Elementori parallaksi efekti kiire ja lihtne lisamine
Parallaksiefekti on sageli näha veebisaitidel, mis viljelevad kaasaegset esteetikat. See lisab mulje sügavusest ja dünaamilisusest ning tõstab esile veebisaidi kaasaegse tunde. Parallaksiefektidega on palju erinevaid WordPressi teemasid, kuid alati on teil ka võimalus ise parallaksiefekti luua. Paljud saidid kasutavad parallaksi kerimise efekti võimsa kasutaja kaasamise ja jutuvestmise tööriistana.
Selles artiklis näitame teile, kuidas Elementori leheehitaja abil oma veebisaidile parallaksiefekti lisada. Elementor on ainus lehtede koostaja, millel on integreeritud Elementori parallaksivalik. Kõik teised ehitajad nõuavad mingisuguse pistikprogrammi või tööriista kasutamist. Enne jätkamist veenduge, et mõistaksite, mis parallaksiefekt täpselt on. Sellest artiklist saate lugeda:
Mis on parallaksi efekt?
Parallaksiefekt saavutatakse siis , kui kasutaja kerimisel liiguvad taustal ja esiplaanil olevad elemendid erinevas tempos. Täpsemalt on taustaelemendid seatud aeglasemalt liikuma kui esiplaani elemendid ja nii tekib sügavuse illusioon.
Kuidas leida Elementori parallaksi efekti variant
Elementori lehe koostaja tegi parallaksiefekti lisamise lihtsaks, võimaldades määrata teatud reale või veerule parallaksi tausta. Ülal näete näidet Elementori loodud parallaksiefektist.
Saate rakendada Elementori parallaksiefekti reale, mis ei sisalda teavet – lihtsalt selleks, et seda kasutada liikuva pildina, muuta leht atraktiivsemaks või rakendada seda teatud teavet sisaldavale reale, kus parallaksi kujutis jääb ekraani taha. teave.
Parallaksiefekti on võimalik lisada ka kogu lõigule või sektsioonis sisalduvale veerule.
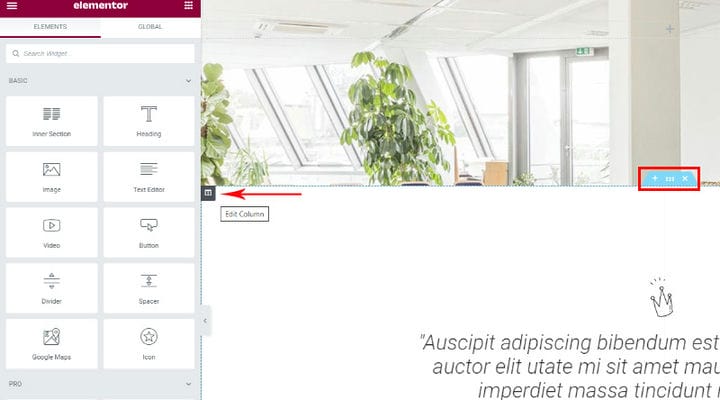
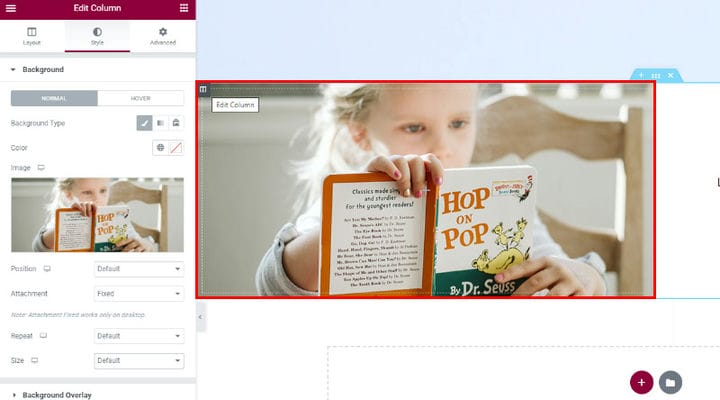
Parallaksi valiku leiate, klõpsates väikesel avatud raamatut meenutaval ikoonil, mis asub parallaksi lisamiseks valitud veeru vasakus ülanurgas. Kui soovite lisada parallaksi kogu jaotisele, mitte veerule, leiate sama valiku ka sinisel vahekaardil, mis kuvatakse rea keskel, kui hõljutate kursorit selle kohal. Parallaksivaliku avamiseks valige suvand Redigeeri veergu või Redigeeri jaotist. Meie puhul muudame veergu.
