Elementori protsessividina jaoks
Qi Addons for Elementor on võimas, mitmekülgne ja väga lihtsalt kasutatav tööriist, mis lisab teie veebisaidile lisaks funktsionaalsusele ka elegantsi. Hetkel on see tööriist veebis suurim tasuta lisandmoodulite kogu ja sisaldab 60 tasuta vidinat, mis muudavad isegi täiesti algajatel hõlpsaks oma veebisaitide tõhusate elementidega rikastamise ilma kodeerimisalaste teadmisteta. Lisaks tasuta vidinatele võite leida hämmastavaid 40+ lisatasu.
Tasuta kaasasoleval protsessividinal on palju kohandamisvalikuid ja see võimaldab teil luua kauneid kuvasid igasuguste töövoogude ja protsesside kohta, mis sobivad sujuvalt nii teie veebisaidi vajaduste kui ka stiiliga.
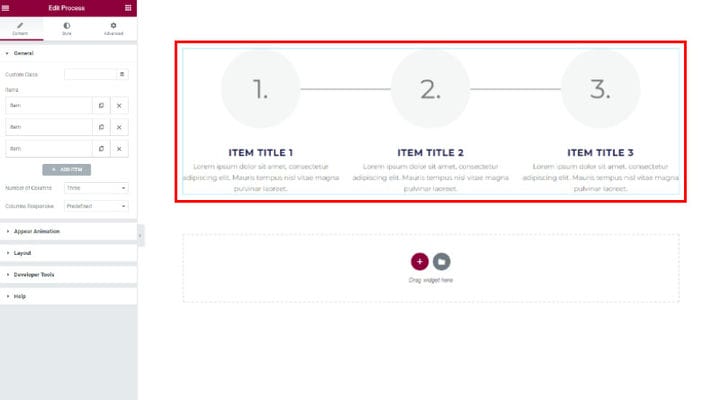
Pärast protsessividina küljele lohistamist saate selle vaikevaate, mida saate muuta. Oluline on märkida, et vidin kasutab teie teema kasutatavaid fonte, nii et kui soovite selles osas ühtlust, ei pea te seda muutma.
Protsessi vidina seadistamise valikud on Sisu ja Stiili valikud. Siin valime, millist elementi oma protsessividinasse soovime ja kuidas see kõik stiili poolest välja näeb. Kohandamise seadeid on palju, kuid need on nii hästi korraldatud, et teil on väga lihtne proovida ja katsetada valikuid.
Protsessi vidin – vahekaardi sisu valik
Siin on üldised suvandid, animatsioonivalikud, protsessi paigutus ja kasulik arendaja tööriist, aga ka spikker, kust leiate juhiseid ja tuge lisandmooduli autorilt endalt.
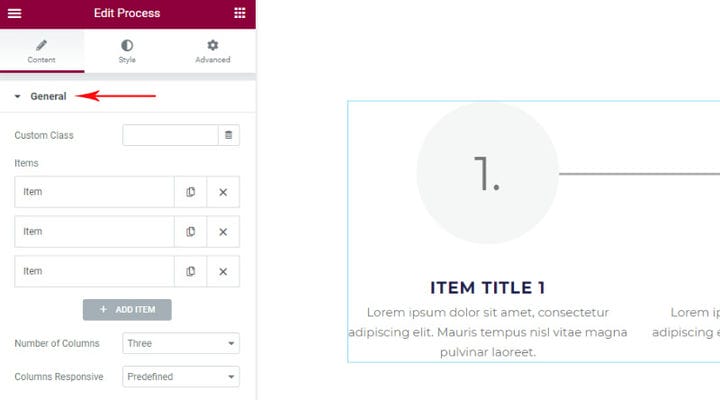
Üldised valikud
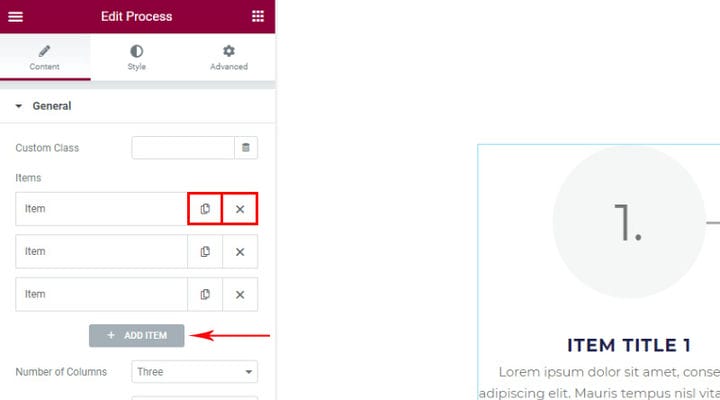
Esimene asi, mida peate seadistama, on vidina enda üldised sätted.
Siin valime veergude arvu ja kui soovite, et kõik teie üksused oleksid ühel real, siis valite veergude arvu jaoks üksuste arvu. Vastasel juhul, kui paned vähem veerge kui üksus, on üksused 2 või enamas reas või kui valite rohkem veerge kui üksus, jääb reale tühi ruum.
