Mis on CSS ja kuidas see WordPressi mõjutab?
Kui haldate WordPressi saiti, kohtate kindlasti terminit "CSS". Sellest postitusest saate teada, mis on CSS ja kuidas see teie saiti mõjutab.
See on kiire ülevaade, nii et te ei õpi CSS-i kirjutama, kuid mõistate selle kohta veebis ja oma saidil.
Mis on CSS?
CSS-i kasutatakse veebilehtede stiilimiseks. See on kirjutatud puhtalt veebisaidi esitluse muutmiseks.
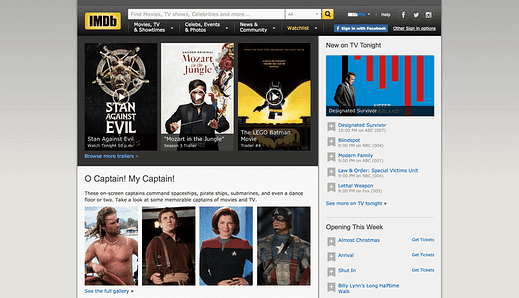
Vaadake seda IMDb.com-i ekraanipilti:
Ekraanipilt 1: IMDb
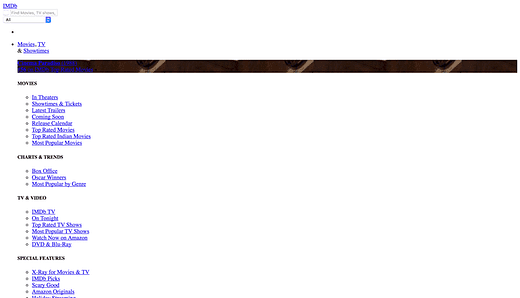
Nüüd võrrelge seda selle IMDb ekraanipildiga, kui CSS on välja lülitatud:
Ekraanipilt 2: IMDb – CSS-i pole
Mitte nii ilus, eks?
Sisu – sõnad, lingid jne – on mõlemas näites täpselt sama. Erinevus on ilmselge stiili puudumine.
See, mida näete ekraanipildil 2, on linkide loend, mille stiil näeb tavaliselt välja nagu menüü.
Kui ma ütlesin, et CSS-i kasutatakse veebilehtede stiilimiseks, pean silmas seda, kuidas veebilehti kujundatakse. Ilma selleta näeksid kõik saidid välja nagu ülaltoodud ekraanipilt. See tekitab küsimuse, mida me sellel ekraanipildil näeme?
Ehitatud HTML-iga, kujundatud CSS-iga
CSS-i koha mõistmiseks veebis peate teadma HTML-i.
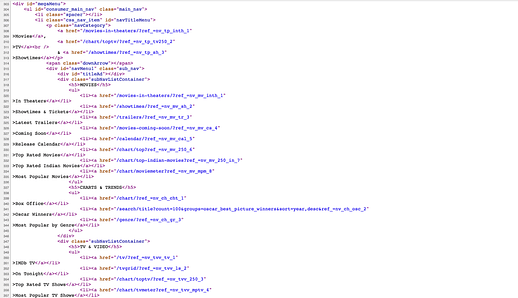
IMDb kodulehe sama osa töötlemata HTML näeb välja järgmine:
Ekraanipilt 3: IMDb – HTML
3 ekraanipildil näete HTML-i, mida sageli nimetatakse lähtekoodiks. Sellest on veebisaidid tehtud. See on see, mida teie brauser loeb ja mida Googlebot teie saidil roomamisel näeb.
Kui külastate veebilehte, võtab teie brauser töötlemata HTML-i (ekraanipilt 3) ja renderdab kasutatava veebilehe (ekraanipilt 2). Kui CSS-faile on, laaditakse need alla ja kasutatakse veebilehe stiili kujundamiseks (ekraanipilt 1).
CSS koos WordPressiga
Kokkuvõtteks võib öelda, et veebisaidid on tehtud HTML-iga ja kujundatud CSS-iga. Teie WordPressi sait pole erinev.
Praktikas on kasulik teada, et lehele sisu lisamiseks kasutatakse HTML-i ja selle stiili kujundamiseks alati CSS-i. Kõik stiilimuudatused, mida võiksite oma saidil teha – suurendada logo suurust, muuta taustavärvi jne –, tehakse CSS-iga.
Loodetavasti aitas see teil mõista CSS-i ja selle kohta teie saidil. Kui teil on küsimusi, postitage need allolevatesse kommentaaridesse.
Avalikustamine: see postitus võib sisaldada sidusettevõtte linke. Toote ostmine mõne nende linkide kaudu genereerib meile komisjonitasu, ilma teile lisakuludeta.