Stripe Payment Gateway’i integreerimine Laravelis
Kui teil on veebipood või mingisugune tasuline teenus, peate tõenäoliselt oma rakenduses aktsepteerima krediitkaardimakseid. Stripe on üks populaarsemaid makseväravaid, mis aktsepteerivad krediit- või deebetkaardimakseid veebis. Lisaks ei pea kasutaja kaardimakse tegemiseks teie veebisaidilt lahkuma. Selles artiklis uurime Stripe’i maksevärava integreerimist Laravelis.
Stripe’i lüüsi integreerimiseks Laraveli kasutame arendajate seas populaarset Omnipay teeki. Alustame siis ilma pikema viivituseta oma integratsioonist.
Hankige ribade integreerimise API-võtmed
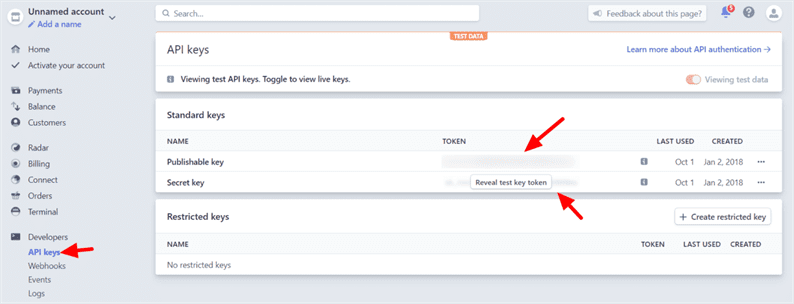
Alguses peate looma Stripe’i konto, kui teil seda veel pole. Stripe’i lüüsi integreerimiseks peate kõigepealt haarama oma salajase ja avaldatava võtme. Need võtmed saate lehelt Arendajad-> API võtmed.
Alati on soovitatav võrgutehinguid kõigepealt testida liivakasti võtmetega ja kui kõik töötab hästi, siis otsige reaalajas võtmeid.
Laraveli põhiline seadistamine triibu integreerimiseks
Enne võrgumaksete aktsepteerimist Stripe’i abil peate tegema põhiseadistuse. API integreerimise ajal vajame ribavõtmeid, nii et lisage need võtmed .envfaili.
STRIPE_PUBLISHABLE_KEY=PASTE_PUBLISHABLE_KEY
STRIPE_SECRET_KEY=PASTE_SECRET_KEY
STRIPE_CURRENCY=USDAlati, kui lisame keskkonnafaili uued konstandid, peaksime konfiguratsioonivahemiku tühjendamiseks käivitama järgmise käsu.
php artisan config:cacheVeebimaksete osas tuleks tehingu üksikasjad andmebaasi salvestada. Selleks looge migratsioon käsuga:
php artisan make:migration create_payments_tableRedigeerige migreerimisfailis upmeetodit järgmiselt:
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('payment_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}Järgmisena käivitage migreerimise käivitamiseks järgmine käsk.
php artisan migrateVajame HTML-vormi, kuhu kasutaja saab sisestada oma kaardi andmed ja muu teabe. Looge payment.blade.phpfail ja lisage sellesse allolev kood.
<link rel="stylesheet" href="{{ asset('/css/style.css') }}" />
<script src="https://js.stripe.com/v3/"></script>
<form action="{{ url('charge') }}" method="post" id="payment-form">
<div class="form-row">
<p><input type="text" name="amount" placeholder="Enter Amount" /></p>
<p><input type="email" name="email" placeholder="Enter Email" /></p>
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
{{ csrf_field() }}
</form>
<script>
var publishable_key = '{{ env('STRIPE_PUBLISHABLE_KEY') }}';
</script>
<script src="{{ asset('/js/card.js') }}"></script>Terafaili lisasime otse CSS- ja JS-failid. Võite selle lisada muul viisil vastavalt oma projekti voogule. Lõpuks määrake marsruudid järgmiselt.
marsruudid / web.php
Route::get('/payment', 'PaymentController@index');
Route::post('/charge', 'PaymentController@charge');Kontrolleri loome PaymentControllerjärgmistes toimingutes.
Looge triibukaardi elemendid
Stripe pakub oma eeltoodud kasutajaliidese komponente, mis koguvad turvaliselt kliendikaardi andmeid tundlikke andmeid käsitsemata. Kaardi andmed teisendatakse märgiks, mis tuleb seejärel saata teie serveritesse. Selle ‘märgiga’ saate klientidelt tasu võtta. See on turvaline viis, kuna teie rakendus ei pea kliendikaardi andmeid salvestama ega nendega suhtlema.
Võib-olla olete märganud meie lisatud card.jsfaili labafailis. Looge see JS-fail avaliku kataloogi alla ja lisage sellele järgmine kood.
js / card.js
// Create a Stripe client.
var stripe = Stripe(publishable_key);
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Terafail on sisaldanud ka style.cssfaili. Looge style.cssavaliku kausta sees. Sellel CSS-il on järgmine kood.
css / style.css
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Stripe pakub krediitkaardi üksikasjadega kassavormi loomiseks erinevaid kasutajaliidese elemente. Lisateavet selle kohta leiate nende dokumentatsioonist.
Stripe Payment Gateway’i integreerimine Laravelis
Me kõik seadistasime vajaliku konfiguratsiooniga. Nüüd saame edasi minna ja integreerida Laraveli Stripe’i maksevärava. Käivitage allolev käsk, et installida Omnipay teek oma projekti.
composer require league/omnipay omnipay/stripeTerafaili kutsumiseks ja tehingu laadimiseks looge PaymentControllerkäsuga käsitööline:
php artisan make:controller PaymentControllerKuna peaksime andmebaasi salvestama tehingu üksikasjad, looge mudel, Paymentmis on seotud andmebaasi maksetabeliga.
php artisan make:model PaymentLõpuks PaymentController.phpon teil järgmine kood, mis maksab tehingu ja sisestab tehingu üksikasjad oma andmebaasi.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppModelsPayment;
class PaymentController extends Controller
{
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
if ($request->input('stripeToken')) {
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey(env('STRIPE_SECRET_KEY'));
$token = $request->input('stripeToken');
$response = $gateway->purchase([
'amount' => $request->input('amount'),
'currency' => env('STRIPE_CURRENCY'),
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: insert transaction data into the database
$arr_payment_data = $response->getData();
$isPaymentExist = Payment::where('payment_id', $arr_payment_data['id'])->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->payment_id = $arr_payment_data['id'];
$payment->payer_email = $request->input('email');
$payment->amount = $arr_payment_data['amount']/100;
$payment->currency = env('STRIPE_CURRENCY');
$payment->payment_status = $arr_payment_data['status'];
$payment->save();
}
return "Payment is successful. Your payment id is: ". $arr_payment_data['id'];
} else {
// payment failed: display message to customer
return $response->getMessage();
}
}
}
}Liivakasti režiimi jaoks pakub Stripe tehingu testimiseks näivaid krediitkaarte.
Kui olete liivakasti režiimi testimise lõpetanud, asendage test-API võtmed reaalajas olevaga ja teie rakendus hakkab tegelikke makseid automaatselt vastu võtma.
See selleks! Teil on kõik Starpe makselüüsi integreerimine Laravelis valmis. Tahaksin kuulda teie mõtteid ja ettepanekuid allpool olevas kommentaaride jaotises.