Tõenäoliselt teate, kui palju üksusi soovite kohe, kui hakkate seda ehitama, nii et mulle meeldib see kohe seadistada ja loomulikult saate neid sätteid ka hiljem kohandada.
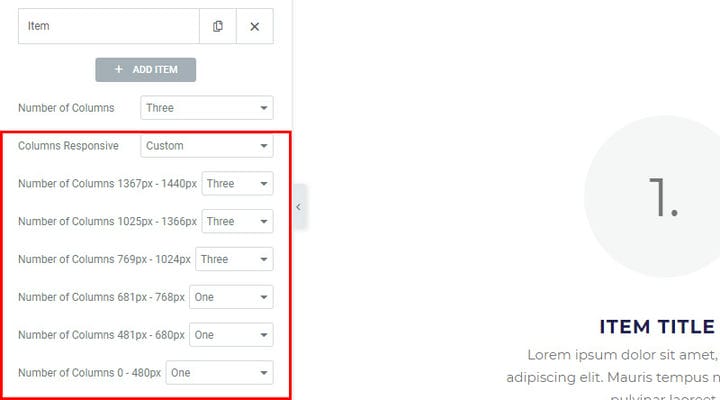
Oluliseks seadistuseks on veerud reageerivad, kus me kohandame seda, kuidas meie protsess erineva suurusega seadmetes välja näeb. Saate valida Eeldefineeritud või kohandatud, see on teie valik.
Meie kogemuse põhjal näeb suurus 618–768 pikslit kõige parem välja, kui see kasutab ühte veergu, seega sõnastame selle nii.
Üksused lisavad loomulikult protsessi üksuse. Saate lisada nii palju kui vaja. Üksuse saab nii kopeerida kui ka kustutada.
Iga üksust kohandatakse eraldi, sisestatakse selle spetsiifilised omadused ja igale kaubale on võimalik määrata teatud üksused, et iga kaup näeks erinev välja. Kui aga soovite, et kõik üksused näeksid välja ühesugused, määrate nende stiili suvandites Style, mitte iga üksuse puhul eraldi. Kõik, mis on stiilisuvandites määratud, kehtib kõikide protsessiüksuste kohta, välja arvatud need, kus üksus ise on stiiliseadetest veidi erinev. Kõik saab teile selgeks, kui vaatame seadeid läbi.
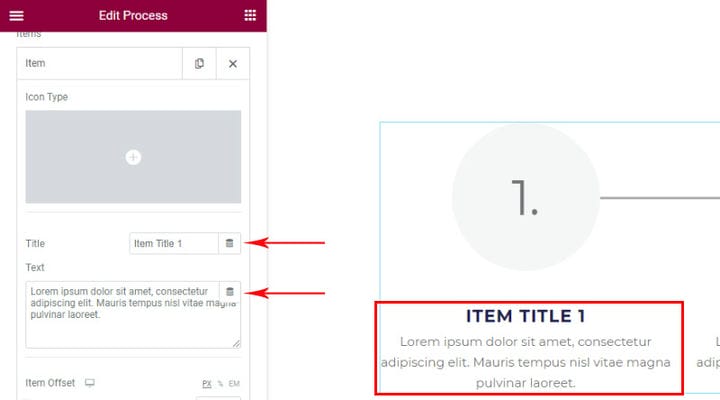
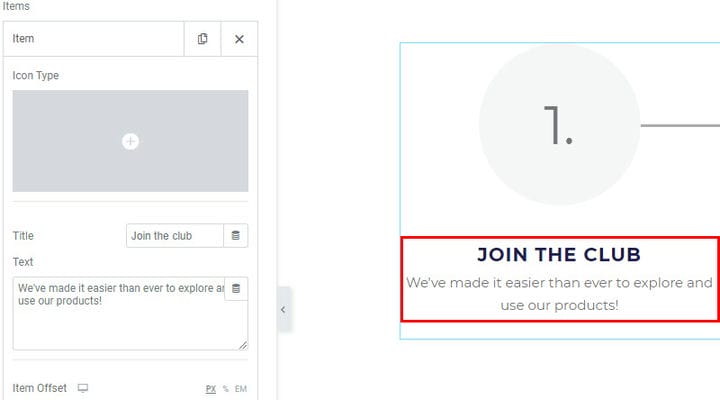
Väljasid Pealkiri ja Tekst kasutatakse konkreetse protsessietapi juurde kuuluva teksti sisestamiseks. Loomulikult on sel juhul loomulik, et igal sammul on erinev pealkiri ja kirjeldus, nii et see on ainus koht, kuhu saate need väärtused sisestada.
Nii näeb see välja meie tekstiga asendatuna.