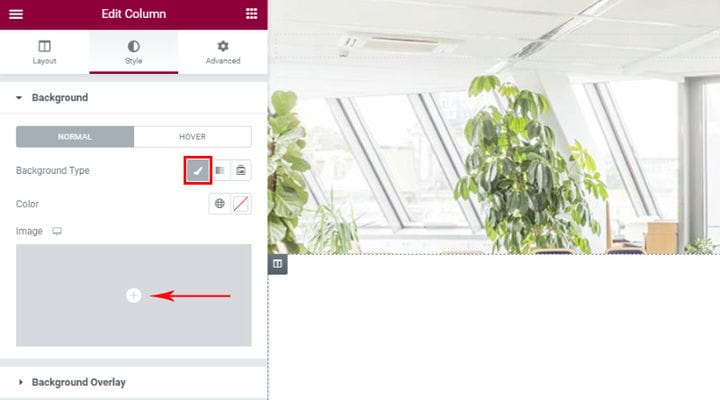
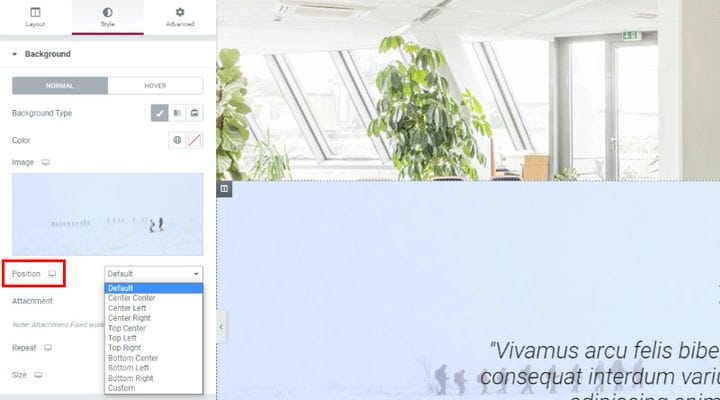
Klõpsates veerul Redigeerimine, avaneb vasakpoolne menüü, millel on kolm peamist vahekaarti. Alustuseks valige vahekaart Stiil . Klõpsake suvandil Taustatüüp ja kuvatakse pildi lisamise väli. Saate lisada pildi oma meediumikogust või laadida üles uue faili.
Kui olete parallaksi sektsiooni jaoks pildi valinud, saate jätkata pildiseadete reguleerimist.
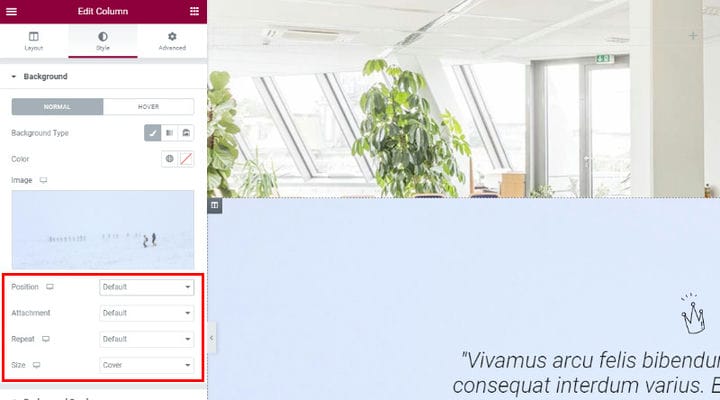
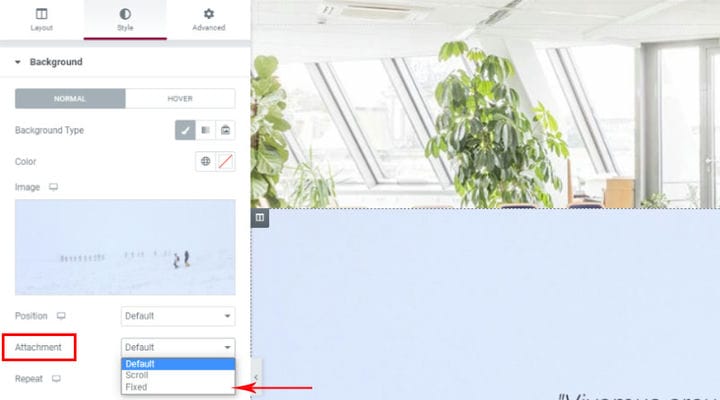
Manuse seadetes valige Fixed, sest me peame, et pilt käituks kerimisel fikseeritult, kui valime Keri siin, liigub pilt koos taustaga.
