Vad är CSS och hur påverkar det WordPress?
Om du driver en WordPress-webbplats kommer du säkert att stöta på termen "CSS". I det här inlägget kommer du att lära dig vad CSS är och hur det påverkar din webbplats.
Detta är en snabb översikt så att du inte kommer att lära dig hur man skriver CSS, men du kommer att förstå dess plats på webben och på din webbplats.
Vad är CSS?
CSS används för att styla webbsidor. Den är skriven enbart för att ändra presentationen av en webbplats.
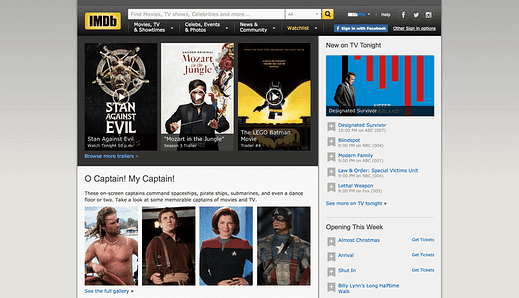
Ta en titt på denna skärmdump av IMDb.com:
Skärmbild 1: IMDb
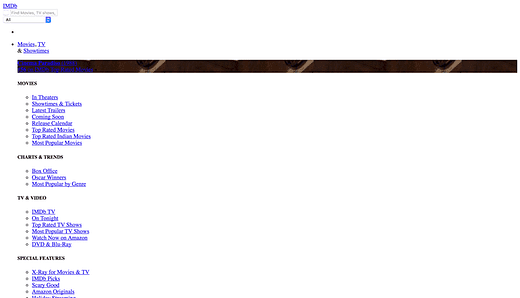
Jämför nu det med den här skärmdumpen av IMDb med CSS avstängd:
Skärmbild 2: IMDb – Ingen CSS
Inte så snygg, eller hur?
Innehållet – orden, länkarna etc. – är exakt detsamma i båda exemplen. Skillnaden är den uppenbara frånvaron av styling.
Det du kan se i skärmdump 2 är en lista med länkar som normalt skulle utformas för att se ut som en meny.
När jag sa att CSS används för att styla webbsidor, menar jag att det är SÅHÄRT webbsidor är utformade. Utan det skulle alla webbplatser se ut som skärmdumpen ovan. Det väcker frågan, vad ser vi i den skärmdumpen?
Byggd med HTML, formaterad med CSS
För att förstå CSS plats på webben behöver du känna till HTML.
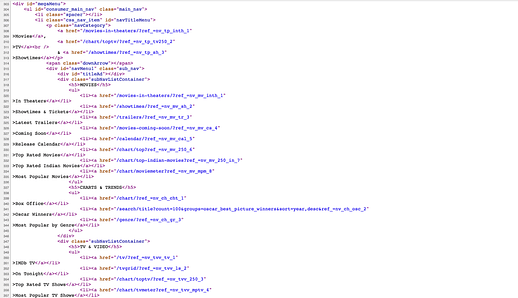
Så här ser den råa HTML-koden ut för samma del av IMDb-hemsidan:
Skärmbild 3: IMDb – HTML
I skärmdump 3 ser du HTML som ofta kallas för "källkoden". Detta är vad webbplatser är gjorda av. Det är vad din webbläsare läser och vad Googlebot ser när den genomsöker din webbplats.
När du besöker en webbsida tar din webbläsare rå HTML (skärmbild 3) och återger en användbar webbsida (skärmbild 2). Om det finns CSS-filer laddas de och används för att stila webbsidan (skärmdump 1).
CSS med WordPress
Sammanfattningsvis är webbplatser gjorda med HTML och stilade med CSS. Din WordPress-webbplats är inte annorlunda.
I praktiken är det bra att veta att HTML används för att lägga till innehåll på en sida, och CSS används alltid för att utforma den. Alla stiländringar du kanske vill göra på din webbplats – öka logotypens storlek, ändra bakgrundsfärgen etc. – kommer att göras med CSS.
Jag hoppas att du har funnit detta till hjälp för att förstå CSS och dess plats på din webbplats. Om du har några frågor, skriv i kommentarerna nedan.
Avslöjande: Det här inlägget kan innehålla affiliate-länkar. Att köpa en produkt via en av dessa länkar genererar en provision till oss utan extra kostnad för dig.