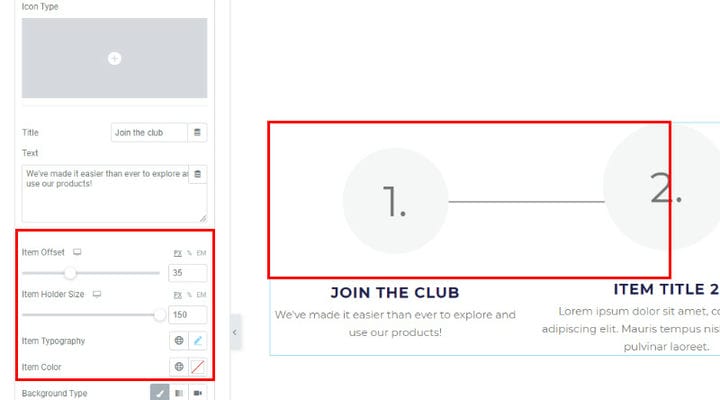
Kauba valikud viitavad üksuse sellele osale, mis ei ole pealkiri ja kirjeldus. Ühe kauba paigutamiseks kasutame üksuse nihet. Ring koos ühikuga ja joon, mis viib järgmise sammu juurde, on osa ühest elemendist ning üksuse nihet reguleerides liigutame neid elemente alla või üles. Nagu pildilt näha, oleme esimesele kaubale määranud mõningase nihke ja see on nüüd veidi alla järgmise kauba taseme.
Üksuse nihke suvand on olemas ka stiilisuvandites, mis, nagu me mainisime, kehtib kõik seal seatud kõigi protsessi elementide kohta. Seega, kui soovite, et kõik üksused oleksid iga üksuse jaoks erineval tasapinnal, määrate nihke eraldi.
Item Holder Size on selle välja suurus, milles see hetkel on 1 ehk sammude arv ja hiljem vaatame, mida siit veel leida võib. (Selle valiku leiab ka stiilivalikutest, kui tahame, et kõik esemehoidjad oleksid ühesuurused).
Üksuse tüpograafia viitab sammude arvu tüpograafilistele omadustele.
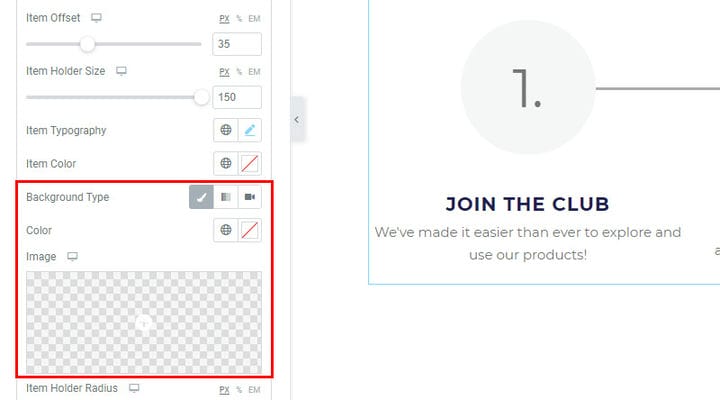
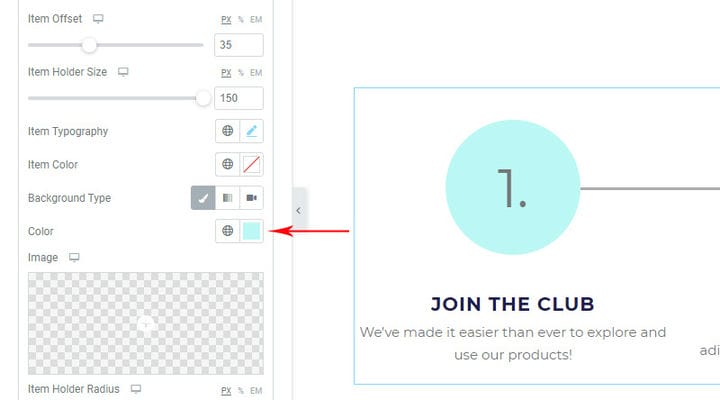
Taust määrab elemendile sobiva värvi või tausta. Samuti saame määrata gradiendi tausta. Kui tahame, et kõigil üksustel oleks sama taust, kohandame seda stiilivalikutes, kui tahame, et erinevate üksuste taust oleks erinev, siis kohandame seda üksuse sätete kaudu.
Praegu lisame ainult taustavärvi.