Pildi asukoha seaded pakuvad palju valikuvõimalusi. Saate valida pildi seadmise jaotise keskele, üleval paremal, üleval vasakul jne – hea on see, et näete kohe pildi asukoha eelvaadet, mis muudab otsustamise lihtsamaks.
Järgnevat suvandit Korda kasutatakse enamasti siis, kui pilt on tegelikult muster, mida tuleb korrata, või juhtudel, kui pilt on liiga väike. Meie puhul on pilt õige suurusega, seega valime vaikevaliku. Parallaksiefekti saavutamiseks on kõige parem pildi suurus 1920 pikslit – nii võtab pilt enda alla kogu lõigu laiuse. Kuid kui teie pildi suurus ei ole optimaalne, saate seda alati kohandada, kasutades sätteid Suurus. Need pakuvad mitmeid valikuid, sealhulgas kohandatud sätteid, mis võimaldavad teil liuguri abil suurust ise määrata. Iga tehtud muudatuse eelvaade on kohe saadaval paremal, et saaksite proovida kõiki valikuid, et näha, milline neist kõige paremini sobib.
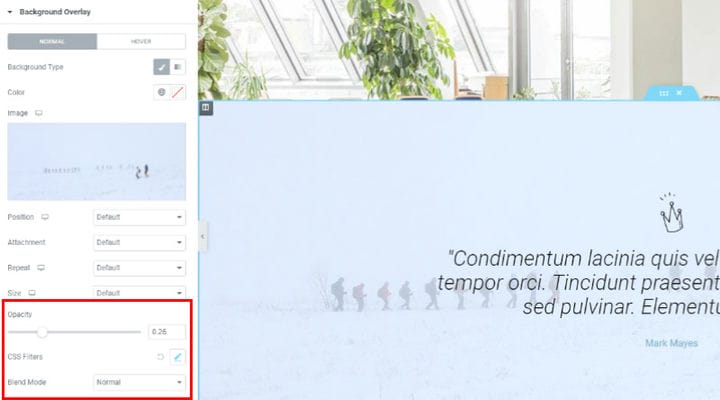
Pärast kõigi nende sätete kohandamist saate jätkata menüüsse Background Overlay. Selle avamisel märkad, et kõik valikud on samad, mis eelmises menüüs, kuid mõne huvitavama seadistusega. Need on läbipaistmatus, CSS-filtrid ja segamisrežiim. Läbipaistmatuse liugur võimaldab teil määrata põhivärvi ülekatte ja mängida läbipaistmatusega, et selle mõju suurendada või vähendada.
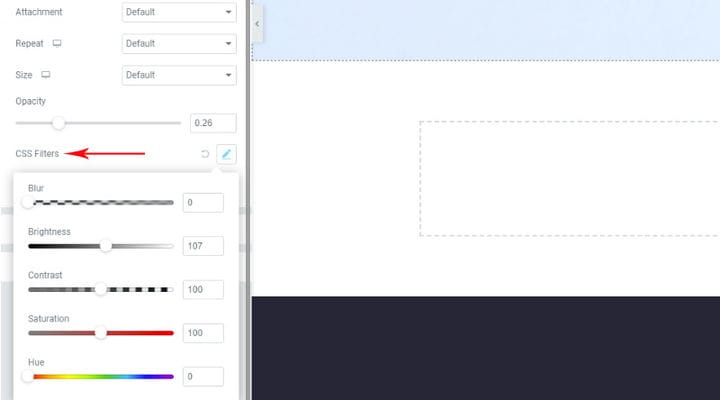
CSS-filtrid ja segamisrežiim võimaldavad teil oma elementidele Photoshopi-laadseid efekte rakendada. CSS-filtriefektid võimaldavad graafilisi efekte, nagu hägusus või värvide nihutamine piltidele. Segamisrežiimide osas pakub Elementor neist 13: tavaline (see on vaikimisi ja nulli segunemine), korrutamine, ekraan, ülekate, tumendamine, heledamine, värvide kõrvalekaldumine, küllastus, värv, erinevus, väljajätmine, toon ja heledus.
