Qu’est-ce que CSS et comment cela affecte-t-il WordPress ?
Si vous utilisez un site WordPress, vous rencontrerez forcément le terme «CSS ». Dans cet article, vous apprendrez ce qu’est le CSS et comment il affecte votre site.
Il s’agit d’un aperçu rapide, vous n’apprendrez donc pas à écrire du CSS, mais vous comprendrez sa place sur le Web et sur votre site.
Qu’est-ce que le CSS ?
CSS est utilisé pour styliser les pages Web. Il est écrit uniquement pour changer la présentation d’un site Web.
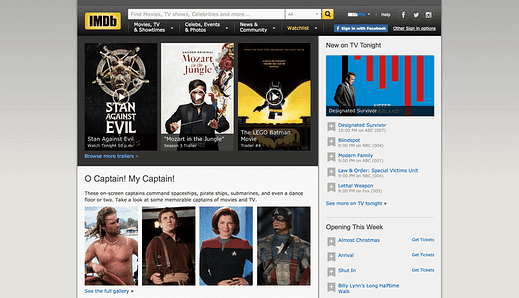
Jetez un œil à cette capture d’écran d’IMDb.com :
Capture d’écran 1: IMDb
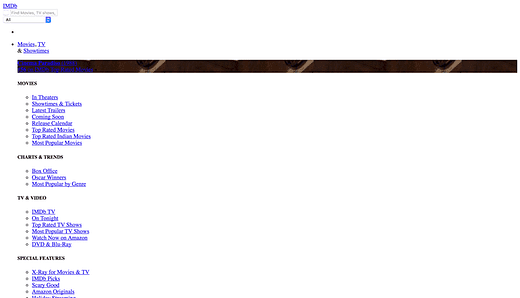
Comparez maintenant cela avec cette capture d’écran d’IMDb avec le CSS désactivé :
Capture d’écran 2: IMDb – Pas de CSS
Pas si joli, non ?
Le contenu – les mots, les liens, etc. – est exactement le même dans les deux exemples. La différence est l’absence évidente de style.
Ce que vous pouvez voir dans la capture d’écran 2 est une liste de liens qui seraient normalement conçus pour ressembler à un menu.
Quand j’ai dit que CSS est utilisé pour styliser les pages Web, je veux dire que c’est LA façon dont les pages Web sont stylisées. Sans cela, tous les sites ressembleraient à la capture d’écran ci-dessus. Cela soulève la question, que voyons-nous dans cette capture d’écran?
Construit avec HTML, stylisé avec CSS
Pour comprendre la place du CSS sur le Web, vous devez connaître le HTML.
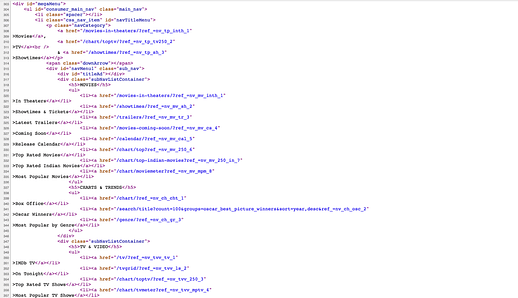
Voici à quoi ressemble le code HTML brut pour cette même partie de la page d’accueil IMDb :
Capture d’écran 3: IMDb – HTML
Dans la capture d’écran 3, vous voyez le code HTML qui est souvent appelé «code source ». C’est à partir de cela que sont créés les sites Web. C’est ce que votre navigateur lit et ce que Googlebot voit lors de l’exploration de votre site.
Lorsque vous visitez une page Web, votre navigateur prend le code HTML brut (capture d’écran 3) et affiche une page Web utilisable (capture d’écran 2). S’il existe des fichiers CSS, ils sont chargés et utilisés pour styliser la page Web (capture d’écran 1).
CSS avec WordPress
En résumé, les sites Web sont créés en HTML et stylisés en CSS. Votre site WordPress n’est pas différent.
En pratique, il est utile de savoir que HTML est utilisé pour ajouter du contenu à une page et que CSS est toujours utilisé pour le styler. Tous les changements de style que vous voudrez peut-être apporter à votre site – augmenter la taille du logo, changer la couleur de fond, etc. – seront effectués avec CSS.
J’espère que vous avez trouvé cela utile pour comprendre CSS et sa place sur votre site. Si vous avez des questions, postez dans les commentaires ci-dessous.
Divulgation : Ce message peut contenir des liens d’affiliation. L’achat d’un produit via l’un de ces liens génère une commission pour nous sans frais supplémentaires pour vous.