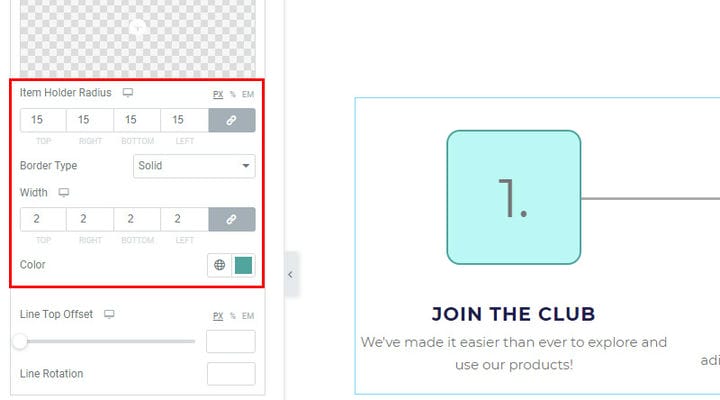
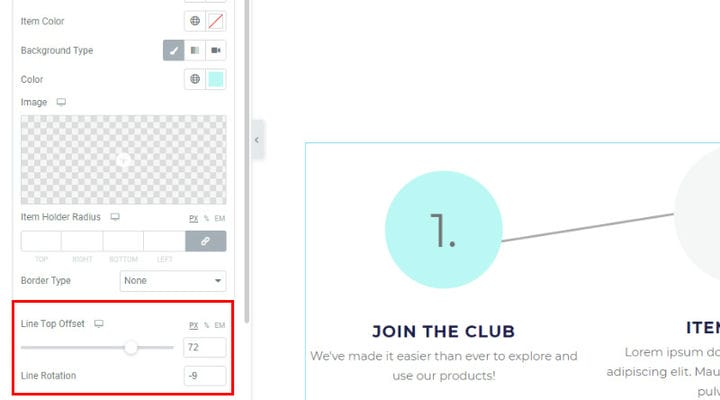
Vaikimisi kuvatakse üksused ringidena, kuid kui soovite teatud nurga all olevat ruutu või kujundit Üksusehoidja Raadius on koht, kus saate seda reguleerida. Kui väärtus on 0, on see täisnurkade ruut. Väärtuste lisamisel näete, kuidas nurgad muutuvad. Kui kustutate väärtused, saate uuesti ringi. Kõik nurgad ei pea olema ühesugused, iga nurga jaoks saab määrata erineva väärtuse.
Äärise tüüp, laius ja värv viitavad ääriselementidele. Kui te äärist ei soovi, on Border Type None.
Kui soovite, et kõik üksused oleksid ühesugused, on teil kõik need sätted ka stiilivalikutes.
Me just nägime, kuidas nihet muuta ja nüüd on meil kaks võimalust, mis võimaldavad meil muuta ainult selle joone asukohta, mis viib järgmise protsessi juurde. Joone ülaosa nihet kasutatakse joone asukoha liigutamiseks (üles/alla) ja joone pööramist kasutatakse selle pööramiseks. Nagu näete allolevast märkusest, oleme joont pööranud ja see ei ole enam üksuse suhtes täisnurga all. Teil on need seaded ainult üksusel endal.
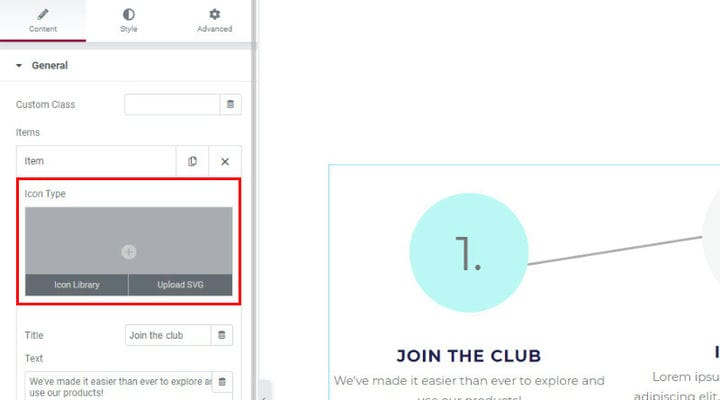
Mida me alguses tahtlikult kasutamata jätsime, on suvand Icon Type, see aitab meil lisada üksusele ikooni Teegist või laadida üles meie SVG-ikooni.
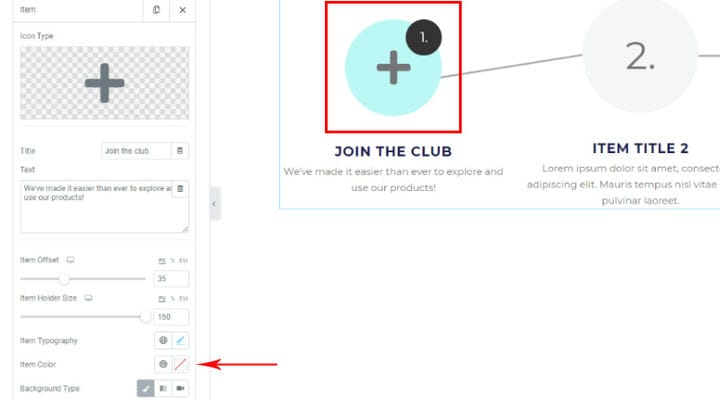
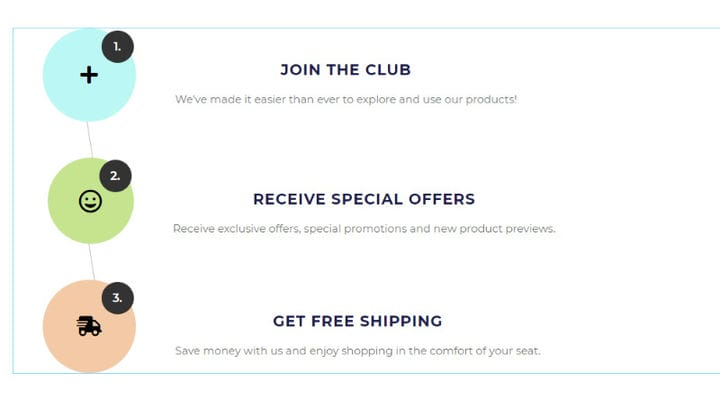
Pöörake tähelepanu sellele, mis juhtub järgmisena, sammude järjekorda ei kirjutata enam elemendi keskele, vaid eraldi lisaringina.
