Lihtsaim viis Javascripti lisamiseks oma WordPressi saidile
Mul on hea meel, et sa siin oled.
Kui te pole kogenud WordPressi arendaja, võib Javascripti lisamine saidile olla üsna hirmutav. Veel hullem…
Kui te ei ole ettevaatlik, võite oma saidi tõsiselt sassi ajada.
Sellest õpetusest saate teada, kuidas kõige kiiremini ja ohutumalt oma WordPressi saidile uus Javascript lisada.
Lisage WordPressi uus Javascript
Tavaliselt lisate alamteema või pistikprogrammi, mis laadib seejärel teie saidile uue Javascripti faili.
See on aga palju tööd, kui peate lihtsalt lisama JS-koodi katkendi või kaks. Lihtsaim lahendus on kasutada Simple Custom CSS-i ja JS-i pistikprogrammi.
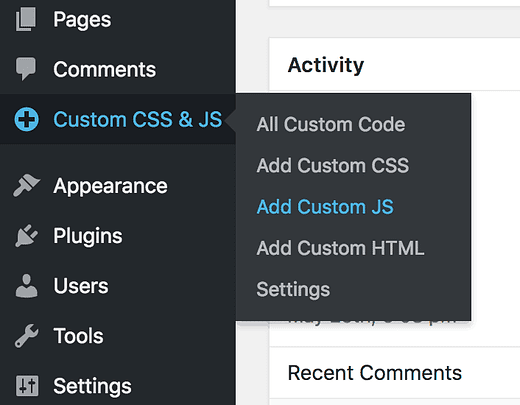
Installige ja aktiveerige see pistikprogramm oma saidile ning teie juhtpaneelile lisatakse uus kohandatud CSS ja JS menüü. Hõljutage kursorit uue menüüelemendi kohal ja klõpsake JavaScripti lisamise alustamiseks suvandit "Lisa kohandatud JS".
Lisage Javascript
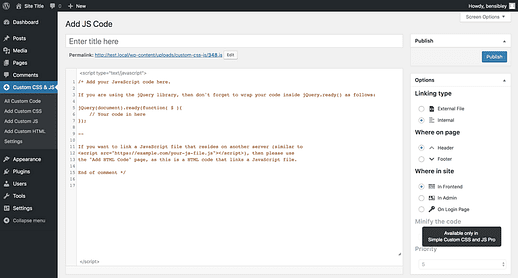
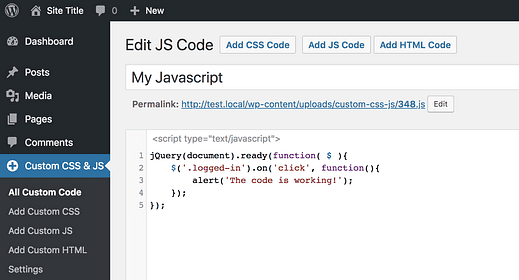
Järgmisel lehel näete koodiredaktorit, kuhu saate sisestada JS-i, mille soovite oma saidile lisada.
Toimetaja kommentaaridest on samuti palju abi
Andke oma JS-ile pealkiri, et oleks lihtne meeles pidada, miks selle lisasite, ja seejärel sisestage oma kood allolevasse redaktorisse. Kõigepealt kustutage kindlasti kommentaarid, kuna te ei pea neid oma saidile lisama.
Testige Javascripti
Kui soovite veenduda, et see töötab, saate selle JS-i oma saidile lisada:
jQuery(document).ready(function( $ ){
$('.logged-in').on('click', function(){
alert('The code is working!');
});
});Nii näeb see redaktoris välja.
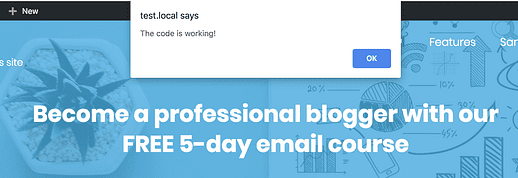
See kood näitab ainult hoiatuskasti, kui klõpsate saidil mis tahes kohas, näiteks järgmiselt:
See mõjutab ainult sisselogitud kasutajaid, nii et see ei sega teie külastajaid, kui lisate selle testi tegemiseks.
Kui olete veendunud, et see töötab, saate testlõigu välja vahetada tõelise JS-iga, mille soovite oma saidile lisada.
Konfigureerige JS-i suvandid
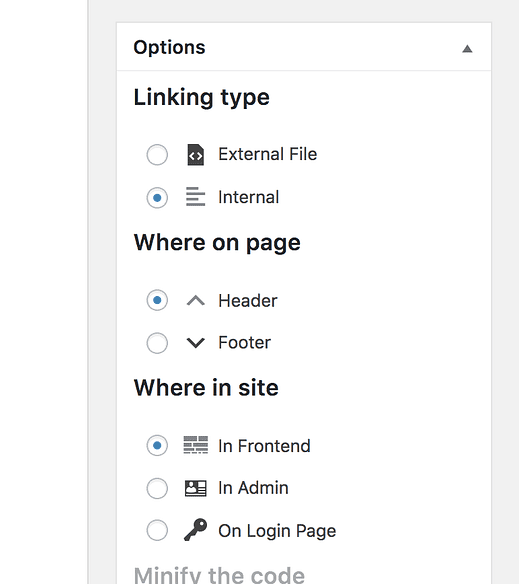
Lihtsal kohandatud CSS-il ja JS-il on mõned käepärased valikud, mille abil saate täpselt otsustada, kuidas teie Javascript saidile lisatakse.
Esiteks, kui lisate lihtsalt natuke koodi, jätke linkimistüübiks "Sisemine", mis lihtsalt lisab koodi lehele. See on lihtsam kui mõne teise faili laadimine ja see ei mõjuta teie saidi laadimisaega.
Järgmiseks, kui lisate analüüsiskripti, ütlevad nad tõenäoliselt, kas peaksite selle päisesse või jalusesse lisama. Vastasel juhul on kõige parem valida vaikimisi jalus.
Lõpuks, kui Javascript peaks teie külastajaid mõjutama, jätke suvand „In Frontend" märgitud saidi asukoha sätte jaoks. Valik "Adminis" on mõeldud ainult siis, kui soovite laadida Javascripti WP armatuurlaual lehti vaadates ja loomulikult on valik "Sisselogimislehel" ainult liikme sisselogimislehe jaoks.
Järeldus
See lähenemine on PALJU lihtsam kui uue pistikprogrammi või alamteema loomine.
Rääkimata sellest, Simple Custom CSS & JS on suurepärane pistikprogramm ja tõenäoliselt leiate sellele tulevikus rohkem kasutusvõimalusi. Saadaval on ka pro-versioon, mis on võimeline tegema üsna muljetavaldavaid kohandusi, kui vajate suuremat paindlikkust.
Kui teil on selle postituse kohta küsimusi või tagasisidet, jätke allpool kommentaar.