Parallaksi sektsiooni kõrguse määramine
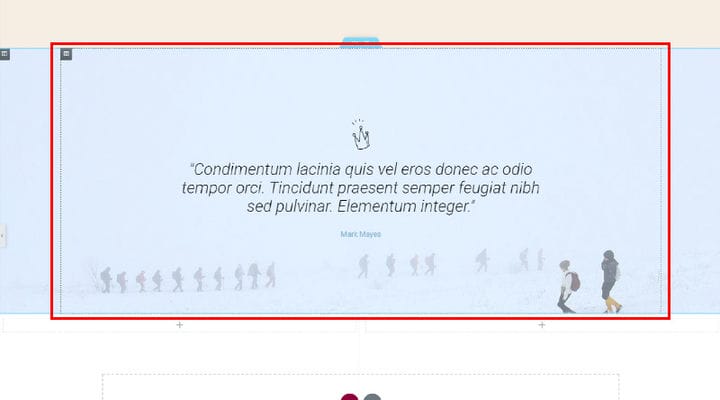
Parallaksi sektsiooni kõrgus võib sõltuda sektsiooni sisust. Kui näiteks määratlesime sisu täidise või sisul on juba oma vaiketäidis, kohandatakse parallaksit nii, et see katab kogu elemendi taga oleva pinna. Seega peame sel juhul kõrguse määramiseks kohandama elementi ennast.
Kui sellest ei piisa või meil on jaotis, millel pole sisu, läheme tagasi seadete juurde ja valime vahekaardi Täpsemalt. Täidise seadetes saame määrata kõrguse ja vaadata, kuidas see kohe reaalajas eelvaates jõustub.
Parallaksiefekti seadmine reas mitme veeruga
Mis juhtub, kui meil on reas kaks või enam veergu ja me tahame, et Elementori parallaksiefekt oleks ainult ühes veerus? Protseduur on väga lihtne. Minge selle veeru valikute menüüsse, milles soovite parallaksiefekti määrata. Lisage taust täpselt nii, nagu tegite seda varem, kui reas oli ainult üks veerg. Kuid te ei saa parallaksi kõrgust määrata lihtsalt polstri reguleerimisega, veergu on vaja lisada sisu. Saate sisestada sisu veergu parallaksiefektiga või sisestada sisu teise veergu ja seejärel on võimalik jaotise kõrgust reguleerida, reguleerides täidist menüüs Täpsemad suvandid. Kui teile ei meeldi, kuidas parallaksikujutist tsentreeritakse, võite alati minna tagasi stiiliseadete juurde ja kohandada selle asukohta.
Mikrointeraktsioonid ja animeeritud kasutajaliidesed on sageli need elemendid, mis muudavad kasutajakogemuse kaasahaaravaks ja meeldejäävaks. See on üks põhjusi, miks parallaksiefekt on tänapäeval nii populaarne igat tüüpi veebisaitidel. See võimaldab teil oma sisu üksikasju dünaamilisel viisil paljastada ja inspireerib kasutajat tundma, et ta on kontrolli all.
Parallaksiefekt võib tõesti parandada kasutajakogemuse paljusid aspekte. Kuid seda ei pea tegema õigesti ja eesmärgiga. Parallaksi lisamine lihtsalt sellepärast, et see kõigil on, pole mõtet ja see võib kasutajaid tegelikult häirida, eriti kui see ei sobi veebisaidi sisuga.