Nüüd viitavad üksuse tüpograafia ja üksuse värv ikoonile endale. Siin kohandame iga ikooni suurust (tüpograafia suuruse valikus) ja värvi.
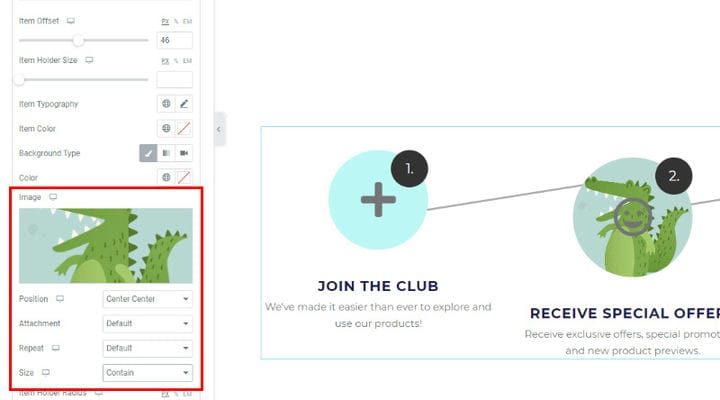
Teine asi, mida me ülalpool üksikasjalikumalt ei vaadanud, on üksuse taustpilt, nagu näites teise üksuse puhul:
Iga taustpildiga on kaasas teatud seadistused, mis puudutavad pildi asetust, suurust ja seda, kas see on tavaline taust või kerimisefektiga (manuse valik). Taustapildi kasutamisel on teil kõik need valikud.
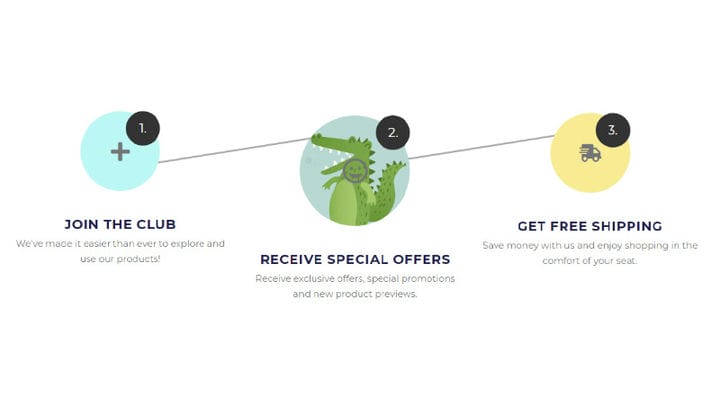
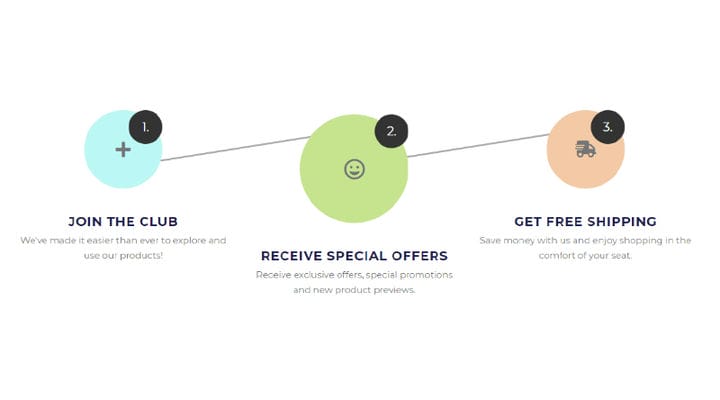
Pärast üldiste valikute määramist näeb meie protsessi vidin välja järgmine:
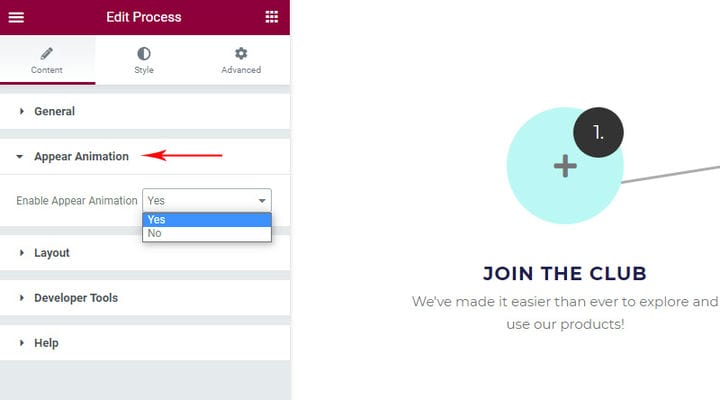
Kuvage animatsioonivalikud
Protsessi vidinal võib olla animatsioon – üksused laaditakse üksteise järel ja kuvatakse samas järjekorras ning seda kohta me kohandame, kas tahame või mitte.
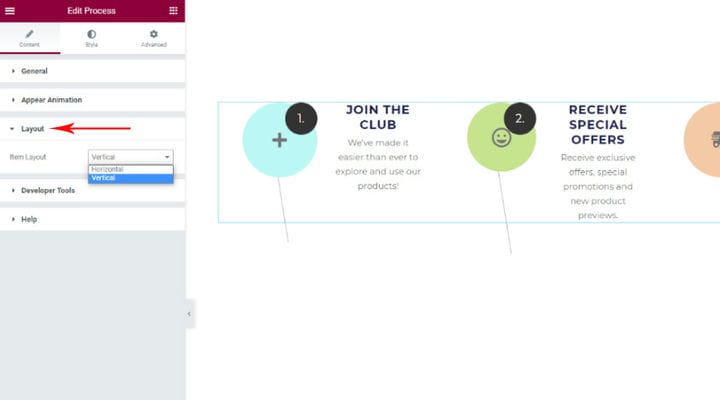
Paigutusvalikud
Paigutusvalikuid on kaks – protsessi horisontaal- ja vertikaalvaade. Seni oleme näidanud kõike horisontaalselt. Kui aga valite vertikaalse kuva, on valikud täpselt samad. Ainus asi, millele tähelepanu pöörata, on veergude arv (sellest rääkisime üldistes valikutes). Vertikaalsel protsessil on alati üks veerg, kui soovime, et üksused oleksid ühes veerus üksteise alla paigutatud.
Kuna me määrasime oma näite jaoks kolm veergu, kuna meil on 3 üksust, siis ilma ühele veerule muutmata näeb meie vidin välja järgmine:
Muidugi, kui loome ühe veeru, on kõik nii, nagu peab:
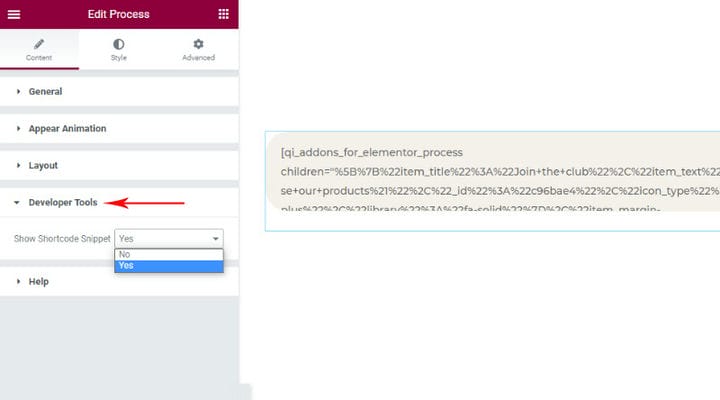
Arendaja tööriistad
See valik annab meile võimaluse näha vidinat lühikoodi kujul, kui seda vajame.
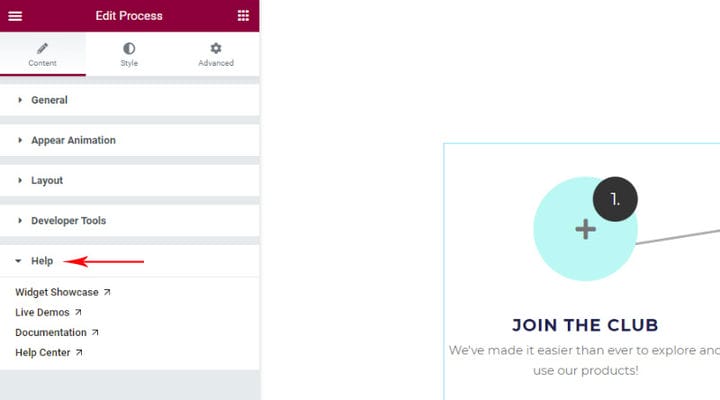
Nagu me mainisime, leiame siit dokumentatsiooni ja abi vidina enda lisandmoodulite autorilt.
Protsessi vidin – vahekaardi Stiil valik
Vahekaart Stiil pakub valikuid protsessi osade stiliseerimiseks. Nagu me juba mainisime, rakendub kõik, mis siin on määratud, meie protsessi kõikidele üksustele, välja arvatud need, mille puhul üksuse enda jaoks on määratud midagi muud.
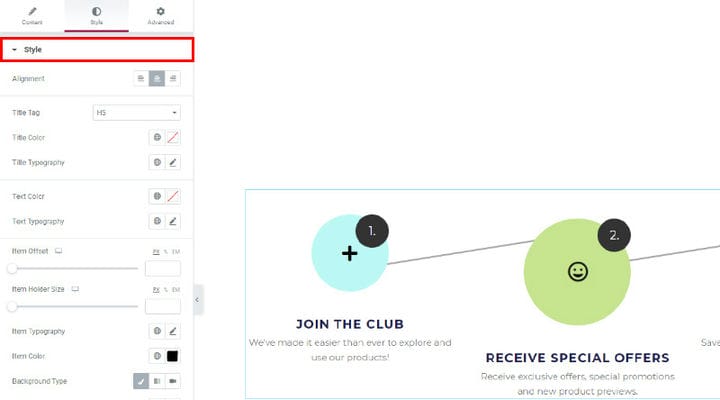
Stiilivalikud
Siit leiate erinevaid korduvaid valikuid esemete endi hulgast, näiteks värvide, tüpograafia, nihkega seotud valikuid.
Ainus, mida üksustes pole, on joondus, mis määrab, kuidas pealkiri ja tekst tsentreeritakse.
Kui soovite, et kõik üksused oleksid ühesugused, kohandage siin stiili. Meie puhul kohandasime enamasti esemeid, kuna meil on erinevad taustavärvid, erinevad suurused ja asukohad. Siin määrame üksuse värvi, st ikooni värvi, mis oli vaikimisi hall ja on nüüd meie jaoks must.
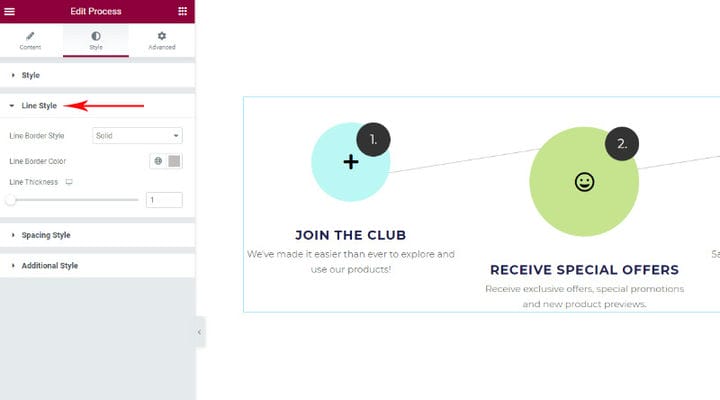
Joone stiili valikud
Protsessi joonte stiliseerimine – meil on mitut tüüpi, saame reguleerida värvi ja paksust.
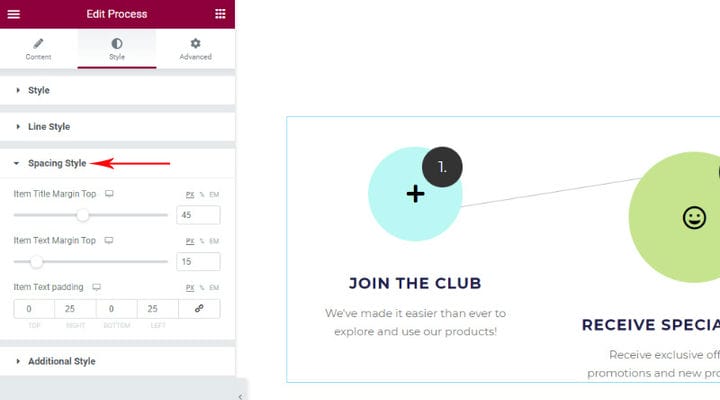
Vahede stiil
Tühikud, tühik alapealkirja kohal, teksti kohal ja täidis teksti ümber. See teksti ümber täitmine aitab sisu "kitsendamiseks", asetades täidise väljale, kus teksti pole võimalik kuvada.
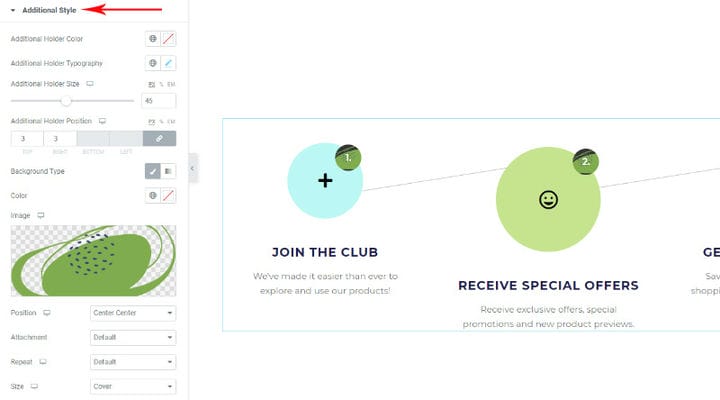
Täiendav stiil
Meil on need sätted ainult siis, kui meie üksus sisaldab sisestatud ikooni, st kui meil on see lisaväli, millel number asub. Seaded viitavad sellele numbrile ja väljale, kus see asub.
Täiendav hoidiku värv on selle välja värv, kus number ja lisahoidja tüpograafia on seotud numbri enda välimuse kohandamisega. Täiendav hoidiku suurus on välja suurus ja täiendava hoidiku positsiooni abil saame muuta välja asukohta.
Saame lisada tausta ka tavalisele kaubaväljale, kuid me ei saa seda siin iga välja jaoks eraldi lisada, see rakendub kõigile väljadele üldiselt. Lisasime taustapildi.
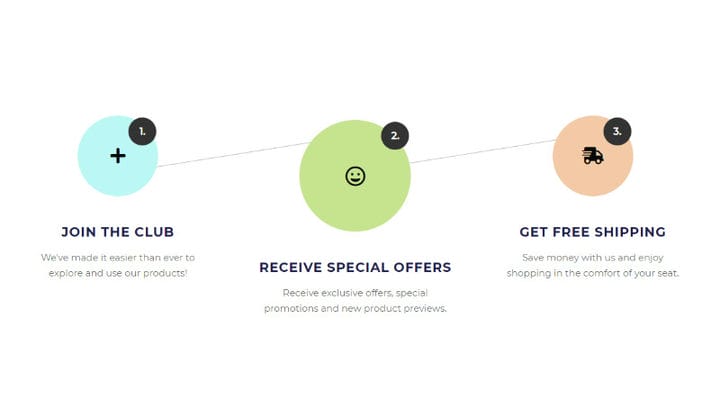
Vaatame, kas saame üksteisest hästi aru ja esitluse põhjal on näha, kuidas teatud protsessid tehti. See võib aidata teil ise teha ja kohe teada, kuhu mida seada.
Oleme juba näidanud horisontaalset näidet. Esmapilgul märkame, et meil on 3 veergu ja neis on üksused, milles on ikoonid – lisaväli numbriga ütleb meile, et üksus on ikoon, mitte pilt, sest me ütlesime, et alles siis ilmub see .
Kuna üksustel on erinevad värvid, teame, et need seadistused tehti üksustes endis, mitte üldistes valikutes.
Samuti võime märgata, et nihe on reguleeritav, kuna kõik üksused ei asu samal tasapinnal.
Kõigil ikoonidel ja tekstidel on samad värvid, mis näitavad, et see on määratud stiilivahekaardi valikutes.
Teine näide, kuigi see tundub keerulisem, on veelgi lihtsam teostada. Siin on lehe rida jagatud kaheks osaks. Vasakul on pilt ja paremal protsess.
Protsessil on vertikaalne paigutus, mis tähendab, et selle protsessi veergude arv on 1 ja kõik 5 üksust on paigutatud üksteise alla.
Kõik üksused on paigutatud sümmeetriliselt üksteise alla, mis tähendab, et nihet pole määratud.
Kõigil tekstidel on samad omadused, nii et stiil määratakse stiili vahekaardil.
Siin näeme, et igal üksusel on taustapilt (ja et numbri jaoks ei ole täiendavaid välju), kuid me näeme ka seda, et number ei ole üksuse keskel, nagu see vaikimisi on.
On üks nipp, mille abil saate numbri peita juhuks, kui te ei soovi numbrit kuvada. Kõik, mida peate tegema, on seada Üldsuvandite vahekaardil Stiil üksuse tüpograafia suuruseks 0 pikslit. Sel juhul numbrit ei kuvata.
See võib olla kasulik, kui te ei soovi protsessi näidata, vaid kasutate seda vidinat oma muudeks vajadusteks ja see häirib numbrite või sammude kuvamist.
Kokkuvõtteks
Protsessividina lisamine veebisaidile Qi Addons for Elementor abil pole mitte ainult lihtne, vaid ka lõbus ja võimaldab teil ka oma loovust väljendada. Soovitame teil jätkuvalt uurida võimalusi, kuidas saaksite oma veebisaidi kujundust ja funktsionaalsust rikastada. Kui teie veebisait keskendub peamiselt visuaalsele sisule – võite olla ka uudishimulik, et saada lisateavet oma WordPressi veebisaidile täislaiuse lehe ja rea lisamise kohta või kui soovite saavutada paremat sisustruktuuri, võite olla huvitatud lisateavet WordPressi vahekaartide kohta. Nagu me mainisime, on Qi Addonsiga kaasas 60 tasuta vidinat, nii et katsetamine ja uute võimaluste proovimine ei ohusta teie eelarvet, vaid võib teid ainult inspireerida oma veebisaiti täiustama ja sellele kasulikke funktsioone lisama.